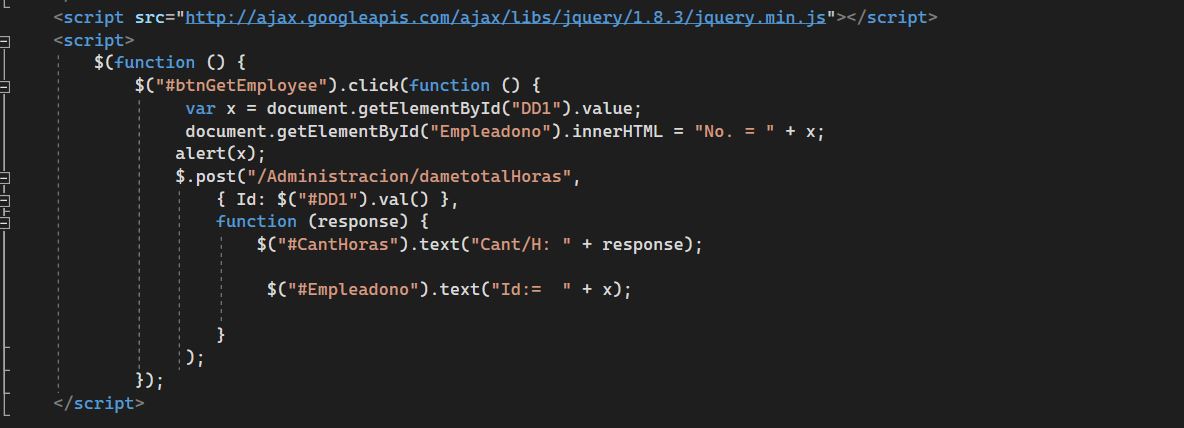
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script>
$(function () {
$("#btnGetEmployee").click(function () {
var x = document.getElementById("DD1").value;
document.getElementById("Empleadono").innerHTML = "No. = " + x;
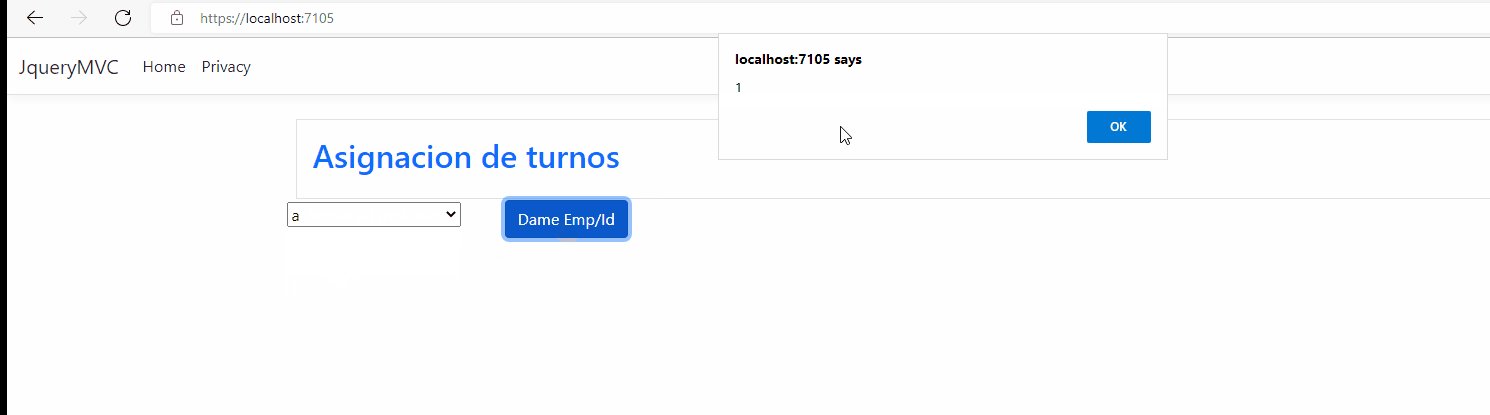
alert(x);
$.post("/Administracion/dametotalHoras",
{ Id: $("#DD1").val() },
function (response) {
$("#CantHoras").text("Cant/H: " + response);
$("#Empleadono").text("Id:= " + x);
}
);
});
</script>
@默 Router
<div class="border p-3 mt-4">
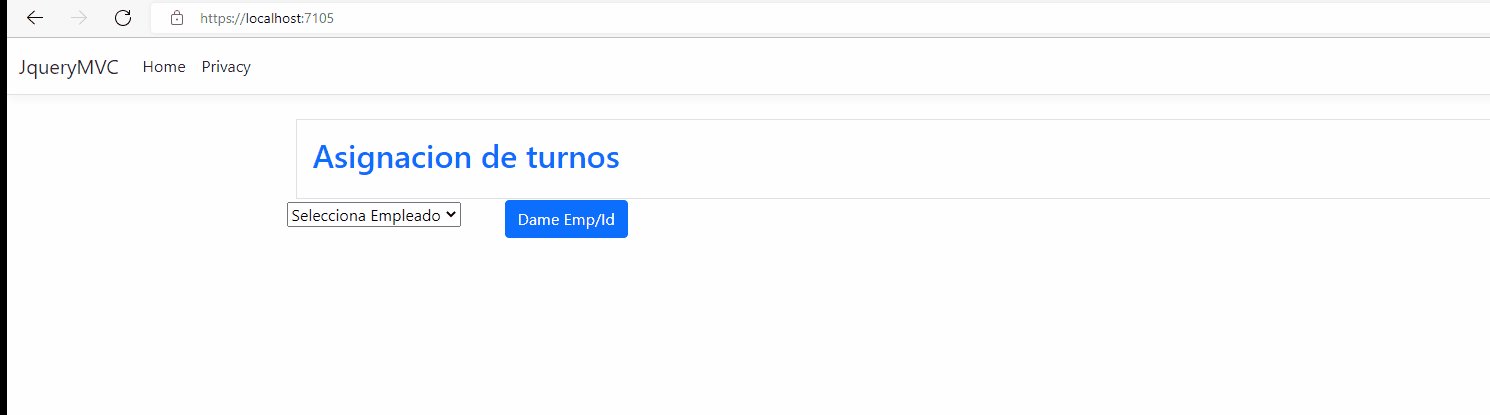
<h2 class="text-primary">
Asignacion de turnos
</h2>
</div>
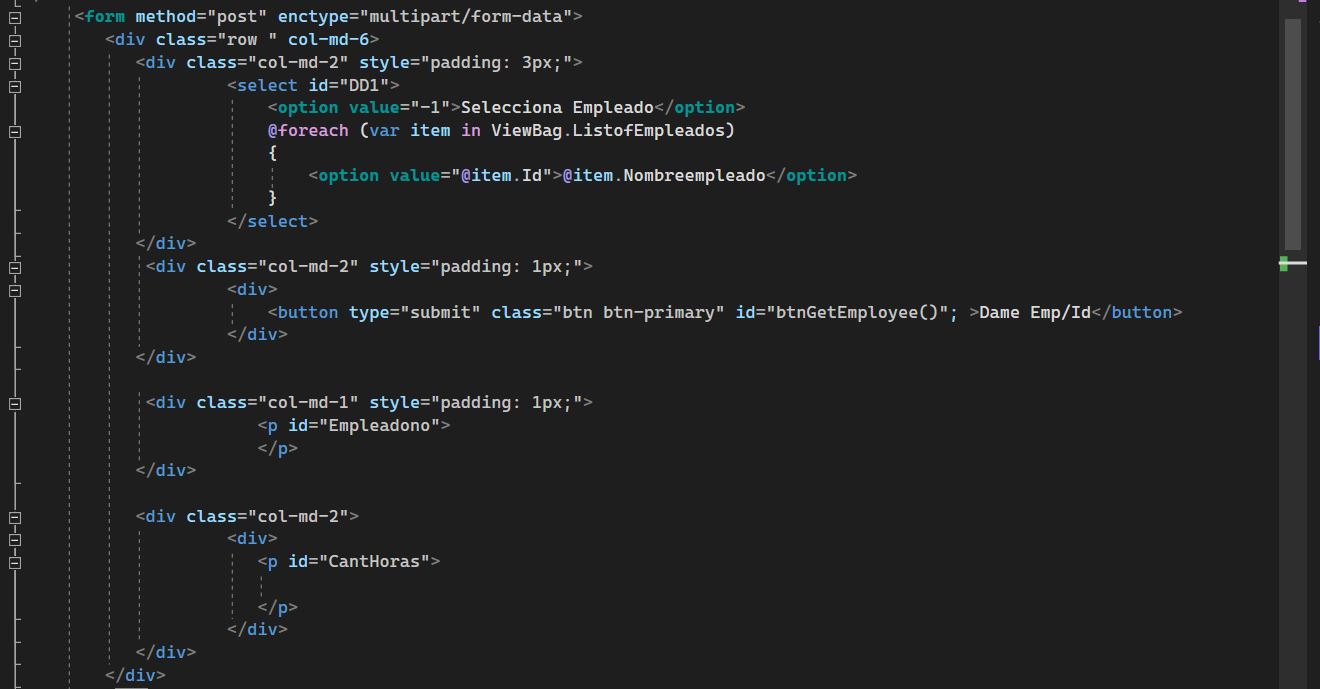
<form method="post" enctype="multipart/form-data">
<div class="row " col-md-6>
<div class="col-md-2" style="padding: 3px;">
<select id="DD1">
<option value="-1">Selecciona Empleado</option>
@foreach (var item in ViewBag.ListofEmpleados)
{
<option value="@item.Id">@item.Nombreempleado</option>
}
</select>
</div>
<div class="col-md-2" style="padding: 1px;">
<div>
<button type="submit" class="btn btn-primary" id="btnGetEmployee()"; >Dame Emp/Id</button>
</div>
</div>
<div class="col-md-1" style="padding: 1px;">
<p id="Empleadono">
</p>
</div>
<div class="col-md-2">
<div>
<p id="CantHoras">
</p>
</div>
</div>
</div>
[HttpPost]
public JsonResult dametotalHoras(int Id)
{
float totalhoras = 0;
IEnumerable <Router> objRouterList = _db.Router.ToList();
foreach(var objRouter in objRouterList)
{
if(objRouter.IdEmpleado == Id)
{
totalhoras= (float)(objRouter.canth + totalhoras);
}
}
return Json(totalhoras);
}