Figure Třída
Definice
Důležité
Některé informace platí pro předběžně vydaný produkt, který se může zásadně změnit, než ho výrobce nebo autor vydá. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Prvek obsahu na vložené úrovni toku, který slouží k hostování obrázku. Obrázek je část obsahu toku s vlastnostmi umístění, kterou lze přizpůsobit nezávisle na toku primárního obsahu v rámci objektu FlowDocument.
public ref class Figure : System::Windows::Documents::AnchoredBlockpublic class Figure : System.Windows.Documents.AnchoredBlocktype Figure = class
inherit AnchoredBlockPublic Class Figure
Inherits AnchoredBlock- Dědičnost
Příklady
Následující příklad definuje objekt FlowDocument , který obsahuje prvky a FloaterFigure .
<FlowDocumentReader>
<FlowDocument
ColumnWidth="400"
IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True"
>
<Section FontSize="12">
<Paragraph>
<Bold>Neptune</Bold> (planet), major planet in the solar system, eighth planet
from the Sun and fourth largest in diameter. Neptune maintains an almost constant
distance, about 4,490 million km (about 2,790 million mi), from the Sun. Neptune
revolves outside the orbit of Uranus and for most of its orbit moves inside the
elliptical path of the outermost planet Pluto (see Solar System). Every 248 years,
Pluto’s elliptical orbit brings the planet inside Neptune’s nearly circular orbit
for about 20 years, temporarily making Neptune the farthest planet from the Sun.
The last time Pluto’s orbit brought it inside Neptune’s orbit was in 1979. In
1999 Pluto’s orbit carried it back outside Neptune’s orbit.
<!-- This Figure uses relative measurements for width and height. -->
<Figure
Width="0.25" Height="0.1" Background="GhostWhite"
HorizontalAnchor="PageLeft"
HorizontalOffset="100" VerticalOffset="20"
>
<Paragraph
FontStyle="Italic" TextAlignment="Left"
Background="Beige" Foreground="DarkGreen"
>
Neptune has 72 times Earth's volume...
</Paragraph>
</Figure>
<!-- This Floater uses relative measurements for width. -->
<Floater
Background="GhostWhite"
Width="0.4" HorizontalAlignment="Left"
>
<Table CellSpacing="5">
<Table.Columns>
<TableColumn Width="155"/>
<TableColumn Width="130"/>
</Table.Columns>
<TableRowGroup>
<TableRow>
<TableCell ColumnSpan="3">
<Paragraph>Neptune Stats</Paragraph>
</TableCell>
</TableRow>
<TableRow Background="LightGoldenrodYellow" FontSize="12">
<TableCell>
<Paragraph FontWeight="Bold">Mean Distance from Sun</Paragraph>
</TableCell>
<TableCell>
<Paragraph>4,504,000,000 km</Paragraph>
</TableCell>
</TableRow>
<TableRow FontSize="12" Background="LightGray">
<TableCell>
<Paragraph FontWeight="Bold">Mean Diameter</Paragraph>
</TableCell>
<TableCell>
<Paragraph>49,532 km</Paragraph>
</TableCell>
</TableRow>
<TableRow Background="LightGoldenrodYellow" FontSize="12">
<TableCell>
<Paragraph FontWeight="Bold">Approximate Mass</Paragraph>
</TableCell>
<TableCell>
<Paragraph>1.0247e26 kg</Paragraph>
</TableCell>
</TableRow>
<TableRow>
<TableCell ColumnSpan="4">
<Paragraph FontSize="10" FontStyle="Italic">
Information from the
<Hyperlink
NavigateUri="http://encarta.msn.com/encnet/refpages/artcenter.aspx"
>Encarta</Hyperlink>
web site.
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</Floater>
</Paragraph>
<Paragraph>
Astronomers believe Neptune has an inner rocky core that is surrounded by a vast
ocean of water mixed with rocky material. From the inner core, this ocean extends
upward until it meets a gaseous atmosphere of hydrogen, helium, and trace amounts
of methane. Neptune has four rings and 11 known moons. Even though Neptune's volume
is 72 times Earth’s volume, its mass is only 17.15 times Earth’s mass. Because of
its size, scientists classify Neptune—along with Jupiter, Saturn, and Uranus—as
one of the giant or Jovian planets (so-called because they resemble Jupiter).
</Paragraph>
<Paragraph>
<Figure
Width="140" Height="50"
Background="GhostWhite" TextAlignment="Left"
HorizontalAnchor="PageCenter" WrapDirection="Both"
>
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
Neptune has an orbital period of ~20 years...
</Paragraph>
</Figure>
Mathematical theories of astronomy led to the discovery of Neptune. To account for
wobbles in the orbit of the planet Uranus, British astronomer John Couch Adams and
French astronomer Urbain Jean Joseph Leverrier independently calculated the existence
and position of a new planet in 1845 and 1846, respectively. They theorized that the
gravitational attraction of this planet for Uranus was causing the wobbles in Uranus’s
orbit. Using information from Leverrier, German astronomer Johann Gottfried Galle first
observed the planet in 1846.
</Paragraph>
</Section>
</FlowDocument>
</FlowDocumentReader>
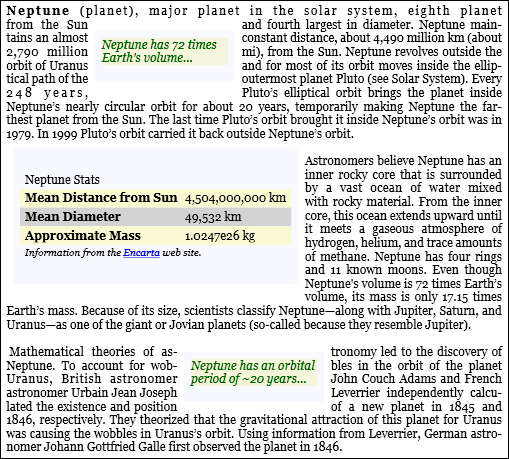
Následující obrázek ukazuje, jak se tento příklad vykresluje.

Poznámky
Figure vynucuje model silného obsahu pro podřízený obsah. Další informace o modelu obsahu najdete v Figure tématu Přehled modelu obsahu TextElement.
Figure prvky nebo Floater se často používají ke zvýraznění nebo zvýraznění částí obsahu, k hostování podpůrných obrázků nebo jiného obsahu v rámci hlavního toku obsahu nebo k vkládání volně souvisejícího obsahu, jako jsou reklamy.
Figure a Floater liší se několika způsoby a používají se pro různé scénáře.
Obrázek:
Dá se umístit: Můžete nastavit jeho vodorovné a svislé ukotvení tak, aby se ukotvilo vzhledem ke stránce, obsahu, sloupci nebo odstavci. Můžete také použít jeho HorizontalOffset vlastnosti a VerticalOffset k určení libovolných posunů.
Je větší než jeden sloupec: Můžete nastavit Figure výšku a šířku na násobky stránky, obsahu nebo výšky nebo šířky sloupce. Všimněte si, že v případě stránky a obsahu nejsou násobky větší než 1 povoleny. Můžete například nastavit šířku Figure stránky na "0,5 stránky" nebo "0,25 obsahu" nebo "2 sloupce". Můžete také nastavit výšku a šířku na absolutní hodnoty pixelů.
Neprovádí stránkování: Pokud se obsah uvnitř objektu Figure nevejde do objektu Figure, vykreslí se jakýkoli obsah, který se hodí, a zbývající obsah se ztratí.
Floater:
Nelze ho umístit a vykreslí se tam, kde pro něj může být volné místo. Nelze nastavit posun nebo ukotvení objektu Floater.
Nelze nastavit velikost na více než jeden sloupec: Ve výchozím nastavení jsou Floater velikosti v jednom sloupci. Má Width vlastnost, kterou lze nastavit na absolutní pixelovou hodnotu, ale pokud je tato hodnota větší než šířka jednoho sloupce, bude ignorována a floater má velikost jednoho sloupce. Nastavením správné šířky pixelů ho můžete nastavit na menší než jeden sloupec, ale velikost není relativní pro sloupec, takže hodnota 0,5Sloupce není platným výrazem pro Floater šířku. Floater nemá žádnou vlastnost height a výšku nelze nastavit, závisí na obsahu.
Floater stránkování: Pokud jeho obsah v zadané šířce přesahuje výšku 1 sloupce, floater se přeruší a stránkuje na další sloupec, další stránku atd.
Figure je vhodné umístit samostatný obsah tam, kde chcete řídit velikost a umístění, a máte jistotu, že se obsah vejde do zadané velikosti. Floater je vhodné místo, kde můžete vložit více volně tokujícího obsahu, který se podobá obsahu hlavní stránky, ale je od něj oddělený.
Konstruktory
| Figure() |
Inicializuje novou prázdnou Figure instanci třídy . |
| Figure(Block) |
Inicializuje novou instanci Figure třídy a vezme zadaný Block objekt jako počáteční obsah nového Figureobjektu . |
| Figure(Block, TextPointer) |
Inicializuje novou instanci Figure třídy, vezme zadaný Block objekt jako počáteční obsah nového Figurea TextPointer určuje pozici vložení pro nový Figure prvek. |
Pole
| CanDelayPlacementProperty |
Identifikuje CanDelayPlacement vlastnost závislosti. |
| HeightProperty |
Identifikuje Height vlastnost závislosti. |
| HorizontalAnchorProperty |
Identifikuje HorizontalAnchor vlastnost závislosti. |
| HorizontalOffsetProperty |
Identifikuje HorizontalOffset vlastnost závislosti. |
| VerticalAnchorProperty |
Identifikuje VerticalAnchor vlastnost závislosti. |
| VerticalOffsetProperty |
Identifikuje VerticalOffset vlastnost závislosti. |
| WidthProperty |
Identifikuje Width vlastnost závislosti. |
| WrapDirectionProperty |
Identifikuje WrapDirection vlastnost závislosti. |
Vlastnosti
| AllowDrop |
Získá nebo nastaví hodnotu, která označuje, zda tento prvek lze použít jako cíl operace přetažení. (Zděděno od ContentElement) |
| AreAnyTouchesCaptured |
Získá hodnotu, která označuje, zda aspoň jeden dotyk je zachycen do tohoto prvku. (Zděděno od ContentElement) |
| AreAnyTouchesCapturedWithin |
Získá hodnotu, která označuje, zda je zachycena alespoň jeden dotyk na tento prvek nebo na jakékoli podřízené elementy v jeho vizuální strom. (Zděděno od ContentElement) |
| AreAnyTouchesDirectlyOver |
Získá hodnotu, která označuje, zda aspoň jeden dotyk je stisknut přes tento prvek. (Zděděno od ContentElement) |
| AreAnyTouchesOver |
Získá hodnotu, která označuje, zda aspoň jeden dotyk je stisknut přes tento prvek nebo jakékoli podřízené elementy v jeho vizuální strom. (Zděděno od ContentElement) |
| Background |
Získá nebo nastaví štětec použitý k vyplnění pozadí oblasti obsahu. (Zděděno od TextElement) |
| BaselineAlignment |
Získá nebo nastaví zarovnání účaří elementu Inline . (Zděděno od Inline) |
| BindingGroup |
Získá nebo nastaví , BindingGroup který je použit pro prvek. (Zděděno od FrameworkContentElement) |
| Blocks |
BlockCollection Získá obsahující prvky nejvyšší úrovněBlock, které tvoří obsah elementu. (Zděděno od AnchoredBlock) |
| BorderBrush |
Získá nebo nastaví na Brush použití při malování ohraničení prvku. (Zděděno od AnchoredBlock) |
| BorderThickness |
Získá nebo nastaví tloušťku ohraničení prvku. (Zděděno od AnchoredBlock) |
| CanDelayPlacement |
Získá nebo nastaví hodnotu, která označuje, zda tento obrázek může zpozdit jeho umístění v toku obsahu. |
| CommandBindings |
Získá kolekci CommandBinding objektů, které jsou přidruženy k tomuto prvku. (Zděděno od ContentElement) |
| ContentEnd |
Získá textový ukazatel, který představuje konec obsahu v elementu. (Zděděno od TextElement) |
| ContentStart |
Získá textový ukazatel, který představuje začátek obsahu v elementu . (Zděděno od TextElement) |
| ContextMenu |
Získá nebo nastaví kontextovou nabídku prvek, který by se měl zobrazit vždy, když je kontextová nabídka požadována prostřednictvím uživatelského rozhraní (UI) z tohoto elementu. (Zděděno od FrameworkContentElement) |
| Cursor |
Získá nebo nastaví kurzor, který se zobrazí, když je ukazatel myši nad tímto prvkem. (Zděděno od FrameworkContentElement) |
| DataContext |
Získá nebo nastaví kontext dat pro prvek, když se účastní datové vazby. (Zděděno od FrameworkContentElement) |
| DefaultStyleKey |
Získá nebo nastaví klíč k vyhledání šablony stylu pro tento ovládací prvek v motivech. (Zděděno od FrameworkContentElement) |
| DependencyObjectType |
Získá, DependencyObjectType který zabalí typ CLR této instance. (Zděděno od DependencyObject) |
| Dispatcher |
Získá přidruženou Dispatcher k tomuto DispatcherObject . (Zděděno od DispatcherObject) |
| ElementEnd |
Získá textový ukazatel, který představuje pozici těsně za koncem prvku. (Zděděno od TextElement) |
| ElementStart |
Získá textový ukazatel, který představuje pozici těsně před zahájením elementu. (Zděděno od TextElement) |
| FlowDirection |
Získá nebo nastaví hodnotu, která určuje relativní směr toku obsahu v rámci elementu Inline . (Zděděno od Inline) |
| Focusable |
Získá nebo nastaví hodnotu, která označuje, zda prvek může přijímat fokus. (Zděděno od ContentElement) |
| FocusVisualStyle |
Získá nebo nastaví objekt, který umožňuje přizpůsobení vzhledu, efektů, nebo jiné vlastnosti stylu, které budou platit pro tento prvek při zachycení fokus klávesnice. (Zděděno od FrameworkContentElement) |
| FontFamily |
Získá nebo nastaví preferovanou rodinu písem nejvyšší úrovně pro obsah prvku. (Zděděno od TextElement) |
| FontSize |
Získá nebo nastaví velikost písma pro obsah prvku. (Zděděno od TextElement) |
| FontStretch |
Získá nebo nastaví vlastnosti roztažení písma pro obsah prvku. (Zděděno od TextElement) |
| FontStyle |
Získá nebo nastaví řez písma pro obsah elementu. (Zděděno od TextElement) |
| FontWeight |
Získá nebo nastaví tloušťku písma nejvyšší úrovně pro obsah prvku. (Zděděno od TextElement) |
| ForceCursor |
Získá nebo nastaví hodnotu určující, zda by to FrameworkContentElement mělo vynutit uživatelské rozhraní (UI) vykreslit kurzor, jak deklaruje vlastnost této instance Cursor . (Zděděno od FrameworkContentElement) |
| Foreground |
Získá nebo nastaví štětec použít na obsah prvku. (Zděděno od TextElement) |
| HasAnimatedProperties |
Získá hodnotu, která označuje, zda má tento prvek nějaké animované vlastnosti. (Zděděno od ContentElement) |
| Height |
Získá nebo nastaví hodnotu, která označuje výšku Figure prvku. |
| HorizontalAnchor |
Získá nebo nastaví hodnotu, která označuje pozici, ke které je obsah ukotven ve vodorovném směru. |
| HorizontalOffset |
Získá nebo nastaví hodnotu, která označuje vzdálenost posunu objektu Figure od směrného plánu ve vodorovném směru. |
| InputBindings |
Získá kolekci vstupních vazeb, které jsou přidruženy k tomuto elementu. (Zděděno od ContentElement) |
| InputScope |
Získá nebo nastaví kontext pro vstup použitý tímto FrameworkContentElement. (Zděděno od FrameworkContentElement) |
| IsEnabled |
Získá nebo nastaví hodnotu, která označuje, zda je tento prvek povolen v uživatelském rozhraní (UI). (Zděděno od ContentElement) |
| IsEnabledCore |
