Odeslání měření skutečných uživatelů do Azure Traffic Manageru pomocí webových stránek
Webové stránky můžete nakonfigurovat tak, aby odesílaly měření skutečných uživatelů do Traffic Manageru získáním klíče RUM (Real User Measurements) a vložením vygenerovaného kódu na webovou stránku.
Získání klíče měření skutečného uživatele
Měření, která provedete a odešlete do Traffic Manageru z klientské aplikace, zjistí služba pomocí jedinečného řetězce označovaného jako klíč RUM (Real User Measurements). Klíč RUM můžete získat pomocí webu Azure Portal, rozhraní REST API, PowerShellu nebo Azure CLI.
Získání klíče RUM pomocí webu Azure Portal:
Na panelu hledání na portálu vyhledejte název profilu Traffic Manageru, který chcete upravit, a pak ve výsledcích, které se zobrazí, vyberte profil Traffic Manageru.
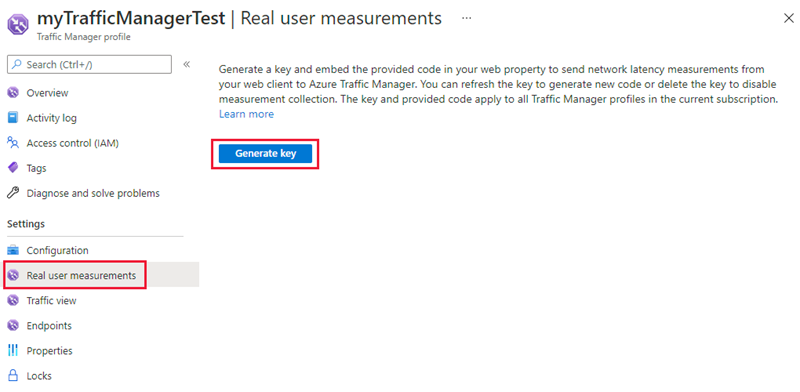
Na stránce profilu Traffic Manageru v části Nastavení vyberte Měření skutečných uživatelů.
Vyberte Vygenerovat klíč a vytvořte nový klíč RUM.

Obrázek 1: Generování klíče měření skutečných uživatelů
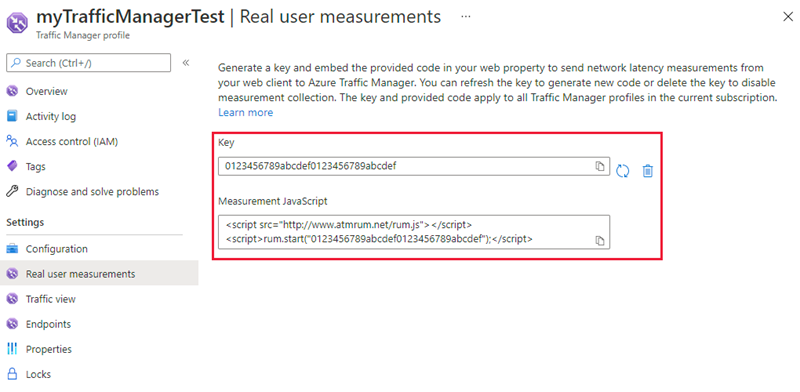
Na stránce se teď zobrazí vygenerovaný klíč RUM a fragment kódu JavaScriptu, který je potřeba vložit na stránku HTML.

Obrázek 2: Klíč měření skutečného uživatele a JavaScript měření
Výběrem tlačítka Kopírovat zkopírujte kód JavaScriptu.
Důležité
Použijte vygenerovaný JavaScript, aby funkce Měření skutečných uživatelů fungovala správně. Jakékoli změny tohoto skriptu nebo skripty používané měřením skutečného uživatele můžou vést k nepředvídatelným chováním.
Vložení kódu na webovou stránku HTML
Po získání klíče RUM je dalším krokem vložení tohoto zkopírovaného JavaScriptu na stránku HTML, kterou vaši koncoví uživatelé navštíví. Tento příklad ukazuje, jak aktualizovat stránku HTML pro přidání tohoto skriptu. Tyto doprovodné materiály můžete použít k přizpůsobení pracovního postupu správy zdrojového kódu HTML.
Otevřete stránku HTML v textovém editoru.
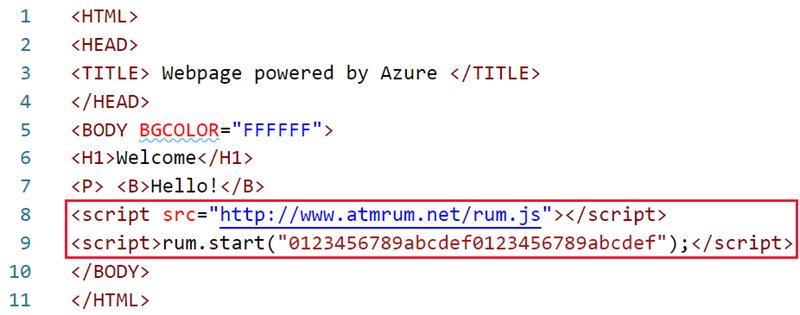
Vložte javascriptový kód, který jste zkopírovali v poslední části, do části BODY html. Zkopírovaný kód je na řádku 8 a 9, viz obrázek 3.

Obrázek 3: Jednoduchý kód HTML s vloženým JavaScriptem pro měření reálného uživatele
Uložte soubor HTML a hostujte ho na webovém serveru připojeném k internetu.
Při příštím vykreslení této stránky ve webovém prohlížeči se stáhne odkazovaný JavaScript a skript provede operace měření a generování sestav.
Další kroky
- Další informace o měření skutečných uživatelů
- Zjistěte , jak Traffic Manager funguje.
- Další informace o metodách směrování provozu podporovaných traffic Managerem
- Zjistěte, jak vytvořit profil Traffic Manageru.