Vytváření Xamarin.Forms stylů aplikací pomocí šablon stylů CSS (Cascading Style Sheets)
Xamarin.Forms podporuje stylování vizuálních prvků pomocí šablon stylů CSS (Cascading Style Sheets).
Xamarin.Forms aplikace se dají stylovat pomocí šablon stylů CSS. Šablona stylů se skládá ze seznamu pravidel, přičemž každé pravidlo se skládá z jednoho nebo více selektorů a bloku deklarace. Blok deklarace se skládá ze seznamu deklarací ve složených závorkách, přičemž každá deklarace se skládá z vlastnosti, dvojtečky a hodnoty. Pokud je v bloku více deklarací, vloží se středník jako oddělovač. Následující příklad kódu ukazuje některé Xamarin.Forms vyhovující šablony stylů CSS:
navigationpage {
-xf-bar-background-color: lightgray;
}
^contentpage {
background-color: lightgray;
}
#listView {
background-color: lightgray;
}
stacklayout {
margin: 20;
}
.mainPageTitle {
font-style: bold;
font-size: medium;
}
.mainPageSubtitle {
margin-top: 15;
}
.detailPageTitle {
font-style: bold;
font-size: medium;
text-align: center;
}
.detailPageSubtitle {
text-align: center;
font-style: italic;
}
listview image {
height: 60;
width: 60;
}
stacklayout>image {
height: 200;
width: 200;
}
Šablony Xamarin.Formsstylů CSS se analyzují a vyhodnocují za běhu místo času kompilace a šablony stylů se znovu analyzují při použití.
Poznámka:
V současné době nelze všechny styly, které je možné se styly XAML provádět pomocí šablon stylů CSS. Styly XAML lze však použít k doplnění šablon stylů CSS pro vlastnosti, které jsou aktuálně nepodporovány Xamarin.Forms. Další informace o stylech XAML naleznete v tématu Styly Xamarin.Forms aplikací pomocí stylů XAML.
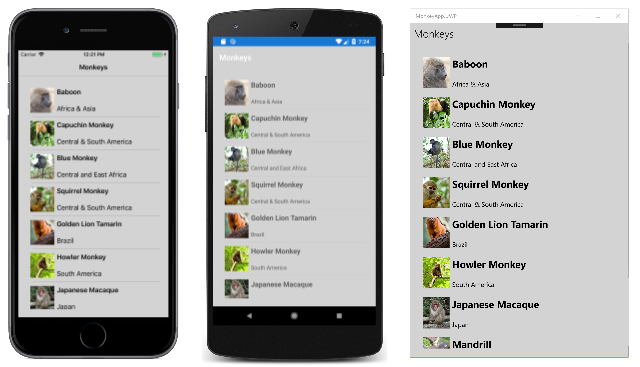
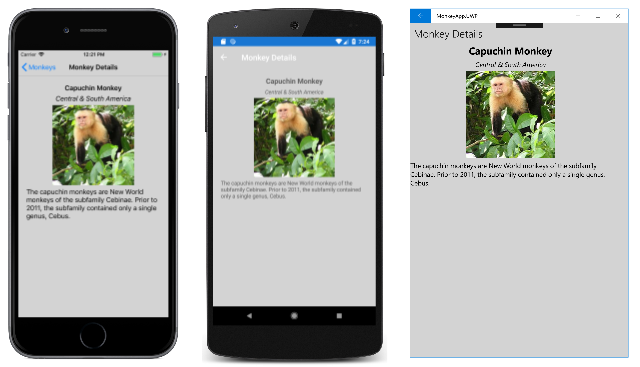
Ukázka MonkeyAppCSS ukazuje použití šablon stylů CSS k vytvoření stylu jednoduché aplikace a je znázorněno na následujících snímcích obrazovky:
Využívání šablony stylů
Postup přidání šablony stylů do řešení je následující:
- Do projektu knihovny .NET Standard přidejte prázdný soubor CSS.
- Nastavte akci sestavení souboru CSS na EmbeddedResource.
Načtení šablony stylů
Existuje řada přístupů, které lze použít k načtení šablony stylů.
Poznámka:
V současné době není možné změnit šablonu stylů za běhu a použít novou šablonu stylů.
XAML
Šablonu stylů lze před přidáním StyleSheet do ResourceDictionarytřídy načíst a parsovat s třídou:
<Application ...>
<Application.Resources>
<StyleSheet Source="/Assets/styles.css" />
</Application.Resources>
</Application>
Vlastnost StyleSheet.Source určuje šablonu stylů jako identifikátor URI vzhledem k umístění ohraničujícího souboru XAML nebo vzhledem k kořenovému adresáři projektu, pokud identifikátor URI začíná řetězcem /.
Upozorňující
Soubor CSS se nepodaří načíst, pokud není akce sestavení nastavená na EmbeddedResource.
Případně můžete šablonu stylů načíst a parsovat s StyleSheet třídou před přidáním do ResourceDictionaryoddílu tak, že ji vložíte do oddílu CDATA :
<ContentPage ...>
<ContentPage.Resources>
<StyleSheet>
<![CDATA[
^contentpage {
background-color: lightgray;
}
]]>
</StyleSheet>
</ContentPage.Resources>
...
</ContentPage>
Další informace o slovníkech prostředků najdete v tématu Slovníky zdrojů.
C#
V jazyce C# lze šablonu stylů načíst z StringReader a přidat do:ResourceDictionary
public partial class MyPage : ContentPage
{
public MyPage()
{
InitializeComponent();
using (var reader = new StringReader("^contentpage { background-color: lightgray; }"))
{
this.Resources.Add(StyleSheet.FromReader(reader));
}
}
}
Argumentem metody StyleSheet.FromReader je TextReader přečtená šablona stylů.
Výběr prvků a použití vlastností
Šablony stylů CSS používají selektory k určení prvků, které se mají cílit. Styly s odpovídajícími selektory se po sobě po sobě použijí v pořadí definic. Styly definované pro konkrétní položku se vždy použijí jako poslední. Další informace o podporovaných selektorech najdete v tématu Referenční informace o selektoru.
Šablony stylů CSS používají vlastnosti pro styl vybraného prvku. Každá vlastnost má sadu možných hodnot a některé vlastnosti mohou ovlivnit jakýkoli typ prvku, zatímco jiné platí pro skupiny prvků. Další informace opodporovaných
Podřízené šablony stylů vždy přepíší nadřazené šablony stylů, pokud nastaví stejné vlastnosti. Při použití stylů, které nastavují stejné vlastnosti, se proto použijí následující pravidla priority:
- Styl definovaný v prostředcích aplikace se přepíše stylem definovaným v prostředcích stránky, pokud nastaví stejné vlastnosti.
- Styl definovaný v prostředcích stránky se přepíše stylem definovaným v řídicích prostředcích, pokud nastaví stejné vlastnosti.
- Styl definovaný v prostředcích aplikace se přepíše stylem definovaným v řídicích prostředcích, pokud nastaví stejné vlastnosti.
Důležité
Proměnné CSS nejsou podporovány.
Výběr prvků podle typu
Prvky ve vizuálním stromu je možné vybrat podle typu, který nerozlišuje element velká a malá písmena:
stacklayout {
margin: 20;
}
Tento selektor identifikuje všechny StackLayout prvky na stránkách, které používají šablonu stylů, a nastaví jejich okraje na jednotnou tloušťku 20.
Poznámka:
Selektor element neidentifikuje podtřídy zadaného typu.
Výběr prvků podle základní třídy
Elementy ve stromu vizuálu lze vybrat podle základní třídy s rozlišováním malých a malých písmen ^base selektorem:
^contentpage {
background-color: lightgray;
}
Tento selektor identifikuje všechny ContentPage prvky, které používají šablonu stylů, a nastaví barvu pozadí na lightgray.
Poznámka:
Selektor ^base je specifický pro Xamarin.Formsa není součástí specifikace CSS.
Výběr elementu podle názvu
Jednotlivé prvky ve vizuálním stromu lze vybrat pomocí selektoru rozlišující malá a velká #id písmena:
#listView {
background-color: lightgray;
}
Tento selektor identifikuje prvek, jehož StyleId vlastnost je nastavena na listView. Pokud StyleId však vlastnost není nastavena, selektor se vrátí k použití x:Name prvku. Proto v následujícím příkladu #listView XAML selektor identifikuje ListView , jehož x:Name atribut je nastaven na listView, a nastaví barvu pozadí na lightgray.
<ContentPage ...>
<ContentPage.Resources>
<StyleSheet Source="/Assets/styles.css" />
</ContentPage.Resources>
<StackLayout>
<ListView x:Name="listView" ...>
...
</ListView>
</StackLayout>
</ContentPage>
Výběr prvků s konkrétním atributem třídy
Prvky s konkrétním atributem třídy lze vybrat pomocí selektoru rozlišující malá a velká .class písmena:
.detailPageTitle {
font-style: bold;
font-size: medium;
text-align: center;
}
.detailPageSubtitle {
text-align: center;
font-style: italic;
}
Třídu CSS lze přiřadit k elementu XAML nastavením StyleClass vlastnosti elementu na název třídy CSS. Proto v následujícím příkladu XAML jsou styly definované .detailPageTitle třídou přiřazeny první Label, zatímco styly definované .detailPageSubtitle třídou jsou přiřazeny druhé Label.
<ContentPage ...>
<ContentPage.Resources>
<StyleSheet Source="/Assets/styles.css" />
</ContentPage.Resources>
<ScrollView>
<StackLayout>
<Label ... StyleClass="detailPageTitle" />
<Label ... StyleClass="detailPageSubtitle"/>
...
</StackLayout>
</ScrollView>
</ContentPage>
Výběr podřízených prvků
Podřízené prvky ve vizuálním stromu lze vybrat pomocí selektoru nerozlišující malá element element a velká písmena:
listview image {
height: 60;
width: 60;
}
Tento selektor identifikuje všechny Image prvky, které jsou podřízenými prvky prvků, a nastaví jejich výšku ListView a šířku na 60. Proto v následujícím příkladu listview image XAML selektor identifikuje Image podřízenou položku a nastaví jeho výšku ListViewa šířku na 60.
<ContentPage ...>
<ContentPage.Resources>
<StyleSheet Source="/Assets/styles.css" />
</ContentPage.Resources>
<StackLayout>
<ListView ...>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid>
...
<Image ... />
...
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>
Poznámka:
Selektor element element nevyžaduje, aby podřízený prvek byl přímým podřízeným prvkem nadřazeného objektu – podřízený prvek může mít jiný nadřazený prvek. Výběr nastane za předpokladu, že nadřazený prvek je zadaným prvním prvkem.
Výběr přímých podřízených prvků
Přímé podřízené prvky ve vizuálním stromu lze vybrat pomocí selektoru nerozlišující malá element>element a velká písmena:
stacklayout>image {
height: 200;
width: 200;
}
Tento selektor identifikuje všechny Image prvky, které jsou přímými podřízenými StackLayout prvky prvků, a nastaví jejich výšku a šířku na 200. Proto v následujícím příkladu stacklayout>image XAML selektor identifikuje Image , že je to přímý podřízený objekt StackLayout, a nastaví jeho výšku a šířku na 200.
<ContentPage ...>
<ContentPage.Resources>
<StyleSheet Source="/Assets/styles.css" />
</ContentPage.Resources>
<ScrollView>
<StackLayout>
...
<Image ... />
...
</StackLayout>
</ScrollView>
</ContentPage>
Poznámka:
Selektor element>element vyžaduje, aby podřízený prvek byl přímým podřízeným prvkem nadřazeného objektu.
Referenční informace k selektoru
Následující selektory css podporují Xamarin.Forms:
| Výběr | Příklad | Popis |
|---|---|---|
.class |
.header |
Vybere všechny prvky s vlastností obsahující hlavičku StyleClass . Všimněte si, že u tohoto selektoru se rozlišují malá a velká písmena. |
#id |
#email |
Vybere všechny prvky s nastavenou StyleId na emailhodnotu . Pokud StyleId není nastaven, přechádět na x:Name. Při použití XAML x:Name je upřednostňovaný před StyleId. Všimněte si, že u tohoto selektoru se rozlišují malá a velká písmena. |
* |
* |
Vybere všechny prvky. |
element |
label |
Vybere všechny prvky typu Label, ale ne podtřídy. Všimněte si, že tento selektor nerozlišuje velká a malá písmena. |
^base |
^contentpage |
Vybere všechny prvky jako ContentPage základní třídu, včetně ContentPage samotné. Všimněte si, že tento selektor nerozlišuje malá a velká písmena a není součástí specifikace CSS. |
element,element |
label,button |
Vybere všechny Button prvky a všechny Label prvky. Všimněte si, že tento selektor nerozlišuje velká a malá písmena. |
element element |
stacklayout label |
Vybere všechny Label prvky uvnitř objektu StackLayout. Všimněte si, že tento selektor nerozlišuje velká a malá písmena. |
element>element |
stacklayout>label |
Vybere všechny Label prvky s StackLayout přímým nadřazeným objektem. Všimněte si, že tento selektor nerozlišuje velká a malá písmena. |
element+element |
label+entry |
Vybere všechny Entry prvky přímo za .Label Všimněte si, že tento selektor nerozlišuje velká a malá písmena. |
element~element |
label~entry |
Vybere všechny Entry prvky předcházející znaku Label. Všimněte si, že tento selektor nerozlišuje velká a malá písmena. |
Styly s odpovídajícími selektory se po sobě po sobě použijí v pořadí definic. Styly definované pro konkrétní položku se vždy použijí jako poslední.
Tip
Selektory lze kombinovat bez omezení, například StackLayout>ContentView>label.email.
Následující selektory se aktuálně nepodporují:
[attribute]@mediaa@supports:a::
Poznámka:
Specifika a přepsání specificity nejsou podporována.
Referenční dokumentace k vlastnostem
Následující vlastnosti CSS jsou podporovány Xamarin.Forms (ve sloupci Hodnoty jsou typy kurzívou, zatímco řetězcové literály jsou gray):
| Vlastnost | Platí pro | Hodnoty | Příklad |
|---|---|---|---|
align-content |
FlexLayout |
stretch | center | start | end | spacebetween | spacearound | spaceevenly | flex-start | flex-end | space-between | space-around | initial |
align-content: space-between; |
align-items |
FlexLayout |
stretch | center | start | end | flex-start | flex-end | initial |
align-items: flex-start; |
align-self |
VisualElement |
auto | stretch | center | start | end | flex-start | flex-end | initial |
align-self: flex-end; |
background-color |
VisualElement |
Barev | initial |
background-color: springgreen; |
background-image |
Page |
string | initial |
background-image: bg.png; |
border-color |
Button, , FrameImageButton |
Barev | initial |
border-color: #9acd32; |
border-radius |
BoxView, Button, , FrameImageButton |
double | initial |
border-radius: 10; |
border-width |
Button, ImageButton |
double | initial |
border-width: .5; |
color |
ActivityIndicator, BoxView, , Button, DatePickerCheckBox, EditorSearchBarLabelEntryPickerProgressBar, SwitchTimePicker |
Barev | initial |
color: rgba(255, 0, 0, 0.3); |
column-gap |
Grid |
double | initial |
column-gap: 9; |
direction |
VisualElement |
ltr | rtl | inherit | initial |
direction: rtl; |
flex-direction |
FlexLayout |
column | columnreverse | row | rowreverse | row-reverse | column-reverse | initial |
flex-direction: column-reverse; |
flex-basis |
VisualElement |
plovákinitial | auto | . Kromě toho lze pomocí znaménka zadat procento v rozsahu % 0 až 100 %. |
flex-basis: 25%; |
flex-grow |
VisualElement |
float | initial |
flex-grow: 1.5; |
flex-shrink |
VisualElement |
float | initial |
flex-shrink: 1; |
flex-wrap |
VisualElement |
nowrap | wrap | reverse | wrap-reverse | initial |
flex-wrap: wrap-reverse; |
font-family |
Button, DatePicker, , EntryPickerSearchBarEditorLabel, , TimePickerSpan |
string | initial |
font-family: Consolas; |
font-size |
Button, DatePicker, , EntryPickerSearchBarEditorLabel, , TimePickerSpan |
double | namedsize | initial |
font-size: 12; |
font-style |
Button, DatePicker, , EntryPickerSearchBarEditorLabel, , TimePickerSpan |
bold | italic | initial |
font-style: bold; |
height |
VisualElement |
double | initial |
min-height: 250; |
justify-content |
FlexLayout |
start | center | end | spacebetween | spacearound | spaceevenly | flex-start | flex-end | space-between | space-around | initial |
justify-content: flex-end; |
letter-spacing |
Button, DatePicker, , Editor, LabelEntry, PickerSearchBarSearchHandler, , SpanTimePicker |
double | initial |
letter-spacing: 2.5; |
line-height |
Label, Span |
double | initial |
line-height: 1.8; |
margin |
View |
Tloušťka | initial |
margin: 6 12; |
margin-left |
View |
Tloušťka | initial |
margin-left: 3; |
margin-top |
View |
Tloušťka | initial |
margin-top: 2; |
margin-right |
View |
Tloušťka | initial |
margin-right: 1; |
margin-bottom |
View |
Tloušťka | initial |
margin-bottom: 6; |
max-lines |
Label |
int | initial |
max-lines: 2; |
min-height |
VisualElement |
double | initial |
min-height: 50; |
min-width |
VisualElement |
double | initial |
min-width: 112; |
opacity |
VisualElement |
double | initial |
opacity: .3; |
order |
VisualElement |
int | initial |
order: -1; |
padding |
Button, ImageButton, , LayoutPage |
Tloušťka | initial |
padding: 6 12 12; |
padding-left |
Button, ImageButton, , LayoutPage |
double | initial |
padding-left: 3; |
padding-top |
Button, ImageButton, , LayoutPage |
double | initial |
padding-top: 4; |
padding-right |
Button, ImageButton, , LayoutPage |
double | initial |
padding-right: 2; |
padding-bottom |
Button, ImageButton, , LayoutPage |
double | initial |
padding-bottom: 6; |
position |
FlexLayout |
relative | absolute | initial |
position: absolute; |
row-gap |
Grid |
double | initial |
row-gap: 12; |
text-align |
Entry, EntryCell, , LabelSearchBar |
left | top | right | bottom | start | center | middle | end | initial. left a right měly by se vyhnout v prostředích se zprava doleva. |
text-align: right; |
text-decoration |
Label, Span |
none | underline | strikethrough | line-through | initial |
text-decoration: underline, line-through; |
text-transform |
Button,Editor, Entry, Label, SearchBarSearchHandler |
none | default | uppercase | lowercase | initial |
text-transform: uppercase; |
transform |
VisualElement |
none, rotate, , rotateX, scaletranslateXrotateYscaleXscaleYtranslate, translateYinitial |
transform: rotate(180), scaleX(2.5); |
transform-origin |
VisualElement |
double, double | initial |
transform-origin: 7.5, 12.5; |
vertical-align |
Label |
left | top | right | bottom | start | center | middle | end | initial |
vertical-align: bottom; |
visibility |
VisualElement |
true | visible | false | hidden | collapse | initial |
visibility: hidden; |
width |
VisualElement |
double | initial |
min-width: 320; |
Poznámka:
initial je platná hodnota pro všechny vlastnosti. Vymaže hodnotu (obnoví výchozí hodnotu), která byla nastavena z jiného stylu.
V současné době nejsou podporovány následující vlastnosti:
all: initial.- Vlastnosti rozložení (pole nebo mřížka)
- Zkrácené vlastnosti, například
font, aborder.
Kromě toho neexistuje žádná inherit hodnota, takže dědičnost není podporovaná. Proto nemůžete například nastavit font-size vlastnost v rozložení a očekávat, že všechny Label instance v rozložení zdědí hodnotu. Jedinou výjimkou je direction vlastnost, která má výchozí hodnotu inherit.
Cílení Span prvků má známý problém, který brání tomu, aby byl cílem stylů CSS jak element, tak i název (pomocí symbolu # ). Element Span je odvozen od GestureElement, který nemá StyleClass vlastnost tak spans nepodporují css třídy cílení. Další informace naleznete v tématu Nejde použít styly CSS na span ovládací prvek.
Xamarin.Forms specifické vlastnosti
Podporují se také následující Xamarin.Forms specifické vlastnosti CSS (ve sloupci Hodnoty jsou typy kurzíva, zatímco řetězcové literály jsou gray):
| Vlastnost | Platí pro | Hodnoty | Příklad |
|---|---|---|---|
-xf-bar-background-color |
NavigationPage, TabbedPage |
Barev | initial |
-xf-bar-background-color: teal; |
-xf-bar-text-color |
NavigationPage, TabbedPage |
Barev | initial |
-xf-bar-text-color: gray |
-xf-horizontal-scroll-bar-visibility |
ScrollView |
default | always | never | initial |
-xf-horizontal-scroll-bar-visibility: never; |
-xf-max-length |
Entry, , EditorSearchBar |
int | initial |
-xf-max-length: 20; |
-xf-max-track-color |
Slider |
Barev | initial |
-xf-max-track-color: red; |
-xf-min-track-color |
Slider |
Barev | initial |
-xf-min-track-color: yellow; |
-xf-orientation |
ScrollView, StackLayout |
horizontal | vertical | both | initial. both je podporována pouze v systému ScrollView. |
-xf-orientation: horizontal; |
-xf-placeholder |
Entry, , EditorSearchBar |
Citovaný text | initial |
-xf-placeholder: Enter name; |
-xf-placeholder-color |
Entry, , EditorSearchBar |
Barev | initial |
-xf-placeholder-color: green; |
-xf-spacing |
StackLayout |
double | initial |
-xf-spacing: 8; |
-xf-thumb-color |
Slider, Switch |
Barev | initial |
-xf-thumb-color: limegreen; |
-xf-vertical-scroll-bar-visibility |
ScrollView |
default | always | never | initial |
-xf-vertical-scroll-bar-visibility: always; |
-xf-vertical-text-alignment |
Label |
start | center | end | initial |
-xf-vertical-text-alignment: end; |
-xf-visual |
VisualElement |
string | initial |
-xf-visual: material; |
Xamarin.Forms Vlastnosti specifické pro prostředí
Podporují se také následující Xamarin.Forms vlastnosti CSS specifické pro prostředí (ve sloupci Hodnoty jsou typy kurzíva, zatímco řetězcové literály jsou gray):
| Vlastnost | Platí pro | Hodnoty | Příklad |
|---|---|---|---|
-xf-flyout-background |
Shell |
Barev | initial |
-xf-flyout-background: red; |
-xf-shell-background |
Element |
Barev | initial |
-xf-shell-background: green; |
-xf-shell-disabled |
Element |
Barev | initial |
-xf-shell-disabled: blue; |
-xf-shell-foreground |
Element |
Barev | initial |
-xf-shell-foreground: yellow; |
-xf-shell-tabbar-background |
Element |
Barev | initial |
-xf-shell-tabbar-background: white; |
-xf-shell-tabbar-disabled |
Element |
Barev | initial |
-xf-shell-tabbar-disabled: black; |
-xf-shell-tabbar-foreground |
Element |
Barev | initial |
-xf-shell-tabbar-foreground: gray; |
-xf-shell-tabbar-title |
Element |
Barev | initial |
-xf-shell-tabbar-title: lightgray; |
-xf-shell-tabbar-unselected |
Element |
Barev | initial |
-xf-shell-tabbar-unselected: cyan; |
-xf-shell-title |
Element |
Barev | initial |
-xf-shell-title: teal; |
-xf-shell-unselected |
Element |
Barev | initial |
-xf-shell-unselected: limegreen; |
Color
Podporují se následující color hodnoty:
X11barvy, které odpovídají barvám CSS, předem definovaným barvám UPW a Xamarin.Forms barvám. Všimněte si, že tyto barevné hodnoty nerozlišují velká a malá písmena.- šestnáctkové barvy:
#rgb,#argb,#rrggbb#aarrggbb - rgb barvy:
rgb(255,0,0),rgb(100%,0%,0%). Hodnoty jsou v rozsahu 0–255 nebo 0–100 %. - rgba barvy:
rgba(255, 0, 0, 0.8),rgba(100%, 0%, 0%, 0.8). Hodnota neprůhlednosti je v rozsahu 0,0–1,0. - hsl barvy:
hsl(120, 100%, 50%). Hodnota h je v rozsahu 0–360, zatímco s a l jsou v rozsahu 0%-100%. - hsla barvy:
hsla(120, 100%, 50%, .8). Hodnota neprůhlednosti je v rozsahu 0,0–1,0.
Tloušťka
Jedna, dvě, tři nebo čtyři thickness hodnoty jsou podporovány, přičemž každá je oddělená prázdným znakem:
- Jedna hodnota označuje jednotnou tloušťku.
- Dvě hodnoty označují svislou a vodorovnou tloušťku.
- Tři hodnoty označují horní a pak vodorovnou (levou a pravou) a pak tloušťku dolního okraje.
- Čtyři hodnoty označují horní, pak vpravo, pak dole a potom levou tloušťku.
Poznámka:
Hodnoty CSS thickness se liší od hodnot XAML Thickness . Například v XAML dvouhodnotová Thickness hodnota označuje vodorovnou a svislou tloušťku, zatímco čtyři hodnoty Thickness označují vlevo, pak nahoře, pak vpravo a potom dole tloušťku. Kromě toho jsou hodnoty XAML Thickness oddělené čárkami.
NamedSize
Podporují se následující hodnoty nerozlišující malá namedsize a velká písmena:
defaultmicrosmallmediumlarge
Přesný význam každé namedsize hodnoty je závislý na platformě a závislý na zobrazení.
Functions
Lineární a paprskové přechody lze zadat pomocí linear-gradient() funkcí CSS radial-gradient() . Výsledek těchto funkcí by měl být přiřazen vlastnosti background ovládacího prvku.
CSS v Xamarin.Forms Xamarin.University
Xamarin.Forms 3.0 Video CSS
 Stažení ukázky
Stažení ukázky