VisualElement Blur unter iOS
Diese iOS-plattformspezifische Wird verwendet, um den darunter liegenden Inhalt zu verwischen, und kann auf alle VisualElementangewendet werden. Sie wird in XAML verwendet, indem die VisualElement.BlurEffect angefügte Eigenschaft auf einen Wert der BlurEffectStyle Enumeration festgelegt wird:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
...
<Image Source="monkeyface.png"
ios:VisualElement.BlurEffect="ExtraLight" />
...
</ContentPage>
Alternativ kann es über C# mithilfe der Fluent-API verwendet werden:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
image.On<iOS>().UseBlurEffect(BlurEffectStyle.ExtraLight);
Die Image.On<iOS> -Methode gibt an, dass diese plattformspezifische Nur unter iOS ausgeführt wird. Die VisualElement.UseBlurEffect -Methode im Xamarin.Forms.PlatformConfiguration.iOSSpecific -Namespace wird verwendet, um den Weichzeichnereffekt anzuwenden, wobei die BlurEffectStyle Enumeration vier Werte bereitstellt:
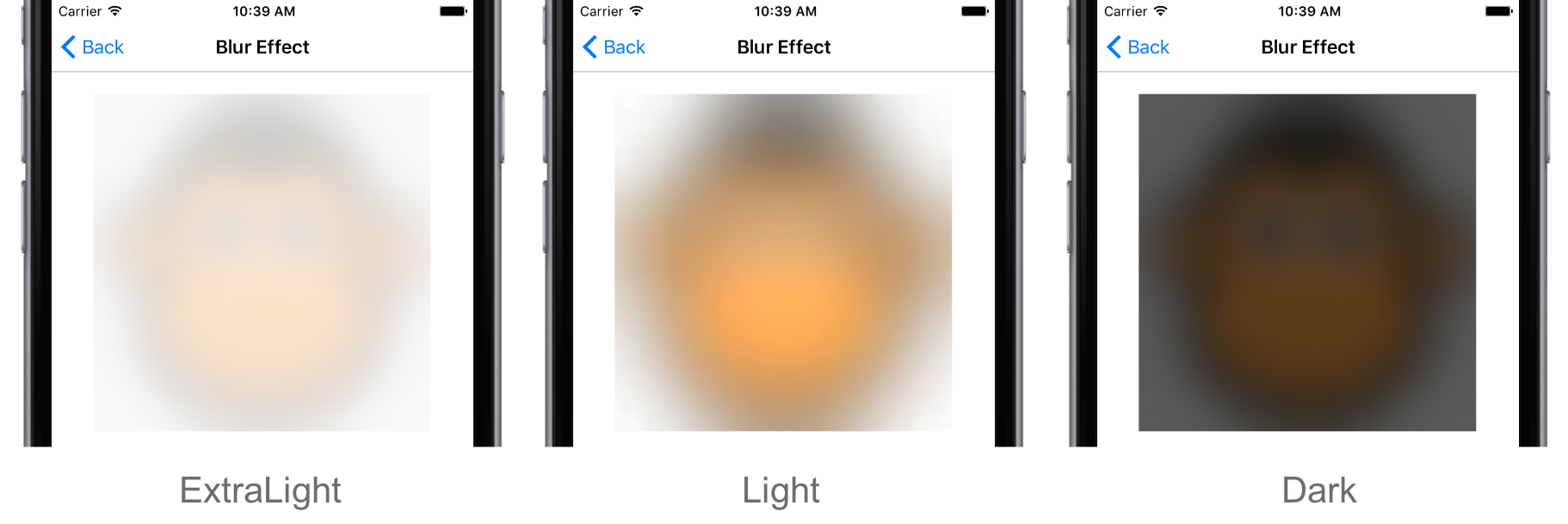
Das Ergebnis ist, dass ein angegebenes BlurEffectStyle auf das Imageangewendet wird:

Hinweis
Beim Hinzufügen eines Weichzeichnereffekts zu werden VisualElementtouch-Ereignisse weiterhin vom VisualElementempfangen.
 Das Beispiel herunterladen
Das Beispiel herunterladen