Nastavení vlastnosti ItemsSource výběru
Zobrazení Výběr je ovládací prvek pro výběr textové položky ze seznamu dat. Tento článek vysvětluje, jak naplnit výběr dat nastavením Vlastnosti ItemsSource a jak reagovat na výběr položky uživatelem.
Xamarin.Forms 2.3.4 rozšířil Picker zobrazení přidáním možnosti naplnit je daty nastavením jeho ItemsSource vlastnosti a načtení vybrané položky z SelectedItem vlastnosti. Kromě toho lze barvu textu pro vybranou položku změnit nastavením TextColor vlastnosti na hodnotu Color.
Naplnění nástroje pro výběr daty
Hodnotu A Picker lze naplnit daty nastavením jeho ItemsSource vlastnosti na kolekci IList . Každá položka v kolekci musí být typu nebo odvozena od object. Položky lze přidat v XAML inicializací ItemsSource vlastnosti z pole položek:
<Picker x:Name="picker"
Title="Select a monkey"
TitleColor="Red">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
Poznámka:
Všimněte si, že x:Array prvek vyžaduje Type atribut označující typ položek v poli.
Ekvivalentní kód jazyka C# je uvedený níže:
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.ItemsSource = monkeyList;
Reakce na výběr položky
A Picker podporuje výběr jedné položky najednou. Když uživatel vybere položku, SelectedIndexChanged událost se aktivuje, SelectedIndex vlastnost se aktualizuje na celé číslo představující index vybrané položky v seznamu a SelectedItem vlastnost se aktualizuje na reprezentaci object vybrané položky. Vlastnost SelectedIndex je číslo založené na nule označující položku, kterou uživatel vybral. Pokud není vybrána žádná položka, což je případ prvního Picker vytvoření a inicializace, SelectedIndex bude -1.
Poznámka:
Chování výběru položek v systému Picker iOS lze přizpůsobit pomocí specifické platformy. Další informace naleznete v tématu Řízení výběru položky.
Následující příklad kódu ukazuje, jak načíst SelectedItem hodnotu vlastnosti z Picker xaml:
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
Ekvivalentní kód jazyka C# je uvedený níže:
var monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
Kromě toho lze obslužnou rutinu události spustit při SelectedIndexChanged spuštění události:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
Tato metoda získá SelectedIndex hodnotu vlastnosti a použije hodnotu k načtení vybrané položky z ItemsSource kolekce. Toto je funkčně ekvivalentní načtení vybrané položky z SelectedItem vlastnosti. Všimněte si, že každá položka v kolekci ItemsSource je typu object, a proto musí být přetypována na string zobrazení.
Poznámka:
Hodnotu A Picker lze inicializovat tak, aby zobrazovala konkrétní položku nastavením SelectedIndex nebo SelectedItem vlastností. Tyto vlastnosti však musí být nastaveny po inicializaci ItemsSource kolekce.
Naplnění výběru dat dat pomocí datové vazby
A Picker lze také naplnit daty pomocí datové vazby k vytvoření vazby jeho ItemsSource vlastnosti na kolekci IList . V XAML se toho dosahuje s rozšířením Binding značek:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
Ekvivalentní kód jazyka C# je uvedený níže:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
Data ItemsSource vlastností jsou svázaná s Monkeys vlastností připojeného modelu zobrazení, která vrací kolekci IList<Monkey> . Následující příklad kódu ukazuje Monkey třídu, která obsahuje čtyři vlastnosti:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Při vazbě na seznam objektů musí být uvedena Picker vlastnost, která se má zobrazit z každého objektu. Toho dosáhnete nastavením ItemDisplayBinding vlastnosti na požadovanou vlastnost z každého objektu. V příkladech kódu výše je nastavena tak, Picker aby zobrazovala každou Monkey.Name hodnotu vlastnosti.
Reakce na výběr položky
Datovou vazbu lze použít k nastavení objektu na SelectedItem hodnotu vlastnosti při změně:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
Ekvivalentní kód jazyka C# je uvedený níže:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
var nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
var locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
var image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
var detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
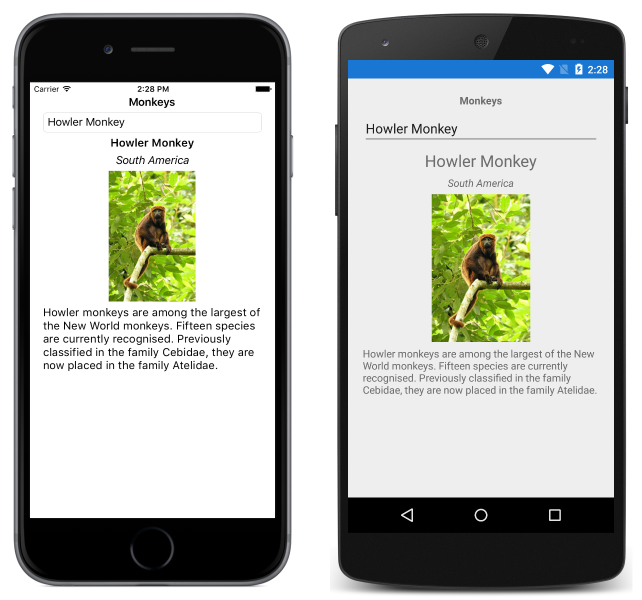
Data SelectedItem vlastnosti jsou svázaná s SelectedMonkey vlastností připojeného modelu zobrazení, který je typu Monkey. Proto když uživatel vybere položku v objektu Picker, SelectedMonkey vlastnost bude nastavena na vybraný Monkey objekt. Data SelectedMonkey objektu se zobrazí v uživatelském Label rozhraní podle zobrazení a Image zobrazení:

Poznámka:
Všimněte si, že SelectedItemSelectedIndex obě vlastnosti ve výchozím nastavení podporují obousměrné vazby.
 Stažení ukázky
Stažení ukázky