Přidání vrstvy bublin do mapy (Android SDK)
V tomto článku se dozvíte, jak vykreslit data bodu ze zdroje dat jako bublinovou vrstvu na mapě. Bublinové vrstvy vykreslují body jako kruhy na mapě s pevným poloměrem pixelů.
Poznámka:
Vyřazení sady Azure Mapy Android SDK
Sada Azure Mapy Native SDK pro Android je teď zastaralá a bude vyřazena 31. 31. 25. Pokud se chcete vyhnout přerušení služeb, proveďte migraci do sady Azure Mapy Web SDK do 31. 31. 25. Další informace najdete v průvodci migrací sady Azure Mapy Android SDK.
Tip
Bublinové vrstvy ve výchozím nastavení vykreslují souřadnice všech geometrií ve zdroji dat. Chcete-li omezit vrstvu tak, aby vykreslovat pouze funkce geometrie bodu, nastavte filter možnost vrstvy na eq(geometryType(), "Point"). Pokud chcete zahrnout i funkce Systému MultiPoint, nastavte filter možnost vrstvy na any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint"))hodnotu .
Požadavky
Dokončete kroky v rychlém startu : Vytvoření článku aplikace pro Android. Bloky kódu v tomto článku lze vložit do obslužné rutiny události mapy onReady .
Přidání vrstvy bublin
Následující kód načte pole bodů do zdroje dat. Potom spojí datové body s bublinovou vrstvou. Vrstva bubliny vykreslí poloměr každé bubliny s pěti pixely a barvou výplně bílou. A barva modrého tahu a šířka tahu šesti pixelů.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create point locations.
Point[] points = new Point[] {
Point.fromLngLat(-73.985708, 40.75773),
Point.fromLngLat(-73.985600, 40.76542),
Point.fromLngLat(-73.985550, 40.77900),
Point.fromLngLat(-73.975550, 40.74859),
Point.fromLngLat(-73.968900, 40.78859)
};
//Add multiple points to the data source.
source.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.
BubbleLayer layer = new BubbleLayer(source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
);
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create point locations.
val points: Array<Point> = arrayOf<Point>(
Point.fromLngLat(-73.985708, 40.75773),
Point.fromLngLat(-73.985600, 40.76542),
Point.fromLngLat(-73.985550, 40.77900),
Point.fromLngLat(-73.975550, 40.74859),
Point.fromLngLat(-73.968900, 40.78859)
)
//Add multiple points to the data source.
source.add(points)
//Create a bubble layer to render the filled in area of the circle, and add it to the map.
val layer = BubbleLayer(
source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
)
map.layers.add(layer)
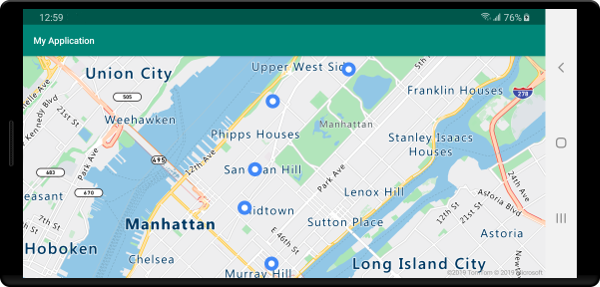
Následující snímek obrazovky ukazuje výše uvedený kód vykresluje body ve vrstvě bubliny.

Zobrazení popisků s bublinovou vrstvou
Tento kód ukazuje, jak pomocí vrstvy bublin vykreslit bod na mapě. A jak pomocí vrstvy symbolů vykreslit popisek. Pokud chcete skrýt ikonu vrstvy symbolů, nastavte iconImage možnost na "none"hodnotu .
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Add a data point to the map.
source.add(Point.fromLngLat(-122.336641,47.627631));
//Add a bubble layer.
map.layers.add(new BubbleLayer(source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
));
//Add a symbol layer to display text, hide the icon image.
map.layers.add(new SymbolLayer(source,
//Hide the icon image.
iconImage("none"),
textField("Museum of History & Industry (MOHAI)"),
textColor("#005995"),
textOffset(new Float[]{0f, -2.2f})
));
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Add a data point to the map.
source.add(Point.fromLngLat(-122.336641, 47.627631))
//Add a bubble layer.
map.layers.add(
BubbleLayer(
source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
)
)
//Add a symbol layer to display text, hide the icon image.
map.layers.add(
SymbolLayer(
source, //Hide the icon image.
iconImage("none"),
textField("Museum of History & Industry (MOHAI)"),
textColor("#005995"),
textOffset(arrayOf(0f, -2.2f))
)
)
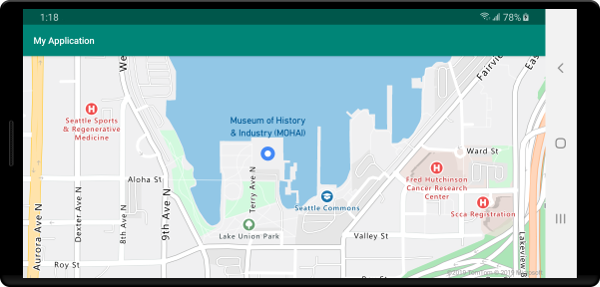
Následující snímek obrazovky ukazuje výše uvedený kód vykreslovat bod ve vrstvě bubliny a textový popisek pro bod s vrstvou symbolů.

Další kroky
Další ukázky kódu pro přidání do map najdete v následujících článcích: