Ereignisse
Power BI DataViz Weltmeisterschaften
14. Feb., 16 Uhr - 31. März, 16 Uhr
Mit 4 Chancen, ein Konferenzpaket zu gewinnen und es zum LIVE Grand Finale in Las Vegas zu machen
Weitere InformationenDieser Browser wird nicht mehr unterstützt.
Führen Sie ein Upgrade auf Microsoft Edge durch, um die neuesten Features, Sicherheitsupdates und den technischen Support zu nutzen.
In diesem Artikel wird erläutert, wie Sie ein vorhandenes ASP.NET Core 6.0-Projekt auf ASP.NET Core 7.0 aktualisieren.
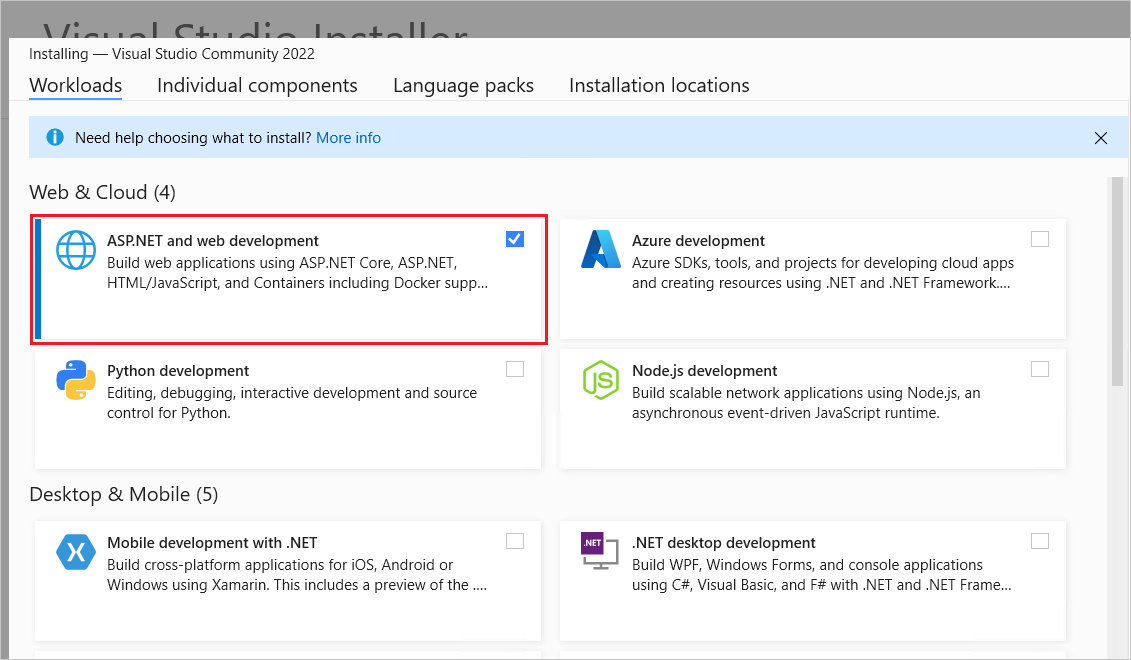
Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung

Wenn Sie eine global.json-Datei für eine bestimmte .NET Core SDK-Version verwenden, aktualisieren Sie die version-Eigenschaft auf die installierte .NET 7.0 SDK-Version. Beispiel:
{
"sdk": {
- "version": "6.0.200"
+ "version": "7.0.100"
}
}
Aktualisieren Sie den Zielframeworkmoniker (Target Framework Moniker, TFM) der Projektdatei auf net7.0:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
- <TargetFramework>net6.0</TargetFramework>
+ <TargetFramework>net7.0</TargetFramework>
</PropertyGroup>
</Project>
Aktualisieren Sie in der Projektdatei das Version-Attribut jedes Microsoft.AspNetCore.*-, Microsoft.EntityFrameworkCore.*-, Microsoft.Extensions.*- und System.Net.Http.Json-Paketverweises auf 7.0.0 oder höher. Beispiel:
<ItemGroup>
- <PackageReference Include="Microsoft.AspNetCore.JsonPatch" Version="6.0.9" />
- <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="6.0.9" />
- <PackageReference Include="Microsoft.Extensions.Caching.Abstractions" Version="6.0.9" />
- <PackageReference Include="System.Net.Http.Json" Version="6.0.0" />
+ <PackageReference Include="Microsoft.AspNetCore.JsonPatch" Version="7.0.0" />
+ <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="7.0.0" />
+ <PackageReference Include="Microsoft.Extensions.Caching.Abstractions" Version="7.0.0" />
+ <PackageReference Include="System.Net.Http.Json" Version="7.0.0" />
</ItemGroup>
Nachdem Sie die weiter oben in diesem Artikel beschriebene Anleitung zum Aktualisieren einer App auf 7.0 befolgt haben, können Sie bestimmte Features einführen, indem Sie den Links unter Neuerungen in ASP.NET Core 7.0 folgen.
Um alle neuen 7.0-Features für Blazor-Apps einzuführen, empfehlen wir den folgenden Prozess:
In früheren Blazor Versionen erforderte die Bindung über mehrere Komponenten hinweg eine Bindung an Eigenschaften mit get/set Accessoren.
In .NET 6 und früher:
<NestedGrandchild @bind-GrandchildMessage="BoundValue" />
@code {
...
private string BoundValue
{
get => ChildMessage ?? string.Empty;
set => ChildMessageChanged.InvokeAsync(value);
}
}
In .NET 7 können Sie die neuen @bind:get und @bind:set Modifizierer verwenden, um bidirektionale Datenbindung zu unterstützen und die Bindungssyntax zu vereinfachen:
<NestedGrandchild @bind-GrandchildMessage:get="ChildMessage"
@bind-GrandchildMessage:set="ChildMessageChanged" />
Weitere Informationen finden Sie in den folgenden Inhalten im Artikel zur Datenbindung:
Interop-Aufrufe ohne Marshalling mit der Schnittstelle IJSUnmarshalledRuntime sind veraltet und sollten durch JavaScript-Interop-Aufrufe [JSImport]/[JSExport] ersetzt werden.
Weitere Informationen finden Sie unter JavaScript-Interoperabilität mit JSImport/JSExport mit ASP.NET CoreBlazor.
Die Unterstützung für die Authentifizierung in Blazor WebAssembly-Apps wurde so geändert, dass sie vom Navigationsverlaufsstatus abhängig ist und nicht von Abfragezeichenfolgen in der URL. Daher kann nach einer erfolgreichen Anmeldung in .NET 7 nicht durch Übergeben der Rückgabe-URL in der Abfragezeichenfolge zur ursprünglichen Seite zurückgeleitet werden.
Das folgende Beispiel veranschaulicht den vorherigen Umleitungsansatz für Apps, die auf .NET 6 oder früher RedirectToLogin.razor ausgerichtet sind, die auf einer Umleitungs-URL (?returnUrl=) mit NavigateTo:
@inject NavigationManager Navigation
@using Microsoft.AspNetCore.Components.WebAssembly.Authentication
@code {
protected override void OnInitialized()
{
Navigation.NavigateTo(
$"authentication/login?returnUrl={Uri.EscapeDataString(Navigation.Uri)}");
}
}
Im folgenden Beispiel wird der neue Umleitungsansatz für Apps veranschaulicht , die auf .NET 7 oder höher RedirectToLogin.razorabzielen, die auf dem Navigationsverlaufszustand mit NavigateToLogin:
@inject NavigationManager Navigation
@using Microsoft.AspNetCore.Components.WebAssembly.Authentication
@using Microsoft.Extensions.Options
@inject IOptionsSnapshot<RemoteAuthenticationOptions<ApiAuthorizationProviderOptions>> OptionsSnapshot
@code {
protected override void OnInitialized()
{
Navigation.NavigateToLogin(OptionsSnapshot.Get(Options.DefaultName).AuthenticationPaths.LogInPath);
}
}
Im Rahmen dieser Änderung ist SignOutSessionStateManager in .NET 7 oder höher veraltet und wird durch NavigateToLogout ersetzt.
Im folgenden Beispiel wird der vorherige Ansatz in Shared/LoginDisplay.razor einer App veranschaulicht, die über die Blazor WebAssembly-Projektvorlage generiert wurde:
@inject SignOutSessionStateManager SignOutManager
...
@code{
private async Task BeginLogout(MouseEventArgs args)
{
await SignOutManager.SetSignOutState();
Navigation.NavigateTo("authentication/logout");
}
}
Im folgenden Beispiel wird der neue Ansatz in diesem Shared/LoginDisplay.razor Aufruf veranschaulicht.NavigateToLogout Die Einschleusung (@inject) von SignOutSessionStateManager wird aus den Anweisungen der Komponente am Anfang der Datei entfernt, und die BeginLogOut-Methode in den folgenden Code aktualisiert:
@code{
public void BeginLogOut()
{
Navigation.NavigateToLogout("authentication/logout");
}
}
Die SignOutSessionStateManager-Dienstregistrierung wird in Program.cs entfernt:
- builder.Services.AddScoped<SignOutSessionStateManager>();
Weitere Informationen finden Sie in den folgenden Ressourcen:
Sie können jetzt die .NET WebAssembly-Buildtools mit einem .NET 6-Projekt verwenden, wenn Sie das .NET 7 SDK nutzen. Die neue wasm-tools-net6-Workload enthält die .NET WebAssembly-Buildtools für .NET 6-Projekte, damit sie mit dem .NET 7 SDK verwendet werden können. Die vorhandene wasm-tools-Workload installiert die .NET WebAssembly-Buildtools für .NET 7-Projekte. Die .NET 7-Version der .NET WebAssembly-Buildtools ist jedoch nicht mit vorhandenen Projekten kompatibel, die mit .NET 6 erstellt wurden. Projekte, die die .NET WebAssembly-Buildtools verwenden, die sowohl .NET 6 als auch .NET 7 unterstützen müssen, müssen die Festlegung von Zielversionen verwenden.
Aktualisieren Sie für Apps, die Docker verwenden, Ihre Dockerfile-FROM-Anweisungen und Skripts. Verwenden Sie ein Basisimage, das die ASP.NET Core 7.0-Runtime enthält. Beachten Sie den folgenden Unterschied beim Befehl docker pull zwischen ASP.NET Core 6.0 und 7.0:
- docker pull mcr.microsoft.com/dotnet/aspnet:6.0
+ docker pull mcr.microsoft.com/dotnet/aspnet:7.0
Breaking Changes von .NET Core 6.0 zu .NET 7.0 finden Sie unter Breaking Changes in .NET 7. ASP.NET Core und Entity Framework Core sind in der Liste enthalten.
Feedback zu ASP.NET Core
ASP.NET Core ist ein Open Source-Projekt. Wählen Sie einen Link aus, um Feedback zu geben:
Ereignisse
Power BI DataViz Weltmeisterschaften
14. Feb., 16 Uhr - 31. März, 16 Uhr
Mit 4 Chancen, ein Konferenzpaket zu gewinnen und es zum LIVE Grand Finale in Las Vegas zu machen
Weitere InformationenTraining
Modul
Modernisieren von ASP.NET-Frameworks zu ASP.NET Core mit dem .NET-Upgrade-Assistenten - Training
In diesem Modul erfahren Sie, wann, warum und wie Sie eine ASP.NET-Framework-App mit dem Upgrade-Assistenten zu ASP.NET Core modernisieren sollten.