Erstellen von SharePoint-Framework-apps mit Microsoft Graph
In diesem Lernprogramm erfahren Sie, wie Sie ein SharePoint clientseitigen Webpart erstellen, das die Microsoft Graph-API zum Abrufen von Kalenderinformationen für einen Benutzer verwendet.
Tipp
Wenn Sie es vorziehen, nur das abgeschlossene Lernprogramm herunterzuladen, können Sie das GitHub Repository herunterladen oder klonen.
Voraussetzungen
Bevor Sie mit diesem Lernprogramm beginnen, sollten Sie die folgenden Tools auf Ihrem Entwicklungscomputer installiert haben.
Weitere Informationen zu den Anforderungen für SharePoint-Framework Entwicklung finden Sie unter "Einrichten Ihrer SharePoint-Framework Entwicklungsumgebung".
Sie sollten auch über ein Microsoft-Geschäfts-, Schul- oder Unikonto mit Zugriff auf ein globales Administratorkonto in derselben Organisation verfügen. Wenn Sie kein Microsoft-Konto haben, können Sie sich für das Microsoft 365 Entwicklerprogramm registrieren, um ein kostenloses Microsoft 365 Abonnement zu erhalten.
Ihr Microsoft 365 Mandant sollte für SharePoint-Framework Entwicklung eingerichtet werden, mit einem App-Katalog und einer Testwebsite, bevor Sie mit diesem Lernprogramm beginnen.
Hinweis
Dieses Lernprogramm wurde mit den folgenden Versionen der oben genannten Tools geschrieben. Die Schritte in diesem Handbuch funktionieren möglicherweise mit anderen Versionen, die jedoch nicht getestet wurden.
- Node.js 14.15.0
- Yeoman 4.1.0
- Gulp 4.0.2
- Yeoman SharePoint Generator 1.12.1
Feedback
Bitte geben Sie Feedback zu diesem Lernprogramm im GitHub Repository.
Erstellen eines SPFX-Webparts
In diesem Lernprogramm erstellen Sie ein SharePoint clientseitige Webpart, das Microsoft Graph verwendet, um den Kalender des Benutzers für die aktuelle Woche abzurufen und dem Benutzer das Hinzufügen eines Ereignisses zum Kalender zu ermöglichen.
Erstellen eines Webpartprojekts
Öffnen Sie die Befehlszeilenschnittstelle (CLI) in einem leeren Verzeichnis, in dem Sie das Projekt erstellen möchten. Führen Sie den folgenden Befehl aus, um den Yeoman SharePoint-Generator zu starten.
yo @microsoft/sharepointAntworten Sie wie folgt auf die Eingabeaufforderungen.
- Wie lautet der Name Ihrer Lösung?
graph-tutorial - Welche Basisplanpakete möchten Sie für Ihre Komponente(n) als Ziel festlegen?
SharePoint Online only (latest) - Wohin möchten Sie die Daten verschieben?
Use the current folder - Möchten Sie den Mandantenadministratoren erlauben, festzulegen, ob die Lösungen unmittelbar für alle Websites bereitgestellt werden, ohne die Bereitstellung von Features oder das Hinzufügen von Apps zu Websites?
Yes - Benötigen die Komponenten in der Lösung Berechtigungen für den Zugriff auf eindeutige, nicht für andere Komponenten des Mandanten freigegebene Web-APIs?
No - Welchen Typ von clientseitiger Komponente möchten Sie erstellen?
WebPart - Wie lautet der Name Ihres Webparts?
GraphTutorial - Wie lautet die Beschreibung Ihres Webparts?
GraphTutorial description - Welches Framework möchten Sie verwenden?
No JavaScript framework
- Wie lautet der Name Ihrer Lösung?
Installieren von Abhängigkeiten
Bevor Sie fortfahren, installieren Sie einige zusätzliche NPM-Pakete, die Sie später verwenden werden.
- Microsoft Graph TypeScript-Definitionen, um IntelliSense für Microsoft Graph-Objekte bereitzustellen.
- Microsoft Graph Toolkit zur Bereitstellung von Benutzeroberflächenkomponenten für das Webpart.
- date-fns for helpful functions for working with dates.
npm install @microsoft/microsoft-graph-types@1.36.0 --save-dev
npm install @microsoft/mgt@2.1.0 date-fns @2.21.1
Konfigurieren von Berechtigungen
Die SharePoint-Framework entfällt die Notwendigkeit, eine Anwendung in Azure AD zu registrieren, um Zugriffstoken für den Zugriff auf Microsoft Graph zu erhalten. Es verarbeitet die Authentifizierung für den Benutzer, der bei SharePoint angemeldet ist, sodass Ihr Webpart Benutzertoken abrufen kann. Ihr Webpart muss angeben, welche Graph Berechtigungsbereiche erforderlich sind, und ein Mandantenadministrator kann diese Berechtigungen während der Installation genehmigen.
Konfigurieren von Berechtigungen
Öffnen Sie "./config/package-solution.json".
Fügen Sie der Eigenschaft den
solutionfolgenden Code hinzu."webApiPermissionRequests": [ { "resource": "Microsoft Graph", "scope": "Calendars.ReadWrite" }, { "resource": "Microsoft Graph", "scope": "User.ReadBasic.All" }, { "resource": "Microsoft Graph", "scope": "Contacts.Read" }, { "resource": "Microsoft Graph", "scope": "People.Read" } ]
Die Calendars.ReadWrite Berechtigung ermöglicht Es Ihrem Webpart, den Kalender des Benutzers abzurufen und Ereignisse mithilfe von Microsoft Graph hinzuzufügen. Die anderen Berechtigungen werden von Komponenten im Microsoft Graph Toolkit verwendet, um Informationen zu Ereignisteilnehmern und Organisatoren zu rendern.
Optional: Testen des Tokenerwerbs
Hinweis
Die restlichen Schritte auf dieser Seite sind optional. Wenn Sie es vorziehen, sofort zum Microsoft Graph-Programmieren zu gelangen, können Sie mit dem Abrufen einer Kalenderansicht fortfahren.
Fügen wir dem Webpart temporären Code hinzu, um den Tokenerwerb zu testen.
Öffnen Sie ./src/webparts/graphTutorial/GraphTutorialWebPart.ts , und fügen Sie die folgende
importAnweisung am Anfang der Datei hinzu.import { AadTokenProvider } from '@microsoft/sp-http';Ersetzen Sie die vorhandene
render-Funktion durch Folgendes.public render(): void { this.context.aadTokenProviderFactory .getTokenProvider() .then((provider: AadTokenProvider)=> { provider .getToken('https://graph.microsoft.com') .then((token: string) => { this.domElement.innerHTML = ` <div class="${ styles.graphTutorial }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">Welcome to SharePoint!</span> <p><code style="word-break: break-all;">${ token }</code></p> </div> </div> </div> </div>`; }); }); }
Bereitstellen des Webparts
Führen Sie die folgenden beiden Befehle in der CLI aus, um das Webpart zu erstellen und zu verpacken.
gulp bundle --ship gulp package-solution --shipÖffnen Sie Ihren Browser, und wechseln Sie zum SharePoint App-Katalog Ihres Mandanten. Wählen Sie das Menüelement "Apps für SharePoint" auf der linken Seite aus.
Hochladen die Datei ./sharepoint/solution/graph-tutorial.sppkg.
