Ikony aplikací v Xamarin.iOS
Podrobnosti najdete v následujících tématech:
- Aplikace, Spotlight a Nastavení Ikony – různé typy ikon vyžadovaných pro aplikaci pro iOS
- Správa ikon pomocí katalogů prostředků – Správa ikon aplikací pomocí katalogu prostředků
- iTunes Artwork - Dodání požadované iTunes Artwork pro ad-hoc metodu doručování vaší aplikace.
Ikony aplikací, spotlightů a Nastavení
Stejně jako aplikace Xamarin.iOS může používat prostředky obrázků pro ovládací prvky uživatelského rozhraní a jako ikony dokumentů lze prostředky obrázků použít k poskytování ikon aplikací. Následující snímky obrazovky z iPadu znázorňují tři použití ikon v iOSu:
Ikona aplikace – Každá aplikace pro iOS musí definovat ikonu aplikace. Toto je ikona, na kterou uživatel klepne na domovskou obrazovku iOS, aby aplikaci spustil. Kromě toho tuto ikonu používá Game Center, pokud je to možné. Příklad:
Ikona Spotlight – Pokaždé, když uživatel zadá název aplikace do vyhledávání Spotlightu, zobrazí se tato ikona. Příklad:
Nastavení Ikona – Pokud uživatel zadá aplikaci Nastavení na zařízení s iOSem, zobrazí se tato ikona na konci seznamu Nastavení aplikace. Příklad:
K podpoře všech typů ikon vyžadovaných aplikací Xamarin.iOS, které cílí na iOS 5 až iOS 9 (nebo vyšší), budou potřeba následující velikosti a rozlišení obrázků:
Velikosti ikon i Telefon
i Telefon: iOS 9 & 10 (i Telefon 6 & 7 Plus)
Ikona 3x Ikona aplikace 180x180 Vybrané 120x120 Nastavení 87x87 i Telefon: iOS 7 & 8
Ikona 1x 2x Ikona aplikace 60x601 120x120 Vybrané 40x402 80x80 Nastavení - - i Telefon: iOS 5 & 6
Ikona 1x 2x Ikona aplikace 57x57 114x114 Vybrané 29x29 58x58 Nastavení 29x293, 4 58x583, 4
Velikosti ikon iPadu
iPad: iOS 9 & 10
Ikona 2x (iPad Pro) Ikona aplikace 167x1676 Vybrané 120x1206 Nastavení 58x585 iPad: iOS 7 a 8
Ikona 1x 2x Ikona aplikace 76x76 152x152 Vybrané 40x40 80x80 Nastavení - - iPad: iOS 5 &6
Ikona 1x 2x Ikona aplikace 72x72 144x144 Vybrané 50x50 100x100 Nastavení 29x293, 5 58x583, 5
- Visual Studio pro Mac i Xcode už nepodporují nastavení 1x image pro iOS 7.
- Nastavení 1x image pro iOS 7 se při použití katalogu prostředků nepodporuje.
- iOS 7 a 8 používají stejné velikosti obrázků jako iOS 5 a 6.
- Používá stejné obrázky a velikosti jako ikona Spotlightu.
- Používá stejné ikony velikosti jako i Telefon.
- Podporováno pouze se sadami imagí katalogu assetů.
Další informace o ikonách najdete v dokumentaci k ikoně a velikostem obrázků společnosti Apple.
Správa ikon pomocí katalogů prostředků
Pro ikony je možné do Assets.xcassets souboru v projektu aplikace přidat speciální AppIcon sadu obrázků. Všechny verze obrázku potřebné k podpoře všech rozlišení jsou součástí sady xcasset a seskupené dohromady. Speciální editor v Visual Studio pro Mac umožňuje vývojáři zahrnout a nastavit tyto obrázky graficky.
Pokud chcete použít katalog assetů, postupujte takto:
Poklikáním na
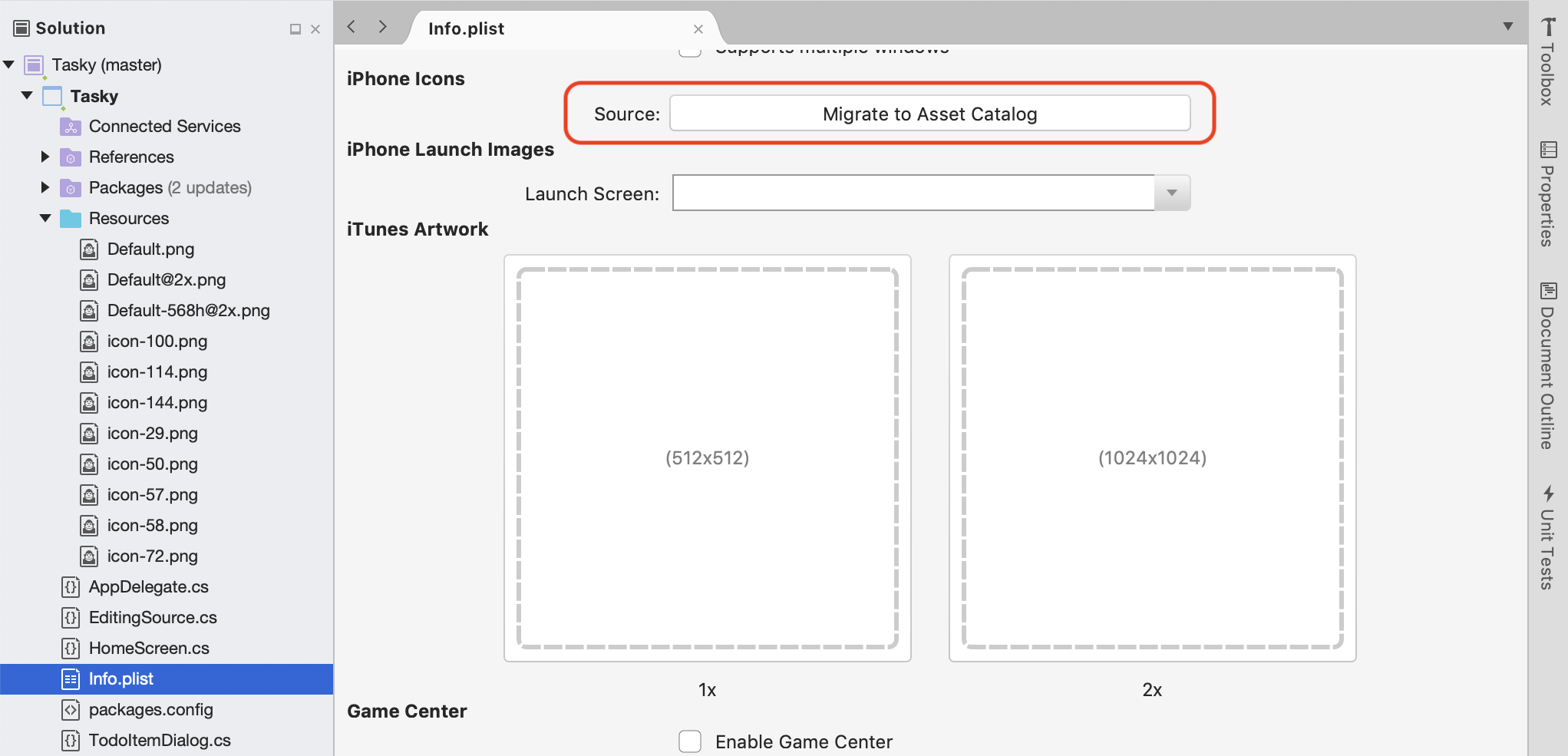
Info.plistsoubor v Průzkumník řešení ho otevřete pro úpravy.Posuňte se dolů do části i Telefon Ikony.