Získá hodnotu, která se stane návratovou IsEnabled hodnotou v odvozených třídách. (Zděděno od ContentElement) |
| IsFocused |
Získá hodnotu, která určuje, zda má tento prvek logický fokus. (Zděděno od ContentElement) |
| IsInitialized |
Získá hodnotu označující, zda byl tento prvek inicializován, buď načtením jako Extensible Application Markup Language (XAML), nebo explicitně jeho EndInit() metoda volána. (Zděděno od FrameworkContentElement) |
| IsInputMethodEnabled |
Získá hodnotu, která označuje, zda systém vstupní metody, jako je editor IME (Input Method Editor), je povolen pro zpracování vstupu do tohoto prvku. (Zděděno od ContentElement) |
| IsKeyboardFocused |
Získá hodnotu, která označuje, zda má tento prvek fokus klávesnice. (Zděděno od ContentElement) |
| IsKeyboardFocusWithin |
Získá hodnotu, která označuje, zda je fokus klávesnice kdekoli v elementu nebo podřízené elementy. (Zděděno od ContentElement) |
| IsLoaded |
Získá hodnotu označující, zda byl tento prvek načten pro prezentaci. (Zděděno od FrameworkContentElement) |
| IsMouseCaptured |
Získá hodnotu, která označuje, zda je myš zachycena tímto prvkem. (Zděděno od ContentElement) |
| IsMouseCaptureWithin |
Získá hodnotu, která určuje, zda je zachycení myši drženo tímto elementem nebo podřízenými elementy v jeho stromu prvků. (Zděděno od ContentElement) |
| IsMouseDirectlyOver |
Získá hodnotu, která označuje, zda pozice ukazatele myši odpovídá výsledkům testu, které berou v úvahu skládání prvků. (Zděděno od ContentElement) |
| IsMouseOver |
Získá hodnotu, která označuje, zda je ukazatel myši umístěn nad tímto elementem (včetně podřízených elementů vizuálu nebo jeho ovládacího prvku kompoziting). (Zděděno od ContentElement) |
| IsSealed |
Získá hodnotu, která označuje, zda je tato instance právě zapečetěna (jen pro čtení). (Zděděno od DependencyObject) |
| IsStylusCaptured |
Získá hodnotu, která označuje, zda pero je zachycen do tohoto prvku. (Zděděno od ContentElement) |
| IsStylusCaptureWithin |
Získá hodnotu, která určuje, zda peras capture je držen v tomto prvku, včetně podřízených elementů a ovládacího prvku kompoziting. (Zděděno od ContentElement) |
| IsStylusDirectlyOver |
Získá hodnotu, která označuje, zda pozice pera odpovídá výsledkům testu, který bere v úvahu skládání prvků. (Zděděno od ContentElement) |
| IsStylusOver |
Získá hodnotu, která označuje, zda pero je umístěn nad tímto elementem (včetně podřízených elementů vizuálu). (Zděděno od ContentElement) |
| Language |
Získá nebo nastaví lokalizační nebo globalizační jazyk informace, které platí pro jednotlivé elementy. (Zděděno od FrameworkContentElement) |
| LineHeight |
Získá nebo nastaví výšku každého řádku obsahu. (Zděděno od AnchoredBlock) |
| LineStackingStrategy |
Získá nebo nastaví mechanismus, podle kterého řádkové pole je určen pro každý řádek textu v rámci textového prvku. (Zděděno od AnchoredBlock) |
| LogicalChildren |
Získá enumerátor, který může iterovat logické podřízené položky elementu. (Zděděno od TextElement) |
| Margin |
Získá nebo nastaví tloušťku okraje prvku. (Zděděno od AnchoredBlock) |
| Name |
Získá nebo nastaví identifikační název elementu. Název poskytuje odkaz na instanci, aby programový kód na pozadí, například kód obslužné rutiny události, mohl odkazovat na prvek, jakmile je vytvořen během analýzy XAML. (Zděděno od FrameworkContentElement) |
| NextInline |
Získá další Inline prvek, který je peer k tomuto prvku. (Zděděno od Inline) |
| OverridesDefaultStyle |
Získá nebo nastaví hodnotu označující, zda tento prvek zahrnuje vlastnosti stylu ze stylů motivu. (Zděděno od FrameworkContentElement) |
| Padding |
Získá nebo nastaví tloušťku odsazení prvku. (Zděděno od AnchoredBlock) |
| Parent |
Získá nadřazený objekt v logické stromové struktuře pro tento prvek. (Zděděno od FrameworkContentElement) |
| PreviousInline |
Získá předchozí Inline prvek, který je peer k tomuto prvku. (Zděděno od Inline) |
| Resources |
Získá nebo nastaví aktuální místně definovaný slovník prostředků. (Zděděno od FrameworkContentElement) |
| SiblingInlines |
Získá, InlineCollection který obsahuje Inline elementy, které jsou na stejné úrovni (peers) k tomuto prvku. (Zděděno od Inline) |
| Style |
Získá nebo nastaví styl, který má být použit tento prvek. (Zděděno od FrameworkContentElement) |
| Tag |
Získá nebo nastaví hodnotu libovolného objektu, který lze použít k ukládání vlastních informací o tomto prvku. (Zděděno od FrameworkContentElement) |
| TemplatedParent |
Získá odkaz na nadřazenou šablonu tohoto prvku. Tato vlastnost není relevantní, pokud element nebyl vytvořen prostřednictvím šablony. (Zděděno od FrameworkContentElement) |
| TextAlignment |
Získá nebo nastaví hodnotu, která označuje vodorovné zarovnání obsahu textu. (Zděděno od AnchoredBlock) |
| TextDecorations |
Získá objekt TextDecorationCollection , který obsahuje textové dekorace, které se mají použít na tento prvek. (Zděděno od Inline) |
| TextEffects |
Získá nebo nastaví kolekci textových efektů použít na obsah elementu. (Zděděno od TextElement) |
| ToolTip |
Získá nebo nastaví objekt tip nástroje, který je zobrazen pro tento prvek v uživatelském rozhraní (UI). (Zděděno od FrameworkContentElement) |
| TouchesCaptured |
Získá všechna dotyková zařízení, které jsou zachyceny do tohoto prvku. (Zděděno od ContentElement) |
| TouchesCapturedWithin |
Získá všechna dotyková zařízení, které jsou zachyceny k tomuto prvku nebo jakékoli podřízené prvky v jeho vizuální strom. (Zděděno od ContentElement) |
| TouchesDirectlyOver |
Získá všechna dotyková zařízení, která jsou nad tímto prvkem. (Zděděno od ContentElement) |
| TouchesOver |
Získá všechna dotyková zařízení, která jsou nad tímto prvkem nebo jakékoli podřízené prvky v jeho vizuálním stromu. (Zděděno od ContentElement) |
| Typography |
Získá aktuálně efektivní typografické varianty pro obsah prvku. (Zděděno od TextElement) |
| VerticalAnchor |
Získá nebo nastaví hodnotu, která označuje pozici, ke které je obsah ukotven ve svislém směru. |
| VerticalOffset |
Získá nebo nastaví hodnotu, která označuje vzdálenost posunu objektu Figure od směrného plánu ve svislém směru. |
| Width |
Získá nebo nastaví hodnotu, která označuje šířku Figure prvku. |
| WrapDirection |
Získá nebo nastaví hodnotu, která označuje povolené způsoby, jak obsah může proudit kolem objektu Figure. |
Metody
| AddHandler(RoutedEvent, Delegate) |
Přidá obslužnou rutinu směrované události pro zadanou směrovanou událost a přidá obslužnou rutinu do kolekce obslužných rutin v aktuálním elementu. (Zděděno od ContentElement) |
| AddHandler(RoutedEvent, Delegate, Boolean) |
Přidá obslužnou rutinu směrované události pro zadanou směrovanou událost a přidá obslužnou rutinu do kolekce obslužných rutin v aktuálním elementu. Zadejte |
| AddLogicalChild(Object) |
Přidá zadaný element jako podřízený prvek tohoto prvku. (Zděděno od FrameworkContentElement) |
| AddToEventRoute(EventRoute, RoutedEventArgs) |
Přidá obslužné rutiny do zadané EventRoute pro aktuální ContentElement kolekci obslužné rutiny událostí. (Zděděno od ContentElement) |
| ApplyAnimationClock(DependencyProperty, AnimationClock) |
Použije animaci na zadanou vlastnost závislosti na tomto prvku. Všechny existující animace se zastaví a nahradí novou animací. (Zděděno od ContentElement) |
| ApplyAnimationClock(DependencyProperty, AnimationClock, HandoffBehavior) |
