Přehled vykreslování grafiky WPF
Toto téma obsahuje přehled vizuální vrstvy WPF. Zaměřuje se na roli Visual třídy pro podporu vykreslování v modelu WPF.
Role objektu vizuálu
Třída Visual je základní abstrakce, ze které každý FrameworkElement objekt odvozuje. Slouží také jako vstupní bod pro psaní nových ovládacích prvků ve WPF a mnoha způsoby lze považovat za popisovač oken (HWND) v aplikačním modelu Win32.
Objekt Visual je základní objekt WPF, jehož primární rolí je poskytovat podporu vykreslování. Ovládací prvky uživatelského rozhraní, například Button a TextBox, jsou odvozeny z Visual třídy a používají je k zachování jejich vykreslovacích dat. Objekt Visual poskytuje podporu pro:
Zobrazení výstupu: Vykreslení trvalého serializovaného výkresového obsahu vizuálu
Transformace: Provádění transformací ve vizuálu
Výřez: Poskytnutí podpory oblastí výřezu vizuálu
Testování hitů: Určení, zda je souřadnice nebo geometrie obsažena v mezích vizuálu.
Výpočty ohraničujícího rámečku: Určení ohraničujícího obdélníku vizuálu
Objekt Visual však nezahrnuje podporu pro funkce, které nevykreslují, například:
Zpracování událostí
Rozložení
Styly
Datová vazba
Globalizace
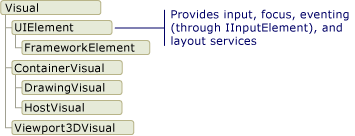
Visual je vystavena jako veřejná abstraktní třída, ze které musí být odvozeny podřízené třídy. Následující obrázek znázorňuje hierarchii objektů vizuálů, které jsou vystaveny ve WPF.

DrawingVisual – třída
Jedná se DrawingVisual o odlehčenou třídu výkresu, která se používá k vykreslení obrazců, obrázků nebo textu. Tato třída je považována za zjednodušenou, protože neposkytuje rozložení ani zpracování událostí, což zlepšuje výkon modulu runtime. Z tohoto důvodu jsou kresby ideální pro pozadí a kliparty. Dá DrawingVisual se použít k vytvoření objektu vlastního vizuálu. Další informace naleznete v tématu Použití objektů DrawingVisual.
Viewport3DVisual – třída
Poskytuje Viewport3DVisual most mezi 2D Visual a Visual3D objekty. Třída Visual3D je základní třídou pro všechny 3D vizuální prvky. Vyžaduje Viewport3DVisual , abyste definovali Camera hodnotu a Viewport hodnotu. Kamera umožňuje zobrazit scénu. Oblast zobrazení určuje, kde se projekce mapuje na 2D povrch. Další informace o 3D ve WPF naleznete v tématu Přehled 3D grafiky.
ContainerVisual – třída
Třída ContainerVisual se používá jako kontejner pro kolekci Visual objektů. Třída DrawingVisual je odvozena z ContainerVisual třídy, což jí umožňuje obsahovat kolekci vizuálních objektů.
Kreslení obsahu ve vizuálních objektech
Objekt Visual ukládá data vykreslení jako seznam instrukcí vektorové grafiky. Každá položka v seznamu instrukcí představuje sadu grafických dat nízké úrovně a přidružené prostředky v serializovaném formátu. Existují čtyři různé typy vykreslovaných dat, které můžou obsahovat obsah výkresu.
| Typ obsahu výkresu | Popis |
|---|---|
| Vektorová grafika | Představuje vektorová grafická data a všechny související Brush informace a Pen informace. |
| Image | Představuje obrázek v rámci oblasti definované objektem Rect. |
| Glyfů | Představuje kresbu GlyphRun, která vykreslí posloupnost glyfů ze zadaného prostředku písma. Takto je text reprezentován. |
| Video | Představuje výkres, který vykresluje video. |
Díky tomu DrawingContext můžete naplnit Visual vizuálním obsahem. Když použijete DrawingContext příkazy kreslení objektu, ve skutečnosti ukládáte sadu vykreslovacích dat, která bude později používána grafickým systémem. Na obrazovku se nekreslíte v reálném čase.
Při vytváření ovládacího prvku WPF, například Button, ovládací prvek implicitně generuje vykreslovací data pro vlastní výkres. Například nastavení Content vlastnosti Button způsobí, že ovládací prvek uloží vykreslení reprezentace glyf.
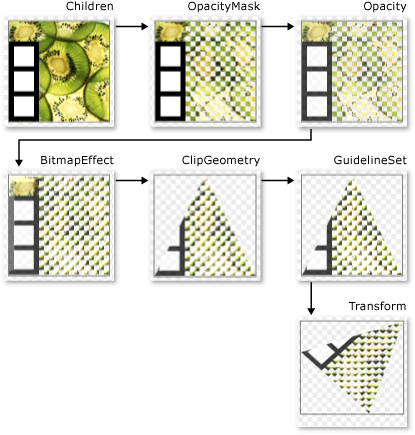
A Visual popisuje jeho obsah jako jeden nebo více Drawing objektů obsažených v objektu DrawingGroup. A DrawingGroup také popisuje neprůhledné masky, transformace, rastrové efekty a další operace, které se použijí na jeho obsah. DrawingGroup operace se použijí v následujícím pořadí při vykreslení obsahu: OpacityMask, Opacity, BitmapEffect, ClipGeometry, GuidelineSeta pak Transform.
Následující obrázek znázorňuje pořadí, ve kterém DrawingGroup se operace použijí během sekvence vykreslování.

Pořadí operací DrawingGroup
Další informace naleznete v tématu Přehled nakreslených objektů.
Kreslení obsahu ve vizuální vrstvě
Nikdy přímo vytvořit DrawingContextinstanci ; můžete však získat kontext výkresu z určitých metod, například DrawingGroup.Open a DrawingVisual.RenderOpen. Následující příklad načte z objektu DrawingContextDrawingVisual a používá ho k vykreslení obdélníku.
// Create a DrawingVisual that contains a rectangle.
private DrawingVisual CreateDrawingVisualRectangle()
{
DrawingVisual drawingVisual = new DrawingVisual();
// Retrieve the DrawingContext in order to create new drawing content.
DrawingContext drawingContext = drawingVisual.RenderOpen();
// Create a rectangle and draw it in the DrawingContext.
Rect rect = new Rect(new System.Windows.Point(160, 100), new System.Windows.Size(320, 80));
drawingContext.DrawRectangle(System.Windows.Media.Brushes.LightBlue, (System.Windows.Media.Pen)null, rect);
// Persist the drawing content.
drawingContext.Close();
return drawingVisual;
}
' Create a DrawingVisual that contains a rectangle.
Private Function CreateDrawingVisualRectangle() As DrawingVisual
Dim drawingVisual As New DrawingVisual()
' Retrieve the DrawingContext in order to create new drawing content.
Dim drawingContext As DrawingContext = drawingVisual.RenderOpen()
' Create a rectangle and draw it in the DrawingContext.
Dim rect As New Rect(New Point(160, 100), New Size(320, 80))
drawingContext.DrawRectangle(Brushes.LightBlue, CType(Nothing, Pen), rect)
' Persist the drawing content.
drawingContext.Close()
Return drawingVisual
End Function
Vytvoření výčtu obsahu výkresu ve vizuální vrstvě
Kromě jejich jiných použití Drawing objekty také poskytují objektový model pro výčet obsahu objektu Visual.
Poznámka:
Při vytváření výčtu obsahu vizuálu načítáte Drawing objekty, nikoli podkladovou reprezentaci vykreslovaných dat jako seznam instrukcí vektorové grafiky.
Následující příklad používá metodu GetDrawing k načtení DrawingGroup hodnoty Visual a výčet.
public void RetrieveDrawing(Visual v)
{
DrawingGroup drawingGroup = VisualTreeHelper.GetDrawing(v);
EnumDrawingGroup(drawingGroup);
}
// Enumerate the drawings in the DrawingGroup.
public void EnumDrawingGroup(DrawingGroup drawingGroup)
{
DrawingCollection dc = drawingGroup.Children;
// Enumerate the drawings in the DrawingCollection.
foreach (Drawing drawing in dc)
{
// If the drawing is a DrawingGroup, call the function recursively.
if (drawing is DrawingGroup group)
{
EnumDrawingGroup(group);
}
else if (drawing is GeometryDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is ImageDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is GlyphRunDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is VideoDrawing)
{
// Perform action based on drawing type.
