Übung – Eine modellgesteuerte App erstellen
Im Rahmen der Übung des vorherigen Moduls dieses Lernpfads haben Sie die Tabelle „Interessenten“ in Microsoft Dataverse erstellt und die vorhandenen Leads importiert.
Szenario
In dieser Übung erstellen Sie nun mithilfe dieser Daten eine modellgesteuerte App.
Wenn Sie nicht über die Tabelle Interessenten verfügen, prüfen Sie die vorherige Übung. Mit dieser App können Manager zu aktuellen Leads und prognostizierten Einnahmen auf dem neuesten Stand bleiben.
Modellgesteuerte App für die Tabelle „Interessenten“ erstellen
Sie benötigen die Tabelle Interessenten aus der vorherigen Übung, um die modellgesteuerte App in dieser Übung zu erstellen.
Melden Sie sich mit Ihrem Organisationskonto bei Power Apps an.
Wählen Sie die gewünschte Umgebung aus, oder wechseln Sie zum Power Apps Admin Center, um eine neue zu erstellen.
Wählen Sie auf der Startseite die Option Mit einem Seitenentwurf beginnen und dann Leere Seite mit Navigation aus.
Geben Sie Folgendes als Name ein, und klicken Sie auf Erstellen.
Name:
Prospect EntryWählen Sie + Seite hinzufügen aus.
Wählen Sie unter der Option Inhalt für die Seite auswählen zunächst Dataverse-Tabelle und dann Weiter aus.