Použije animaci na zadanou vlastnost závislosti na tomto prvku s možností určit, co se stane, pokud vlastnost již má spuštěnou animaci. (Zděděno od ContentElement) |
| BeginAnimation(DependencyProperty, AnimationTimeline) |
Spustí animace pro zadanou animovanou vlastnost tohoto prvku. (Zděděno od ContentElement) |
| BeginAnimation(DependencyProperty, AnimationTimeline, HandoffBehavior) |
Spustí konkrétní animaci pro zadanou animovanou vlastnost tohoto prvku s možností určit, co se stane, pokud vlastnost již má spuštěnou animaci. (Zděděno od ContentElement) |
| BeginInit() |
Volá se před inicializaci elementu. (Zděděno od FrameworkContentElement) |
| BeginStoryboard(Storyboard) |
Zahájí posloupnost akcí, které jsou obsaženy v poskytnutém scénáři. (Zděděno od FrameworkContentElement) |
| BeginStoryboard(Storyboard, HandoffBehavior) |
Začíná posloupnost akcí, které jsou obsaženy v poskytnutém scénáři, s možnostmi zadanými pro to, co by se mělo stát, pokud je vlastnost již animované. (Zděděno od FrameworkContentElement) |
| BeginStoryboard(Storyboard, HandoffBehavior, Boolean) |
Začíná posloupnost akcí, které jsou obsaženy v poskytnutém scénáři, se zadaným stavem pro řízení animace po jejím spuštění. (Zděděno od FrameworkContentElement) |
| BringIntoView() |
Pokusí se zobrazit tento prvek v rámci všech posouvatelných oblastí, ve kterých je obsažen. (Zděděno od FrameworkContentElement) |
| CaptureMouse() |
Pokusí se vynutit zachycení myši na tento prvek. (Zděděno od ContentElement) |
| CaptureStylus() |
Pokusí se vynutit zachycení pera k tomuto prvku. (Zděděno od ContentElement) |
| CaptureTouch(TouchDevice) |
Pokusí se vynutit zachycení dotyku tohoto prvku. (Zděděno od ContentElement) |
| CheckAccess() |
Určuje, zda má volající vlákno přístup k tomuto DispatcherObject. (Zděděno od DispatcherObject) |
| ClearValue(DependencyProperty) |
Vymaže místní hodnotu vlastnosti. Vlastnost, která má být vymazána, je určena identifikátorem DependencyProperty . (Zděděno od DependencyObject) |
| ClearValue(DependencyPropertyKey) |
Vymaže místní hodnotu vlastnosti jen pro čtení. Vlastnost, která se má vymazat, je určena parametrem DependencyPropertyKey. (Zděděno od DependencyObject) |
| CoerceValue(DependencyProperty) |
Převede hodnotu zadané vlastnosti závislosti. Toho se dosáhne vyvoláním jakékoli CoerceValueCallback funkce zadané v metadatech vlastnosti závislosti, protože existuje ve volajícím DependencyObjectobjektu . (Zděděno od DependencyObject) |
| EndInit() |
Volá se okamžitě po inicializaci elementu. (Zděděno od FrameworkContentElement) |
| Equals(Object) |
Určuje, zda zadaný DependencyObject je ekvivalentní k aktuálnímu DependencyObject. (Zděděno od DependencyObject) |
| FindName(String) |
Najde prvek, který má zadaný název identifikátoru. (Zděděno od FrameworkContentElement) |
| FindResource(Object) |
Vyhledá prostředek se zadaným klíčem a vyvolá výjimku, pokud požadovaný prostředek není nalezen. (Zděděno od FrameworkContentElement) |
| Focus() |
Pokusí se nastavit fokus na tento prvek. (Zděděno od ContentElement) |
| GetAnimationBaseValue(DependencyProperty) |
Vrátí hodnotu základní vlastnosti pro zadanou vlastnost tohoto prvku, bez ohledu na možnou animaci spuštěné nebo zastavené animace. (Zděděno od ContentElement) |
| GetBindingExpression(DependencyProperty) |
BindingExpression Získá pro zadanou vlastnost vazby. (Zděděno od FrameworkContentElement) |
| GetHashCode() |
Získá hash kód pro tento DependencyObject. (Zděděno od DependencyObject) |
| GetLocalValueEnumerator() |
Vytvoří specializovaný enumerátor pro určení vlastností závislostí, které mají místně nastavené hodnoty v tomto DependencyObjectobjektu . (Zděděno od DependencyObject) |
| GetType() |
Získá aktuální Type instanci. (Zděděno od Object) |
| GetUIParentCore() |
Vrátí alternativní logický nadřazený objekt pro tento prvek, pokud neexistuje žádný nadřazený vizuál. V tomto případě je nadřazený FrameworkContentElement objekt vždy stejnou hodnotou jako Parent vlastnost. (Zděděno od FrameworkContentElement) |
| GetValue(DependencyProperty) |
Vrátí aktuální efektivní hodnotu vlastnosti závislosti na této instanci objektu DependencyObject. (Zděděno od DependencyObject) |
| InvalidateProperty(DependencyProperty) |
Znovu vyhodnotí efektivní hodnotu pro zadanou vlastnost závislosti. (Zděděno od DependencyObject) |
| MemberwiseClone() |
Vytvoří mělkou kopii aktuálního Objectsouboru . (Zděděno od Object) |
| MoveFocus(TraversalRequest) |
Přesune fokus klávesnice z tohoto prvku na jiný prvek. (Zděděno od FrameworkContentElement) |
| OnContextMenuClosing(ContextMenuEventArgs) |
Vyvolá se vždy, když ContextMenuClosing směrovaná událost dosáhne této třídy ve své trase. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od FrameworkContentElement) |
| OnContextMenuOpening(ContextMenuEventArgs) |
Vyvolá se vždy, když ContextMenuOpening směrovaná událost dosáhne této třídy ve své trase. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od FrameworkContentElement) |
| OnCreateAutomationPeer() |
Vrátí implementace specifické AutomationPeer pro třídu pro infrastrukturu Windows Presentation Foundation (WPF). (Zděděno od ContentElement) |
| OnDragEnter(DragEventArgs) |
Vyvolána, když neošetřená připojená DragEnter událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnDragLeave(DragEventArgs) |
Vyvolána, když neošetřená připojená DragLeave událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnDragOver(DragEventArgs) |
Vyvolána, když neošetřená připojená DragOver událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnDrop(DragEventArgs) |
Vyvolána, když neošetřená připojená DragEnter událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnGiveFeedback(GiveFeedbackEventArgs) |
Vyvolána, když neošetřená připojená GiveFeedback událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnGotFocus(RoutedEventArgs) |
Obslužná rutina GotFocus třídy pro událost. (Zděděno od FrameworkContentElement) |
| OnGotKeyboardFocus(KeyboardFocusChangedEventArgs) |
Vyvolána, když neošetřená připojená GotKeyboardFocus událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnGotMouseCapture(MouseEventArgs) |
Vyvolána, když neošetřená připojená GotMouseCapture událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnGotStylusCapture(StylusEventArgs) |
Vyvolána, když neošetřená připojená GotStylusCapture událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnGotTouchCapture(TouchEventArgs) |
Poskytuje zpracování třídy pro GotTouchCapture směrovanou událost, ke které dochází při zachycení dotyku k tomuto prvku. (Zděděno od ContentElement) |
| OnInitialized(EventArgs) |
Initialized Vyvolá událost. Tato metoda je vyvolána vždy, když IsInitialized je nastavena na |
| OnIsKeyboardFocusedChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při vyvolání neošetřené IsKeyboardFocusedChanged události na tomto prvku. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnIsKeyboardFocusWithinChanged(DependencyPropertyChangedEventArgs) |
Vyvolána těsně před vyvoláním IsKeyboardFocusWithinChanged události tímto prvkem. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnIsMouseCapturedChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při vyvolání neošetřené IsMouseCapturedChanged události na tomto prvku. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnIsMouseCaptureWithinChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při vyvolání neošetřené IsMouseCaptureWithinChanged události na tomto prvku. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnIsMouseDirectlyOverChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při vyvolání neošetřené IsMouseDirectlyOverChanged události na tomto prvku. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnIsStylusCapturedChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při vyvolání neošetřené IsStylusCapturedChanged události na tomto prvku. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnIsStylusCaptureWithinChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při vyvolání neošetřené IsStylusCaptureWithinChanged události na tomto prvku. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnIsStylusDirectlyOverChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při vyvolání neošetřené IsStylusDirectlyOverChanged události na tomto prvku. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnKeyDown(KeyEventArgs) |
Vyvolána, když neošetřená připojená KeyDown událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnKeyUp(KeyEventArgs) |
Vyvolána, když neošetřená připojená KeyUp událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnLostFocus(RoutedEventArgs) |
LostFocus Vyvolá směrovanou událost pomocí zadaných dat události. (Zděděno od ContentElement) |
| OnLostKeyboardFocus(KeyboardFocusChangedEventArgs) |
Vyvolána, když neošetřená připojená LostKeyboardFocus událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnLostMouseCapture(MouseEventArgs) |
Vyvolána, když neošetřená připojená LostMouseCapture událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnLostStylusCapture(StylusEventArgs) |
Vyvolána, když neošetřená připojená LostStylusCapture událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnLostTouchCapture(TouchEventArgs) |
Poskytuje zpracování třídy pro LostTouchCapture směrovanou událost, ke které dochází, když tento prvek ztratí dotykové zachycení. (Zděděno od ContentElement) |
| OnMouseDown(MouseButtonEventArgs) |
Vyvolána, když neošetřená připojená MouseDown událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnMouseEnter(MouseEventArgs) |
Vyvolána při vyvolání neošetřené MouseEnter připojené události na tomto prvku. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnMouseLeave(MouseEventArgs) |
Vyvolána při vyvolání neošetřené MouseLeave připojené události na tomto prvku. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnMouseLeftButtonDown(MouseButtonEventArgs) |
Vyvolána při vyvolání neošetřené MouseLeftButtonDown směrované události na tomto prvku. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnMouseLeftButtonUp(MouseButtonEventArgs) |
Vyvolána, když neošetřená MouseLeftButtonUp směrovaná událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnMouseMove(MouseEventArgs) |
Vyvolána, když neošetřená připojená MouseMove událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnMouseRightButtonDown(MouseButtonEventArgs) |
Vyvolána, když neošetřená MouseRightButtonDown směrovaná událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnMouseRightButtonUp(MouseButtonEventArgs) |
Vyvolána, když neošetřená MouseRightButtonUp směrovaná událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnMouseUp(MouseButtonEventArgs) |
Vyvolána, když neošetřená MouseUp směrovaná událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnMouseWheel(MouseWheelEventArgs) |
Vyvolána, když neošetřená připojená MouseWheel událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewDragEnter(DragEventArgs) |
Vyvolána, když neošetřená připojená PreviewDragEnter událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewDragLeave(DragEventArgs) |
Vyvolána, když neošetřená připojená PreviewDragLeave událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewDragOver(DragEventArgs) |
Vyvolána, když neošetřená připojená PreviewDragOver událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewDrop(DragEventArgs) |
Vyvolána, když neošetřená připojená PreviewDrop událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewGiveFeedback(GiveFeedbackEventArgs) |
Vyvolána, když neošetřená připojená PreviewGiveFeedback událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewGotKeyboardFocus(KeyboardFocusChangedEventArgs) |
Vyvolána, když neošetřená připojená PreviewGotKeyboardFocus událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewKeyDown(KeyEventArgs) |
Vyvolána, když neošetřená připojená PreviewKeyDown událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewKeyUp(KeyEventArgs) |
Vyvolána, když neošetřená připojená PreviewKeyUp událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewLostKeyboardFocus(KeyboardFocusChangedEventArgs) |
Vyvolána, když neošetřená připojená PreviewKeyDown událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseDown(MouseButtonEventArgs) |
Vyvolána, když neošetřená PreviewMouseDown připojená směrovaná událost dosáhne prvku v jeho trase, který je odvozen z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseLeftButtonDown(MouseButtonEventArgs) |
Vyvolána, když neošetřená PreviewMouseLeftButtonDown směrovaná událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseLeftButtonUp(MouseButtonEventArgs) |
Vyvolána, když neošetřená PreviewMouseLeftButtonUp směrovaná událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseMove(MouseEventArgs) |
Vyvolána, když neošetřená připojená PreviewMouseMove událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseRightButtonDown(MouseButtonEventArgs) |
Vyvolána, když neošetřená PreviewMouseRightButtonDown směrovaná událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseRightButtonUp(MouseButtonEventArgs) |
Vyvolána, když neošetřená PreviewMouseRightButtonUp směrovaná událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseUp(MouseButtonEventArgs) |
Vyvolána, když neošetřená připojená PreviewMouseUp událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseWheel(MouseWheelEventArgs) |
Vyvolána, když neošetřená připojená PreviewMouseWheel událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewQueryContinueDrag(QueryContinueDragEventArgs) |
Vyvolána, když neošetřená připojená PreviewQueryContinueDrag událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusButtonDown(StylusButtonEventArgs) |
Vyvolána, když neošetřená připojená PreviewStylusButtonDown událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusButtonUp(StylusButtonEventArgs) |
Vyvolána, když neošetřená připojená PreviewStylusButtonUp událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusDown(StylusDownEventArgs) |
Vyvolána, když neošetřená připojená PreviewStylusDown událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusInAirMove(StylusEventArgs) |
Vyvolána, když neošetřená připojená PreviewStylusInAirMove událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusInRange(StylusEventArgs) |
Vyvolána, když neošetřená připojená PreviewStylusInRange událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusMove(StylusEventArgs) |
Vyvolána, když neošetřená připojená PreviewStylusMove událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusOutOfRange(StylusEventArgs) |
Vyvolána, když neošetřená připojená PreviewStylusOutOfRange událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusSystemGesture(StylusSystemGestureEventArgs) |
