Práce s tabulkami v iOS Designeru
Scénáře představují WYSIWYG způsob, jak vytvářet aplikace pro iOS a podporují se v sadě Visual Studio na Macu a Windows. Další informace o scénářích najdete v dokumentu Úvod do scénářů . Scénáře také umožňují upravovat rozložení buněk v tabulce, což zjednodušuje vývoj s tabulkami a buňkami.
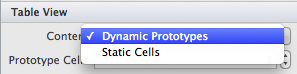
Při konfiguraci vlastností zobrazení tabulky v iOS Designeru existují dva typy obsahu buněk, ze které si můžete vybrat: dynamický nebo statický prototyp obsahu.
Dynamický obsah prototypu
Obsah UITableView s prototypem je obvykle určený k zobrazení seznamu dat, kde se prototypová buňka (nebo buňky, jak můžete definovat více než jeden), znovu používá pro každou položku v seznamu. Buňky nemusí být vytvořena instance, jsou získány v GetView metodě voláním DequeueReusableCell metody jeho UITableViewSource.
Statický obsah
UITableViews statickým obsahem umožňují navrhovat tabulky přímo na návrhové ploše. Buňky lze přetáhnout do tabulky a přizpůsobit změnou vlastností a přidáním ovládacích prvků.
Vytvoření aplikace řízené scénářem
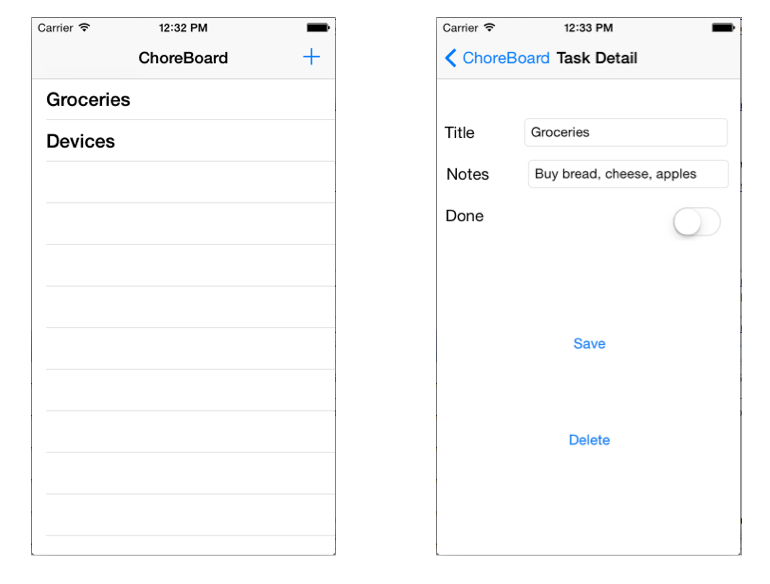
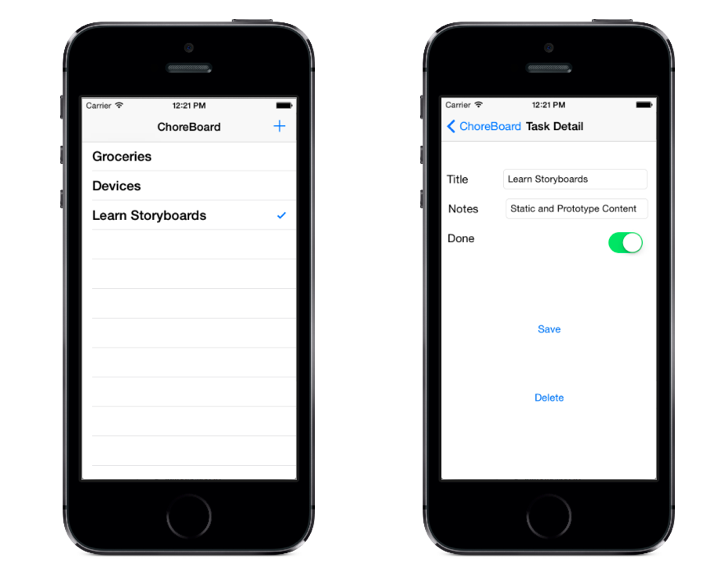
Příklad StoryboardTable obsahuje jednoduchou aplikaci s hlavními podrobnostmi, která používá oba typy UITableView ve storyboardu. Zbývající část této části popisuje, jak vytvořit malý příklad seznamu úkolů, který bude vypadat po dokončení takto:
Uživatelské rozhraní bude vytvořeno pomocí scénáře a obě obrazovky budou používat UITableView. Hlavní obrazovka používá k rozložení řádku prototypový obsah a obrazovka podrobností používá statický obsah k vytvoření formuláře pro zadávání dat pomocí vlastních rozložení buněk.
Názorný postup
Vytvořit nové řešení v sadě Visual Studio pomocí (vytvořit) nový projekt... > Single View App(C#) a call it StoryboardTables.
Řešení se otevře s některými soubory C# a již vytvořeným souborem Main.storyboard . Poklikáním na soubor ho Main.storyboard otevřete v iOS Designeru.
Úprava scénáře
Scénář se upraví třemi kroky:
- Nejprve nastavte požadované kontrolery zobrazení a nastavte jejich vlastnosti.
- Za druhé vytvořte uživatelské rozhraní přetažením objektů do zobrazení.
- Nakonec do každého zobrazení přidejte požadovanou třídu UIKit a dejte různým ovládacím prvkům název, aby se daly odkazovat v kódu.
Po dokončení scénáře je možné přidat kód, aby všechno fungovalo.
Rozložení kontrolerů zobrazení
První změna scénáře odstraní existující zobrazení podrobností a nahradí ho ovládacím prvku UITableViewController. Postupujte následovně:
Vyberte pruh v dolní části kontroleru zobrazení a odstraňte ho.
Přetáhněte navigační kontroler a kontroler zobrazení tabulky do scénáře ze sady nástrojů.
Vytvořtegue z kořenového kontroleru zobrazení na druhý kontroler zobrazení tabulky, který byl právě přidán. Chcete-li vytvořitgue, Control+přetažení z buňky Detail do nově přidané UITableViewController. Zvolte možnost Zobrazit v části Výběr segue.
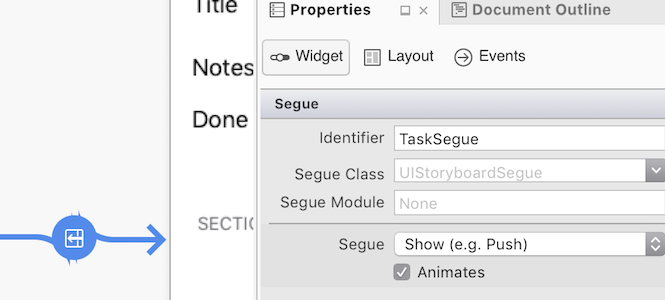
Vyberte novou gue, kterou jste vytvořili, a dejte mu identifikátor, na který chcete odkazovat v kódu. Klikněte na gue a zadejte
TaskSegueidentifikátordo oblasti Vlastnosti, například takto:

V dalším kroku nakonfigurujte dvě zobrazení tabulky tak, že je vyberete a použijete panel Vlastností. Nezapomeňte vybrat Možnost Zobrazit, nikoli Kontroler zobrazení – k výběru můžete použít osnovu dokumentu.
Změňte řadič kořenového zobrazení na obsah: Dynamické prototypy (zobrazení na návrhové ploše bude označeno prototypem obsahu ):
Změňte nový UITableViewController na Obsah: Statické buňky.