Finden Sie Ihre Tabelle Interessenten, durch Scrollen durch die Liste oder durch Eingabe von
Prospectsim Suchfeld, während Sie Vorhandene Tabelle auswählen ausgewählt haben.Wählen Sie Interessenten und dann Hinzufügen aus. Nach einigen Augenblicken erscheint Ihre neue App auf dem App-Editor-Bildschirm.
Wählen Sie Speichern aus.
Wählen Sie Veröffentlichen aus. Da Sie nun über eine App verfügen, werden wir an einigen Funktionen für diese App arbeiten.
Ein Diagramm erstellen
Wählen Sie in Ihrer App aus dem linken Navigations-Menüband die Registerkarte Daten aus.
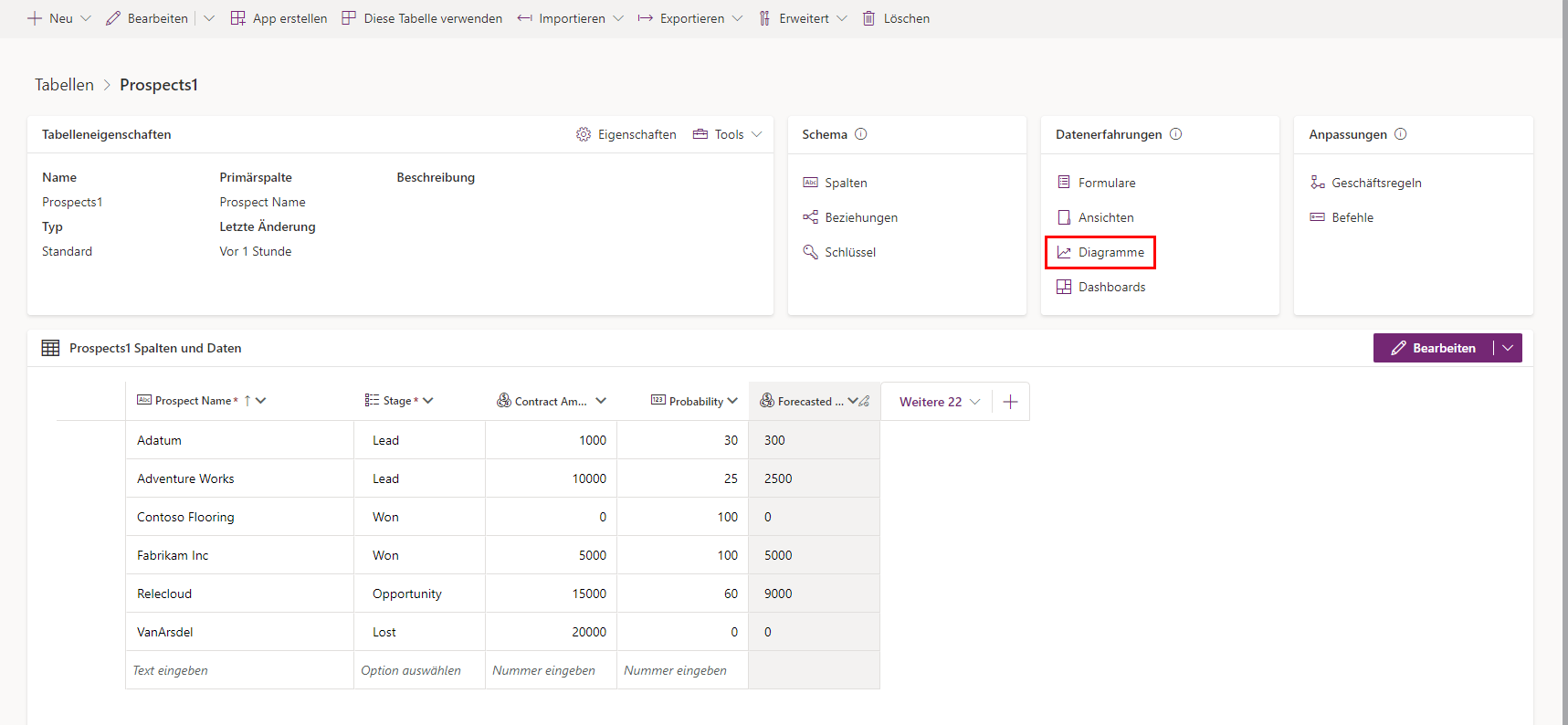
Wählen Sie die Option In Ihrer App aus, oder erweitern Sie sie, und suchen Sie dann die Tabelle Interessenten, und wählen Sie sie aus. Klicken Sie dann auf die Auslassungspunkte rechts und dann auf die Option Öffnen. Dadurch wird Ihr Tabelleneditor in einer separaten Browser-Registerkarte geöffnet.
Wählen Sie unter DatenerfahrungenDiagramme aus.

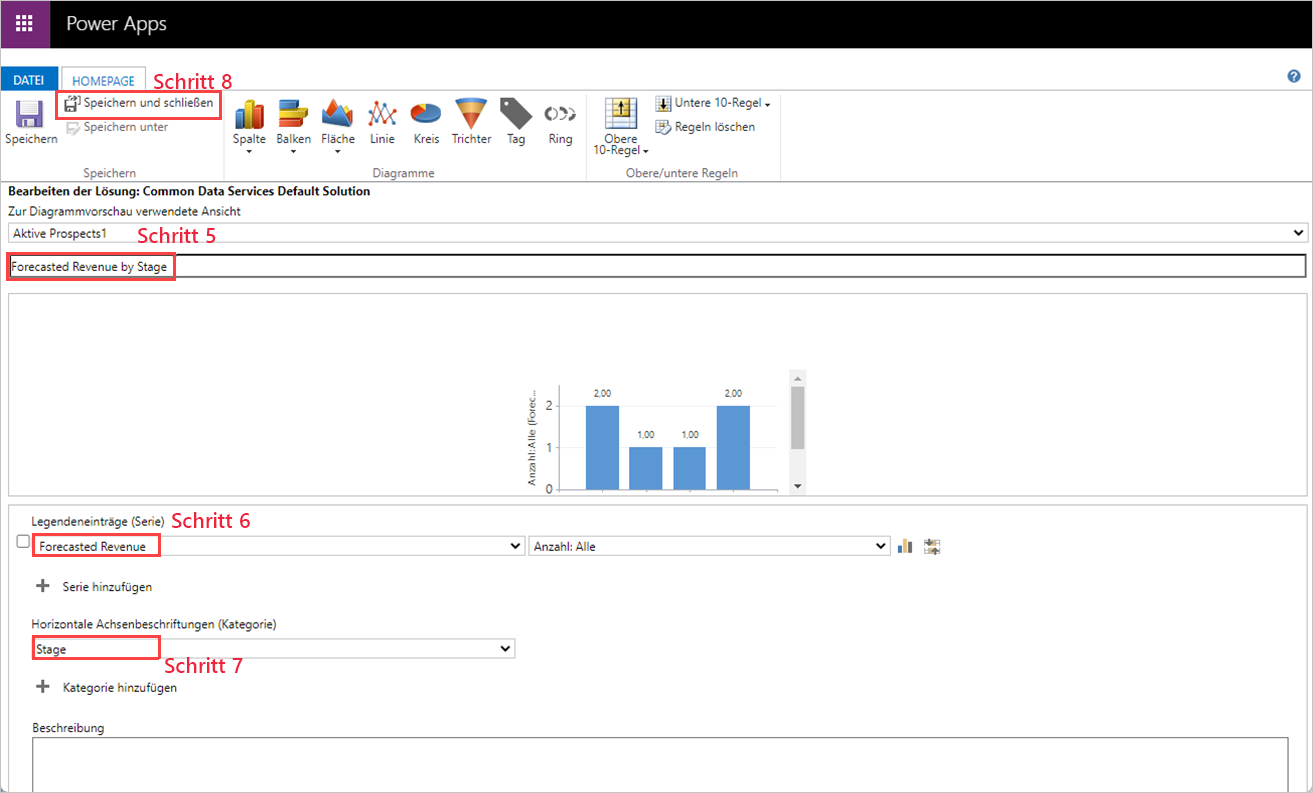
Wählen Sie aus dem Header-Menüband die Option Neues Diagramm aus. Der Editor Chart:New wird als neue Registerkarte in Ihrem Browser angezeigt. Der folgende Screenshot ist hilfreich bei der Navigation durch die nächsten vier Schritte.

Geben Sie für den Diagrammnamen
Forecasted Revenue by Stageein.Aktivieren Sie für Legendeneinträge (Datenreihe) das Kontrollkästchen, und wählen Sie die Spalte Prognostizierter Umsatz aus. Sie können im Dropdownmenü auf der rechten Seite mehrere unterschiedliche aggregierte Elemente auswählen, sodass diese angezeigt werden. Dazu gehören Avg, Sum, Min, Max, Count:All und Count:Non-empty. Es wird ein beispielhaftes Diagramm angezeigt, nachdem Sie Ihre horizontale Achse ausgewählt haben.
Wählen Sie für die horizontale Achsenbeschriftungen (Kategorie) die Spalte Phase aus. Nach wenigen Augenblicken wird unter dem Diagrammnamen, den Sie oben in Schritt 5 eingegeben haben, ein Beispieldiagramm angezeigt. Sie können das Aggregat an diesem Punkt anpassen, um anzuzeigen, wie verschiedene Aggregatauswahlen aussehen. In unserem Beispiel wird das Aggregat Count:All angezeigt.
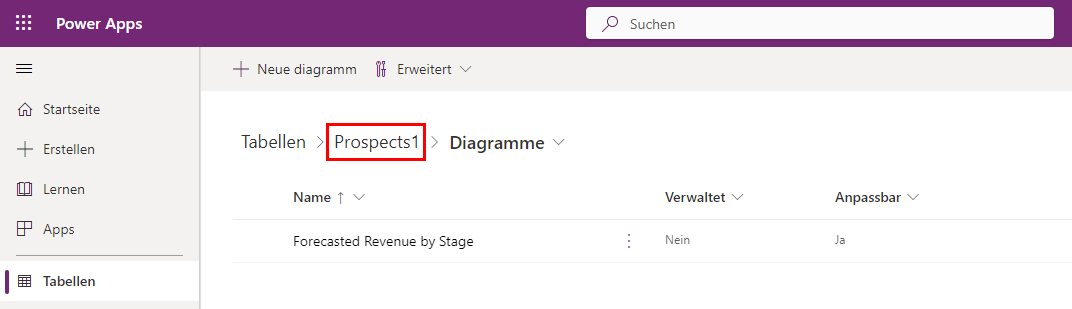
Klicken Sie auf Speichern und schließen. Die Editor-Registerkarte Chart:New wird geschlossen, und Sie kehren zu Ihrer Tabelle Diagramme zurück. Nach wenigen Augenblicken wird Ihre Diagrammtabelle Ihr neues Diagramm widerspiegeln (möglicherweise müssen Sie Ihren Browser aktualisieren).