Vyvolána, když neošetřená připojená PreviewStylusSystemGesture událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusUp(StylusEventArgs) |
Vyvolána, když neošetřená připojená PreviewStylusUp událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewTextInput(TextCompositionEventArgs) |
Vyvolána, když neošetřená připojená PreviewTextInput událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewTouchDown(TouchEventArgs) |
Poskytuje zpracování třídy pro PreviewTouchDown směrovanou událost, ke které dochází při stisknutí tohoto prvku dotykem. (Zděděno od ContentElement) |
| OnPreviewTouchMove(TouchEventArgs) |
Poskytuje zpracování třídy pro PreviewTouchMove směrovanou událost, ke které dochází, když se dotyk přesune uvnitř tohoto prvku. (Zděděno od ContentElement) |
| OnPreviewTouchUp(TouchEventArgs) |
Poskytuje zpracování třídy pro PreviewTouchUp směrovanou událost, ke které dochází při uvolnění dotyku uvnitř tohoto prvku. (Zděděno od ContentElement) |
| OnPropertyChanged(DependencyPropertyChangedEventArgs) |
Zpracovává oznámení, že u jedné nebo více vlastností závislostí, které existují v elementu, došlo ke změně jejich efektivních hodnot. (Zděděno od TextElement) |
| OnQueryContinueDrag(QueryContinueDragEventArgs) |
Vyvolána, když neošetřená připojená QueryContinueDrag událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnQueryCursor(QueryCursorEventArgs) |
Vyvolána, když neošetřená připojená QueryCursor událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnStyleChanged(Style, Style) |
Vyvolá se při změně stylu, který se používá pro tento prvek. (Zděděno od FrameworkContentElement) |
| OnStylusButtonDown(StylusButtonEventArgs) |
Vyvolána, když neošetřená připojená StylusButtonDown událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnStylusButtonUp(StylusButtonEventArgs) |
Vyvolána, když neošetřená připojená StylusButtonUp událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnStylusDown(StylusDownEventArgs) |
Vyvolána, když neošetřená připojená StylusDown událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnStylusEnter(StylusEventArgs) |
Vyvolána při neošetřené StylusEnter připojené události je vyvolána tímto prvkem. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnStylusInAirMove(StylusEventArgs) |
Vyvolána, když neošetřená připojená StylusInAirMove událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnStylusInRange(StylusEventArgs) |
Vyvolána, když neošetřená připojená StylusInRange událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnStylusLeave(StylusEventArgs) |
Vyvolána při neošetřené StylusLeave připojené události je vyvolána tímto prvkem. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnStylusMove(StylusEventArgs) |
Vyvolána, když neošetřená připojená StylusMove událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnStylusOutOfRange(StylusEventArgs) |
Vyvolána, když neošetřená připojená StylusOutOfRange událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnStylusSystemGesture(StylusSystemGestureEventArgs) |
Vyvolána, když neošetřená připojená StylusSystemGesture událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnStylusUp(StylusEventArgs) |
Vyvolána, když neošetřená připojená StylusUp událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnTextInput(TextCompositionEventArgs) |
Vyvolána, když neošetřená připojená TextInput událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od ContentElement) |
| OnToolTipClosing(ToolTipEventArgs) |
Vyvolá se vždy, když ToolTipClosing směrovaná událost dosáhne této třídy ve své trase. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od FrameworkContentElement) |
| OnToolTipOpening(ToolTipEventArgs) |
Vyvolá se vždy, když ToolTipOpening směrovaná událost dosáhne této třídy ve své trase. Implementujte tuto metodu pro přidání zpracování třídy pro tuto událost. (Zděděno od FrameworkContentElement) |
| OnTouchDown(TouchEventArgs) |
Poskytuje zpracování třídy pro TouchDown směrovanou událost, ke které dochází při stisknutí dotykového tlačítka uvnitř tohoto prvku. (Zděděno od ContentElement) |
| OnTouchEnter(TouchEventArgs) |
Poskytuje zpracování třídy pro TouchEnter směrovanou událost, ke které dochází při dotyku z vnějšku do vnitřní hranice tohoto prvku. (Zděděno od ContentElement) |
| OnTouchLeave(TouchEventArgs) |
Poskytuje zpracování třídy pro TouchLeave směrovanou událost, ke které dochází, když se dotyk přesune z vnitřní do vnější hranice tohoto prvku. (Zděděno od ContentElement) |
| OnTouchMove(TouchEventArgs) |
Poskytuje zpracování třídy pro TouchMove směrovanou událost, ke které dochází, když se dotyk přesune uvnitř tohoto prvku. (Zděděno od ContentElement) |
| OnTouchUp(TouchEventArgs) |
Poskytuje zpracování třídy pro TouchUp směrovanou událost, ke které dochází při uvolnění dotyku uvnitř tohoto prvku. (Zděděno od ContentElement) |
| PredictFocus(FocusNavigationDirection) |
Určuje další prvek, který by získal fokus vzhledem k tomuto prvku pro zadaný směr pohybu fokusu, ale ve skutečnosti fokus nepřesune. Tato metoda je zapečetěná a nelze ji přepsat. (Zděděno od FrameworkContentElement) |
| RaiseEvent(RoutedEventArgs) |
Vyvolá konkrétní směrovanou událost. Objekt RoutedEvent , který má být vyvolána, je identifikován v rámci RoutedEventArgs zadané instance (jako RoutedEvent vlastnost těchto dat události). (Zděděno od ContentElement) |
| ReadLocalValue(DependencyProperty) |
Vrátí místní hodnotu vlastnosti závislosti, pokud existuje. (Zděděno od DependencyObject) |
| RegisterName(String, Object) |
Poskytuje příslušenství, které zjednodušuje přístup k NameScope metodě registrace. (Zděděno od FrameworkContentElement) |
| ReleaseAllTouchCaptures() |
Uvolní z tohoto prvku všechna zachycená dotyková zařízení. (Zděděno od ContentElement) |
| ReleaseMouseCapture() |
Uvolní zachytávání myší, pokud tento prvek držel zachycení. (Zděděno od ContentElement) |
| ReleaseStylusCapture() |
Uvolní zachycení pera zařízení, pokud tento prvek držel záznam. (Zděděno od ContentElement) |
| ReleaseTouchCapture(TouchDevice) |
Pokusí se uvolnit zadané dotykové zařízení z tohoto prvku. (Zděděno od ContentElement) |
| RemoveHandler(RoutedEvent, Delegate) |
Odebere z tohoto prvku zadanou obslužnou rutinu směrované události. (Zděděno od ContentElement) |
| RemoveLogicalChild(Object) |
Odebere zadaný prvek z logického stromu pro tento prvek. (Zděděno od FrameworkContentElement) |
| SetBinding(DependencyProperty, BindingBase) |
Připojí vazbu k tomuto elementu na základě zadaného objektu vazby. (Zděděno od FrameworkContentElement) |
| SetBinding(DependencyProperty, String) |
Připojí vazbu k tomuto prvku na základě zadaného názvu vlastnosti zdroje jako kvalifikace cesty ke zdroji dat. (Zděděno od FrameworkContentElement) |
| SetCurrentValue(DependencyProperty, Object) |
Nastaví hodnotu vlastnosti závislosti beze změny jejího zdroje hodnoty. (Zděděno od DependencyObject) |
| SetResourceReference(DependencyProperty, Object) |
Vyhledá prostředek se zadaným názvem a nastaví na něj odkaz na zadanou vlastnost. (Zděděno od FrameworkContentElement) |
| SetValue(DependencyProperty, Object) |
Nastaví místní hodnotu vlastnosti závislosti určenou identifikátorem vlastnosti závislosti. (Zděděno od DependencyObject) |
| SetValue(DependencyPropertyKey, Object) |