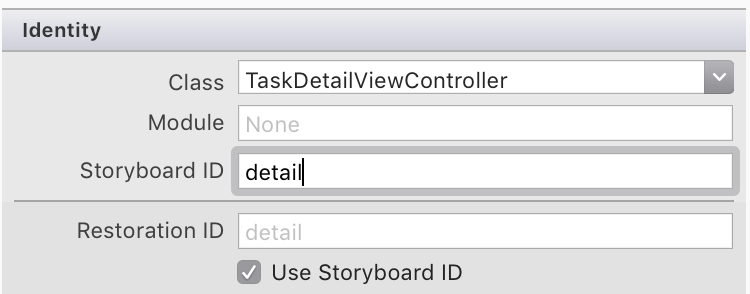
Nový UITableViewController musí mít jeho název třídy a identifikátor nastaven. Vyberte kontroler zobrazení a zadejte TaskDetailViewController pro třídu v Oblasti vlastností – tím se vytvoří nový
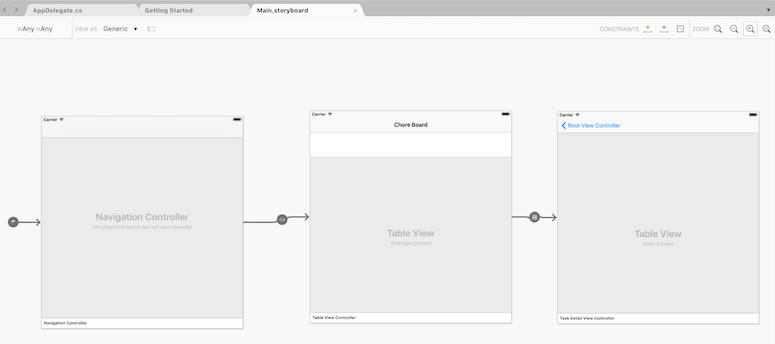
TaskDetailViewController.cssoubor v oblasti řešení. Jako podrobnosti zadejte StoryboardID, jak je znázorněno v následujícím příkladu. Použije se později k načtení tohoto zobrazení v kódu jazyka C#:Návrhová plocha scénáře by teď měla vypadat takto (název navigační položky řadiče kořenového zobrazení byl změněn na "Chore Board"):
Vytvoření uživatelského rozhraní
Teď, když jsou zobrazení a segues nakonfigurované, je potřeba přidat prvky uživatelského rozhraní.
Kontroler kořenového zobrazení
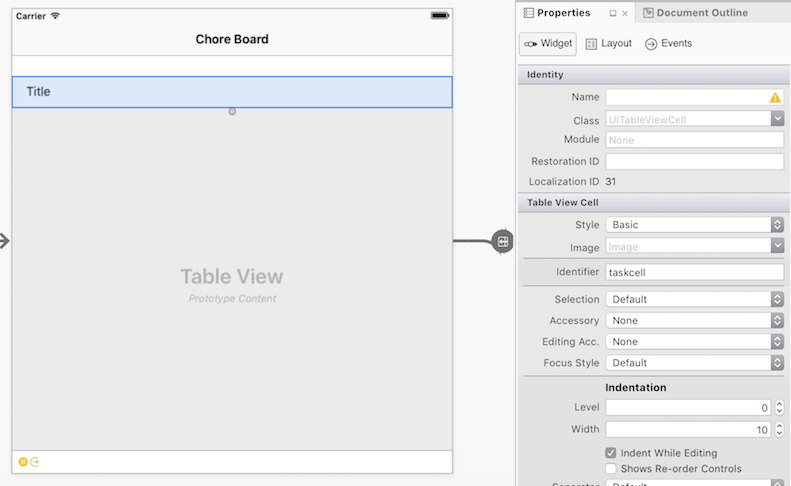
Nejprve vyberte prototyp buňku v kontroleru hlavního zobrazení a nastavte identifikátor jako buňku úkolu, jak je znázorněno níže. Použije se později v kódu k načtení instance tohoto UITableViewCell:
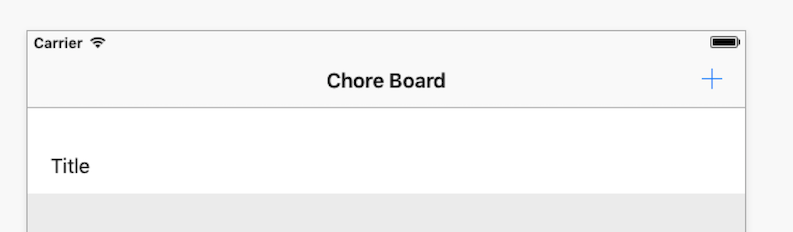
Dále budete muset vytvořit tlačítko, které přidá nové úkoly, jak je znázorněno níže:
Postupujte následovně:
- Přetáhněte položku tlačítka pruhu z panelu nástrojů na pravou stranu navigačního panelu.
- V oblasti Vlastnosti vyberte v části Položka tlačítka pruhu identifikátor: Přidat (aby se jedná o + tlačítko plus).
- Pojmenujte ho, aby ho bylo možné identifikovat v kódu v pozdější fázi. Všimněte si, že budete muset řadiči kořenového zobrazení dát název třídy (například ItemViewController), abyste mohli nastavit název položky tlačítka pruhu.
Kontroler zobrazení TaskDetail
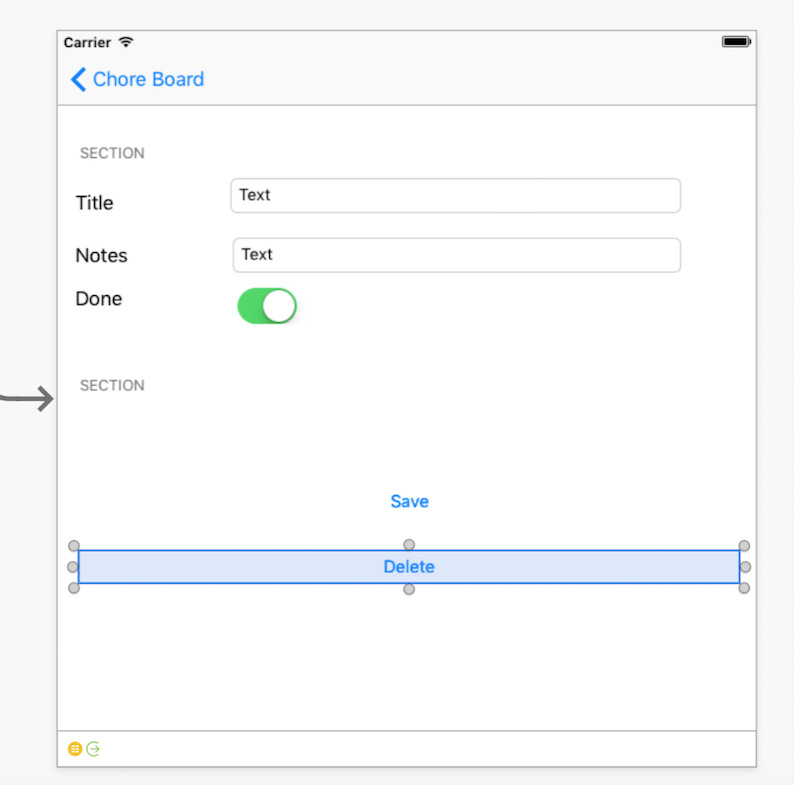
Zobrazení podrobností vyžaduje mnohem více práce. Buňky zobrazení tabulky musí být přetaženy do zobrazení a poté naplněny popisky, textovými zobrazeními a tlačítky. Následující snímek obrazovky ukazuje dokončené uživatelské rozhraní se dvěma oddíly. Jeden oddíl obsahuje tři buňky, tři popisky, dvě textová pole a jeden přepínač, zatímco druhý oddíl má jednu buňku se dvěma tlačítky:
Postup sestavení kompletního rozložení:
Vyberte zobrazení tabulky a otevřete panel vlastností. Aktualizujte následující vlastnosti:
- Oddíly: 2
- Styl: Seskupené
- Oddělovač: Žádný
- Výběr: Bez výběru
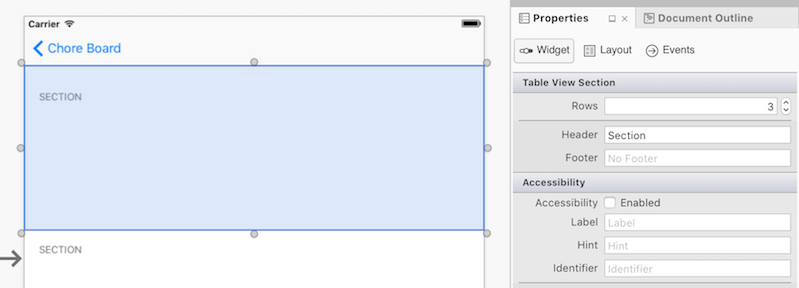
Vyberte horní oddíl a v části Vlastnosti > oddílu zobrazení tabulky změňte řádky na 3, jak je znázorněno níže:
Pro každou buňku otevřete panel vlastností a nastavte:
- Styl: Vlastní
- Identifikátor: Zvolte jedinečný identifikátor pro každou buňku (např. "title", "notes", "done").
- Přetažením požadovaných ovládacích prvků vytvořte rozložení zobrazené na snímku obrazovky (umístěte UILabel, UITextField a UISwitch na správné buňky a nastavte popisky odpovídajícím způsobem, tj. Název, poznámky a hotovo)
V druhé části nastavte řádky na 1 a uchopte dolní úchyt pro změnu velikosti buňky, aby byl vyšší.
Nastavte identifikátor: na jedinečnou hodnotu (např. "uložit").
Nastavit pozadí: Vymazat barvu .
Přetáhněte dvě tlačítka na buňku a nastavte jejich názvy odpovídajícím způsobem (tj. Uložit a odstranit), jak je znázorněno níže:
V tomto okamžiku můžete také chtít nastavit omezení buněk a ovládacích prvků, abyste zajistili adaptivní rozložení.
Přidání ovládacích prvků třídy UIKit a pojmenování
Při vytváření scénáře existuje několik posledních kroků. Nejprve musíme každému z našich ovládacích prvků dát název v části Název identity>, aby se daly použít v kódu později. Pojmenujte je takto:
- Title UITextField : TitleText
- Notes UITextField : NotesText
- UISwitch : DoneSwitch
- Odstranit uiButton : DeleteButton
- Save UIButton : SaveButton
Přidání kódu
Zbývající část práce se provede v sadě Visual Studio na Macu nebo Windows s jazykem C#. Všimněte si, že názvy vlastností použité v kódu odrážejí ty, které jsou nastavené v návodu výše.
Nejprve chceme vytvořit Chores třídu, která poskytne způsob, jak získat a nastavit hodnotu ID, Název, Poznámky a hotovou logickou hodnotu, abychom mohli tyto hodnoty používat v celé aplikaci.
Do třídy Chores přidejte následující kód:
public class Chores {
public int Id { get; set; }
public string Name { get; set; }
public string Notes { get; set; }
public bool Done { get; set; }
}
Dále vytvořte RootTableSource třídu, která dědí z UITableViewSource.
Rozdíl mezi tímto zobrazením a tabulkou bez scénáře spočívá v tom, že GetView metoda nemusí vytvářet instance žádných buněk – theDequeueReusableCell metoda vždy vrátí instanci prototypové buňky (s odpovídajícím identifikátorem).
Následující kód pochází ze RootTableSource.cs souboru:
public class RootTableSource : UITableViewSource
{
// there is NO database or storage of Tasks in this example, just an in-memory List<>
Chores[] tableItems;
string cellIdentifier = "taskcell"; // set in the Storyboard
public RootTableSource(Chores[] items)
{
tableItems = items;
}
public override nint RowsInSection(UITableView tableview, nint section)
{
return tableItems.Length;
}
public override UITableViewCell GetCell(UITableView tableView, NSIndexPath indexPath)
{
// in a Storyboard, Dequeue will ALWAYS return a cell,
var cell = tableView.DequeueReusableCell(cellIdentifier);
// now set the properties as normal
cell.TextLabel.Text = tableItems[indexPath.Row].Name;
if (tableItems[indexPath.Row].Done)
cell.Accessory = UITableViewCellAccessory.Checkmark;
else
cell.Accessory = UITableViewCellAccessory.None;
return cell;
}
public Chores GetItem(int id)
{
return tableItems[id];
}
Pokud chcete třídu použít RootTableSource , vytvořte novou kolekci v konstruktoru ItemViewController's:
chores = new List<Chore> {
new Chore {Name="Groceries", Notes="Buy bread, cheese, apples", Done=false},
new Chore {Name="Devices", Notes="Buy Nexus, Galaxy, Droid", Done=false}
};
Předání ViewWillAppear kolekce do zdroje a přiřazení k zobrazení tabulky:
public override void ViewWillAppear(bool animated)
{
base.ViewWillAppear(animated);
TableView.Source = new RootTableSource(chores.ToArray());
}
Pokud teď aplikaci spustíte, hlavní obrazovka se teď načte a zobrazí seznam dvou úloh. Když se úkol dotknegue definované scénářem, zobrazí se obrazovka podrobností, ale v tuto chvíli se nezobrazí žádná data.
Chcete-li odeslat parametr v segue, přepište PrepareForSegue metodu a nastavte vlastnosti na DestinationViewController (v tomto příkladu TaskDetailViewController ). Třída Kontroleru cílového zobrazení se vytvoří instance, ale zatím se uživateli nezobrazí – to znamená, že můžete nastavit vlastnosti třídy, ale nebudete upravovat žádné ovládací prvky uživatelského rozhraní:
public override void PrepareForSegue (UIStoryboardSegue segue, NSObject sender)
{
if (segue.Identifier == "TaskSegue") { // set in Storyboard
var navctlr = segue.DestinationViewController as TaskDetailViewController;
if (navctlr != null) {
var source = TableView.Source as RootTableSource;
var rowPath = TableView.IndexPathForSelectedRow;
var item = source.GetItem(rowPath.Row);
navctlr.SetTask (this, item); // to be defined on the TaskDetailViewController
}
}
}
SetTask V TaskDetailViewController metodě přiřadí jeho parametry k vlastnostem, aby je bylo možné odkazovat v ViewWillAppear. Vlastnosti ovládacího prvku nelze změnit, SetTask protože při PrepareForSegue zavolání nemusí existovat:
Chore currentTask {get;set;}
public ItemViewController Delegate {get;set;} // will be used to Save, Delete later
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
TitleText.Text = currentTask.Name;
NotesText.Text = currentTask.Notes;
DoneSwitch.On = currentTask.Done;
}
// this will be called before the view is displayed
public void SetTask (ItemViewController d, Chore task) {
Delegate = d;
currentTask = task;
}
Segue teď otevře obrazovku podrobností a zobrazí vybrané informace o úkolu. Pro tlačítka Uložit a Odstranit bohužel neexistuje žádná implementace. Před implementací tlačítek přidejte tyto metody, které ItemViewController.cs aktualizovat podkladová data a zavřít obrazovku podrobností:
public void SaveTask(Chores chore)
{
var oldTask = chores.Find(t => t.Id == chore.Id);
NavigationController.PopViewController(true);
}
public void DeleteTask(Chores chore)
{
var oldTask = chores.Find(t => t.Id == chore.Id);
chores.Remove(oldTask);
NavigationController.PopViewController(true);
}
Dále budete muset přidat obslužnou rutinu události tlačítka TouchUpInside do ViewDidLoad metody TaskDetailViewController.cs. Odkaz Delegate na ItemViewController vlastnost byl vytvořen speciálně, abychom mohli volat SaveTask a DeleteTask, které zavřít toto zobrazení jako součást jejich operace:
SaveButton.TouchUpInside += (sender, e) => {
currentTask.Name = TitleText.Text;
currentTask.Notes = NotesText.Text;
currentTask.Done = DoneSwitch.On;
Delegate.SaveTask(currentTask);
};
DeleteButton.TouchUpInside += (sender, e) => Delegate.DeleteTask(currentTask);
Poslední zbývající část funkce, která se má sestavit, je vytvoření nových úloh. V ItemViewController.cs přidat metodu, která vytvoří nové úkoly a otevře zobrazení podrobností. K vytvoření instance zobrazení z scénáře použijte InstantiateViewController metodu pro Identifier toto zobrazení – v tomto příkladu bude "detail":
public void CreateTask ()
{
// first, add the task to the underlying data
var newId = chores[chores.Count - 1].Id + 1;
var newChore = new Chore{Id = newId};
chores.Add (newChore);
// then open the detail view to edit it
var detail = Storyboard.InstantiateViewController("detail") as TaskDetailViewController;
detail.SetTask (this, newChore);
NavigationController.PushViewController (detail, true);
}
Nakonec tlačítko na navigačním panelu v metodě ItemViewController.csViewDidLoad zavolejte:
AddButton.Clicked += (sender, e) => CreateTask ();
Tím se dokončí příklad scénáře – hotová aplikace vypadá takto:
Příklad ukazuje:
- Vytvoření tabulky s obsahem prototypu, kde jsou buňky definované pro opakované použití k zobrazení seznamů dat.
- Vytvoření tabulky se statickým obsahem pro vytvoření vstupního formuláře To zahrnovalo změnu stylu tabulky a přidání oddílů, buněk a ovládacích prvků uživatelského rozhraní.
- Jak vytvořit gue a přepsat metodu
PrepareForSeguetak, aby upozorňovat cílové zobrazení libovolných parametrů, které vyžaduje. - Načítá se zobrazení scénáře přímo pomocí
Storyboard.InstantiateViewControllermetody.