Rendern von benutzerdefinierten Daten auf einer Rasterkarte
In diesem Artikel wird beschrieben, wie Sie den Befehl Get Map Static Image mit der Bildkompositionsfunktion verwenden. Die Bildkompositionsfunktion unterstützt das Abrufen von statischen Rasterkacheln, die benutzerdefinierte Daten enthalten.
Nachfolgend finden Sie Beispiele für benutzerdefinierte Daten:
- Benutzerdefinierte Ortsmarken
- Bezeichnungen
- Geometrieüberlagerungen
Tipp
Häufig ist die Nutzung des Azure Maps Web SDK zum Anzeigen einer einfachen Karte auf einer Webseite kostengünstiger als die Verwendung des statischen Bilddiensts. Das Web SDK verwendet Kartenkacheln. Sofern der Benutzer in der Karte nicht schwenkt und zoomt, wird oftmals nur der Bruchteil einer Transaktion pro Kartenladevorgang generiert. Das Azure Maps-Web-SDK verfügt über Optionen zum Deaktivieren von Schwenken und Zoomen. Außerdem bietet das Azure Maps-Web-SDK umfassendere Optionen für die Datenvisualisierung als ein statischer Kartenwebdienst.
Voraussetzungen
In diesem Artikel wird die Anwendung Postman verwendet. Sie können aber auch eine andere API-Entwicklungsumgebung verwenden.
Wichtig
Ersetzen Sie in den URL-Beispielen {Your-Azure-Maps-Subscription-key} durch Ihren Azure Maps-Abonnementschlüssel.
Rendern von Ortsmarken mit Bezeichnungen und benutzerdefinierten Bildern
Hinweis
Das Verfahren in diesem Abschnitt erfordert ein Azure Maps-Konto im Tarif „Gen1“ oder „Gen2“. Azure Maps-Konten mit dem Tarif Gen1 Standard S0 unterstützen nur eine einzelne Instanz des pins-Parameters. Sie können bis zu fünf Ortsmarken rendern, die in der URL-Anforderung mit einem benutzerdefinierten Bild festgelegt werden.
Einstellung des Azure Maps-Tarifs „Gen1”
Der Tarif Gen1 ist jetzt veraltet und wird am 15.09.2026 eingestellt. Der Tarif Gen2 ersetzt den Tarif Gen1 (S0 und S1). Wenn für Ihr Azure Maps Konto der Tarif Gen1 ausgewählt ist, können Sie vor der Einstellung zum Tarif Gen2 wechseln, andernfalls erfolgt zu diesem Zeitpunkt eine automatische Umstellung. Weitere Informationen finden Sie unter Verwalten des Tarifs Ihres Azure Maps-Kontos.
Abrufen eines statischen Bilds mit benutzerdefinierten Ortsmarken und Bezeichnungen
So rufen Sie ein statisches Bild mit benutzerdefinierten Ortsmarken und Bezeichnungen ab
Klicken Sie in der Postman-App auf New (Neu).
Wählen Sie im Fenster Create New (Neu erstellen) die Option HTTP Request (HTTP-Anforderung) aus.
Geben Sie einen Anforderungsname für die Anforderung ein, beispielsweise Get Map Static Image.
Wählen Sie die HTTP-Methode GET aus.
Geben Sie die folgende URL ein:
https://atlas.microsoft.com/map/static/png?subscription-key={Your-Azure-Maps-Subscription-key}&api-version=2022-08-01&layer=basic&style=main&zoom=12¢er=-73.98,%2040.77&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27CentralPark%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.pngWählen Sie Send (Senden) aus.
Der Dienst gibt das folgende Bild zurück:

Rendern eines Polygons mit Farbe und Transparenz
Hinweis
Das Verfahren in diesem Abschnitt erfordert ein Azure Maps-Konto im Tarif „Gen1 (S1)“ oder „Gen2“.
Sie können das Aussehen eines Polygons ändern, indem Sie Stilmodifikatoren mit dem Parameter path verwenden.
