Upgraden einer WPF-Desktop-App auf .NET 8
In diesem Artikel erfahren Sie, wie Sie für eine WPF-Desktop-App (Windows Presentation Foundation) ein Upgrade auf .NET 8 durchführen. WPF wird zwar unter .NET (einer plattformübergreifenden Technologie) ausgeführt, ist aber trotzdem ein Windows-exklusives Framework. Die folgenden WPF-bezogenen Projekttypen können mit dem .NET-Upgrade-Assistenten aktualisiert werden:
- WPF-Projekt
- Steuerelementbibliothek
- .NET-Bibliothek
Wenn Sie ein Upgrade von .NET Framework auf .NET durchführen, sollten Sie sich ggf. mit dem Artikel Unterschiede zu WPF .NET und mit dem Leitfaden Übersicht über das Portieren von .NET Framework zu .NET vertraut machen.
Voraussetzungen
- Windows-Betriebssystem
- Visual Studio 2022, Version 17.7 oder höher für .NET 8
- Visual Studio 2022, Version 17.1 oder höher für .NET 7
- Erweiterung des Upgrade-Assistenten für .NET für Visual Studio
Demo-App
Dieser Artikel wurde im Kontext des Upgrades des Projekts Web Favorites Sample geschrieben, das Sie aus dem GitHub-Repository mit .NET-Beispielen herunterladen können.
Initiieren des Upgrades
Wenn Sie mehrere Projekte upgraden, beginnen Sie mit Projekten ohne Abhängigkeiten. Im Beispiel mit den Webfavoriten ist das Projekt WebSiteRatings von der Bibliothek StarVoteControl abhängig, weshalb zuerst das Upgrade von StarVoteControl durchgeführt werden sollte.
Tipp
Achten Sie darauf, dass Sie über eine Sicherung Ihres Codes verfügen, z. B. in der Quellcodeverwaltung oder in Form einer Kopie.
Führen Sie die folgenden Schritte aus, um ein Upgrade für ein Projekt in Visual Studio durchzuführen:
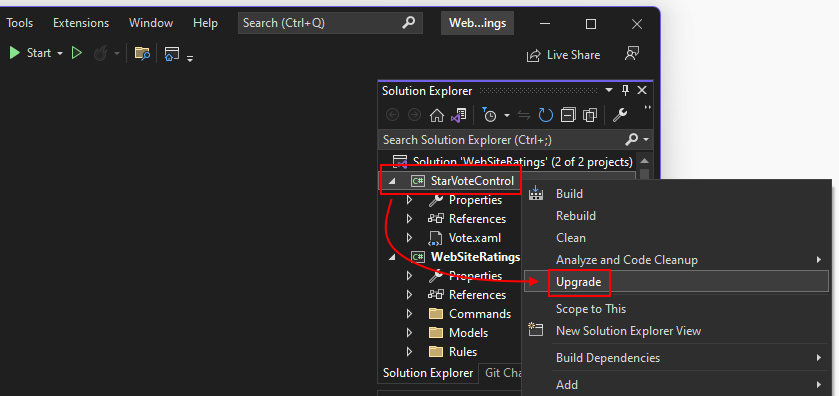
Klicken Sie im Fenster Projektmappen-Explorer mit der rechten Maustaste auf das Projekt StarVoteControl, und wählen Sie Upgrade aus:

Es wird eine neue Registerkarte geöffnet, und Sie werden aufgefordert, die gewünschte Durchführung des Upgrades auszuwählen.
Wählen Sie Direktes Projektupgrade aus.
Wählen Sie dann das Zielframework aus. Je nach Art des Projekts, für das Sie ein Upgrade durchführen, werden verschiedene Optionen angezeigt. .NET Standard 2.0 ist eine gute Wahl, wenn die Bibliothek nicht auf einer Desktoptechnologie wie WPF basiert und von .NET Framework-Projekten und .NET-Projekten verwendet werden kann. Die neuesten .NET-Releases bieten jedoch viele Sprach- und Compilerverbesserungen gegenüber .NET Standard.
Wählen Sie .NET 8.0 und anschließend Weiter aus.
Daraufhin wird eine Struktur mit allen Artefakten im Zusammenhang mit dem Projekt angezeigt (z. B. Codedateien und Bibliotheken). Sie können einzelne Artefakte oder das gesamte Projekt upgraden. Letzteres ist die Standardeinstellung. Wählen Sie Auswahl upgraden aus, um das Upgrade zu starten.
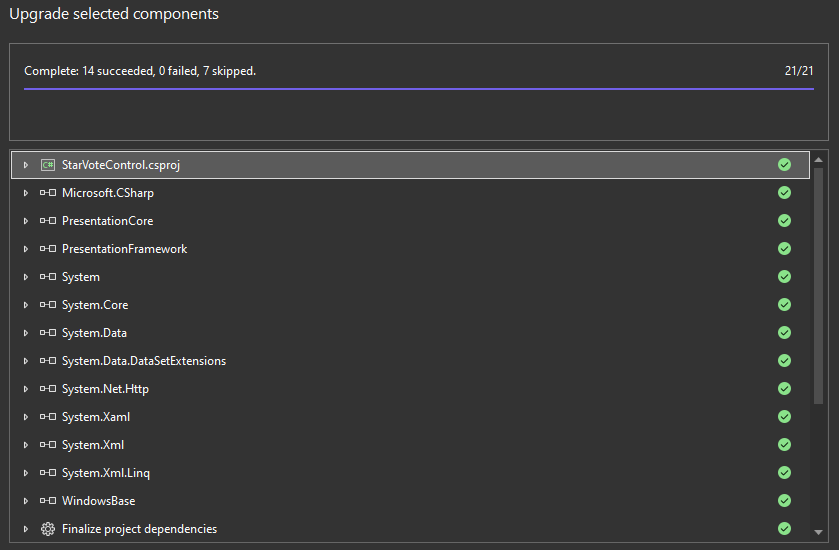
Nach Abschluss des Upgrades werden die Ergebnisse angezeigt:

Für Artefakte mit einem gefüllten grünen Kreis wurde das Upgrade durchgeführt. Elemente mit einem leeren grünen Kreis wurden dagegen übersprungen. Übersprungene Artefakte bedeuten, dass der Upgrade-Assistent nichts gefunden hat, um ein Upgrade durchzuführen.
Nachdem nun das Upgrade für die unterstützende Bibliothek der App durchgeführt wurde, können Sie als Nächstes die Haupt-App upgraden.
Aktualisieren der App
Nach Durchführung der Upgrades aller unterstützenden Bibliotheken kann das Upgrade für das Projekt der Haupt-App durchgeführt werden. Führen Sie die folgenden Schritte aus:
- Klicken Sie im Fenster Projektmappen-Explorer mit der rechten Maustaste auf das Projekt WebSiteRatings, und wählen Sie Upgrade aus:
- Wählen Sie als Upgrademodus die Option Direktes Projektupgrade aus.
- Wählen Sie als Zielframework die Option .NET 8.0 und anschließend Weiter aus.
- Lassen Sie alle Artefakte ausgewählt, und wählen Sie Auswahl upgraden aus.
Nach Abschluss des Upgrades werden die Ergebnisse angezeigt. Wenn ein Element mit einem Warnsymbol versehen ist, bedeutet das, dass ein Hinweis für Sie vorhanden ist. Diesen können Sie lesen, indem Sie das Element erweitern.
Generieren eines bereinigten Builds
Nach dem Upgraden muss das Projekt bereinigt und kompiliert werden.
- Klicken Sie im Fenster Projektmappen-Explorer mit der rechten Maustaste auf das Projekt WebSiteRatings, und wählen Sie Bereinigen aus.
- Klicken Sie im Fenster Projektmappen-Explorer mit der rechten Maustaste auf das Projekt WebSiteRatings, und wählen Sie Erstellen aus.
Gegebenenfalls aufgetretene Fehler für Ihre Anwendung sowie eine Empfehlung zur Behebung des Fehlers finden Sie im Fenster Fehlerliste.
Schritte nach dem Upgrade
Falls für Ihr Projekt ein Upgrade von .NET Framework auf .NET durchgeführt wird, lesen Sie die Informationen im Artikel Modernisieren nach dem Upgrade von .NET Framework auf .NET.
Nach dem Upgraden empfiehlt sich Folgendes:
Überprüfen Sie Ihre NuGet-Pakete.
Der .NET-Upgrade-Assistent hat für einige Pakete ein Upgrade auf neue Versionen durchgeführt. Mit der in diesem Artikel bereitgestellten Beispiel-App wurde für das NuGet-Paket
Microsoft.Data.Sqliteein Upgrade von 1.0.0 auf 8.0.x durchgeführt. 1.0.0 ist vom NuGet-PaketSQLiteabhängig. Diese Abhängigkeit wird allerdings durch 8.0.x beseitigt. Vom Projekt wird weiterhin auf das NuGet-PaketSQLiteverwiesen, obwohl es nicht mehr erforderlich ist. Sowohl das NuGet-PaketSQLiteals auch das NuGet-PaketSQLite.Nativekann aus dem Projekt entfernt werden.Bereinigen Sie die alten NuGet-Pakete.
Die Datei packages.config wird nicht mehr benötigt und kann aus Ihrem Projekt gelöscht werden, da die NuGet-Paketverweise jetzt in der Projektdatei deklariert werden. Zudem befindet sich der lokale NuGet-Paketcacheordner namens Packages entweder im Ordner oder im übergeordneten Ordner des Projekts. Dieser lokale Cacheordner kann gelöscht werden. Die neuen NuGet-Paketverweise verwenden einen globalen Cacheordner für Pakete (.nuget\packages), der sich im Profilverzeichnis des Benutzers befindet.
Entfernen Sie die Bibliothek
System.Configuration.Die meisten .NET Framework-Apps verweisen auf die Bibliothek
System.Configuration. Nach dem Upgraden kann es sein, dass immer noch direkt auf diese Bibliothek verwiesen wird.Die Bibliothek
System.Configurationverwendet die Datei App.config, um Laufzeitkonfigurationsoptionen für Ihre App bereitzustellen. Für .NET wurde diese Bibliothek durch das NuGet-PaketSystem.Configuration.ConfigurationManagerersetzt. Entfernen Sie den Verweis auf die Bibliothek, und fügen Sie Ihrem Projekt das NuGet-Paket hinzu.Suchen Sie nach Modernisierungsmöglichkeiten für Ihre App.
APIs und Bibliotheken haben sich seit der Veröffentlichung von .NET ziemlich verändert. Und in den meisten Fällen sind diese Verbesserungen für .NET Framework nicht verfügbar. Durch das Upgrade auf .NET stehen Ihnen jetzt modernere Bibliotheken zur Verfügung.
In den nächsten Abschnitten werden Bereiche beschrieben, in denen Sie die in diesem Artikel verwendete Beispiel-App modernisieren können.
Modernisieren: Webbrowser-Steuerelement
Das WebBrowser-Steuerelement, auf das von der WPF-Beispiel-App verwiesen wird, basiert auf dem veralteten Internet Explorer. WPF für .NET kann das auf Microsoft Edge basierende WebView2-Steuerelement verwenden. Führen Sie die folgenden Schritte aus, um auf das neue WebView2-Webbrowsersteuerelement zu aktualisieren:
Fügen Sie das NuGet-Paket
Microsoft.Web.WebView2hinzu.In der Datei MainWindow.xaml:
Importieren Sie das Steuerelement in den wpfControls-Namespace im Stammelement:
<mah:MetroWindow x:Class="WebSiteRatings.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro" xmlns:local="clr-namespace:WebSiteRatings" xmlns:vm="clr-namespace:WebSiteRatings.ViewModels" xmlns:VoteControl="clr-namespace:StarVoteControl;assembly=StarVoteControl" xmlns:wpfControls="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" Loaded="MetroWindow_Loaded" mc:Ignorable="d" Title="My Sites" Height="650" Width="1000">Entfernen Sie unten, wo das
<Border>-Element deklariert ist, dasWebBrowser-Steuerelement, und ersetzen Sie es durch daswpfControls:WebView2-Steuerelement:<Border Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2" BorderThickness="1" BorderBrush="Black" Margin="5"> <wpfControls:WebView2 x:Name="browser" ScrollViewer.CanContentScroll="True" /> </Border>
Bearbeiten Sie den MainWindow.xaml.cs-Code hinter der Datei. Aktualisieren Sie die
ListBox_SelectionChanged-Methode, um diebrowser.Source-Eigenschaft auf einen gültigen Uri festzulegen. Dieser Code wurde früher in der Website-URL als Zeichenfolge übergeben, aber das WebView2-Steuerelement erfordert einenUri.private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e) { var siteCollection = (ViewModels.SiteCollection)DataContext; if (siteCollection.SelectedSite != null) browser.Source = new Uri(siteCollection.SelectedSite.Url); else browser.NavigateToString("<body></body>"); }
Je nachdem, welche Windows-Version ein Benutzer Ihrer App ausführt, muss er möglicherweise die WebView2-Runtime installieren. Weitere Informationen finden Sie unter Erste Schritte mit WebView2 in WPF-Apps.