Klikněte na tlačítko Migrovat do katalogu prostředků:

V Průzkumník řešení poklikáním
Assets.xcassetsotevřete soubor pro úpravy:
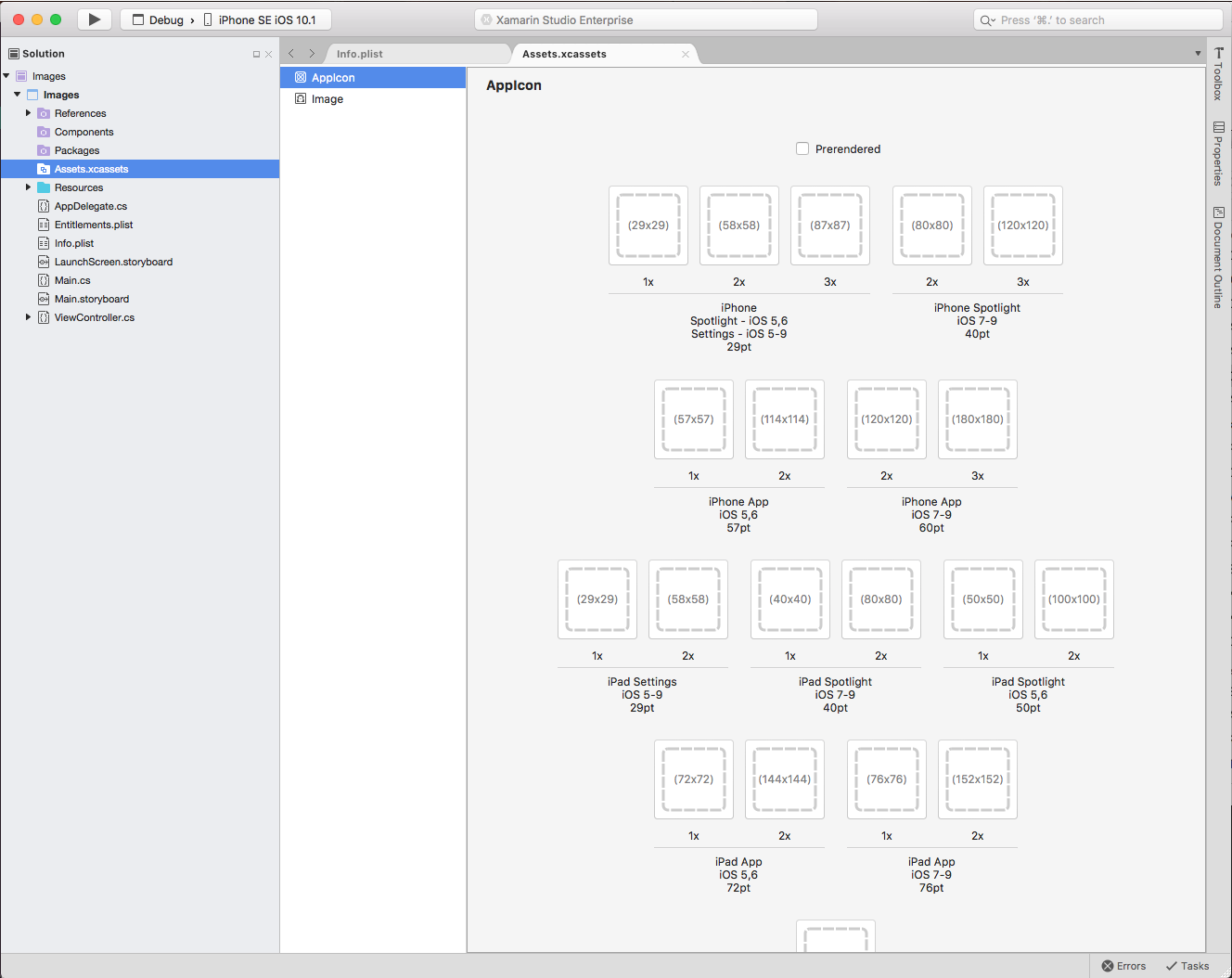
Vyberte
AppIconze seznamu prostředků, které chcete zobrazitIcon Editor:
Klikněte na daný typ ikony a vyberte soubor obrázku pro požadovaný typ/velikost, nebo ho přetáhněte ze složky a umístěte ho na požadovanou velikost.