So rendern Sie ein Polygon mit Farbe und Deckkraft
Klicken Sie in der Postman-App auf New (Neu).
Wählen Sie im Fenster Create New (Neu erstellen) die Option HTTP Request (HTTP-Anforderung) aus.
Geben Sie einen Request name (Anforderungsname) für die Anforderung ein, z. B. GET Polygon.
Wählen Sie als HTTP-Methode GET aus.
Geben Sie die folgende URL für den Renderingdienst ein:
https://atlas.microsoft.com/map/static/png?api-version=2022-08-01&style=main&layer=basic&sku=S1&zoom=14&height=500&Width=500¢er=-74.040701, 40.698666&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063 &subscription-key={Your-Azure-Maps-Subscription-key}Der Dienst gibt das folgende Bild zurück:

Rendern von Kreisen und Ortsmarken mit benutzerdefinierten Bezeichnungen
Hinweis
Das Verfahren in diesem Abschnitt erfordert ein Azure Maps-Konto im Tarif „Gen1 (S1)“ oder „Gen2“.
Sie können die Darstellung der Ortsmarken durch Hinzufügen von Stilmodifizierern ändern. Sie können Ortsmarken und ihre Bezeichnungen beispielsweise vergrößern oder verkleinern, indem Sie den „Skalierungsstil“-Modifizierer sc verwenden. Dieser Modifizierer akzeptiert Werte über 0 (null). Der Wert 1 ist die Standardskalierung. Werte größer als 1 machen die Ortsmarken größer, und Werte kleiner als 1 machen sie kleiner. Weitere Informationen zu Stilmodifizierern finden Sie unter dem Parameter path des Befehls Get Map Static Image.
So rendern Sie einen Kreis und Ortsmarken mit benutzerdefinierten Bezeichnungen
Klicken Sie in der Postman-App auf New (Neu).
Wählen Sie im Fenster Create New (Neu erstellen) die Option HTTP Request (HTTP-Anforderung) aus.
Geben Sie einen Request name (Anforderungsname) für die Anforderung ein, z. B. GET Polygon.
Wählen Sie als HTTP-Methode GET aus.
Geben Sie die folgende URL für den Renderingdienst ein:
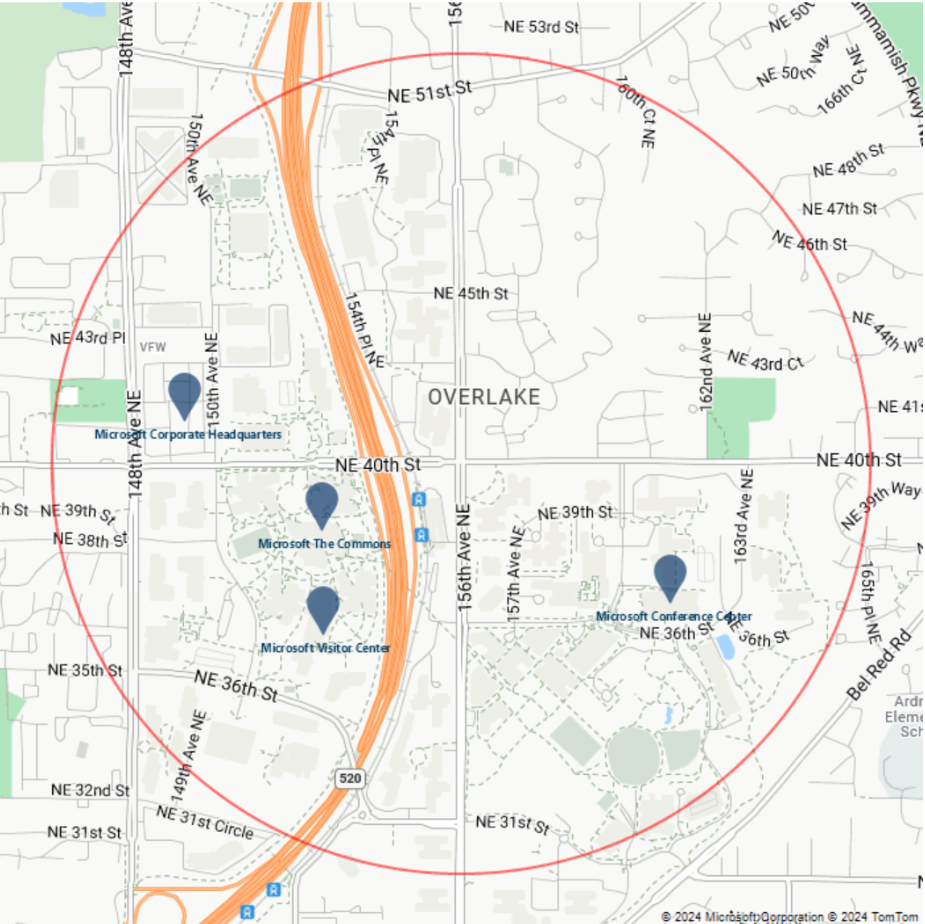
https://atlas.microsoft.com/map/static/png?api-version=2022-08-01&style=main&layer=basic&zoom=14&height=700&Width=700¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&subscription-key={Your-Azure-Maps-Subscription-key}Wählen Sie Send (Senden) aus.
Der Dienst gibt das folgende Bild zurück:

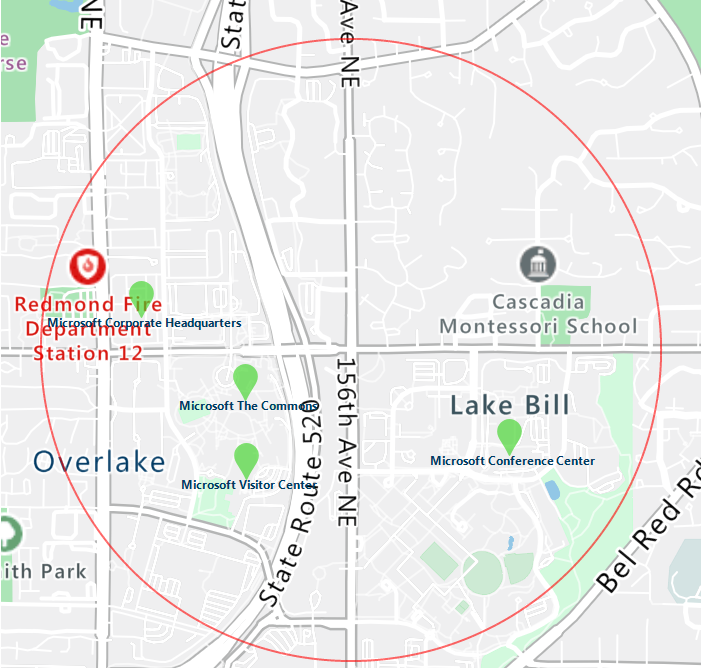
Ändern Sie als Nächstes die Farbe der Ortsmarken, indem Sie den Formatmodifizierer
coändern. Wenn Sie den Wert despins-Parameters (pins=default|la15+50|al0.66|lc003C62|co002D62|) betrachten, sehen Sie, dass die aktuelle Farbe#002D62ist. Um die Farbe in#41d42azu ändern, ersetzen Sie#002D62durch#41d42a. Der Parameterpinslautet nunpins=default|la15+50|al0.66|lc003C62|co41D42A|. Die Anforderung sieht wie die folgende URL aus:https://atlas.microsoft.com/map/static/png?api-version=2022-08-01&style=main&layer=basic&zoom=14&height=700&Width=700¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&subscription-key={Your-Azure-Maps-Subscription-key}Wählen Sie Send (Senden) aus.
Der Dienst gibt das folgende Bild zurück:

Auf ähnliche Weise können Sie andere Stilmodifiziererer ändern, hinzufügen und entfernen.