Nastaví místní hodnotu vlastnosti závislosti jen pro čtení určenou DependencyPropertyKey identifikátorem vlastnosti závislosti. (Zděděno od DependencyObject) |
| ShouldSerializeBlocks(XamlDesignerSerializationManager) |
Vrátí hodnotu, která označuje, zda má být efektivní hodnota Blocks vlastnosti serializována během serializace objektu odvozeného z AnchoredBlock. (Zděděno od AnchoredBlock) |
| ShouldSerializeCommandBindings() |
Vrátí, zda serializační procesy mají serializovat obsah CommandBindings vlastnosti na instancích této třídy. (Zděděno od ContentElement) |
| ShouldSerializeInputBindings() |
Vrátí, zda serializační procesy mají serializovat obsah InputBindings vlastnosti na instancích této třídy. (Zděděno od ContentElement) |
| ShouldSerializeProperty(DependencyProperty) |
Vrátí hodnotu, která označuje, zda serializační procesy mají serializovat hodnotu pro zadanou vlastnost závislosti. (Zděděno od DependencyObject) |
| ShouldSerializeResources() |
Vrátí, zda serializační procesy mají serializovat obsah Resources vlastnosti na instancích této třídy. (Zděděno od FrameworkContentElement) |
| ShouldSerializeStyle() |
Vrátí, zda serializační procesy mají serializovat obsah Style vlastnosti na instancích této třídy. (Zděděno od FrameworkContentElement) |
| ToString() |
Vrátí řetězec, který představuje aktuální objekt. (Zděděno od Object) |
| TryFindResource(Object) |
Vyhledá prostředek se zadaným klíčem, a pokud ho najde, vrátí ho. (Zděděno od FrameworkContentElement) |
| UnregisterName(String) |
Zjednodušuje přístup k NameScope metodě zrušení registrace. (Zděděno od FrameworkContentElement) |
| UpdateDefaultStyle() |
Znovu nastaví výchozí styl na aktuální FrameworkContentElement. (Zděděno od FrameworkContentElement) |
| VerifyAccess() |
Vynutí, aby volající vlákno má přístup k tomuto DispatcherObject. (Zděděno od DispatcherObject) |
Událost
| ContextMenuClosing |
Vyvolá se těsně před jakoukoli místní nabídkou v elementu je zavřena. (Zděděno od FrameworkContentElement) |
| ContextMenuOpening |
Vyvolá se při otevření jakékoli místní nabídky elementu. (Zděděno od FrameworkContentElement) |
| DataContextChanged |
Vyvolá se při změně kontextu dat tohoto prvku. (Zděděno od FrameworkContentElement) |
| DragEnter |
Nastane, když vstupní systém hlásí základní událost přetažení s tímto prvkem jako cílem přetažení. (Zděděno od ContentElement) |
| DragLeave |
Nastane, když vstupní systém hlásí podkladovou událost přetažení s tímto prvkem jako počátek přetažení. (Zděděno od ContentElement) |
| DragOver |
Nastane, když vstupní systém hlásí podkladovou událost přetažení s tímto prvkem jako potenciálním cílem přetažení. (Zděděno od ContentElement) |
| Drop |
Nastane, když vstupní systém hlásí podkladovou událost dropu s tímto prvkem jako cílem dropu. (Zděděno od ContentElement) |
| FocusableChanged |
Nastane, když se změní hodnota Focusable vlastnosti. (Zděděno od ContentElement) |
| GiveFeedback |
Nastane, když vstupní systém hlásí základní událost přetažení, která zahrnuje tento prvek. (Zděděno od ContentElement) |
| GotFocus |
Nastane, když tento prvek získá logický fokus. (Zděděno od ContentElement) |
| GotKeyboardFocus |
Nastane, když je klávesnice zaměřena na tento prvek. (Zděděno od ContentElement) |
| GotMouseCapture |
Nastane, když tento prvek zachytí myš. (Zděděno od ContentElement) |
| GotStylusCapture |
Nastane, když tento prvek zachytí pero. (Zděděno od ContentElement) |
| GotTouchCapture |
Nastane při zachycení dotykového ovládání tohoto prvku. (Zděděno od ContentElement) |
| Initialized |
Nastane při FrameworkContentElement inicializaci. To se shoduje s případy, kdy se hodnota IsInitialized vlastnosti změní z |
| IsEnabledChanged |
Nastane při změně hodnoty IsEnabled vlastnosti u tohoto prvku. (Zděděno od ContentElement) |
| IsKeyboardFocusedChanged |
Nastane, když se hodnota IsKeyboardFocused vlastnosti změní na tento prvek. (Zděděno od ContentElement) |
| IsKeyboardFocusWithinChanged |
Nastane, když se hodnota IsKeyboardFocusWithinChanged vlastnosti změní na tento prvek. (Zděděno od ContentElement) |
| IsMouseCapturedChanged |
Nastane, když se hodnota IsMouseCaptured vlastnosti změní na tento prvek. (Zděděno od ContentElement) |
| IsMouseCaptureWithinChanged |
Nastane, když se změní hodnota IsMouseCaptureWithinProperty tohoto prvku. (Zděděno od ContentElement) |
| IsMouseDirectlyOverChanged |
Nastane, když se hodnota IsMouseDirectlyOver vlastnosti změní na tento prvek. (Zděděno od ContentElement) |
| IsStylusCapturedChanged |
Nastane, když se hodnota IsStylusCaptured vlastnosti změní na tento prvek. (Zděděno od ContentElement) |
| IsStylusCaptureWithinChanged |
Nastane, když se hodnota IsStylusCaptureWithin vlastnosti změní na tento prvek. (Zděděno od ContentElement) |
| IsStylusDirectlyOverChanged |
Nastane, když se hodnota IsStylusDirectlyOver vlastnosti změní na tento prvek. (Zděděno od ContentElement) |
| KeyDown |
Nastane při stisknutí klávesy, když je fokus na tomto prvku. (Zděděno od ContentElement) |
| KeyUp |
Nastane při uvolnění klíče, zatímco fokus je na tomto prvku. (Zděděno od ContentElement) |
| Loaded |
Nastane, když je prvek rozložený, vykreslený a připravený k interakci. (Zděděno od FrameworkContentElement) |
| LostFocus |
Nastane, když tento prvek ztratí logický fokus. (Zděděno od ContentElement) |
| LostKeyboardFocus |
Nastane v případě, že klávesnice již není zaměřena na tento prvek. (Zděděno od ContentElement) |
| LostMouseCapture |
Nastane, když tento prvek ztratí zachytávání myší. (Zděděno od ContentElement) |
| LostStylusCapture |
Nastane, když tento prvek ztratí pero capture. (Zděděno od ContentElement) |
| LostTouchCapture |
Nastane, když tento prvek ztratí dotykový záznam. (Zděděno od ContentElement) |
| MouseDown |
Nastane při stisknutí libovolného tlačítka myši, když je ukazatel myši nad tímto prvkem. (Zděděno od ContentElement) |
| MouseEnter |
Nastane, když ukazatel myši přejde na hranice tohoto prvku. (Zděděno od ContentElement) |
| MouseLeave |
Nastane, když ukazatel myši opustí hranice tohoto prvku. (Zděděno od ContentElement) |
| MouseLeftButtonDown |
Nastane při stisknutí levého tlačítka myši, když je ukazatel myši nad tímto prvkem. (Zděděno od ContentElement) |
| MouseLeftButtonUp |
Dochází při uvolnění levého tlačítka myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| MouseMove |
Nastane, když se ukazatel myši přesune, když se přesunete přes tento prvek. (Zděděno od ContentElement) |
| MouseRightButtonDown |
Nastane při stisknutí pravého tlačítka myši, když je ukazatel myši nad tímto prvkem. (Zděděno od ContentElement) |
| MouseRightButtonUp |
Nastane při uvolnění pravého tlačítka myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| MouseUp |
Nastane při uvolnění libovolného tlačítka myši nad tímto prvkem. (Zděděno od ContentElement) |
| MouseWheel |
Nastane, když uživatel otočí kolečko myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewDragEnter |
Nastane, když vstupní systém hlásí základní událost přetažení s tímto prvkem jako cílem přetažení. (Zděděno od ContentElement) |
| PreviewDragLeave |
Nastane, když vstupní systém hlásí podkladovou událost přetažení s tímto prvkem jako počátek přetažení. (Zděděno od ContentElement) |
| PreviewDragOver |
Nastane, když vstupní systém hlásí podkladovou událost přetažení s tímto prvkem jako potenciálním cílem přetažení. (Zděděno od ContentElement) |
| PreviewDrop |