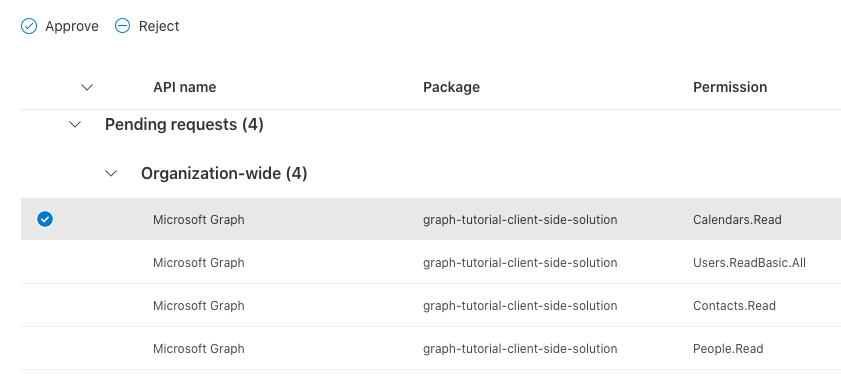
Vergewissern Sie sich in der Eingabeaufforderung, dass in der Eingabeaufforderung die 4 Microsoft Graph Berechtigungen aufgeführt sind, die Sie in der Datei "package-solution.json" festgelegt haben. Wählen Sie "Diese Lösung für alle Websites in der Organisation verfügbar machen" und dann " Bereitstellen" aus.
Wechseln Sie mit einem Mandantenadministrator zum SharePoint Admin Center.
Wählen Sie im linken Menü "Erweitert" und dann "API-Zugriff" aus.
Wählen Sie jede der ausstehenden Anforderungen aus dem Paket "graph-tutorial-client-side-solution " aus, und wählen Sie "Genehmigen" aus.

Prüfen des Webparts
Wechseln Sie zu einer SharePoint Website, auf der Sie das Webpart testen möchten. Erstellen Sie eine neue Seite, auf der das Webpart getestet werden soll.
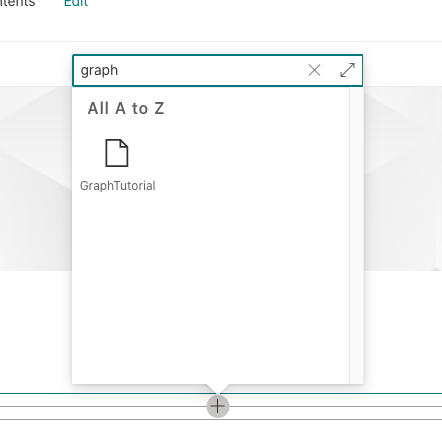
Verwenden Sie die Webpartauswahl, um das GraphTutorial-Webpart zu suchen und es der Seite hinzuzufügen.

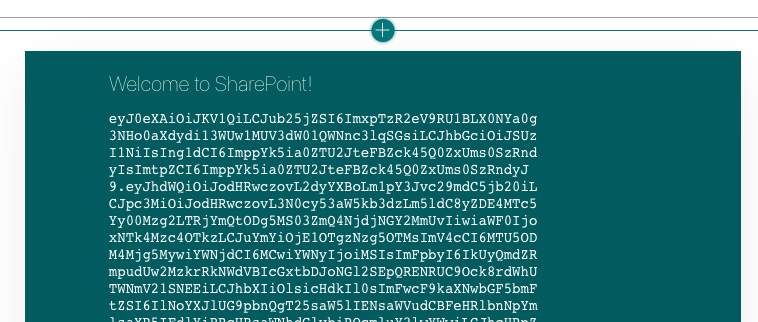
Das Zugriffstoken wird unterhalb der Willkommensseite SharePoint gedruckt! nachricht im Webpart. Sie können dieses Token kopieren und analysieren https://jwt.ms/ , um zu bestätigen, dass es die berechtigungsbereiche enthält, die für das Webpart erforderlich sind.

Abrufen einer Kalenderansicht
Die SharePoint-Framework stellt den MSGraphClient für Aufrufe von Microsoft Graph bereit. Diese Klasse umschließt die Microsoft Graph JavaScript-Clientbibliothekund authentifiziert sie mit dem aktuell angemeldeten Benutzer.
Da sie die vorhandene JavaScript-Bibliothek umschließt, ist die Verwendung identisch und vollständig mit den Microsoft Graph TypeScript-Definitionen kompatibel.
Abrufen des Kalenders des Benutzers
Öffnen Sie ./src/webparts/graphTutorial/GraphTutorialWebPart.ts, und fügen Sie die folgenden
importAnweisungen am Anfang der Datei hinzu.import { MSGraphClient } from '@microsoft/sp-http'; import * as MicrosoftGraph from '@microsoft/microsoft-graph-types'; import { startOfWeek, endOfWeek, setDay, set } from 'date-fns';Fügen Sie der GraphTutorialWebPart-Klasse die folgende Funktion hinzu, um einen Fehler zu rendern.
private renderGraphError(error: any): void { const viewContainer = this.domElement.querySelector('#calendarView'); // Basic error display viewContainer.innerHTML = ` <h2 class="${ styles.title }">Error</h2> <code style="word-break: break-all;">${JSON.stringify(error, null, 2)}</code>`; }Fügen Sie die folgende Funktion hinzu, um die Ereignisse im Kalender des Benutzers auszudrucken.
private renderCalendarView(events: MicrosoftGraph.Event[]) : void { const viewContainer = this.domElement.querySelector('#calendarView'); let html = ''; // Temporary: print events as a list for(const event of events) { html += ` <p class="${ styles.description }">Subject: ${event.subject}</p> <p class="${ styles.description }">Organizer: ${event.organizer.emailAddress.name}</p> <p class="${ styles.description }">Start: ${event.start.dateTime}</p> <p class="${ styles.description }">End: ${event.end.dateTime}</p> `; } viewContainer.innerHTML = html; }Ersetzen Sie die vorhandene
render-Funktion durch Folgendes.public render(): void { this.context.msGraphClientFactory .getClient() .then((graphClient: MSGraphClient)=> { // Get current date const now = new Date(); // Get the start and end of the week based on current date const weekStart = startOfWeek(now); const weekEnd = endOfWeek(now); graphClient .api(`/me/calendarView?startDateTime=${weekStart.toISOString()}&endDateTime=${weekEnd.toISOString()}`) .select('subject,organizer,start,end,location,attendees') .orderby('start/dateTime') .top(25) .get((error: any, events: any) => { this.domElement.innerHTML = ` <div class="${ styles.graphTutorial }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <div id="calendarView" /> </div> </div> </div> </div>`; if (error) { this.renderGraphError(error); } else { this.renderCalendarView(events.value); } }); }); }Beachten Sie, was dieser Code bewirkt.
- Es wird
this.context.msGraphClientFactory.getClientverwendet, um ein authentifiziertes MSGraphClient-Objekt abzurufen. - Er ruft den Endpunkt auf
/me/calendarViewund legt diestartDateTimeendDateTimeAbfrageparameter auf den Anfang und das Ende der aktuellen Woche fest. - Es wird
selectverwendet, um zu begrenzen, welche Felder zurückgegeben werden, und fordert nur die Felder an, die die App verwendet. - Es wird
orderbyverwendet, um die Ereignisse nach ihrer Startzeit zu sortieren. - Es wird
topverwendet, um die Ergebnisse auf 25 Ereignisse zu beschränken.
- Es wird
Bereitstellen des Webparts
Führen Sie die folgenden beiden Befehle in der CLI aus, um das Webpart zu erstellen und zu verpacken.
gulp bundle --ship gulp package-solution --shipÖffnen Sie Ihren Browser, und wechseln Sie zum SharePoint App-Katalog Ihres Mandanten. Wählen Sie das Menüelement "Apps für SharePoint" auf der linken Seite aus.
Hochladen die Datei ./sharepoint/solution/graph-tutorial.sppkg.
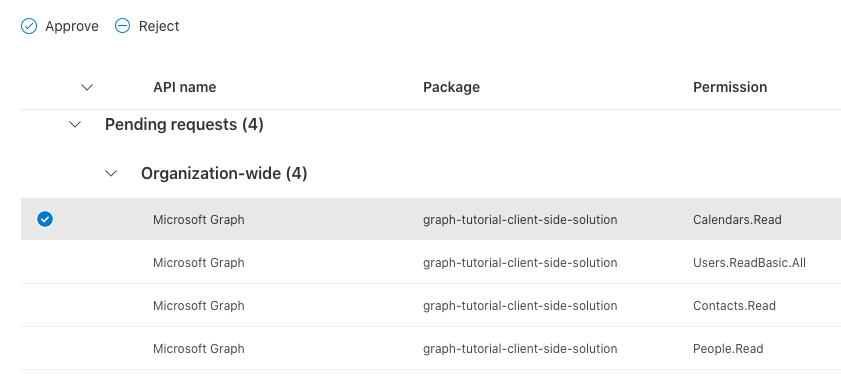
Vergewissern Sie sich in der Eingabeaufforderung, dass in der Eingabeaufforderung die 4 Microsoft Graph Berechtigungen aufgeführt sind, die Sie in der Datei "On"package-solution.js festgelegt haben. Wählen Sie "Diese Lösung für alle Websites in der Organisation verfügbar machen" und dann "Bereitstellen" aus.
Wenn Sie die Graph Berechtigungen für Ihr Webpart noch nicht genehmigt haben, führen Sie dies jetzt aus.
Wechseln Sie mit einem Mandantenadministrator zum SharePoint Admin Center.
Wählen Sie im linken Menü "Erweitert" und dann "API-Zugriff" aus.
Wählen Sie jede der ausstehenden Anforderungen aus dem Paket "graph-tutorial-client-side-solution" aus, und wählen Sie "Genehmigen" aus.

Prüfen des Webparts
Wechseln Sie zu einer SharePoint Website, auf der Sie das Webpart testen möchten. Erstellen Sie eine neue Seite, auf der das Webpart getestet werden soll.
Verwenden Sie die Webpartauswahl, um das GraphTutorial-Webpart zu suchen und es der Seite hinzuzufügen.

Eine Liste der Ereignisse für die aktuelle Woche wird im Webpart gedruckt.

Microsoft Graph-Toolkit hinzufügen
In diesem Abschnitt verwenden Sie das Microsoft Graph Toolkit, um die einfache Liste der Ereignisse durch umfangreiche Benutzeroberflächen zu ersetzen.
Das Toolkit bietet eine Agenda-Komponente,die gut geeignet ist, um unsere Liste von Ereignissen zu rendern.
Aktualisieren des Webparts
Öffnen Sie ./src/webparts/graphTutorial/GraphTutorialWebPart.module.scss. Ändern Sie den Wert des
background-colorAttributs im.rowEintrag in$ms-color-white..row { @include ms-Grid-row; @include ms-fontColor-white; background-color: $ms-color-white; padding: 20px; }Fügen Sie den folgenden Eintrag in den
.graphTutorialEintrag ein.#addSocialBtn { margin-bottom: 1em; }Öffnen Sie ./src/webparts/graphTutorial/GraphTutorialWebPart.ts, und fügen Sie die folgende
importAnweisung am Anfang der Datei hinzu.import { Providers, SharePointProvider, MgtAgenda } from '@microsoft/mgt';Fügen Sie die folgende Funktion zur GraphTutorialWebPart-Klasse hinzu, um das Toolkit zu initialisieren.
protected async onInit() { // Set the toolkit's global auth provider to // SharePoint provider, allowing it to use the Graph // access token Providers.globalProvider = new SharePointProvider(this.context); }Ersetzen Sie die vorhandene
renderCalendarView-Funktion durch Folgendes.private renderCalendarView(events: MicrosoftGraph.Event[]) : void { const viewContainer = this.domElement.querySelector('#calendarView'); // Create an agenda component from the toolkit let agenda = new MgtAgenda(); // Set the events agenda.events = events; // Group events by day agenda.groupByDay = true; viewContainer.appendChild(agenda); }Dadurch wird die Basisliste durch die Agenda-Komponente aus dem Toolkit ersetzt.
Erstellen, verpacken und laden Sie das Webpart erneut hoch, und aktualisieren Sie dann die Seite, auf der Sie es testen.

Ein alternativer Ansatz
An diesem Punkt haben Sie Code, der:
- Verwendet MSGraphClient, um die Kalenderansicht des Benutzers für die aktuelle Woche von Microsoft Graph abzurufen.
- Fügen Sie diese Ereignisse der Agenda-Komponente aus dem Microsoft Graph Toolkit hinzu.
Bei diesem Ansatz haben Sie die vollständige Kontrolle über den Graph API-Aufruf und können jede Verarbeitung der Ereignisse vor dem gewünschten Rendern durchführen. Wenn dies jedoch nicht erforderlich ist, können Sie dies vereinfachen, indem Sie die Agenda-Komponente die Arbeit für Sie erledigen lassen.
Alle Microsoft Graph Toolkit-Komponenten sind in der Lage, alle relevanten API-Aufrufe an die Microsoft Graph zu tätigen. Wenn Sie beispielsweise nur die Agenda-Komponente zum Webpart hinzufügen und keine Eigenschaften festlegen, verwendet das Webpart seine Standardeinstellungen, um Ereignisse für den aktuellen Tag abzurufen. Sehen wir uns an, wie wir die gleichen Ergebnisse erzielen können, die wir derzeit haben (Ereignisse für die aktuelle Woche).
Ersetzen Sie die vorhandene
renderMethode durch Folgendes.public render(): void { // Get current date const now = new Date(); // Get the start of the week based on current date const weekStart = startOfWeek(now); this.domElement.innerHTML = ` <div class="${ styles.graphTutorial }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <button class="${ styles.button }" id="${ styles.addSocialBtn }"> <span class="${ styles.label }">Add team social</span> </button> <mgt-agenda date="${weekStart.toISOString()}" days="7" group-by-day></mgt-agenda> </div> </div> </div> </div>`; this.domElement.querySelector(`#${styles.addSocialBtn}`) .addEventListener('click', this.addSocialToCalendar.bind(this)); }Anstelle eines API-Aufrufs fügen Sie nun
rendereinfach ein Element direkt in denmgt-agendaHTML-Code ein. Durch Festlegen auf den Anfang der Woche und auf 7 führtdatedie Komponente den gleichendaysAPI-Aufruf durch, der in der vorherigen Versionrenderausgeführt wurde.Fügen Sie der GraphTutorialWebPart-Klasse die folgende leere Funktion hinzu.
private async addSocialToCalendar() {}Hinweis
Außerdem wurde dem Webpart eine Schaltfläche "Soziales Team hinzufügen" und die
addSocialToCalendarMethode als Ereignislistener hinzugefügt. Sie implementieren den Codebehind im nächsten Abschnitt. Vorerst soll nur der Code kompiliert werden.Erstellen, verpacken und laden Sie das Webpart erneut hoch, und aktualisieren Sie dann die Seite, auf der Sie es testen. Die Ansicht sollte mit dem vorherigen Test übereinstimmen.
Verwenden des Toolkits im Vergleich zu API-Aufrufen
An diesem Punkt fragen Sie sich vielleicht, warum Sie überhaupt probleme mit der Verwendung von MSGraphClient haben, wenn das Toolkit die Arbeit für Sie erledigt. Das Toolkit dient zum Rendern von Ergebnissen, die Sie von Microsoft Graph abfragen, z. B. eine Liste von Ereignissen. Es gibt jedoch Szenarien, in denen API-Aufrufe selbst erforderlich sind.
- Alle API-Aufrufe, bei denen es sich nicht um eine
GETAnforderung handelt. Beispiel: Erstellen eines neuen Ereignisses im Kalender oder Aktualisieren der Telefonnummer eines Benutzers. - API-Aufrufe zum Abrufen von Daten, die "im Hintergrund" verwendet und nicht direkt gerendert werden sollen.
Erstellen eines neuen Ereignisses
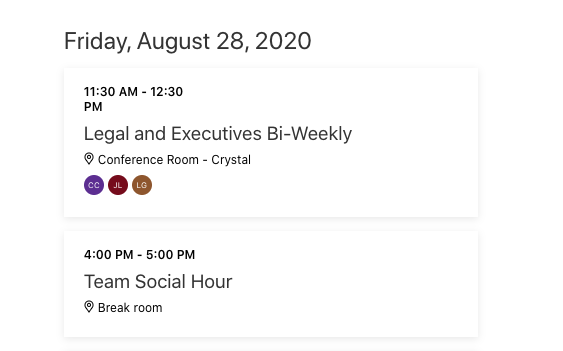
In diesem Abschnitt aktualisieren Sie das Webpart so, dass der Benutzer dem Kalender ein Ereignis für die wöchentliche Soziale Stunde des Teams hinzufügen kann. In diesem Szenario hat das Team am Freitag um 16 Uhr eine wöchentliche soziale Stunde.
Öffnen Sie ./src/webparts/graphTutorial/GraphTutorialWebPart.ts, und ersetzen Sie die vorhandene
addSocialToCalendar()Methode durch Folgendes.private async addSocialToCalendar() { const graphClient = await this.context.msGraphClientFactory.getClient(); // Get current date const now = new Date(); // Set start time to next Friday // at 4 PM const socialHourStart = set( setDay(now, 5), { hours: 16, minutes: 0, seconds:0, milliseconds: 0 }); // Create a new event const socialHour: MicrosoftGraph.Event = { subject: 'Team Social Hour', body: { contentType: 'text', content: 'Come join the rest of the team for our end-of-week social hour.' }, location: { displayName: 'Break room' }, start: { dateTime: socialHourStart.toISOString(), timeZone: 'UTC' }, end: { dateTime: set(socialHourStart, { hours: 17 }).toISOString(), timeZone: 'UTC' } }; try { // POST /me/events await graphClient .api('/me/events') .post(socialHour); // Refresh the view this.render(); } catch (error) { this.renderGraphError(error); } }Überlegen Sie, was dieser Code bewirkt.
- Er bestimmt den nächsten kommenden Freitag und erstellt ein Datum für 16 Uhr an diesem Tag.
- Es erstellt ein neues MicrosoftGraph.Event-Objekt, das den Anfang auf den Wert des Datums und das Ende für eine Stunde später festlegt.
- Der MSGraphClient wird verwendet, um das neue Ereignis an den Endpunkt zu
/me/eventsSENDEN. - Das Webpart wird erneut gerendert, sodass die Ansicht mit dem neuen Ereignis aktualisiert wird.
Erstellen, verpacken und laden Sie das Webpart erneut hoch, und aktualisieren Sie dann die Seite, auf der Sie es testen.
Klicken Sie auf die Schaltfläche "Team für soziale Netzwerke hinzufügen". Sobald die Seite aktualisiert wurde, scrollen Sie nach unten zu Freitag, und suchen Sie das neue Ereignis.

Herzlichen Glückwunsch!
Sie haben das Lernprogramm SharePoint-Framework Microsoft Graph abgeschlossen. Nachdem Sie nun über eine funktionierende App verfügen, die Microsoft Graph aufruft, können Sie experimentieren und neue Features hinzufügen. Besuchen Sie die Übersicht über Microsoft Graph, um alle Daten anzuzeigen, auf die Sie mit Microsoft Graph zugreifen können.
Feedback
Bitte geben Sie Feedback zu diesem Lernprogramm im GitHub Repository.
Liegt ein Problem mit diesem Abschnitt vor? Wenn ja, senden Sie uns Feedback, damit wir den Abschnitt verbessern können.