Modernisieren: „appsettings.json“
.NET Framework verwendet die App.config-Datei zum Laden von Einstellungen für Ihre App, z. B. Verbindungszeichenfolgen und Protokollierungsanbieter. .NET verwendet jetzt die Datei appsettings.json für App-Einstellungen. App.config-Dateien werden in .NET über das System.Configuration.ConfigurationManager-NuGet-Paket unterstützt, und appsettings.json wird vom Microsoft.Extensions.Configuration-NuGet-Paket unterstützt.
Andere Bibliotheken werden beim Upgrade auf .NET durch die Unterstützung von appsettings.json anstelle von App.config modernisiert. Beispielsweise verwenden Protokollierungsanbieter in .NET Framework, die für .NET 6+ aktualisiert wurden, App.config nicht mehr für Einstellungen. Es empfiehlt sich, diesem Beispiel zu folgen und App.config nach Möglichkeit nicht mehr zu verwenden.
Verwenden von „appsettings.json“ mit der WPF-Beispiel-App
Verwenden Sie beispielsweise nach dem Upgraden der WPF-Beispiel-App die Datei appsettings.json für die Verbindungszeichenfolge für die lokale Datenbank.
Entfernen Sie das
System.Configuration.ConfigurationManager-NuGet-Paket.Fügen Sie das NuGet-Paket
Microsoft.Extensions.Configuration.Jsonhinzu.Fügen Sie dem Projekt eine Datei mit dem Namen appsettings.json hinzu.
Legen Sie die Datei appsettings.json zum Kopieren in das Ausgabeverzeichnis fest.
Legen Sie über Visual Studio die Einstellung In Ausgabeverzeichnis kopieren im Fenster Eigenschaften fest, nachdem Sie die Datei im Projektmappen-Explorer ausgewählt haben. Alternativ können Sie das Projekt direkt bearbeiten und die folgende Elementgruppe (
ItemGroup) hinzufügen:<ItemGroup> <Content Include="appsettings.json"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </Content> </ItemGroup>Migrieren Sie die Einstellungen aus der Datei App.config zu einer neuen Datei namens appsettings.json.
In der WPF-Beispiel-App enthielt App.config nur eine einzelne Verbindungszeichenfolge. Bearbeiten Sie die Datei appsettings.json, um die Verbindungszeichenfolge zu definieren:
{ "ConnectionStrings": { "database": "DataSource=sqlite.db;" } }Bearbeiten Sie die Datei App.xaml.cs, um ein Konfigurationsobjekt zu instanziieren, das die Datei appsettings.json lädt. Die hinzugefügten Zeilen sind hervorgehoben:
using System.Windows; using Microsoft.Extensions.Configuration; namespace WebSiteRatings { /// <summary> /// Interaction logic for App.xaml /// </summary> public partial class App : Application { public static IConfiguration Config { get; private set; } public App() { Config = new ConfigurationBuilder() .AddJsonFile("appsettings.json") .Build(); } } }Ändern Sie in der Datei .\Models\Database.cs die
OpenConnection-Methode, um die neueApp.Config-Eigenschaft zu verwenden. Dazu muss der NamespaceMicrosoft.Extensions.Configurationimportiert werden:using Microsoft.Data.Sqlite; using System.Collections.Generic; using Microsoft.Extensions.Configuration; namespace WebSiteRatings.Models { internal class Database { public static SqliteConnection OpenConnection() => new SqliteConnection(App.Config.GetConnectionString("database")); public static IEnumerable<Site> ReadSites()GetConnectionStringist eine Erweiterungsmethode, die vomMicrosoft.Extensions.Configuration-Namespace bereitgestellt wird.
.NET Desktop feedback
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