Nastane, když vstupní systém hlásí podkladovou událost dropu s tímto prvkem jako cílem dropu. (Zděděno od ContentElement) |
| PreviewGiveFeedback |
Nastane při spuštění operace přetažení. (Zděděno od ContentElement) |
| PreviewGotKeyboardFocus |
Nastane, když je klávesnice zaměřena na tento prvek. (Zděděno od ContentElement) |
| PreviewKeyDown |
Nastane při stisknutí klávesy, když je klávesnice zaměřena na tento prvek. (Zděděno od ContentElement) |
| PreviewKeyUp |
Nastane při uvolnění klávesy, když je klávesnice zaměřena na tento prvek. (Zděděno od ContentElement) |
| PreviewLostKeyboardFocus |
Nastane v případě, že klávesnice již není zaměřena na tento prvek. (Zděděno od ContentElement) |
| PreviewMouseDown |
Nastane při stisknutí libovolného tlačítka myši, když je ukazatel myši nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseLeftButtonDown |
Nastane při stisknutí levého tlačítka myši, když je ukazatel myši nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseLeftButtonUp |
Dochází při uvolnění levého tlačítka myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseMove |
Nastane, když se ukazatel myši přesune, když je ukazatel myši nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseRightButtonDown |
Nastane při stisknutí pravého tlačítka myši, když je ukazatel myši nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseRightButtonUp |
Nastane při uvolnění pravého tlačítka myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseUp |
Nastane při uvolnění libovolného tlačítka myši, když je ukazatel myši nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseWheel |
Nastane, když uživatel otočí kolečko myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewQueryContinueDrag |
Nastane, když během operace přetažení dojde ke změně stavu tlačítka klávesnice nebo myši. (Zděděno od ContentElement) |
| PreviewStylusButtonDown |
Nastane při stisknutí tlačítka pera, když je ukazatel myši nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewStylusButtonUp |
Nastane, když je tlačítko pera uvolněno, když je ukazatel myši nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewStylusDown |
Nastane, když se pero dotkne digitizátoru, když je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewStylusInAirMove |
Nastane, když se pero přesune přes prvek, aniž by se skutečně dotknulo digitizátoru. (Zděděno od ContentElement) |
| PreviewStylusInRange |
Nastane, když pero je dostatečně blízko k digitalizátoru, aby byl zjištěn, zatímco přes tento prvek. (Zděděno od ContentElement) |
| PreviewStylusMove |
Nastane, když se pero přesune při procházení elementu. Pokud chcete vyvolat tuto událost, PreviewStylusInAirMove musí se pero při zjišťování digitalizátorem přesunout, jinak se místo toho vyvolá. (Zděděno od ContentElement) |
| PreviewStylusOutOfRange |
Nastane, když je pero příliš daleko od digitalizátoru, aby bylo možné zjistit. (Zděděno od ContentElement) |
| PreviewStylusSystemGesture |
Nastane, když uživatel provede jedno z několika gest pera. (Zděděno od ContentElement) |
| PreviewStylusUp |
Nastane, když uživatel zvedne pero z digitizátoru, zatímco pero je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewTextInput |
Nastane, když tento prvek získá text způsobem nezávislým na zařízení. (Zděděno od ContentElement) |
| PreviewTouchDown |
Nastane, když se prst dotkne obrazovky, když je prst nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewTouchMove |
Nastane, když se prst pohybuje po obrazovce, když je prst nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewTouchUp |
Nastane při zvednutí prstu mimo obrazovku, zatímco prst je nad tímto prvkem. (Zděděno od ContentElement) |
| QueryContinueDrag |
Nastane, když během operace přetažení dojde ke změně stavu tlačítka klávesnice nebo myši. (Zděděno od ContentElement) |
| QueryCursor |
Nastane, když je kurzor požadován k zobrazení. Tato událost je vyvolána u elementu pokaždé, když se ukazatel myši přesune do nového umístění, což znamená, že objekt kurzoru může být potřeba změnit na základě jeho nové pozice. (Zděděno od ContentElement) |
| SourceUpdated |
Nastane, když se změní jakýkoli přidružený zdroj dat, který se účastní vazby na tento prvek. (Zděděno od FrameworkContentElement) |
| StylusButtonDown |
Nastane při stisknutí tlačítka pera, když je ukazatel myši nad tímto prvkem. (Zděděno od ContentElement) |
| StylusButtonUp |
Nastane, když je tlačítko pera uvolněno, když je ukazatel myši nad tímto prvkem. (Zděděno od ContentElement) |
| StylusDown |
Nastane, když se pero dotkne digitizátoru, zatímco pero je nad tímto prvkem. (Zděděno od ContentElement) |
| StylusEnter |
Nastane, když pero vstoupí do mezí tohoto prvku. (Zděděno od ContentElement) |
| StylusInAirMove |
Nastane, když se pero přesune přes prvek, aniž by se skutečně dotknulo digitizátoru. (Zděděno od ContentElement) |
| StylusInRange |
Nastane, když pero je dostatečně blízko k digitalizátoru, aby byl zjištěn, zatímco přes tento prvek. (Zděděno od ContentElement) |
| StylusLeave |
Nastane, když pero opustí hranice elementu. (Zděděno od ContentElement) |
| StylusMove |
Nastane, když se pero přesune přes tento prvek. Aby se tato událost vyvolala, musí se pero pohybovat na digitalizátoru. StylusInAirMove V opačném případě je místo toho vyvolána. (Zděděno od ContentElement) |
| StylusOutOfRange |
Nastane, když pero je příliš daleko od digitalizátoru, aby byl detekován, zatímco přes tento prvek. (Zděděno od ContentElement) |
| StylusSystemGesture |
Nastane, když uživatel provede jedno z několika gest pera. (Zděděno od ContentElement) |
| StylusUp |
Nastane, když uživatel zvedne pero z digitizátoru, když je nad tímto prvkem. (Zděděno od ContentElement) |
| TargetUpdated |
Nastane, když se změní jakákoli přidružená vlastnost cíle, která se účastní vazby na tento prvek. (Zděděno od FrameworkContentElement) |
| TextInput |
Nastane, když tento prvek získá text způsobem nezávislým na zařízení. (Zděděno od ContentElement) |
| ToolTipClosing |
Nastane těsně před zavřeným popisem prvku. (Zděděno od FrameworkContentElement) |
| ToolTipOpening |
Nastane při otevření jakéhokoli popisu elementu. (Zděděno od FrameworkContentElement) |
| TouchDown |
Nastane, když se prst dotkne obrazovky, když je prst nad tímto prvkem. (Zděděno od ContentElement) |
| TouchEnter |
Vyvolá se při dotyku se přesune z vnějšku do vnitřních hranic tohoto prvku. (Zděděno od ContentElement) |
| TouchLeave |
Vyvolá se při dotyku se přesune z vnitřní do vnější hranice tohoto prvku. (Zděděno od ContentElement) |
| TouchMove |
Vyvolá se, když se prst pohybuje na obrazovce, když je prst nad tímto prvkem. (Zděděno od ContentElement) |
| TouchUp |
Vyvolá se při zvednutí prstu z obrazovky, zatímco prst je nad tímto prvkem. (Zděděno od ContentElement) |
| Unloaded |
Nastane při odebrání elementu ze stromu prvků načtených elementů. (Zděděno od FrameworkContentElement) |
Explicitní implementace rozhraní
| IAddChild.AddChild(Object) |
Přidá podřízený objekt. (Zděděno od TextElement) |
| IAddChild.AddText(String) |
Přidá textový obsah uzlu do objektu . (Zděděno od TextElement) |
| IQueryAmbient.IsAmbientPropertyAvailable(String) |
Popis tohoto člena najdete v IsAmbientPropertyAvailable(String) metodě. (Zděděno od FrameworkContentElement) |
Platí pro
Viz také
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