}
}
}
Způsob použití vizuálních objektů k sestavení ovládacích prvků
Mnoho objektů v WPF se skládá z jiných vizuálních objektů, což znamená, že mohou obsahovat různé hierarchie následnických objektů. Mnoho prvků uživatelského rozhraní ve WPF, jako jsou ovládací prvky, se skládají z více vizuálních objektů, které představují různé typy vykreslovacích prvků. Ovládací prvek může například Button obsahovat řadu dalších objektů, včetně ClassicBorderDecorator, ContentPresentera TextBlock.
Následující kód ukazuje Button ovládací prvek definovaný v revizích.
<Button Click="OnClick">OK</Button>
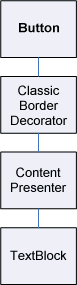
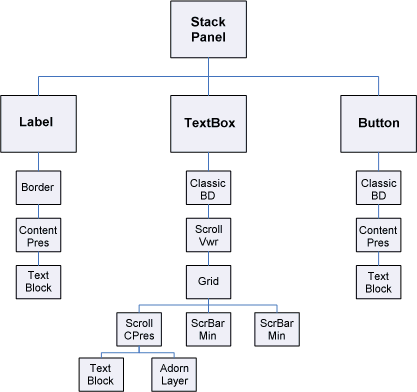
Pokud byste chtěli vytvořit výčet objektů vizuálu, které tvoří výchozí Button ovládací prvek, našli byste hierarchii objektů vizuálů znázorněnou níže:

Ovládací Button prvek obsahuje ClassicBorderDecorator prvek, který zase obsahuje ContentPresenter prvek. Prvek ClassicBorderDecorator je zodpovědný za kreslení ohraničení a pozadí pro Button. Prvek ContentPresenter je zodpovědný za zobrazení obsahu Buttonsouboru . V tomto případě, protože zobrazujete text, ContentPresenter element obsahuje TextBlock prvek. Skutečnost, že Button ovládací prvek používá ContentPresenter , znamená, že obsah může být reprezentován jinými prvky, například Image geometrií nebo geometrií, například EllipseGeometry.
Šablony ovládacích prvků
Klíčem k rozšíření ovládacího prvku do hierarchie ovládacích prvků je ControlTemplate. Šablona ovládacího prvku určuje výchozí hierarchii vizuálů ovládacího prvku. Když explicitně odkazujete na ovládací prvek, implicitně odkazujete na jeho vizuální hierarchii. Výchozí hodnoty šablony ovládacího prvku můžete přepsat a vytvořit tak přizpůsobený vzhled vizuálu pro ovládací prvek. Můžete například upravit hodnotu Button barvy pozadí ovládacího prvku tak, aby používala hodnotu lineární barvy přechodu místo hodnoty plné barvy. Další informace naleznete v tématu Styly tlačítek a šablony.
Prvek uživatelského rozhraní, například Button ovládací prvek, obsahuje několik seznamů instrukcí vektorové grafiky, které popisují celou definici vykreslování ovládacího prvku. Následující kód ukazuje Button ovládací prvek definovaný v revizích.
<Button Click="OnClick">
<Image Source="images\greenlight.jpg"></Image>
</Button>
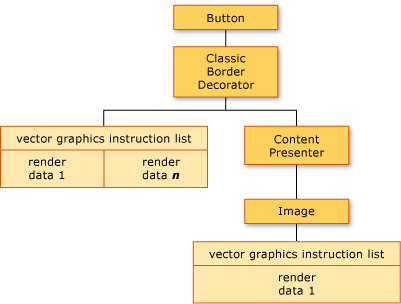
Pokud byste chtěli vytvořit výčet vizuálních objektů a seznamů instrukcí vektorové grafiky, které tvoří Button ovládací prvek, najdete hierarchii objektů znázorněnou níže:

Ovládací Button prvek obsahuje ClassicBorderDecorator prvek, který zase obsahuje ContentPresenter prvek. Prvek ClassicBorderDecorator je zodpovědný za vykreslení všech samostatných grafických prvků, které tvoří ohraničení a pozadí tlačítka. Prvek ContentPresenter je zodpovědný za zobrazení obsahu Buttonsouboru . V tomto případě, protože zobrazujete obrázek, ContentPresenter element obsahuje Image prvek.
Existuje několik bodů, které je potřeba poznamenat o hierarchii vizuálních objektů a seznamů instrukcí vektorové grafiky:
Pořadí v hierarchii představuje pořadí vykreslování informací výkresu. Z kořenového vizuálního prvku se podřízené prvky procházejí, zleva doprava, shora dolů. Pokud prvek obsahuje podřízené prvky vizuálu, procházejí se před elementy na stejné úrovni.
Prvky uzlů bez typu list v hierarchii, například ContentPresenter, se používají k zahrnutí podřízených prvků – neobsahují seznamy instrukcí.
Pokud vizuální prvek obsahuje seznam instrukcí vektorové grafiky i podřízené vizuály, seznam instrukcí v nadřazené vizuální prvek se vykresluje před výkresy v některém z podřízených objektů vizuálu.
Položky v seznamu instrukcí vektorové grafiky se vykreslují zleva doprava.
Vizuální strom
Strom vizuálu obsahuje všechny vizuální prvky používané v uživatelském rozhraní aplikace. Vzhledem k tomu, že vizuální prvek obsahuje trvalé informace o výkresu, můžete si vizuální strom představit jako graf scény, který obsahuje všechny vykreslovací informace potřebné k vytvoření výstupu do zobrazovacího zařízení. Tento strom je akumulace všech vizuálních prvků vytvořených přímo aplikací, ať už v kódu nebo v kódu. Vizuální strom obsahuje také všechny vizuální prvky vytvořené rozšířením šablony prvků, jako jsou ovládací prvky a datové objekty.
Následující kód ukazuje StackPanel prvek definovaný v kódu.
<StackPanel>
<Label>User name:</Label>
<TextBox />
<Button Click="OnClick">OK</Button>
</StackPanel>
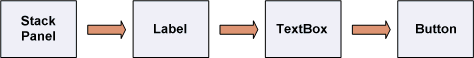
Pokud byste chtěli vytvořit výčet vizuálních objektů, které tvoří StackPanel prvek v příkladu revizí, našli byste hierarchii objektů vizuálů znázorněnou níže:

Pořadí vykreslování
Strom vizuálu určuje pořadí vykreslování vizuálů WPF a nakreslených objektů. Pořadí procházení začíná kořenovým vizuálem, což je nejvyšší uzel ve stromu vizuálu. Podřízené prvky kořenového vizuálu se pak procházejí zleva doprava. Pokud má vizuál podřízené položky, jeho podřízené položky se procházejí před tím, než vizuál na stejné úrovni. To znamená, že obsah podřízeného vizuálu se vykreslí před vlastním obsahem vizuálu.

Kořenový vizuál
Kořenový vizuál je nejvýraznější prvek v hierarchii stromové struktury vizuálu. Ve většině aplikací je základní třída kořenového vizuálu buď Window nebo NavigationWindow. Pokud byste však hostovali objekty vizuálů v aplikaci Win32, kořenový vizuál by byl nejvýraznější vizuál, který jste hostovali v okně Win32. Další informace naleznete v tématu Kurz: Hostování vizuálních objektů v aplikaci Win32.
Vztah k logickému stromu
Logický strom ve WPF představuje prvky aplikace za běhu. I když s tímto stromem manipulujete přímo, je toto zobrazení aplikace užitečné pro pochopení dědičnosti vlastností a směrování událostí. Na rozdíl od vizuálního stromu může logický strom představovat objekty dat, například ListItem. V mnoha případech se logický strom velmi úzce mapuje na definice značek aplikace. Následující kód ukazuje DockPanel prvek definovaný v kódu.
