Benutzerdefinierte Formulare anpassen
Neben der Eigenschaft ID bieten benutzerdefinierte Formulare eine Vielzahl anderer Eigenschaften für jedes Element. In diesem Abschnitt verwenden Sie einige dieser Eigenschaften zum Anpassen der zuvor erstellten Formulare.
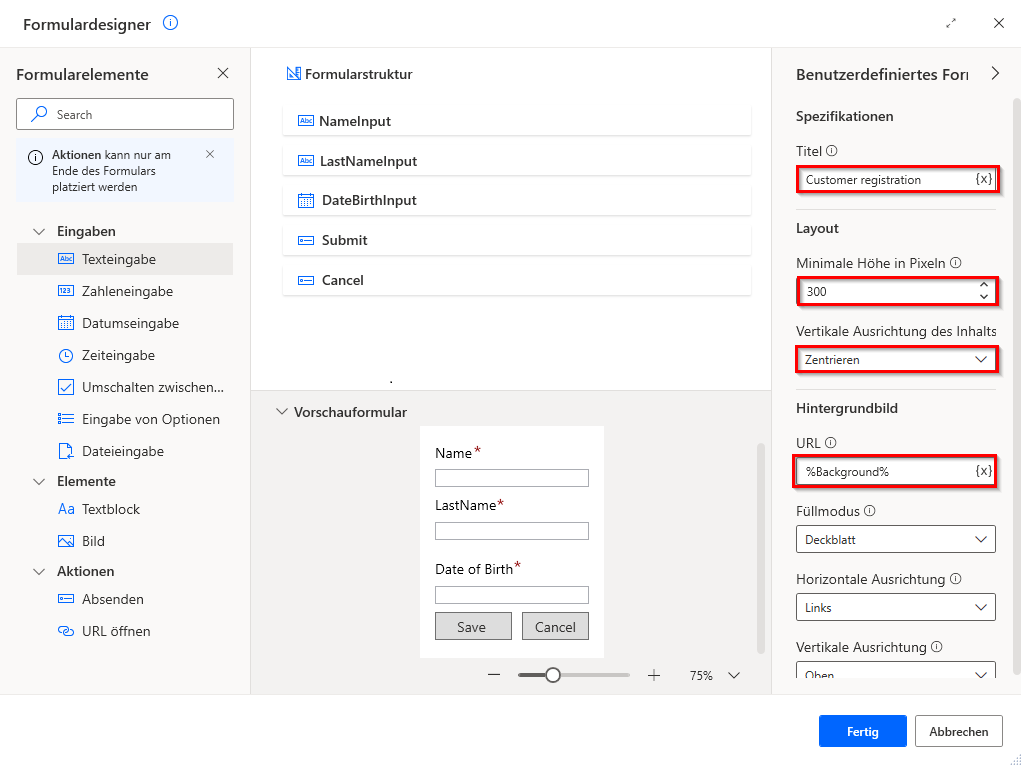
Bevor Sie ein bestimmtes Element anpassen, klicken Sie auf den leeren Arbeitsbereich im Designer für benutzerdefinierte Formulare, um auf die Eigenschaften des Hauptdialogs zuzugreifen.
In diesem Beispiel ist die Mindesthöhe des Dialogs auf 300 Pixel festgelegt. Daher umfasst das Formular ungenutzten Platz. Richten Sie die Eigenschaft Vertical content alignment auf Center fest, um das Erscheinungsbild zu verbessern.
Fügen Sie außerdem einen Titel für das benutzerdefinierte Formulardialogfeld hinzu, und füllen Sie eine URL eines Bildes aus, das als Hintergrund genutzt werden soll.

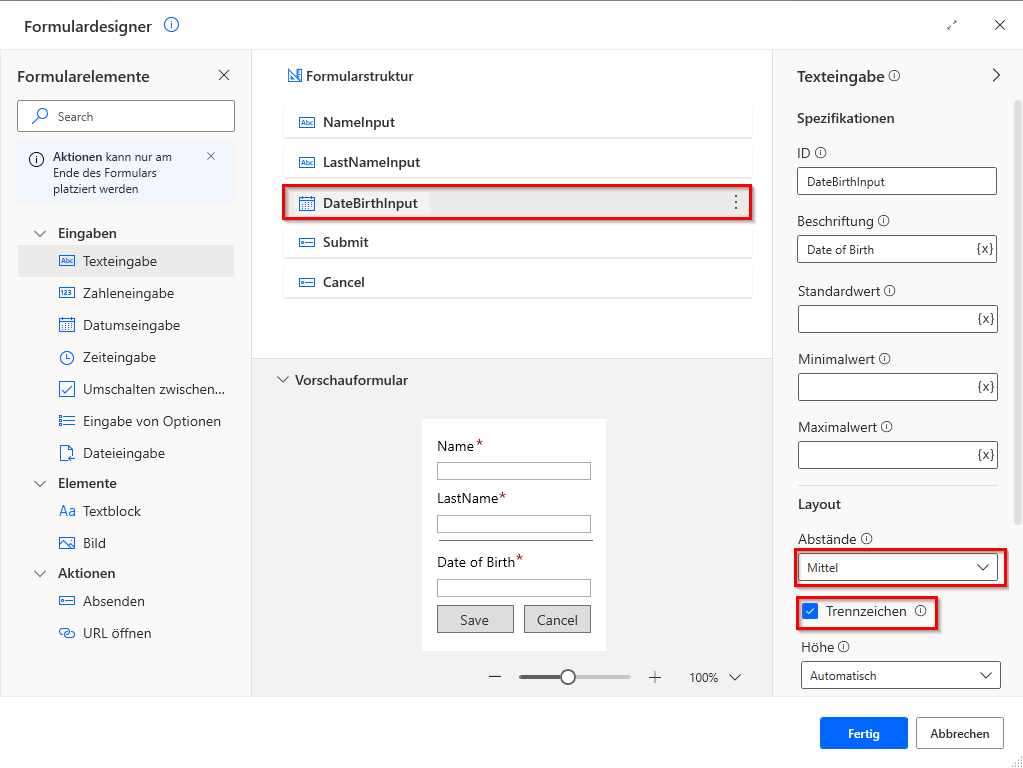
Jetzt können Sie das Geburtsdatum visuell von den Feldern mit Name und Nachname trennen. Wählen Sie das Datumseingabeelement aus, stellen Sie die Eigenschaft Spacing auf Mittel ein, und aktivieren Sie die Option Trennzeichen, um dieses Ergebnis zu erzielen.

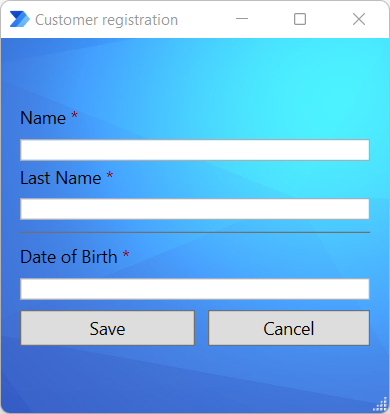
Das finale Formular sollte wie im folgenden Beispiel aussehen: