Verwenden von E-Mail-, Seiten- und Formularvorlagen
Dynamics 365 Customer Insights - Journeys verfügt über eine Vielzahl von professionell gestalteten Vorlagen. Die meisten Vorlagen enthalten ein Spaltenlayout, ein Farbschema, Beispielinhalt und Beispielbilder, während andere nur ein grundlegendes Spaltenlayout ohne Beispielinhalt zur Verfügung stellen. Darüber hinaus sind leere Vorlagen verfügbar, die keinen Beispielinhalt und keine Beispielstruktur enthalten.
Vorlagen in Dynamics 365 Customer Insights - Journeys
Folgende Vorlagen sind in Dynamics 365 Customer Insights - Journeys enthalten:
- Ein Anfangspunkt, der Ihnen die Arbeit erleichtern kann
- Durch dynamische Entwurfstechniken zustande kommende fortschrittliche Layouts, dank derer die Inhalte auf Bildschirmen jeder Größe gut aussehen
- Eine harmonische Farbpalette mit einer überschaubaren Anzahl an Farben, die Sie leicht an die Identität Ihrer eigenen Organisation anpassen können
- Bewährte Designs, die anhand einer Vielzahl von Web- und E-Mail-Programmen getestet wurden, um sicherzustellen, dass sie überall gut aussehen
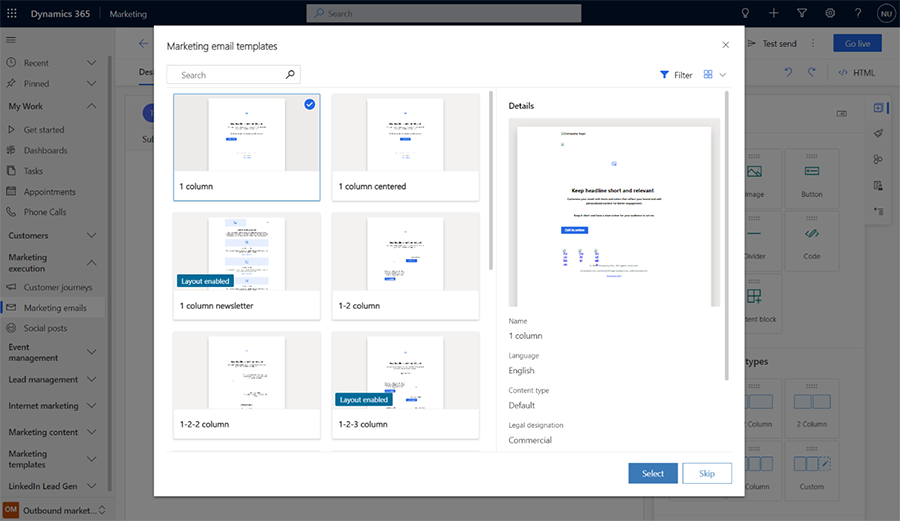
Jedes Mal, wenn Sie eine neue Nachricht, Seite oder ein Formular erstellen, müssen Sie zunächst eine Vorlage auswählen. Sie können die bereitgestellten Inhalte und den Stilen einfach mithilfe des Designers verwenden, doch von der von Ihnen gewählten Vorlage wird nur selten das Spaltenlayout festgelegt (Sie können es nur mithilfe des HTML-Code-Editors ändern).

Wenn Sie ein neues Design erstellen, wird der ausgewählte Vorlageninhalt in dieses kopiert. Das Design und die Vorlage sind nicht verknüpft. Wenn Sie also das Design bearbeiten, ändert sich die Vorlage nicht. Genauso wirken sich sämtliche zukünftigen Änderungen, die Sie an einer Vorlage vornehmen, nicht auf irgendwelche vorhandenen Designs aus, die auf dessen Grundlage bereits erstellt wurden.
Sie können benutzerdefinierte Vorlagen einfach erstellen, die an die Kommunikationsanforderungen und an die visuelle Identität Ihrer Organisation angepasst sind. Sie können jede beliebige vorhandene E-Mail oder jeden beliebigen Kundenkontaktverlauf als Vorlage speichern, indem Sie Als Vorlage speichern auswählen, während die E-Mail oder der Verlauf geöffnet ist, oder Sie können direkt im relevanten Vorlagenbereich arbeiten, um sie von Grund auf neu zu erstellen. Sie können auch Seiten- und Formularvorlagen erstellen, allerdings nur, indem Sie sie im Vorlagenbereich erstellen - für diese gibt es keine Als Vorlage speichern-Schaltflächen, aber Sie können den HTML-Code einer bestehenden Seite oder eines Formulars in eine neue Vorlage kopieren/einfügen. Wenn Sie eine Vorlage einrichten, können Sie verschiedene Arten von Metadaten hinzufügen (z. B. Zweck, Stil, Markttyp und Art der Optimierung). Damit können Sie die Vorlagen einfacher identifizieren und mithilfe von Filtern im Dialogfeld Eine Vorlage auswählen suchen. Dieser Dialog wird den Benutzern jedes Mal angezeigt, wenn ein neues Nachrichten-, Seiten- oder Formulardesign erstellt wird.
Wichtig
Die Standardvorlagen werden als Teil der Lösung verwaltet und können überschrieben werden, wenn Dynamics 365 Customer Insights - Journeys aktualisiert wird. Wenn Sie eine Standardvorlage anpassen möchten, sollten Sie das Ergebnis daher immer unter einem neuen Namen speichern und nicht unter dem Standardnamen - sonst könnten Ihre Anpassungen beim nächsten Update überschrieben werden.
Vorlage anpassen
Alle E-Mail- und Seitenvorlagen in Dynamics 365 Customer Insights - Journeys bieten Formatsteuerelemente, mit denen Sie sie schnell an die Farben Ihres Unternehmens oder Ihrer Kampagne anpassen können. Die Formateinstellungen variieren je nach ausgewählter Vorlage. Designs, die auf Basis einer leeren Vorlage erstellt werden, bieten keine Formatanpassungssteuerelemente, außer Sie (oder der Systemanpasser) haben dies mithilfe der richtigen HTML-Aufschläge programmiert.

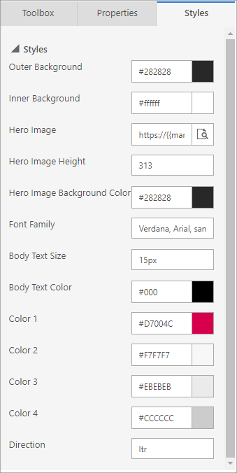
Hier sind einige allgemeine Formateinstellungen, die von Standardvorlagen zur Verfügung gestellt werden:
- Äußerer Hintergrund: Die Farbe, die außerhalb des Message-Inhalts angezeigt wird (hinter dem "Papier")
- Innerer Hintergrund: Die Farbe, die hinter dem Nachrichteninhalt angezeigt wird (die Farbe des "Papiers")
- Hero Image-Einstellungen: Das Hero Image ist, falls vorhanden, in der Regel das größte Bild auf der Seite und befindet sich für gewöhnlich in der Nähe oder auf der Oberseite der Message. Diese Einstellungen steuern die Quell-URL des Bilds und die Formateinstellungen, die sich darauf beziehen. Verwenden Sie die Suchschaltfläche für die Einstellung Hero Image, um ein Bild aus Ihrer Dynamics 365 Customer Insights - Journeys-Bildbibliothek auszuwählen.
- Schriftart- und Textkörpereinstellungen: Diese Einstellungen legen typografische Optionen fest, die für den Großteil der Message der E-Mail, aber in der Regel nicht für Überschriften gelten.
- Farben: Ein gutes Grafikdesign sollte generell nicht zu viele Farben enthalten, und die verwendeten Farben sollten miteinander harmonisieren. Vorlagen verwenden in der Regel zwei bis vier Farben, die Sie individuell festlegen können, damit sie Ihrer bevorzugten Farbpalette entsprechen. In der Regel werden Farben für Überschriften, Schaltfläche mit einer Handlungsaufforderung, Textfeldhintergründe und Ränder verwendet. In der Regel werden die folgenden Namenskonventionen verwendet (manchmal sind zusätzliche Farben vorgesehen):
- Farbe 1: Primäre Schaltflächen
- Farbe 2: Sekundäre Schaltflächen oder Funktionsblöcke
- Farbe 3: Fußzeile
- Richtung: Je nachdem, welche Sprache Sie verwenden, können Sie entweder LTR (Links-nach-Rechts) oder RTL (Rechts-nach-Links) auswählen.
Die Einstellungen für die Vorlagen werden mithilfe von benutzerdefinierten Attributen im HTML-Code der Vorlage eingerichtet. Sie können diese Attribute nach Belieben erstellen oder bearbeiten, wenn Sie Ihre eigenen Vorlagen hinzufügen oder anpassen. Weitere Informationen: Verwenden von benutzerdefinierten Attributen zur Aktivierung von Designerfunktionen in E-Mails, Seiten und Formularen.
Visuelle Beschriftungen für Vorlagen hinzufügen
Wenn Sie eine neue Marketing-E-Mail, eine neue Seite, ein neues Formular oder ein neues Segment entwerfen, wird zunächst eine Vorlagengalerie angezeigt, aus der Sie wählen können. Sie können jeder Vorlage eine auffällige visuelle Beschriftung hinzufügen, um es anderen Benutzern zu erleichtern, sie beim Durchsuchen der Galerie und anderer Anzeigen zu finden und zu identifizieren.
Vorlagenbeschriftungen anzeigen
Bei Vorlagengalerien und -listen, die die Kachelansicht verwenden, wird jede Beschriftung als farbige Überlagerung für jede relevante Vorlage angezeigt. Bei Anzeigen mit Rasteransicht (Listenansicht) werden die Beschriftungen als Spaltenwerte angezeigt und zeigen dort auch den konfigurierten farbigen Hintergrund.
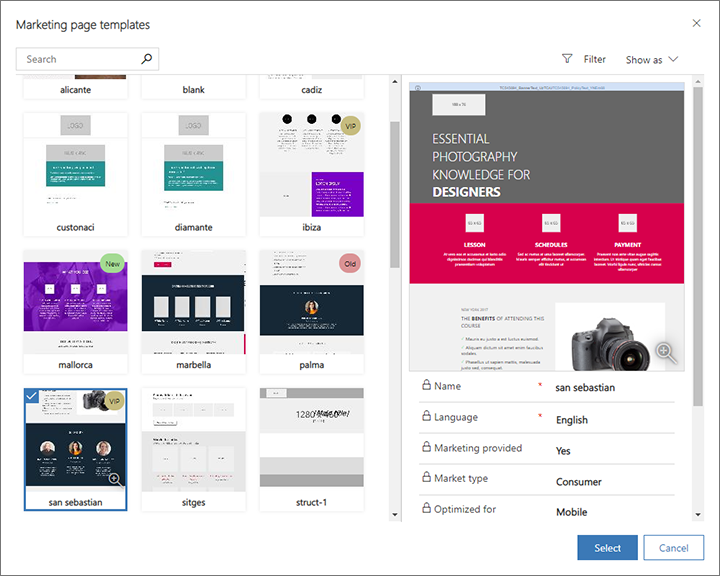
Auf dem folgenden Screenshot sehen Sie eine Kachelansicht der Marketing-Seitenvorlagen, die mit „Neu“ (grün), „Alt“ (rot) und „VIP“ (gold) gekennzeichnet sind. Verwenden Sie die Dropdownliste Anzeigen als zum Wechseln zwischen Gitter (Liste) und Kacheln.

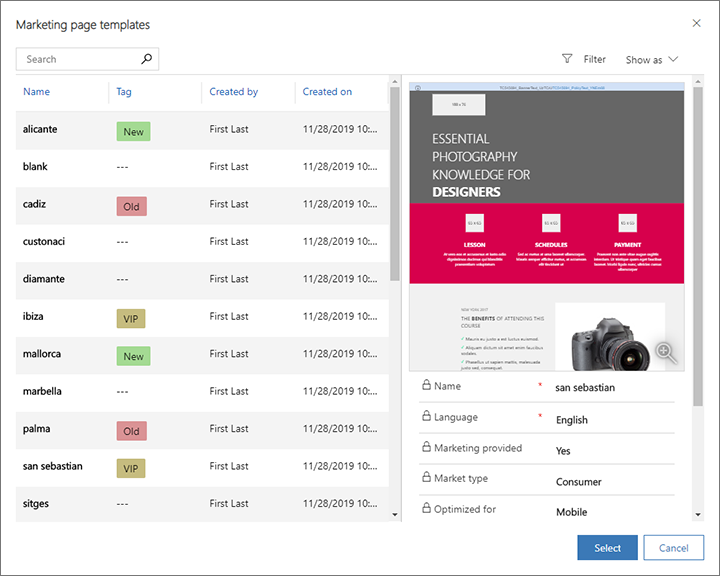
Der folgende Screenshot zeigt dieselbe Sammlung von Marketingseitenvorlagen, Anzeigen als ist jedoch auf Raster festgelegt. In diesem Beispiel werden die Beschriftungen in der Spalte Tag angezeigt.

Die Beschriftung für jede Vorlage festlegen
Wichtig
Dieser Abschnitt gilt nur für Outbound-Marketing.
Um einer Vorlage eine Bezeichnung zuzuweisen, öffnen Sie die entsprechende Vorlage unter der Überschrift Outbound-Marketing>Marketingvorlage. Öffnen Sie die entsprechende Registerkarte und treffen Sie eine Auswahl in der entsprechenden Dropdownliste. In der folgenden Tabelle finden Sie Details zum Festlegen dieser Einstellung für verschiedene Arten von Vorlagen in einer Standardinstanz.
| Vorlagentyp | Navigation | Registerkarte | Feldname (Dropdownliste) |
|---|---|---|---|
| Kundenkontaktverläufe | Marketingvorlagen > Kontaktverlaufvorlagen | Allgemeines | Tag |
| Marketing-E-Mails | Marketingvorlagen > E-Mail-Vorlagen | Allgemeine Informationen | Tag |
| Marketingseiten | Marketingvorlagen > Seitenvorlagen | Übersicht | Tag |
| Marketingformulare | Marketingvorlagen > Formularvorlagen | Übersicht | Tag |
| Segmente | Marketingvorlagen > Segmentvorlagen | Allgemeines | Kateg. |
Ihre Beschriftungsauswahl, Ihren Text und Ihre Farben anpassen
Wichtig
Dieser Abschnitt gilt nur für Outbound-Marketing.
Systemanpasser können für jeden Vorlagentyp beliebig viele Beschriftungen erstellen und den Anzeigetext und die Hintergrundfarbe für jede Beschriftung definieren. Anweisungen zum Vornehmen dieser Anpassungen finden Sie unter Erstellen und Anpassen von Vorlagenbeschriftungen.
E-Mail-Vorlagenkompatibilität und Vorschau
Das Entwerfen und Verwenden von HTML-Vorlagen, die in den unterschiedlichsten E-Mail-Clients, die heute verwendet werden, gut aussehen, kann eine Herausforderung sein. In diesem Abschnitt erfahren Sie, welche Clients wir mit den Standardvorlagen unterstützen, wie Sie sie in der Vorschau anzeigen und testen können und was Sie sonst noch zu beachten haben.
Getestete E-Mail-Clients
Alle E-Mail-Vorlagen in Dynamics 365 Customer Insights - Journeys wurden für eine Vielzahl verfügbarer E-Mail-Clients getestet, die in den folgenden Tabellen aufgelistet sind. Die Vorlagen sollten mit den meisten modernen Clients reibungslos funktionieren, aber einige Gestaltungselemente verlieren mit älteren, weniger verwendeten Clients möglicherweise an Charme.
| Desktopclients | Mobile Clients | Webclients | Webclients (Forts.) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 E-Mail Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail-App IMAP Android 4.4 Gmail-App Android 6.0 Gmail-App iOS Posteingang von Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12,9 Zoll) iOS, 10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Posteingang von Gmail Chrome Posteingang von Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Bekannte Probleme mit bestimmten E-Mail-Clients
Die folgenden bekannten Probleme gelten sowohl für die Standard-E-Mail-Vorlagen als auch für benutzerdefinierte Nachrichten, wenn Sie mit bestimmten E-Mail-Clients angezeigt werden:
- Gmail verfügt über eine Größenlimit von 104 KB, also werden größere Aufschläge abgeschnitten. Alle Standardvorlagen sind kleiner, daher sollten sie nicht beeinträchtigt sein, außer sie wurden stark angepasst.
- Outlook 2007 und neuer für Windows weisen die folgenden Einschränkungen auf (auch wenn diese Funktionen derzeit nicht vom E-Mail-Designer unterstützt oder in den Standardvorlagen verwendet werden):
- Rahmen um Schaltflächen werden nicht unterstützt.
- Abgerundete Ecke werden möglicherweise nicht ordnungsgemäß gerendert.
- Hintergrundbilder werden nicht unterstützt, wenn sie Text- oder Schaltflächenoverlays aufweisen.
- Outlook unterstützt lokale Anpassungen und Plug-Ins, die die Methodennachrichten beeinflussen können, die gerendert werden. In einigen Fällen sieht der Empfänger möglicherweise ungerade Layouts oder wiederholte Seitenelemente. Die Auswirkungen können vom Designer oder der Vorschauanzeigen nicht simuliert werden. Sie können ggf. verwenden Test senden verwenden, um zu ermitteln, wie Entwürfe in bestimmten Outlook-Konfigurationen aussehen.
- E-Mail-Clients von T-Online rendern zwei Schaltflächen, gewöhnliche Schaltfläche- und VML-Aufschläge.
- Der Android 4.4 E-Mail Client zeigt nur etwa 60 Prozent der Vorlagenbreite an. Es war nicht möglich herauszufinden, ob horizontales Scrollen möglich ist. Soweit bekannt, betrifft dies nur den nativen Android-Client, nicht die nativen Clients, die auf den Smartphones der meisten Hersteller (z. B. Samsung) aufgespielt werden.
- SFR.fr-E-Mail-Clients zeigen bei einigen Links eine Hintergrundfarbe an.
- Lotus Notes-E-Mail-Clients weisen allgemeine Renderingprobleme mit Vorlagen auf.
Probleme mit Litmus bei der Vorschau von E-Mail-Entwürfen
Dynamics 365 Customer Insights - Journeys bietet sowohl eine simulierte Vorschau als auch eine Vorschau für E-Mail-Nachrichten. Posteingangsvorschauen sind genauer, da sie für bestimmte E-Mail-Clients gerendert werden. Posteingangsvorschauen werden vom Microsoft-Partner Litmus Software, Inc. bereitgestellt. Litmus-Vorschauen werden erstellt, indem die Message in tatsächlichen E-Mail-Clients gerendert und Ihnen ein Screenshot des Ergebnisses zurückgegeben wird. Die folgenden bekannten Probleme können bei Posteingangsvorschauen auftreten.
- Fehlende Fußzeile: Litmus-Screenshots erfassen manchmal nicht die gesamte Message.
- Kein Scrollen möglich: Die zurückgesendete Vorschau ist ein statischer Screenshot, der möglicherweise Bildlaufleisten umfasst, wenn Messages höher sind als der Bildschirm. Sie können damit nicht wirklich scrollen.
- Die Nachricht ist zu hoch: Manchmal rendert Litmus am Ende der E-Mail zusätzlichen Inhalt.
- Nur die Hälfte der Nachricht wird in der Vorschau angezeigt: Das kann passieren, wenn Litmus einen Screenshot aufnimmt, bevor die Nachricht vollständig geladen ist. Versuchen Sie, die Vorschau erneut zu laden. Wenn die Probleme weiter bestehen, enthält die Nachricht möglicherweise dynamische Inhalte, die nicht aufgelöst werden können.
- Outlook-Vorschauen zeigen keine benutzerdefinierte Plug-Ins: Outlook unterstützt lokale Anpassungen und Plug-Ins, die in einigen Fällen die Art beeinflussen kann, wie Nachrichten gerendert werden. Die von Litmus bereitgestellten Screenshots basieren auf einer Standardinstallation von Outlook - ohne Berücksichtigung der Auswirkungen von angepassten Plugins und anderen lokalen Anpassungen. Sie können ggf. verwenden Test senden verwenden, um zu ermitteln, wie Entwürfe in bestimmten Outlook-Konfigurationen aussehen.