Správa souborů CSS
Kaskádové styly (CSS) umožňují ovládat formátování a styl vašeho webu.
Ve výchozím nastavení mají nové weby Power Pages soubory bootstrap.min.css, theme.css a portalbasictheme.css nainstalované jako součást šablon webu.
Styl můžete upravit s využitím pracovního prostoru Formátování nebo můžete nahrát své vlastní soubory CSS.
Když nahrajete nový vlastní soubor CSS, bude k dispozici jako webový soubor v aplikaci Portal Management.
Poznámka
Weby Power Pages používají systém Bootstrap 3.3.x. Vývojáři webu by neměli nahrazovat Bootstrap 3 jinými knihovnami CSS, protože některé ze scénářů Power Pages jsou závislé na systému Bootstrap 3.3.x. Další informace: Přehled služby Bootstrap.
Umožňuje přejít na Power Pages.
Vyberte příkaz Upravit na webu, do kterého chcete přidat stránku.
Vyberte pracovní prostor Formátování.
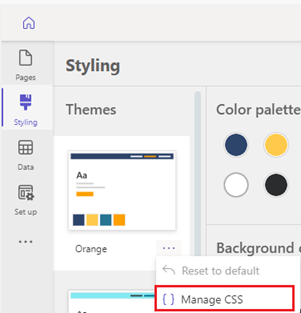
Vyberte možnost Spravovat CSS umístěnou pod různými možnostmi v pracovním prostoru Formátování.

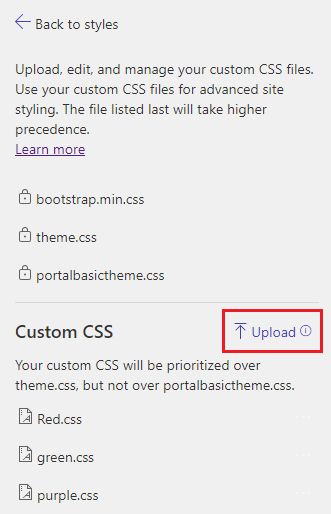
Na panelu Spravovat CSS se zobrazí seznam výchozích souborů CSS:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Chcete-li nahrát vlastní soubor CSS, vyberte příkaz Nahrát a zvolte vlastní soubor CSS.

Poznámka
- Nahrát můžete vlastní soubor CSS o velikosti do 1 MB.
- Kdysi je vlastní soubor CSS nahrán, zobrazí se jeho náhled na pravé straně.
- Nahrané vlastní soubory CSS budou použitelné na všechny motivy.
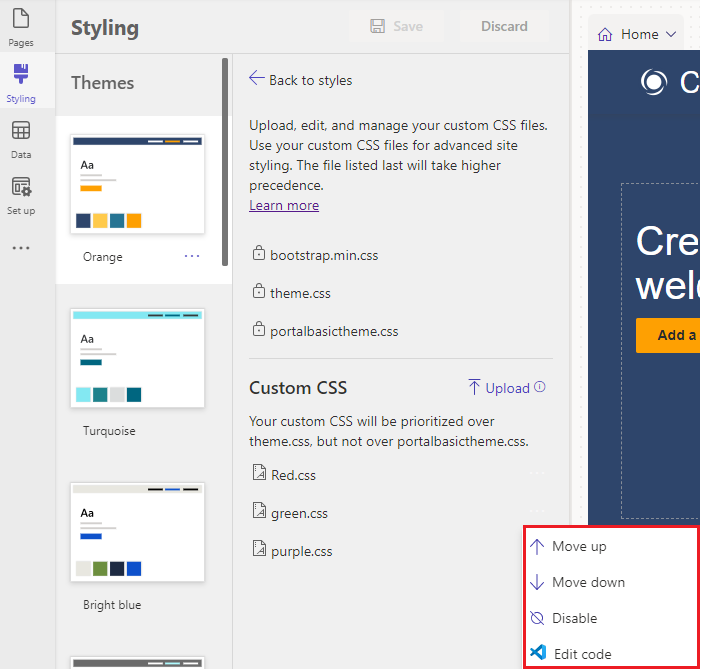
Vyberte tři tečky ... vpravo od vlastního souboru CSS, a v rozvinuté nabídce můžete nastavit vyšší nebo nižší prioritu souboru nebo vlastní soubor CSS zakázat.
Poznámka
Soubory CSS uvedené dole mají vyšší prioritu, což znamená, že pokud dva soubory obsahují aktualizaci se stejnou vlastností, použije se aktualizace obsažená v souboru uvedeném níže v seznamu.

Jakýkoli vlastní soubor CSS má nižší prioritu než výchozí soubor portalbasictheme.css a vyšší než theme.css. Toto stanovení priorit má podpořit přizpůsobení stylů v panelu stylů u integrovaných možností formátování.
Poznámka
Doporučujeme využívat vlastní CSS k formátování pouze u stylů, které nejsou k dispozici po rozbalení v podokně stylů.
Upozornění
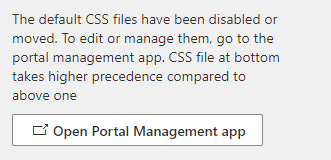
Nedeaktivujte, neodstraňujte ani neměňte pořadí zobrazení žádného z výchozích souborů CSS (bootstrap.min.css, theme.css nebo portalbasictheme.css). V návrhovém studiu uvidíte chybu.

Otevřete aplikaci Správa portálu a obnovte výchozí stav a pořadí zobrazení výchozích souborů CSS, abyste vyřešili problém.
Soubory CSS jsou uloženy jako webové soubory. Chcete-li odebrat vlastní soubor CSS, přejděte do aplikace Správa portálu a vyberte Webové soubory.
Vyhledejte záznam vlastního souboru CSS. Možná budete muset filtrovat podle hodnot Název a Webová stránka k nalezení správného záznamu.
Jakmile je vybrán záznam webového souboru, vyberte Odstranit.
V návrhovém studiu vyberte Konfigurace synchronizace, čímž vymažete změny stylu z vlastního souboru CSS.