Please refer:
https://learn.microsoft.com/en-us/composer/how-to-send-cards?tabs=v2x#herocard
Thanks,
Prasad Das
If the response is helpful, please click "Accept Answer" and upvote it. You can share your feedback via Microsoft Teams Developer Feedback link. Click here to escalate.
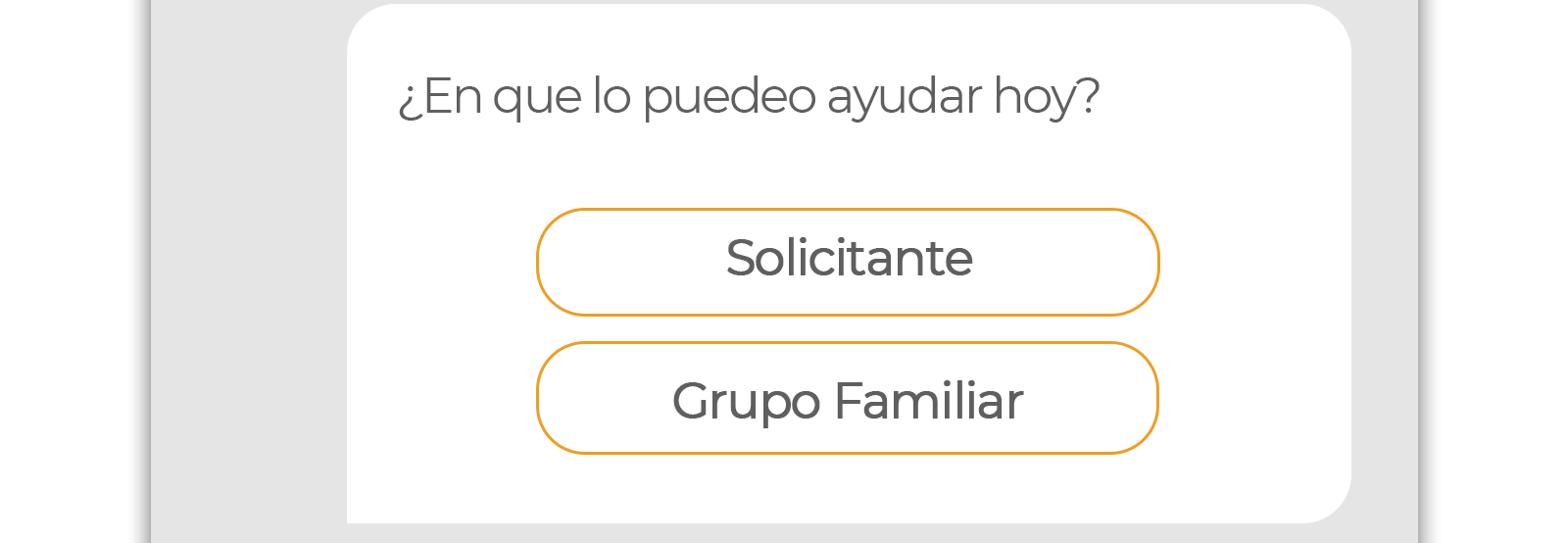
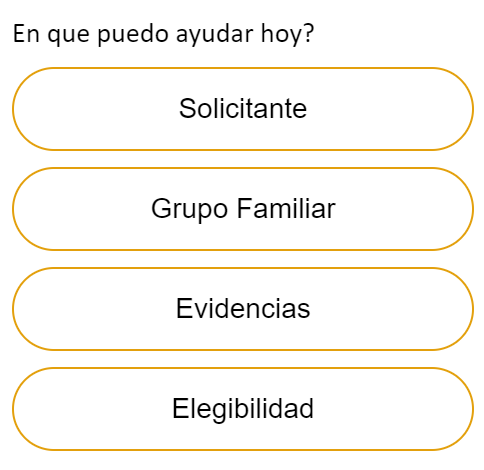
 to appear round and different color from default but can't seem to make it work. How may I do this? First Image shows the current output, second image shows desired output designed in photoshop.
to appear round and different color from default but can't seem to make it work. How may I do this? First Image shows the current output, second image shows desired output designed in photoshop.