Funktionsweise von Plastischer Reader
Plastischer Reader kann mit dem JavaScript SDK in Anwendungen integriert werden. Um den plastischen Reader zu verwenden, müssen Sie eine Immersive Reader-Ressource erstellen und die Microsoft Entra-Authentifizierung konfigurieren. Schnellstarts und erweiterte Beispiele zum Einrichten von Immersive Reader mit Sprachen wie Python, C#, Java und Node.js finden Sie unter „Lektion 6 – Zusammenfassung“.
Einbetten von Plastischer Reader
Plastischer Reader kann mithilfe der Clientbibliothek in Anwendungen eingebettet werden, wodurch Plastischer Reader über Ihrer vorhandenen Webanwendung in einem iframe angezeigt wird. Im folgenden Beispiel wird die Clientbibliothek in HTML hinzugefügt:
<script src="https://contentstorage.onenote.office.net/onenoteltir/immersivereadersdk/immersive-reader-sdk.1.0.0.js"></script>
Die Clientbibliothek stellt eine Schaltfläche zum Starten von Plastischer Reader mit Inhalten auf der Webseite bereit. Sie können der Schaltfläche benutzerdefinierte Stile hinzufügen, wählen, mit welchem Inhalt Immersive Reader interagiert, und die Sprache mit dem Tag id im HTML-Code angeben.
Verbessern von Lesbarkeit und Konzentration
Der Befehl launchAsync startet Immersive Reader mit dem ausgewählten Inhalt und bietet den Parameter options zum Auswählen mehrerer Features:
- Abstand und Schriftgrade verbessern das Lesetempo, indem „visuelle Überfüllung“ behoben wird.
- Wörter lassen sich in Silben unterteilen, um die Lesbarkeit zu verbessern oder neue Wörter erklingen zu lassen.
- Wortarten und Grammatik können hervorgehoben werden, damit Lernende Verben, Nomen, Pronomen und mehr besser verstehen können.
- Farben können für verschiedene Wortarten ausgewählt werden, um Verständnis und Lesefreundlichkeit zu verbessern.
- Der Zeilenfokus zeigt je nach Ihren Anforderungen jeweils nur eine, drei oder fünf Zeilen an.
- Der Fokusmodus zeigt nur den Text und entfernt externe Ablenkungen.
- Bildwörterbücher fördern das Lesen und Verstehen durch multisensorische Prozesse – die Möglichkeit, gleichzeitig ein Bild zu sehen und ein Wort zu hören.
const options = {
readAloudOptions: {
autoplay: true,
voice: 'female',
speed: 1.5
},
translationOptions: {
language: 'fr-FR',
autoEnableDocumentTranslation: true
},
displayOptions: {
textSize?: 20,
increaseSpacing?: true
}
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);
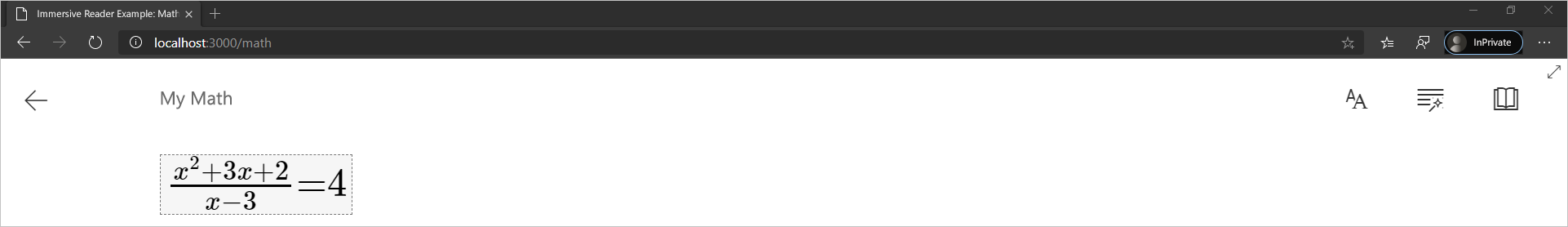
Unterstützung mathematischer Gleichungen
Mathematische Gleichungen können für Plastischer Reader in HTML angegeben werden, wenn der MIME-Typ auf application/mathml+xml festgelegt ist. Der folgende JavaScript-Code sucht beispielsweise nach HTML-Elementen mit der ID ir-content und zeigt sie als mathematische Gleichung an, indem mimeType auf application/mathml+XML festgelegt wird:
const data = {
title: 'My Math',
chunks: [{
content: document.getElementById('ir-content').innerHTML.trim(),
mimeType: 'application/mathml+xml'
}]
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);

Verwenden auf Mobilgeräten
Microsoft Lens – früher Microsoft Office Lens – ist eine Android- und iOS-App, die Bilder von Whiteboards und Dokumenten kürzt, verbessert und lesbar macht. Immersive Reader kann über Microsoft Lens verwendet werden, sodass der Benutzer Funktionen wie Vorlesen, Textabstand und Farbwechsel in Dokumenten anwenden kann. Diese Funktionen sorgen für mehr Barrierefreiheit und Ausgewogenheit für alle Leser unabhängig vom Standort.