Kliknutím na tlačítko Otevřít zahrnete obrázek do projektu a nastavíte ho v xcassetu.
Opakujte u všech požadovaných imagí.
Toto je upřednostňovaná metoda zahrnutí a správy prostředků obrázků, které se použijí k poskytování ikon aplikací, Spotlight a Nastavení pro aplikaci.
iTunes Artwork
Pokud používáte ad hoc metodu doručování aplikace (buď pro podnikové uživatele, nebo pro beta testování na skutečných zařízeních), musí vývojář zahrnout také 512x512 a obrázek 1024x1024, který se použije k vyjádření aplikace v iTunes.
Pokud chcete zadat iTunes Artwork, postupujte takto:
Poklikáním na
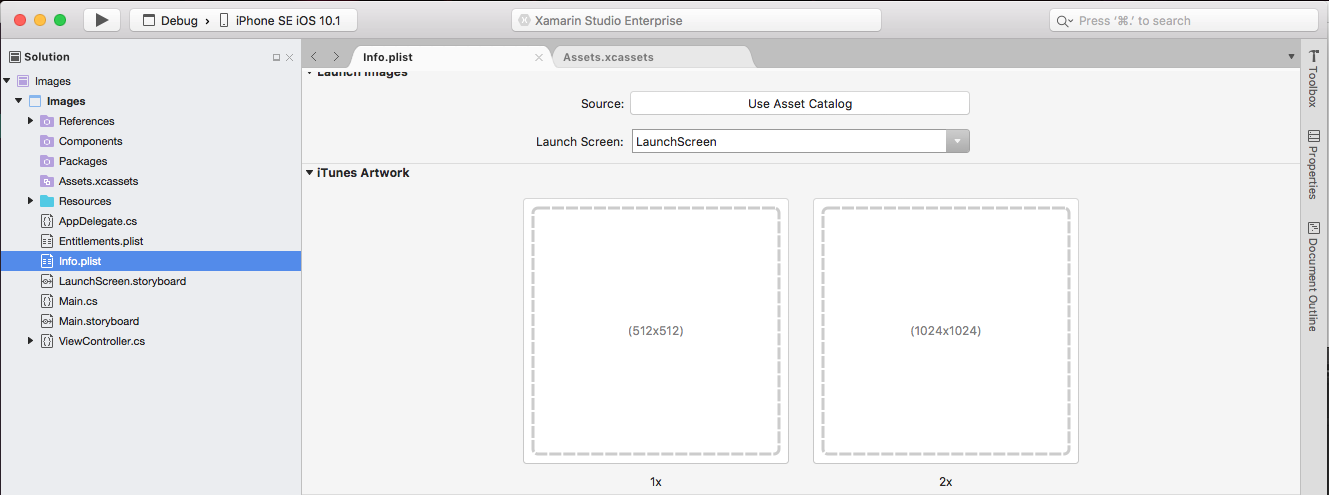
Info.plistsoubor v Průzkumník řešení ho otevřete pro úpravy.Posuňte se do oddílu iTunes Artwork editoru:

U chybějícího obrázku klikněte v editoru na miniaturu, v dialogovém okně Otevřít soubor vyberte soubor obrázku pro požadovaný obrázek iTunes a klikněte na tlačítko OK .
Tento krok opakujte, dokud nebudou pro aplikaci zadány všechny potřebné obrázky.
Související odkazy
- Práce s obrázky (ukázka)
- Dobrý den, i Telefon
- Pokyny k vytváření vlastních ikon a obrázků)