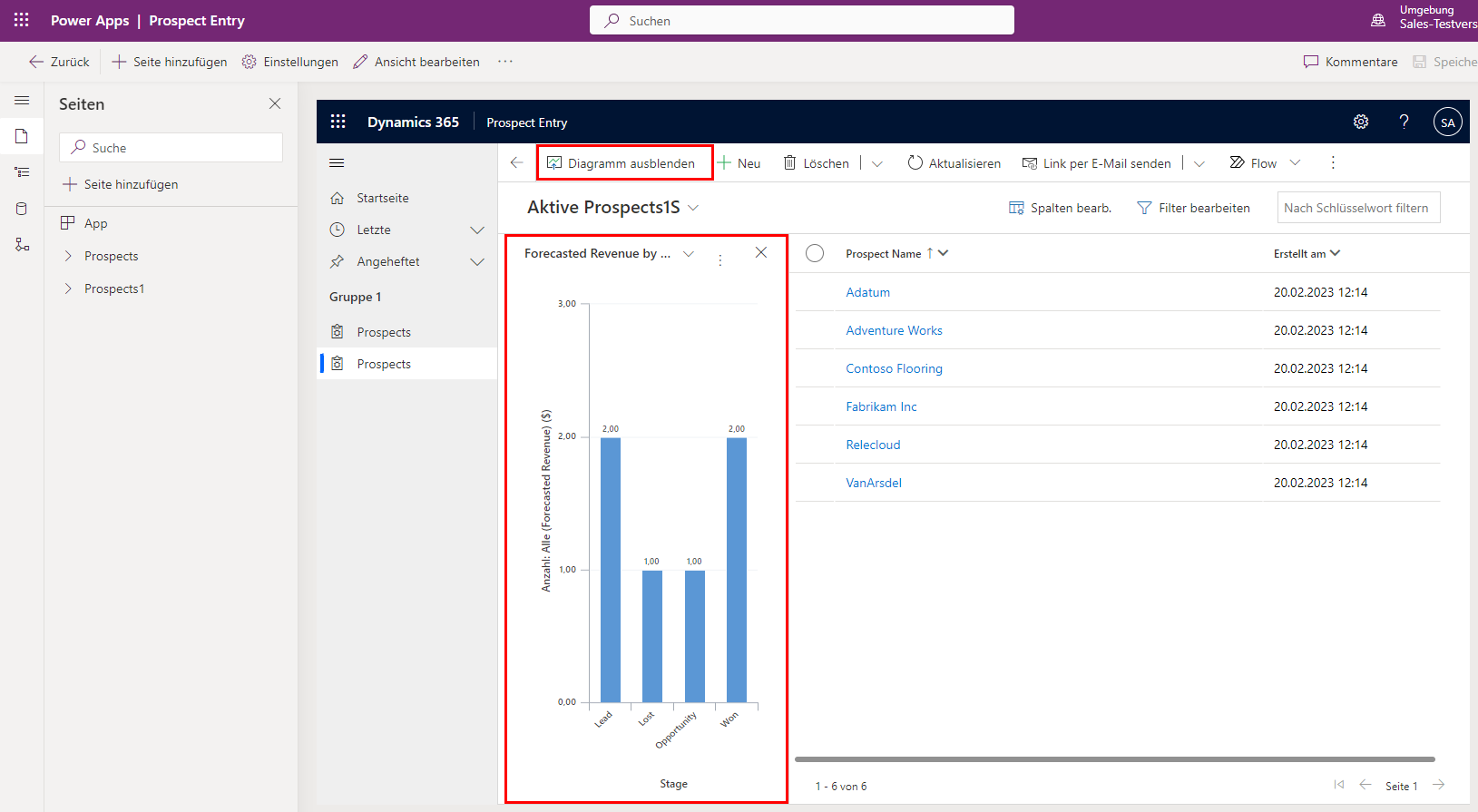
Kehren Sie zu Ihrem App-Designer zurück, und wählen Sie die Schaltfläche Diagramm anzeigen im Header des App-Bildschirms aus. Wenn Sie zum ersten Mal danach suchen, wird es möglicherweise als Symbol angezeigt, befindet sich jedoch in der Nähe des Bildes unten. Die Schaltfläche Diagramm anzeigen wechselt zur Schaltfläche Diagramm ausblenden, sodass Ihr Benutzer sie ein‑ und ausschalten kann. Wenn Ihre Tabelle Daten umfasst, wird das gerade erstellte Diagramm folgendermaßen angezeigt:

Klicken Sie in Ihrem App-Editor im Menüband oben rechts in der Ecke auf Speichern.
