Hi @jjurkowski ,
In the RCL application, whether your are using Bootstrap framework to set the CSS style or set the CSS style by yourself?
The Bootstrap Framework is a HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites. By default asp.net core application will use it to set the response layout.
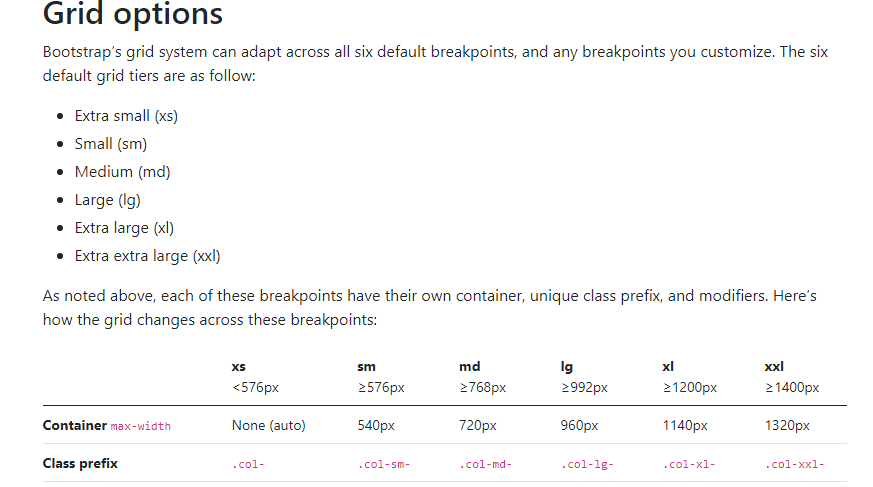
If you are using it, you can use the Bootstrap Breakpoints or Grid to control when your layout can be adapted at a particular viewport or device size. More detail information about using Bootstrap, see Bootstrap tutorial

If you set the CSS style by yourself, you can set the @media rules for mobile device or PC browser.
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) { ... }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
// X-Large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { ... }
// XX-Large devices (larger desktops, 1400px and up)
@media (min-width: 1400px) { ... }
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion