Webportal mit einem Branding versehen
Gilt für: SQL Server 2016 (13.x) Reporting Services und höher
Power BI-Berichtsserver
Sie können die Darstellung des Webportals ändern, indem Sie es an das eigene Unternehmen anpassen. Dies erfolgt über ein Markenpaket. Das Markenpaket wurde entwickelt, damit Sie keine umfassenden Kenntnisse über Cascading Stylesheets (CSS) benötigen, um sie zu erstellen.
Erstellen des Markenpakets
Ein Markenpaket für Reporting Services besteht aus drei Elementen und wird als ZIP-Datei verpackt.
- colors.json
- metadata.xml
- logo.png (optional)
Die Dateien müssen die oben aufgeführten Namen aufweisen. Packen Sie diese Dateien in eine ZIP-Datei. Die ZIP-Datei kann jedoch beliebig benannt werden.
metadata.xml
Mit der Datei „metadata.xml“ können Sie den Namen des Markenpakets festlegen. Sie verfügt ebenso jeweils über einen Verweis auf Ihre „colors.json“- und „logo.png“-Dateien.
Um den Namen des Markenpakets zu ändern, ändern Sie das Attribut Name des Elements SystemResourcePackage .
name="Multicolored example brand"
Sie können optional ein Logobild in Ihr Markenpaket einschließen. Dieses Element wird innerhalb des Elements „Inhalt“ aufgelistet.
Beispiel ohne eine Logodatei.
<Contents>
<Item key="colors" path="colors.json" />
</Contents>
Beispiel mit einer Logodatei.
<Contents>
<Item key="colors" path="colors.json" />
<Item key="logo" path="logo.png" />
</Contents>
colors.json
Wenn das Markenpaket hochgeladen wird, extrahiert der Server die entsprechenden Name/Wert-Paare aus der „colors.json“-Datei und verbindet sie mit dem LESS-Masterstylesheet „brand.less“. Diese LESS-Datei wird verarbeitet, und die resultierende CSS-Datei an den Client übermittelt. Alle Farben im Stylesheet folgen der hexadezimalen Darstellung einer Farbe mit sechs Zeichen.
Das LESS-Stylesheet enthält Blöcke, die auf einige vordefinierte LESS-Variablen wie die folgenden verweisen.
/* primary buttons */
.btn-primary {
color:@primaryButtonColor;
background-color:@primaryButtonBg;
}
Obwohl diese Syntax der CSS-Syntax ähnelt, sind die Farbwerte, die mit dem Präfix @symbol versehen sind, für LESS eindeutig. Sie sind Variablen, deren Werte von der JSON-Datei festgelegt werden.
Wenn beispielsweise die colors.json-Datei die folgenden Werte hätte.
"primary":"#009900",
"primaryContrast":"#ffffff"
Die verarbeitete Ausgabe wird die @primaryButtonBg LESS-Variable aufrufen und sicherstellen, dass sie der JSON-Eigenschaft, genannt primary, zugeordnet wird, die in diesem Beispiel #009900 ist. Daher würde die richtige CSS ausgegeben werden.
.btn-primary {
color:#ffffff;
background-color:#009900;
}
Alle primären Schaltflächen würden dunkelgrün mit weißem Text gerendert werden.
Die Datei colors.json für Reporting Services ist in zwei Hauptkategorien unterteilt, in die die Elemente gruppiert sind.
- Schnittstelle: enthält Elemente, die für das Reporting Services-Webportal spezifisch sind.
- Design: enthält Elemente, die für von Ihnen erstellte mobile Berichte spezifisch sind.
Der Schnittstellen-Abschnitt ist in folgenden Gruppierungen unterteilt.
| `Section` | BESCHREIBUNG |
|---|---|
| Primär | Schaltflächen- und Hoverfarben. |
| Secondary | Titelleiste, Suchleiste, linkes Menü (sofern angezeigt) und die Textfarbe für diese Elemente |
| Neutral Primary | Hintergründe für Startseiten- und Berichtsbereich. |
| Neutral Secondary | Hintergründe für Textfeld- und Ordneroptionen sowie das Menü „Einstellungen“. |
| Neutral Tertiary | Hintergründe für Siteeinstellungen. |
| Gefahr-/Warn-/Erfolgsmeldungen | Farben für diese Meldungen. |
| KPI | Steuert die Farben für eine gute (1), neutrale (0), neutrale (-1) und keine. |
Wenn Sie sich zum ersten Mal mit Mobile Report Publisher auf einem Server anmelden, der über ein bereitgestelltes Markenpaket verfügt, wird das Design den verfügbaren Designs zugeordnet, die Sie im oberen rechten Menü der App verwenden können.

Dann können Sie dieses Design für alle mobilen Berichte verwenden, die Sie erstellen, auch wenn sie nicht für den gleichen Server vorgesehen sind, auf dem Sie das Design bereitgestellt haben.
Verwenden eines Logos
Wenn Sie ein Logo mit Ihrem Markenpaket einschließen, wird es im Webportal anstelle des Namens angezeigt, den Sie für das Webportal im Menü "Einstellungen" festgelegt haben.
Die Datei, die Sie für das Logo einschließen, muss im PNG-Dateiformat vorliegen. Die Dateidimensionen werden skaliert, sobald sie auf den Server hochgeladen werden. Die Skalierung sollte bei ca. 290 px x 60 px liegen.
Anwenden des Markenpakets auf das Webportal
Führen Sie die folgenden Schritte aus, um ein Markenpaket hinzuzufügen, herunterzuladen oder zu entfernen.
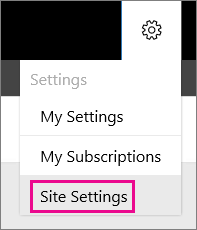
Wählen Sie das Zahnradsymbol in der oberen rechten Ecke aus.
Wählen Sie Siteeinstellungenaus.

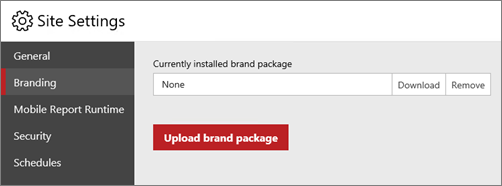
Wählen Sie Branding aus.

Zurzeit installiertes Markenpaket zeigt entweder den Namen des Pakets an, das hochgeladen wurde, oder es zeigt „Keines“ an.
Markenpaket hochladen fordert Sie auf, eine ZIP-Datei aus einem lokalen Ordner auszuwählen und das Paket auf das Webportal anzuwenden. Sie werden die Wirkung sofort sehen.
Sie können das Paket auch Herunterladen oder Entfernen . Das Entfernen des Pakets führt zum sofortigen Zurücksetzen des Webportals auf das Standardbranding.
metadata.xml-Beispiel
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
<Item key="logo" path="logo.png" />
</Contents>
</SystemResourcePackage>
colors.json-Beispiel
{
"name":"Multicolored example brand",
"version":"1.0",
"interface":{
"primary":"#b31e1e",
"primaryAlt":"#ca0806",
"primaryAlt2":"#621013",
"primaryAlt3":"#e40000",
"primaryAlt4":"#e14e50",
"primaryContrast":"#fff",
"secondary":"#042200",
"secondaryAlt":"#0f4400",
"secondaryAlt2":"#155500",
"secondaryAlt3":"#217700",
"secondaryContrast":"#49e63c",
"neutralPrimary":"#d8edff",
"neutralPrimaryAlt":"#c9e6ff",
"neutralPrimaryAlt2":"#aedaff",
"neutralPrimaryAlt3":"#88c8ff",
"neutralPrimaryContrast":"#0a2b4c",
"neutralSecondary":"#e9d8eb",
"neutralSecondaryAlt":"#d9badc",
"neutralSecondaryAlt2":"#b06cb5",
"neutralSecondaryAlt3":"#a75bac",
"neutralSecondaryContrast":"#250a26",
"neutralTertiary":"#f79220",
"neutralTertiaryAlt":"#f8a54b",
"neutralTertiaryAlt2":"#facc9b",
"neutralTertiaryAlt3":"#fce3c7",
"neutralTertiaryContrast":"#391d00",
"danger":"#ff0000",
"success":"#00ff00",
"warning":"#ff8800",
"info":"#00ff",
"dangerContrast":"#fff",
"successContrast":"#fff",
"warningContrast":"#fff",
"infoContrast":"#fff",
"kpiGood":"#4fb443",
"kpiBad":"#de061a",
"kpiNeutral":"#d9b42c",
"kpiNone":"#333",
"kpiGoodContrast":"#fff",
"kpiBadContrast":"#fff",
"kpiNeutralContrast":"#fff",
"kpiNoneContrast":"#fff",
"itemTypeIconColor":"#ffffff",
"reportIconBackground":"#12239e",
"excelIconBackground":"#217346",
"folderIconBackground":"#4668c5",
"datasetIconBackground":"#c94f0f",
"otherIconBackground":"#000000",
"primaryButton": "#bb2124",
"primaryButtonHover": "#d31115",
"primaryButtonPressed": "#3d0000",
"link": "#d31115",
"linkHover": "#671215",
"linkVisited": "#3d0000",
"radioButtonCheckBox": "#bb2124",
"radioButtonCheckBoxHover": "#d31115"
},
"theme":{
"dataPoints":[
"#0072c6",
"#f68c1f",
"#269657",
"#dd5900",
"#5b3573",
"#22bdef",
"#b4009e",
"#008274",
"#fdc336",
"#ea3c00",
"#00188f",
"#9f9f9f"
],
"good":"#85ba00",
"bad":"#e90000",
"neutral":"#edb327",
"none":"#333",
"background":"#fff",
"foreground":"#222",
"mapBase":"#00aeef",
"panelBackground":"#f6f6f6",
"panelForeground":"#222",
"panelAccent":"#00aeef",
"tableAccent":"#00aeef",
"altBackground":"#f6f6f6",
"altForeground":"#000",
"altMapBase":"#f68c1f",
"altPanelBackground":"#235378",
"altPanelForeground":"#fff",
"altPanelAccent":"#fdc336",
"altTableAccent":"#fdc336"
}
}
Herunterladen der Beispielbrandingpakete
Laden Sie die Beispiele von der GitHub-Website Sample Branding Packages in einen lokalen Ordner herunter. Weitere Informationen finden Sie im Abschnitt Anwenden des Markenpakets auf das Webportal in diesem Artikel.
Zugehöriger Inhalt
Weitere Fragen? Stellen Sie eine Frage im Reporting Services-Forum
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für