Wählen Sie Veröffentlichen aus. Als Nächstes fügen wir ein Formular hinzu, das die Dateneingabe ermöglicht.
Das Formular erstellen
Wechseln Sie zurück zu Ihrem Hauptbildschirm Tabellen. Wenn Sie die Listen-Browserregisterkarte Diagramme noch geöffnet haben, wechseln Sie zu dieser Registerkarte, und wählen Sie Ihren Tabellennamen links neben > Diagramme aus, um zum Tabelleneditor zurückzukehren. Alternativ können Sie den beiden ersten Schritten folgen, die wir im Abschnitt Ein Diagramm erstellen oben durchgeführt haben.

Wählen Sie Formulare unter Datenerfahrungen aus.

Wählen Sie den Dropdownpfeil neben + Neues Formular in der Kopfzeile aus, und klicken Sie dann auf Hauptformular.
Ziehen Sie die Spalte Phase von der linken Seite unter die Spalte Besitzer in der Mitte, oder wählen Sie sie aus. Für jede Ihrer Tabellenspalten steht die Drag & Drop-Funktion zur Verfügung, um sie im Formular zu verschieben. Durch einfaches Auswählen der Spalten werden diese jedoch unter dem Element hinzugefügt, das in Ihrer Formularanzeige hervorgehoben ist.
Wählen Sie die Spalte Vertragssumme aus, um Sie unter der Spalte Phase hinzuzufügen.
Wählen Sie die Spalte Wahrscheinlichkeit aus, um Sie unter der Spalte Vertragssumme hinzuzufügen.
Wählen Sie die Spalte Prognostizierter Umsatz aus, um sie unter der Spalte Wahrscheinlichkeit hinzuzufügen.
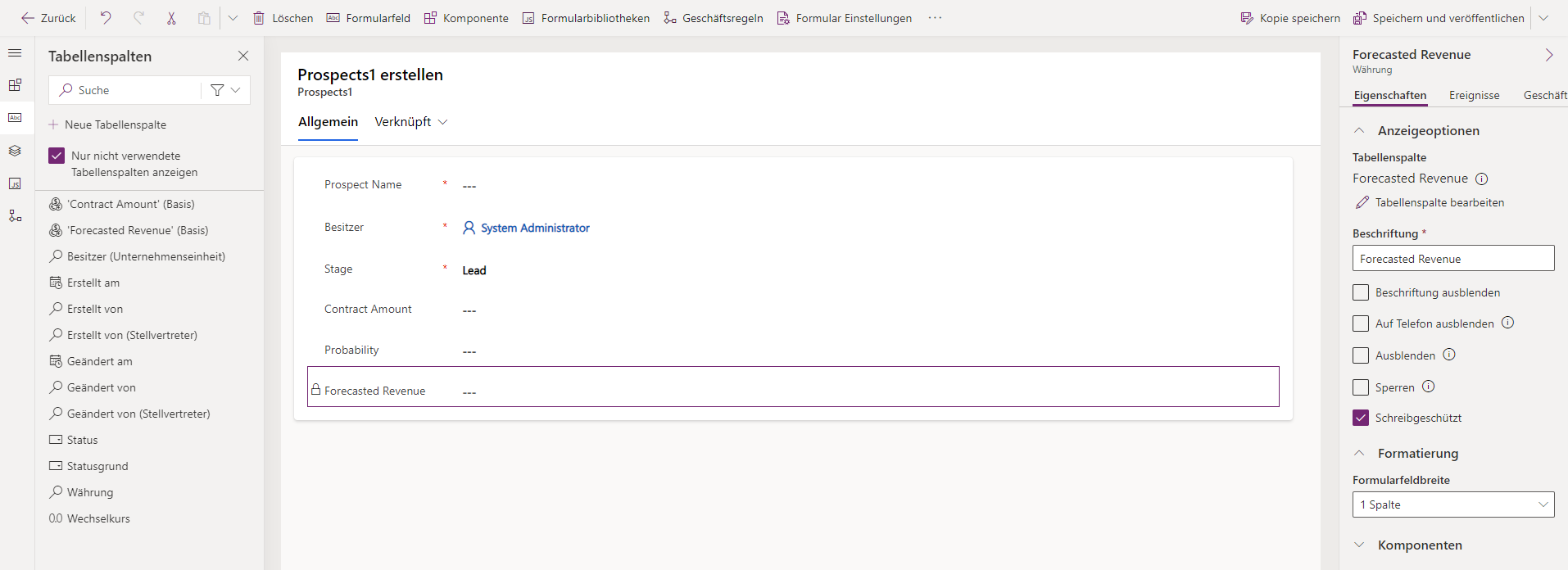
Wenn Prognostizierter Umsatz noch immer ausgewählt ist, betrachten Sie die Registerkarte Eigenschaften auf der rechten Seite des Bildschirms. Aktivieren Sie das Kontrollkästchen für Schreibgeschützte Spalte. Nach Abschluss sollte Ihr Formular nun wie in diesem Screenshot aussehen:

Wählen Sie Speichern und veröffentlichen im Menüband im oberen Bildschirm aus.
Wählen Sie oben links auf Ihrer Menüleiste die Option Zurück aus, um zurück zu Ihrem Bildschirm Tabellen>Formulare zu wechseln. Im Folgenden richten wir das von Ihnen soeben erstellte Formular für Ihre App als Standardformular ein.
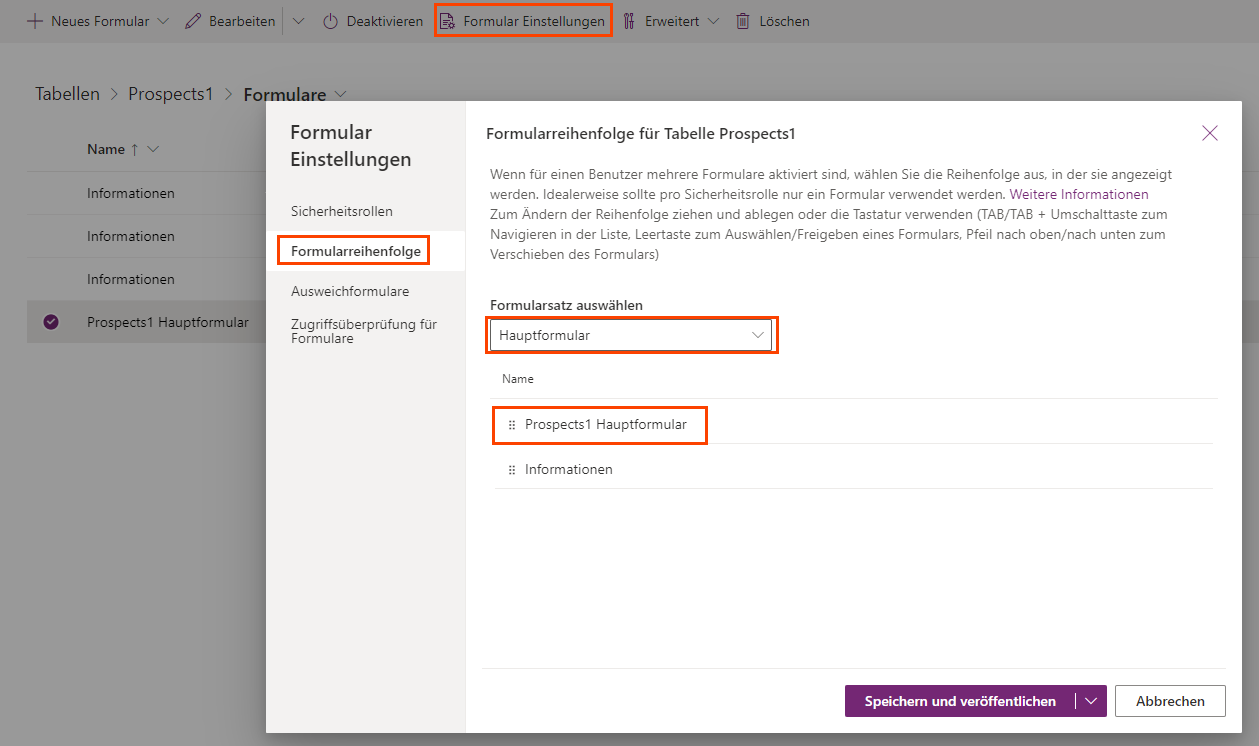
Wählen Sie auf dem Formulare-Menüband die Option Formulareinstellungen aus, und klicken Sie dann im Popup-Fenster auf Formularreihenfolge. Stellen Sie sicher, dass Hauptformular der Formularsatz ist, aus dem Sie auswählen, und suchen Sie Ihr neues Formular „Interessenten“. Die Reihenfolge der Formulare kann per Drag & Drop angepasst werden. Verschieben Sie Ihr neues Formular über das Formular Informationen, wie im folgenden Bild gezeigt. Wählen Sie dann Speichern und veröffentlichen aus.

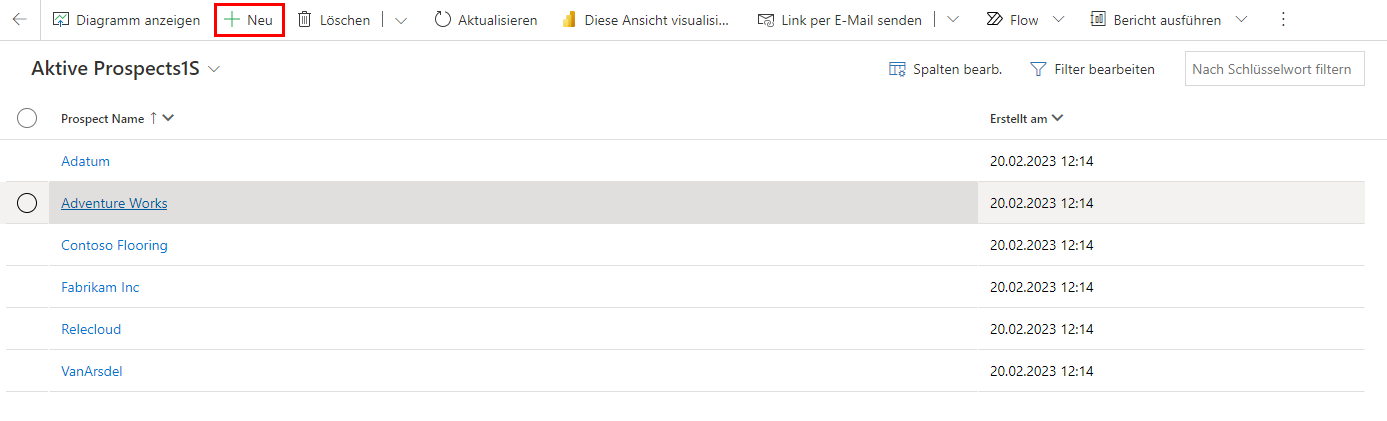
Wechseln Sie jetzt in Ihrem App Builder zu Ihrer Startseite, wo Sie Ihre Daten zu potenziellen Kunden haben, und wählen Sie + Neu aus, um Ihr neues Hauptformular aufzurufen.
Hinweis
Um sicherzustellen, dass Ihr neues Formular als Standardformular eingerichtet wird, müssen Sie die App möglicherweise aktualisieren.
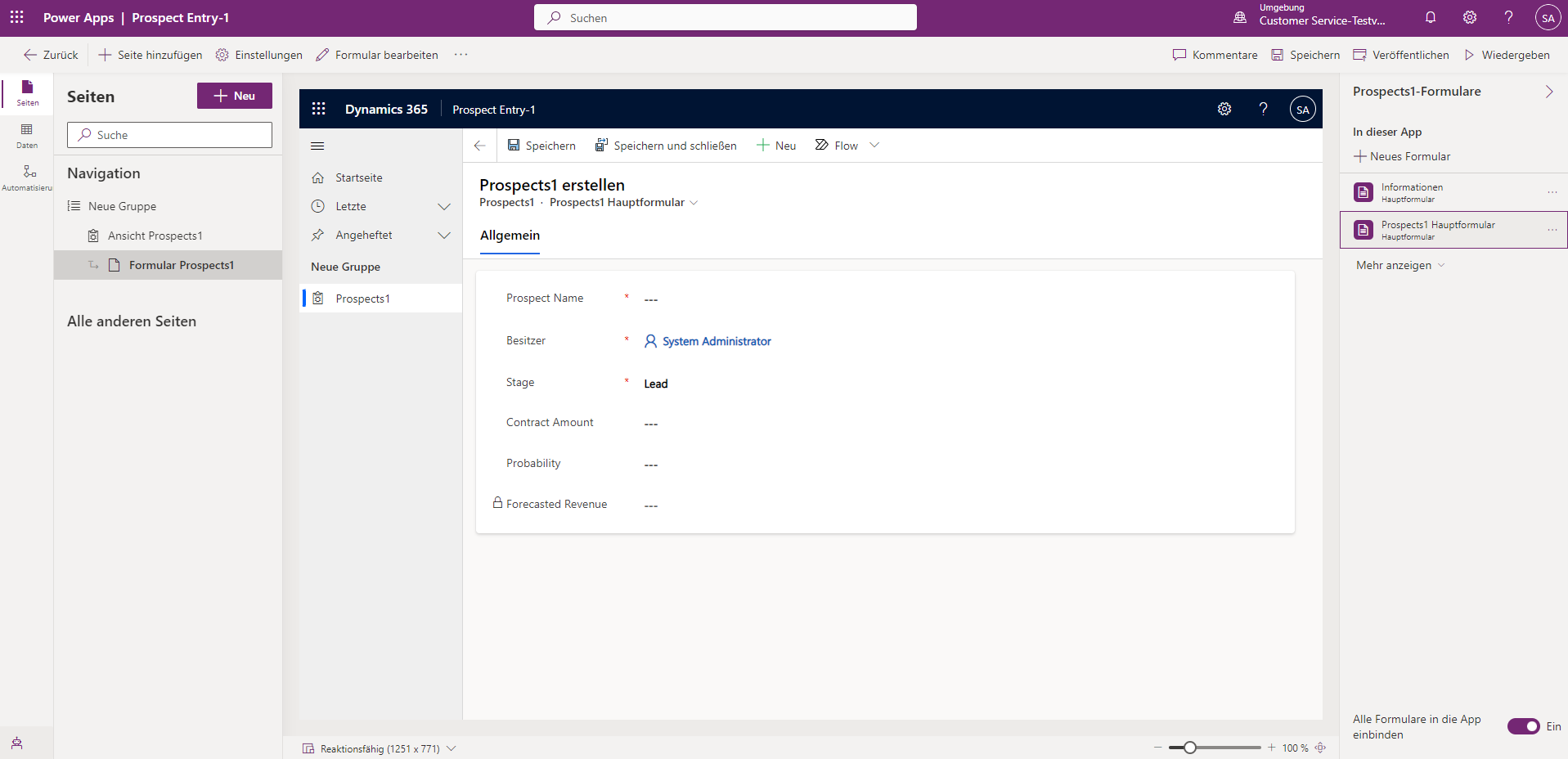
Wählen Sie Neu aus:

Ihr neues Formular ist bereit für Daten:

Beachten Sie, dass Ihre Felder „Name des Interessenten“, „Phase“, „Vertragssumme“ und „Wahrscheinlichkeit“ bearbeitet werden können und dass Ihr Feld „Prognostizierter Umsatz“ schreibgeschützt ist.
Veröffentlichen Sie abschließend Ihre App.
Herzlichen Glückwunsch! Basierend auf Ihren Daten haben Sie erfolgreich eine neue modellgesteuerte App erstellt. Ihre neue App umfasst ein Diagramm zur Darstellung Ihrer Daten und ein Formular zur Dateneingabe.