Hinzufügen von Markdown zu einer Dashboard
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Verwenden Sie das Markdown-Widget, um Ihr Team und Ihre Projektbeteiligten zu unterstützen, indem Sie Informationen wie:
- Teamziele.
- Links zu:
- Team-Backlogs oder -Boards.
- Metriken:
- Andere Elemente, die sich in einer Netzwerkfreigabe befinden, z. B. oneNote, SharePoint-Website oder Wiki-Seiten.
- Wichtige Termine oder Zieltermine.
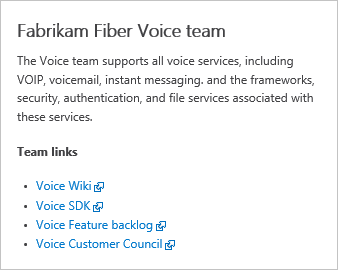
Ein Beispiel:

Voraussetzungen
- Sie müssen Mitglied des Projekts sein.
- Jeder, der Zugriff auf ein Projekt hat, einschließlich Stakeholdern, kann Dashboards anzeigen.
- Um ein Teamdashboard hinzuzufügen, zu bearbeiten oder zu verwalten, müssen Sie über grundlegenden Zugriff verfügen, mitglied des Teams, mitglied der Gruppe "Projektadministratoren" sein oder Ihnen Dashboardberechtigungen erteilt haben.
- Zum Hinzufügen, Bearbeiten oder Verwalten eines Projekts Dashboard müssen Sie über Standardzugriff verfügen oder über Dashboard Berechtigungen verfügen, die Ihnen für das Dashboard Projekt auswählen erteilt werden.
- Sie müssen Mitglied des Projekts sein.
- Jeder, der Zugriff auf ein Projekt hat, einschließlich Stakeholdern, kann Dashboards anzeigen.
- Um ein Teamdashboard hinzuzufügen, zu bearbeiten oder zu verwalten, müssen Sie über grundlegenden Zugriff verfügen, mitglied des Teams, mitglied der Gruppe "Projektadministratoren" sein oder Ihnen Dashboardberechtigungen erteilt haben. Teammitglieder, die der Teamadministratorrolle hinzugefügt wurden, können Berechtigungen für das Team verwalten.
- Zum Hinzufügen, Bearbeiten oder Verwalten eines Projekts Dashboard müssen Sie über Standardzugriff verfügen oder über Dashboard Berechtigungen verfügen, die Ihnen für das Dashboard Projekt auswählen erteilt werden.
- Damit Analytics-Widgets innerhalb eines Dashboard funktionieren können, muss Analytics aktiviert sein.
- Sie müssen Mitglied des Projekts sein.
- Installieren oder aktivieren Sie die Analytics Marketplace-Erweiterung. Analytics-Widgets sind nicht verfügbar, wenn Analytics nicht installiert, aktiviert oder ausgeführt wird.
- Jeder, der Zugriff auf ein Projekt hat, einschließlich Stakeholdern, kann Dashboards anzeigen.
- Um ein Teamdashboard hinzuzufügen, zu bearbeiten oder zu verwalten, müssen Sie über grundlegenden Zugriff verfügen, mitglied des Teams, mitglied der Gruppe "Projektadministratoren" sein oder Ihnen Dashboardberechtigungen erteilt haben. Teammitglieder, die der Teamadministratorrolle hinzugefügt wurden, können Berechtigungen für das Team verwalten.
- Damit Analytics-Widgets innerhalb eines Dashboard funktionieren können, muss Analytics aktiviert sein.
Hinweis
Daten, die in einem Diagramm oder Widget angezeigt werden, unterliegen berechtigungen, die dem angemeldeten Benutzer gewährt werden. Wenn ein Benutzer z. B. nicht über berechtigungen zum Anzeigen von Arbeitsaufgaben unter einem Bereichspfad verfügt, werden diese Elemente nicht in einem Abfrageergebnis-Widget in einem Dashboard angezeigt. Weitere Informationen finden Sie in den häufig gestellten Fragen zu Azure DevOps-Dashboards, -Diagrammen und -Berichten, "Zugriff" und "Berechtigungen".
Unterstützte Markdown-Syntax
Das Markdown-Widget unterstützt CommonMark-Standardfeatures, z. B.:
- Überschriften
- Absätze und Zeilenumbrüche
- Blockquotes
- Horizontale Regel
- Hervorhebung (fett, kursiv, durchgestrichen)
- Tabellen
- Listen, sowohl sortiert als auch ungeordnet
- Verknüpfungen
- Bilder
- Zeichen mit Escapezeichen
Ausführliche Informationen zur Verwendung finden Sie unter Syntaxleitfaden für die grundlegende Markdown-Verwendung.
Aus Leistungsgründen bietet das Markdown-Widget keine Unterstützung für viele erweiterte Features, von denen viele im Wiki unterstützt werden. Erweiterte Funktionen würden die Ladezeit des Widgets beeinträchtigen. Beispielsweise werden die folgenden erweiterten Markdown-Features im Markdown-Widget nicht unterstützt:
- Eingebettete HTML-Syntax
- Codemarkierung (Wiki/andere unterstützen sprachsyntaxfähige Farbcodierung, CommonMark rendert Code einfach als vorformatierten Text)
- Checklists
- Emoji-Zeichen
- Anlagen
- Mathematische Formeln
Herstellen einer Verbindung mit Ihrem Projekt
Um das Markdown-Widget zu einem Dashboard hinzuzufügen, stellen Sie mithilfe eines unterstützten Webbrowsers eine Verbindung mit Ihrem Projekt her.
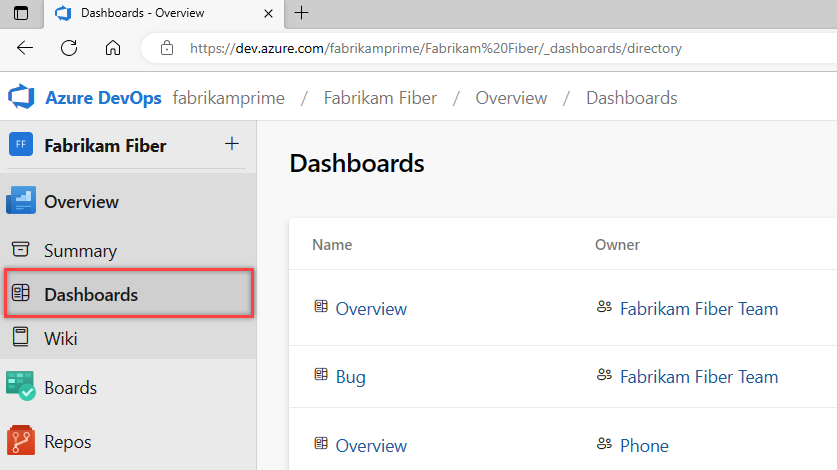
Öffnen Sie einen Webbrowser, stellen Sie eine Verbindung mit Ihrem Projekt her, und wählen Sie Übersicht>Dashboards aus.

Wenn Sie zu einem anderen Projekt wechseln müssen, wählen Sie das ![]() Azure DevOps-Logo aus, um alle Projekte zu durchsuchen.
Azure DevOps-Logo aus, um alle Projekte zu durchsuchen.
Hinzufügen des Markdown-Widgets
Wenn Sie ein Dashboard hinzufügen müssen, lesen Sie "Hinzufügen, Umbenennen und Löschen von Dashboards".
Um das Markdown-Widget zum Dashboard hinzuzufügen, wählen Sie "Bearbeiten" aus![]() . Der Widgetkatalog wird automatisch geöffnet.
. Der Widgetkatalog wird automatisch geöffnet.
Fügen Sie das Markdown-Widget auf das Dashboard hinzu oder ziehen Sie es an die gewünschte Position.

Wählen Sie "Bearbeitung fertig" aus, um die Dashboardbearbeitung zu beenden. Dadurch wird der Widgetkatalog geschlossen. Anschließend können Sie das Markdown-Widget nach Bedarf konfigurieren.
Wählen Sie das
 Zahnradsymbol aus, um das Konfigurationsdialogfeld für das Widget zu öffnen.
Zahnradsymbol aus, um das Konfigurationsdialogfeld für das Widget zu öffnen.Um ein Markdown-Widget zu bearbeiten, müssen Sie möglicherweise ein Teamadministrator, ein Mitglied der Gruppe "Projektadministratoren" sein oder Berechtigungen erhalten. Weitere Informationen finden Sie unter "Festlegen von Dashboardberechtigungen".
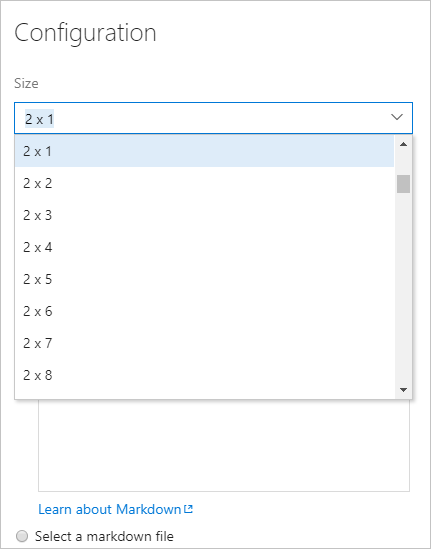
Passen Sie die Widgetgröße nach Bedarf an den Inhalt des Von Ihnen eingegebenen Markdowns an. Die größte Größe beträgt 10 Kacheln breit und 10 Kacheln hoch. Sie können dies später jederzeit anpassen.

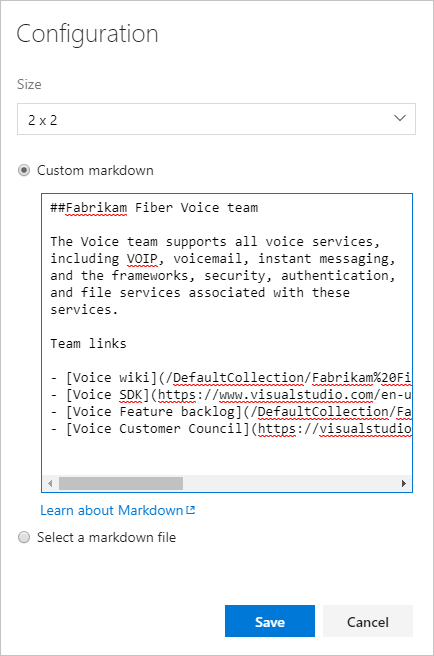
Geben Sie den Text und die Markdown-Syntax in die Konfiguration des Konfigurationsdialogfelds ein. Unterstützte Syntax finden Sie unter Syntaxleitfaden für Markdown-Dateien, Widgets, Wikis und Pullanforderungskommentare.
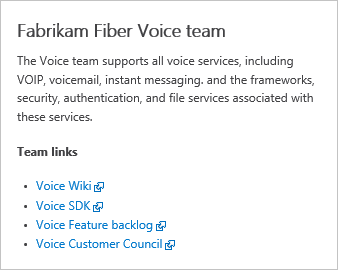
Hier zeigen wir einen einfachen Text mit einer Aufzählung von vier Links.

Tipp
Verwenden Sie die folgende Syntax, um eine Verknüpfung mit einer Wiki-Seite zu erstellen:
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileNameWenn Sie eine Verknüpfung mit einer Repositorydatei, einer Seite oder einem Bild innerhalb des Projekts herstellen möchten, klicken Sie mit rich-click auf die Datei, und verwenden Sie die vollständige URL.
Dadurch wird das folgende Widget gerendert:

Hinweis
Links zu Dokumenten auf Dateifreigaben werden
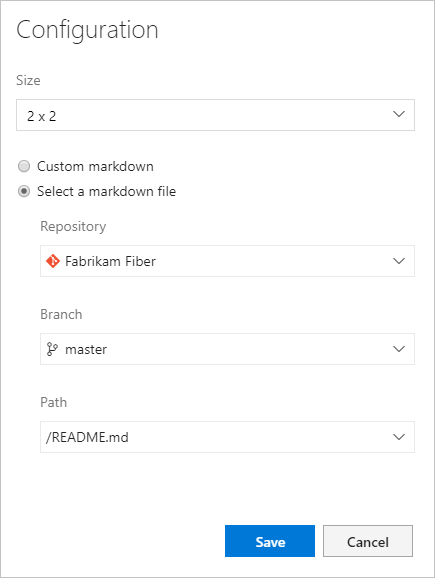
file://nicht unterstützt. Diese Einschränkung wurde für Sicherheitszwecke implementiert.Optional können Sie auswählen, dass Sie auf eine Datei in Ihrem Repository zeigen möchten.

Verwandte Artikel
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für