<DockPanel>
<ListBox>
<ListBoxItem>Dog</ListBoxItem>
<ListBoxItem>Cat</ListBoxItem>
<ListBoxItem>Fish</ListBoxItem>
</ListBox>
<Button Click="OnClick">OK</Button>
</DockPanel>
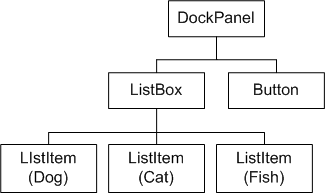
Pokud byste chtěli vytvořit výčet logických objektů, které tvoří DockPanel prvek v příkladu revizí, našli byste hierarchii logických objektů znázorněnou níže:

Diagram logického stromu
Vizuální strom i logický strom se synchronizují s aktuální sadou prvků aplikace, které odrážejí přidání, odstranění nebo úpravy prvků. Stromy ale představují různá zobrazení aplikace. Na rozdíl od vizuálního stromu logický strom nerozbalí prvek ovládacího prvku ContentPresenter . To znamená, že neexistuje přímá korespondence 1:1 mezi logickým stromem a vizuálním stromem pro stejnou sadu objektů. Ve skutečnosti, vyvolání LogicalTreeHelper objektu GetChildren metoda a VisualTreeHelper objektu GetChild metoda pomocí stejného prvku jako parametr dává odlišné výsledky.
Další informace o logickém stromu naleznete v tématu Stromy ve WPF.
Zobrazení vizuálního stromu pomocí XamlPadu
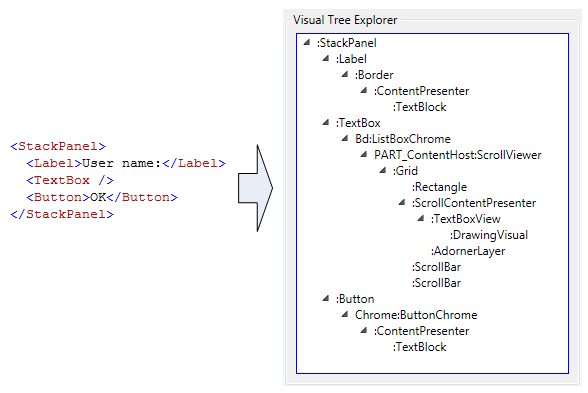
Nástroj WPF XamlPad poskytuje možnost zobrazení a zkoumání stromu vizuálu, který odpovídá aktuálně definovanému obsahu XAML. Kliknutím na tlačítko Zobrazit vizuální strom na řádku nabídek zobrazte strom vizuálu. Následující příklad znázorňuje rozšíření obsahu XAML do uzlů stromu vizuálů na panelu Průzkumníka vizuálních stromů xamlPadu:

Všimněte si, jak se v panelu LabelTextBoxPrůzkumníka vizuálních objektů XamlPadu zobrazují samostatné hierarchie objektů vizuálu a Button ovládací prvky. Důvodem je to, že ovládací prvky WPF obsahují ControlTemplate vizuální strom tohoto ovládacího prvku. Když explicitně odkazujete na ovládací prvek, implicitně odkazujete na jeho vizuální hierarchii.
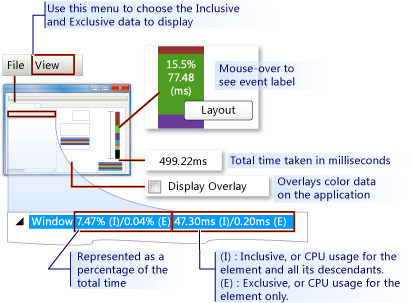
Profilace vizuálního výkonu
WPF poskytuje sadu nástrojů pro profilaci výkonu, které umožňují analyzovat chování vaší aplikace za běhu a určit typy optimalizací výkonu, které můžete použít. Nástroj Visual Profiler poskytuje bohaté grafické zobrazení dat o výkonu namapováním přímo na vizuální strom aplikace. Na tomto snímku obrazovky vám část Využití procesoru ve Visual Profileru poskytuje přesný rozpis použití služeb WPF objektu, jako je vykreslování a rozložení.

Výstup zobrazení vizuálního profileru
Chování vizuálního vykreslování
WPF zavádí několik funkcí, které ovlivňují chování vykreslování vizuálních objektů: zachována grafika v režimu, vektorová grafika a nezávislá grafika zařízení.
Grafika v zachovaném režimu
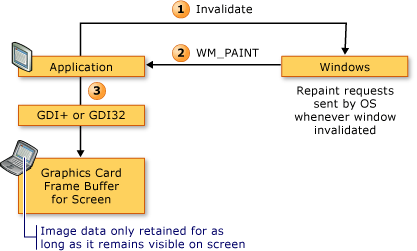
Jedním z klíčů k pochopení role objektu Vizuál je porozumět rozdílu mezi okamžitým režimem a zachováním grafických systémů režimu . Standardní aplikace Win32 založená na GDI nebo GDI+ používá grafický systém okamžitého režimu. To znamená, že aplikace je zodpovědná za překreslení části klientské oblasti, která je neplatná, z důvodu akce, jako je změna velikosti okna, nebo objektu, který mění vzhled vizuálu.

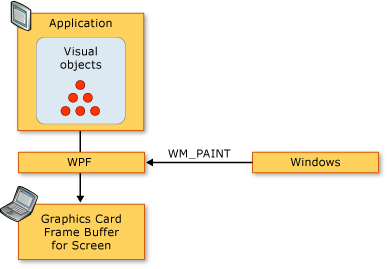
Naproti tomu WPF používá systém zachovaného režimu. To znamená, že objekty aplikace, které mají vizuální vzhled, definují sadu serializovaných výkresových dat. Po definování dat výkresu je systém zodpovědný za reakci na všechny žádosti o překreslení objektů aplikace. I v době běhu můžete upravovat nebo vytvářet objekty aplikace a stále spoléhat na systém pro reakci na žádosti o malování. Výkon v grafickém systému v zachovaném režimu spočívá v tom, že informace o výkresu jsou vždy zachovány v serializovaném stavu aplikace, ale vykreslení odpovědnosti zůstává v systému. Následující diagram znázorňuje, jak aplikace spoléhá na WPF při odpovídání na požadavky na malování.

Inteligentní překreslení
Jednou z největších výhod při používání grafiky v zachování režimu je, že WPF dokáže efektivně optimalizovat to, co je potřeba v aplikaci překreslit. I když máte složitou scénu s různými úrovněmi neprůhlednosti, obvykle nemusíte psát speciální kód pro optimalizaci překreslení. Porovnejte to s programováním win32, ve kterém můžete strávit velké úsilí při optimalizaci aplikace minimalizací množství překreslení v oblasti aktualizace. Příklad typu složitosti při optimalizaci překreslení v aplikacích Win32 najdete v tématu Překreslení v oblasti aktualizace.
Vektorová grafika
WPF používá vektorovou grafiku jako formát vykreslovacího dat. Vektorová grafika , která zahrnuje formát SVG (Scalable Vector Graphics), metasoubory Windows (.wmf) a písma TrueType, ukládají vykreslovací data a přenášejí je jako seznam pokynů, které popisují, jak vytvořit obrázek pomocí grafických primitiv. Písma TrueType jsou například písma osnovy, která popisují sadu čar, křivek a příkazů místo pole pixelů. Jednou z klíčových výhod vektorové grafiky je schopnost škálovat na libovolnou velikost a rozlišení.
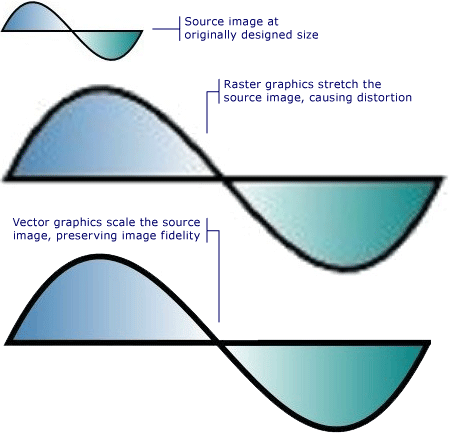
Na rozdíl od vektorové grafiky rastrová grafika ukládá vykreslovací data jako reprezentaci obrázku po pixelech předem vykreslenou pro konkrétní rozlišení. Jedním z klíčových rozdílů mezi rastrovými a vektorovými grafickými formáty je věrnost původnímu zdrojovému obrázku. Například při změně velikosti zdrojového obrázku rastrové grafické systémy roztáhnou obrázek, zatímco vektorové grafické systémy škálují obrázek a zachová věrnost obrázku.
Následující obrázek znázorňuje zdrojový obrázek, u kterého došlo ke změně velikosti 300 %. Všimněte si zkreslení, které se zobrazí, když je zdrojový obrázek roztažen jako rastrový grafický obrázek, a ne jako vektorový grafický obrázek.

Následující kód ukazuje dva Path definované prvky. Druhý prvek používá ScaleTransform ke změně velikosti pokynů pro kreslení prvního prvku o 300 %. Všimněte si, že pokyny pro kreslení v Path prvech zůstávají beze změny.
<Path
Data="M10,100 C 60,0 100,200 150,100 z"
Fill="{StaticResource linearGradientBackground}"
Stroke="Black"
StrokeThickness="2" />
<Path
Data="M10,100 C 60,0 100,200 150,100 z"
Fill="{StaticResource linearGradientBackground}"
Stroke="Black"
StrokeThickness="2" >
<Path.RenderTransform>
<ScaleTransform ScaleX="3.0" ScaleY="3.0" />
</Path.RenderTransform>
</Path>
Informace o rozlišení a grafikě nezávislé na zařízení
Existují dva systémové faktory, které určují velikost textu a grafiky na obrazovce: rozlišení a DPI. Rozlišení popisuje počet pixelů, které se zobrazují na obrazovce. Když se rozlišení zmenší, pixely se zmenší, což způsobí menší zobrazení grafiky a textu. Grafika zobrazená na monitoru nastaveném na 1024 x 768 se při změně rozlišení na 1600 x 1200 zobrazí mnohem menší.
Druhé nastavení systému DPI popisuje velikost palec obrazovky v pixelech. Většina systémů Windows má DPI 96, což znamená, že palec obrazovky je 96 pixelů. Zvětšením nastavení DPI zvětšíte obrazovku; zmenšení dpi zmenší obrazovku. To znamená, že palce obrazovky nejsou stejné velikosti jako skutečný inch; ve většině systémů to pravděpodobně není. Při zvětšení DPI se zvětší grafika a text s podporou DPI, protože jste zvětšili velikost obrazovky palcem. Zvýšení dpi může usnadnit čtení textu, zejména při vysokém rozlišení.
Ne všechny aplikace jsou pracující s DPI: některé používají hardwarové pixely jako primární měrnou jednotku; změna rozlišení DPI systému nemá na tyto aplikace žádný vliv. Mnoho dalších aplikací používá jednotky podporující DPI k popisu velikostí písma, ale k popisu všeho ostatního použijte pixely. Nastavení DPI příliš malé nebo příliš velké může způsobit problémy s rozložením těchto aplikací, protože text aplikace se škáluje s nastavením DPI systému, ale uživatelské rozhraní aplikací ne. Tento problém byl odstraněn pro aplikace vyvinuté pomocí WPF.
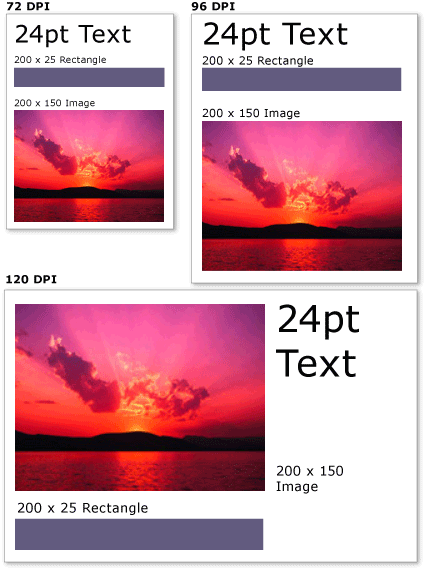
WPF podporuje automatické škálování pomocí nezávislého pixelu zařízení jako primární měrné jednotky místo hardwarových pixelů; grafické objekty a text se správně škáluje bez další práce od vývojáře aplikace. Následující obrázek ukazuje příklad zobrazení textu a grafiky WPF v různých nastaveních DPI.

Grafika a text v různých nastaveních DPI
VisualTreeHelper – třída
Třída VisualTreeHelper je statická pomocná třída, která poskytuje funkce nízké úrovně pro programování na úrovni vizuálního objektu, což je užitečné ve velmi konkrétních scénářích, jako je vývoj vysoce výkonných vlastních ovládacích prvků. Ve většině případů nabízejí objekty architektury WPF vyšší úrovně, například Canvas a TextBlock, větší flexibilitu a snadné použití.
Testování hitů
Třída VisualTreeHelper poskytuje metody pro testování u vizuálních objektů, pokud výchozí podpora testu nesplňuje vaše potřeby. Pomocí metod ve VisualTreeHelper třídě můžete HitTest určit, zda je hodnota souřadnic geometrie nebo bodu v hranici daného objektu, například ovládací prvek nebo grafický prvek. Pomocí testování hitů můžete například určit, jestli kliknutí myší v ohraničující obdélník objektu spadá do geometrie kruhu. Můžete se také rozhodnout přepsat výchozí implementaci testování hitů a provést vlastní výpočty testů.
Další informace o testování hitů naleznete v tématu Testování v vizuální vrstvě.
Vytvoření výčtu vizuálního stromu
Třída VisualTreeHelper poskytuje funkce pro výčet členů vizuálního stromu. Pokud chcete načíst nadřazený objekt, zavolejte metodu GetParent . Chcete-li načíst podřízené nebo přímé potomky objektu vizuálu, zavolejte metodu GetChild . Tato metoda vrátí podřízenou Visual nadřazenou položku v zadaném indexu.
Následující příklad ukazuje, jak vytvořit výčet všech potomků objektu vizuálu, což je technika, kterou můžete použít, pokud vás zajímá serializace všech vykreslovacích informací v hierarchii objektů vizuálu.
// Enumerate all the descendants of the visual object.
static public void EnumVisual(Visual myVisual)
{
for (int i = 0; i < VisualTreeHelper.GetChildrenCount(myVisual); i++)
{
// Retrieve child visual at specified index value.
Visual childVisual = (Visual)VisualTreeHelper.GetChild(myVisual, i);
// Do processing of the child visual object.
// Enumerate children of the child visual object.
EnumVisual(childVisual);
}
}
' Enumerate all the descendants of the visual object.
Public Shared Sub EnumVisual(ByVal myVisual As Visual)
For i As Integer = 0 To VisualTreeHelper.GetChildrenCount(myVisual) - 1
' Retrieve child visual at specified index value.
Dim childVisual As Visual = CType(VisualTreeHelper.GetChild(myVisual, i), Visual)
' Do processing of the child visual object.
' Enumerate children of the child visual object.
EnumVisual(childVisual)
Next i
End Sub
Ve většině případů je logický strom užitečnější reprezentací prvků v aplikaci WPF. I když logický strom neupravujete přímo, je toto zobrazení aplikace užitečné pro pochopení dědičnosti vlastností a směrování událostí. Na rozdíl od vizuálního stromu může logický strom představovat objekty dat, například ListItem. Další informace o logickém stromu naleznete v tématu Stromy ve WPF.
Třída VisualTreeHelper poskytuje metody pro vrácení ohraničující obdélník vizuálních objektů. Ohraničující obdélník vizuálního objektu můžete vrátit voláním GetContentBounds. Můžete vrátit ohraničující obdélník všech potomků vizuálního objektu, včetně samotného objektu vizuálu, voláním GetDescendantBounds. Následující kód ukazuje, jak byste vypočítali ohraničující obdélník vizuálního objektu a všech jeho potomků.
// Return the bounding rectangle of the parent visual object and all of its descendants.
Rect rectBounds = VisualTreeHelper.GetDescendantBounds(parentVisual);
' Return the bounding rectangle of the parent visual object and all of its descendants.
Dim rectBounds As Rect = VisualTreeHelper.GetDescendantBounds(parentVisual)
Viz také
.NET Desktop feedback
