Tutorial: Informationen zum Debuggen von Visual Basic-Code mit Visual Studio
In diesem Artikel werden die Funktionen des Visual Studio-Debuggers in einer ausführlichen exemplarischen Vorgehensweise vorgestellt. Einen allgemeineren Überblick über die Funktionen des Debuggers finden Sie unter Ein erster Blick auf den Visual Studio-Debugger. Wenn Sie Ihre App debuggen, bedeutet das in der Regel, dass Sie Ihre Anwendung mit dem angefügten Debugger ausführen. Bei dieser Aufgabe bietet der Debugger viele Möglichkeiten zum Ermitteln des Status Ihres Codes während der Ausführung. Sie können Ihren Code schrittweise durchlaufen und die Werte prüfen, die in Variablen gespeichert sind, Sie können die Überwachung von Variablen festlegen, um zu sehen, wenn sich Werte ändern, und Sie können den Ausführungspfad Ihres Codes prüfen und feststellen, ob ein Codezweig ausgeführt wird usw. Wenn Sie in dieser Übung zum ersten Mal versuchen, Code zu debuggen, sollten Sie Debuggen für Einsteiger lesen, bevor Sie diesen Artikel durchgehen.
Auch wenn die Demo-App Visual Basic verwendet, beziehen sich die meisten Features auf C#, C++, F#, Python, JavaScript und andere von Visual Studio unterstützte Programmiersprachen. F# unterstützt „Bearbeiten und fortfahren“ nicht. Das Fenster Auto wird weder von JavaScript noch von F# unterstützt. Die Screenshots wurden in Visual Basic erstellt.
In diesem Tutorial werden Sie Folgendes durchführen:
- Starten des Debuggers und Treffen der Breakpoints.
- Erlernen von Befehlen zum Durchlaufen des Codes im Debugger
- Überprüfen von Variablen im Fenster für Datentipps und im Debugger-Fenster
- Überprüfen der Aufrufliste
Voraussetzungen
Sie müssen Visual Studio 2019 und die Workload Plattformübergreifende .NET Core-Entwicklung installiert haben.
Wenn Sie Visual Studio noch nicht installiert haben, können Sie es auf der Seite Visual Studio-Downloads kostenlos herunterladen.
Wenn Sie die Workload installieren müssen, Visual Studio aber bereits besitzen, navigieren Sie zu Tools>Tools und Features abrufen… . Dadurch wird der Visual Studio-Installer geöffnet. Der Visual Studio-Installer wird gestartet. Wählen Sie die Workload Plattformübergreifende .NET Core-Entwicklung aus, und klicken Sie dann auf Anpassen.
Wenn Sie Visual Studio noch nicht installiert haben, können Sie es auf der Seite Visual Studio-Downloads kostenlos herunterladen.
Wenn Sie die Workload installieren müssen, Visual Studio aber bereits besitzen, navigieren Sie zu Tools>Tools und Features abrufen… . Dadurch wird der Visual Studio-Installer geöffnet. Der Visual Studio-Installer wird gestartet. Wählen Sie beispielsweise die Workload .NET-Desktopentwicklung aus, und klicken Sie anschließend auf Ändern.
Erstellen eines Projekts
Zunächst müssen Sie ein Projekt für die .NET Core-Konsolenanwendung erstellen. Der Projekttyp enthält alle nötigen Vorlagendateien, schon bevor Sie mit der Bearbeitung beginnen.
Öffnen Sie Visual Studio. Wenn das Startfenster nicht geöffnet ist, wählen Sie Datei>Startfenster aus.
Klicken Sie im Startfenster auf Neues Projekt erstellen.
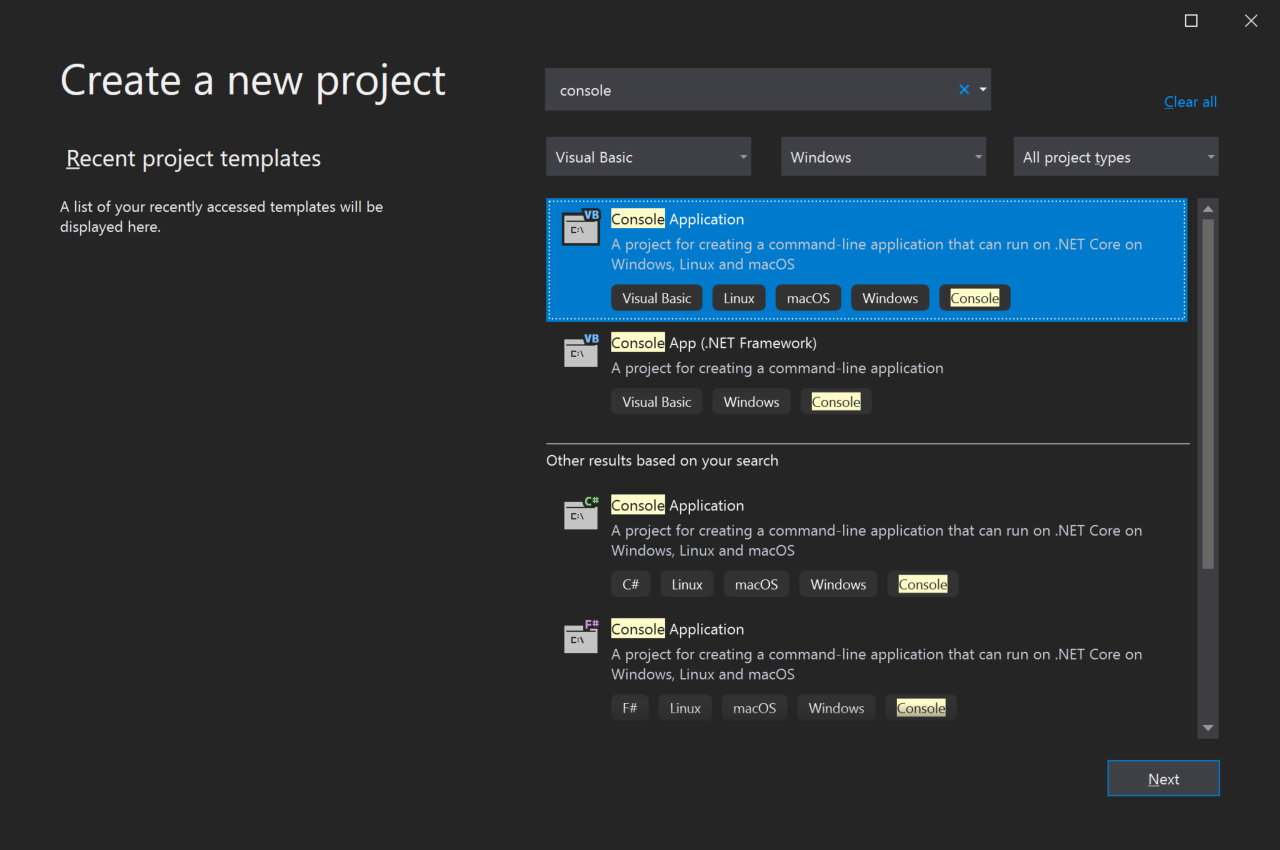
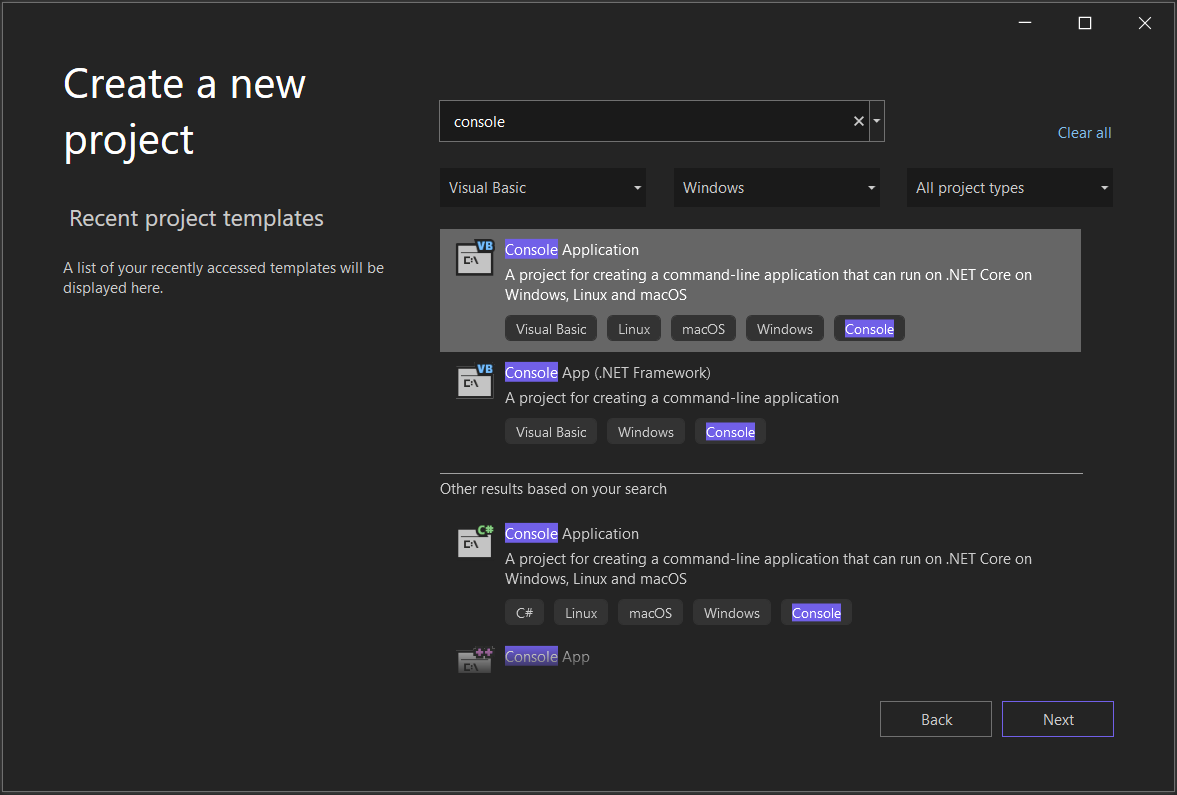
Geben Sie im Fenster Neues Projekt erstellen im Suchfeld den Begriff Konsole ein. Wählen Sie anschließend in der Liste der Sprachen Visual Basic und dann aus der Liste der Plattformen Windows aus.
Nachdem Sie die Sprach- und Plattformfilter angewendet haben, wählen Sie die Vorlage Konsolen-App für .NET Core und dann Weiter aus.

Hinweis
Wenn die Vorlage Konsolen-App nicht angezeigt wird, können Sie sie im Fenster Neues Projekt erstellen installieren. Wählen Sie in der Meldung Sie finden nicht, wonach Sie suchen? den Link Weitere Tools und Features installieren aus. Wählen Sie anschließend im Visual Studio-Installer die Workload Plattformübergreifende .NET Core-Entwicklung aus.
Geben Sie anschließend im Fenster Neues Projekt konfigurieren im Feld Projektname den Namen get-started-debugging ein. Wählen Sie anschließend Weiter aus.
Wählen Sie das empfohlene Zielframework (.NET 8.0 oder Long-Term Support) und dann Erstellen aus.
Geben Sie im Fenster Neues Projekt erstellen im Suchfeld den Begriff Konsole ein. Wählen Sie anschließend in der Liste der Sprachen Visual Basic und dann aus der Liste der Plattformen Windows aus.
Nachdem Sie die Sprach- und Plattformfilter angewendet haben, wählen Sie die Vorlage Konsolen-App für .NET Core und dann Weiter aus.

Hinweis
Wenn die Vorlage Konsolen-App nicht angezeigt wird, können Sie sie über das Fenster Neues Projekt erstellen installieren. Wählen Sie in der Meldung Sie finden nicht, wonach Sie suchen? den Link Weitere Tools und Features installieren aus. Wählen Sie dann im Visual Studio-Installer die Workload .NET-Desktopentwicklung aus.
Geben Sie anschließend im Fenster Neues Projekt konfigurieren im Feld Projektname den Namen get-started-debugging ein. Wählen Sie anschließend Weiter aus.
Vergewissern Sie sich, dass im Fenster Zusätzliche Informationen im Dropdownmenü Framework die Option .NET 8.0 ausgewählt ist, und wählen Sie dann Erstellen aus.
Visual Studio öffnet Ihr neues Projekt.
Erstellen der Anwendung
Ersetzen Sie in der Datei Program.vb den gesamten Code durch den folgenden:
Imports System
Class ArrayExample
Public Shared Sub Main()
Dim letters As Char() = {"f"c, "r"c, "e"c, "d"c, " "c, "s"c, "m"c, "i"c, "t"c, "h"c}
Dim name As String = ""
Dim a As Integer() = New Integer(9) {}
For i As Integer = 0 To letters.Length - 1
name += letters(i)
a(i) = i + 1
SendMessage(name, a(i))
Next
Console.ReadKey()
End Sub
Private Shared Sub SendMessage(ByVal name As String, ByVal msg As Integer)
Console.WriteLine("Hello, " & name & "! Count to " & msg)
End Sub
End Class
Starten Sie den Debugger.
Drücken Sie die Taste F5 (Debuggen > Debuggen starten), oder klicken Sie in der Symbolleiste „Debuggen“ auf die Schaltfläche Debuggen starten
 .
.Durch Drücken der Taste F5 wird die App mit dem an den App-Prozess angefügten Debugger gestartet. Bisher haben Sie jedoch nichts weiter gemacht, um den Code zu untersuchen. Die App wird lediglich geladen, und Ihnen wird die Konsolenausgabe angezeigt.
Hello, f! Count to 1 Hello, fr! Count to 2 Hello, fre! Count to 3 Hello, fred! Count to 4 Hello, fred ! Count to 5 Hello, fred s! Count to 6 Hello, fred sm! Count to 7 Hello, fred smi! Count to 8 Hello, fred smit! Count to 9 Hello, fred smith! Count to 10In diesem Tutorial werfen wir einen genaueren Blick auf diese App mit dem Debugger und lernen die Funktionen des Debuggers kennen.
Beenden Sie den Debugger, indem Sie die rote Stoppschaltfläche drücken (UMSCHALT + F5).

Drücken Sie im Konsolenfenster auf eine Taste, um das Konsolenfenster zu schließen.
Drücken Sie F5 (Debuggen > Debuggen starten), oder wählen Sie auf der Symbolleiste „Debuggen“ die grüne Schaltfläche Debuggen starten aus.

Durch Drücken der Taste F5 wird die App mit dem an den App-Prozess angefügten Debugger gestartet. Bisher haben Sie jedoch nichts weiter gemacht, um den Code zu untersuchen. Die App wird lediglich geladen, und Ihnen wird die Konsolenausgabe angezeigt.
Hello, f! Count to 1 Hello, fr! Count to 2 Hello, fre! Count to 3 Hello, fred! Count to 4 Hello, fred ! Count to 5 Hello, fred s! Count to 6 Hello, fred sm! Count to 7 Hello, fred smi! Count to 8 Hello, fred smit! Count to 9 Hello, fred smith! Count to 10In diesem Tutorial werfen wir einen genaueren Blick auf diese App mit dem Debugger und lernen die Funktionen des Debuggers kennen.
Beenden Sie den Debugger, indem Sie UMSCHALT + F5 drücken oder auf der Symbolleiste „Debuggen“ die rote Schaltfläche Debuggen beenden auswählen.

Drücken Sie im Konsolenfenster auf eine Taste, um das Konsolenfenster zu schließen.
Festlegen eines Breakpoints und Starten des Debuggers
Legen Sie in der
For-Schleife der FunktionMaineinen Breakpoint fest, indem Sie auf den linken Rand der folgenden Codezeile klicken:name += letters(i)An der Stelle, an der Sie den Breakpoint gesetzt haben, wird ein roter Kreis (
 ) angezeigt.
) angezeigt.Haltepunkte sind ein einfaches und wichtiges Feature zum zuverlässigen Debuggen. Ein Haltepunkt gibt an, wo Visual Studio im ausgeführten Code angehalten werden soll. So können Sie einen Blick auf die Werte von Variablen oder das Speicherverhalten werfen oder überprüfen, ob eine Verzweigung im Code ausgeführt wird.
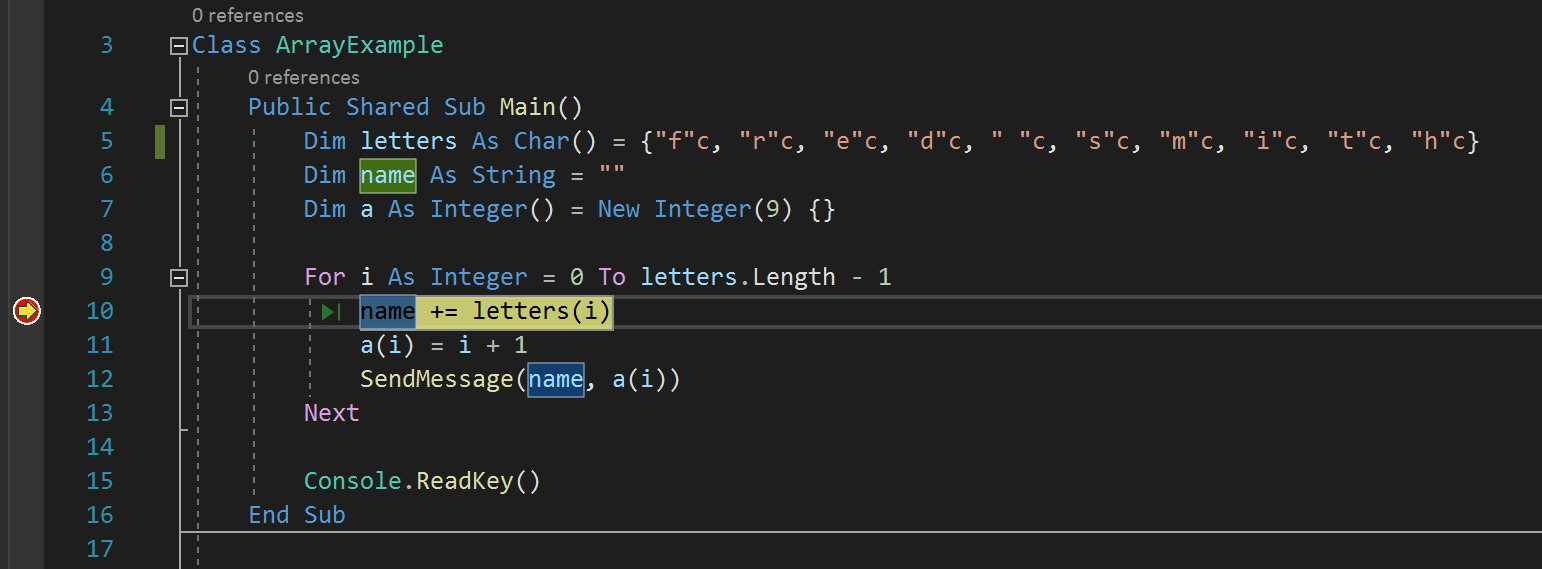
Drücken Sie F5 oder die Schaltfläche Debuggen starten.
 Die App wird gestartet, und der Debugger wird bis zu der Codezeile ausgeführt, in der Sie den Breakpoint festgelegt haben.
Die App wird gestartet, und der Debugger wird bis zu der Codezeile ausgeführt, in der Sie den Breakpoint festgelegt haben.
Der gelbe Pfeil stellt die Anweisung dar, in der der Debugger angehalten wurde. Die Codeausführung wird an derselben Stelle angehalten (diese Anweisung wurde noch nicht ausgeführt).
Wenn die App noch nicht ausgeführt wird, kann der Debugger durch Drücken der Taste F5 gestartet werden und hält am ersten Breakpoint an. Andernfalls wird durch Drücken der Taste F5 die Ausführung der App bis zum nächsten Haltepunkt fortgesetzt.
Breakpoints sind eine nützliche Funktion, wenn Ihnen die Codezeile oder der Codeabschnitt bekannt ist, die bzw. den Sie genauer untersuchen möchten. Informationen zu den verschiedenen verfügbaren Typen von Haltepunkten, wie z. B. bedingte Haltepunkte, finden Sie unter Verwenden von Haltepunkten im Visual Studio-Debugger.
Legen Sie in der
For-Schleife der FunktionMaineinen Breakpoint fest, indem Sie auf den linken Rand der folgenden Codezeile klicken:name += letters(i)An der Stelle, an der Sie den Breakpoint gesetzt haben, wird ein roter Kreis () angezeigt.
Haltepunkte sind ein einfaches und wichtiges Feature zum zuverlässigen Debuggen. Ein Haltepunkt gibt an, wo Visual Studio im ausgeführten Code angehalten werden soll. So können Sie einen Blick auf die Werte von Variablen oder das Speicherverhalten werfen oder überprüfen, ob eine Verzweigung im Code ausgeführt wird.
Drücken Sie F5 (Debuggen > Debuggen starten), oder wählen Sie auf der Symbolleiste „Debuggen“ die Schaltfläche Debuggen starten aus. Daraufhin wird die App gestartet, und der Debugger führt den Code bis zu der Codezeile aus, in der Sie den Breakpoint festgelegt haben.

Der gelbe Pfeil stellt die Anweisung dar, an der der Debugger angehalten hat. An der gleichen Stelle wird auch die Ausführung der App unterbrochen (diese Anweisung wurde noch nicht ausgeführt).
Wenn die App noch nicht ausgeführt wird, kann der Debugger durch Drücken der Taste F5 gestartet werden und hält am ersten Breakpoint an. Andernfalls wird durch Drücken der Taste F5 die Ausführung der App bis zum nächsten Haltepunkt fortgesetzt.
Breakpoints sind eine nützliche Funktion, wenn Ihnen die Codezeile oder der Codeabschnitt bekannt ist, die bzw. den Sie genauer untersuchen möchten. Informationen zu den verschiedenen verfügbaren Typen von Haltepunkten, wie z. B. bedingte Haltepunkte, finden Sie unter Verwenden von Haltepunkten im Visual Studio-Debugger.
Navigieren durch Code im Debugger mithilfe von Schrittbefehlen
In der Regel verwenden wir an dieser Stelle Tastenkombinationen, da auf diese Weise eine schnelle Ausführung Ihrer App im Debugger möglich ist (entsprechende Befehle, wie z.B. Menübefehle, werden in Klammern angezeigt).
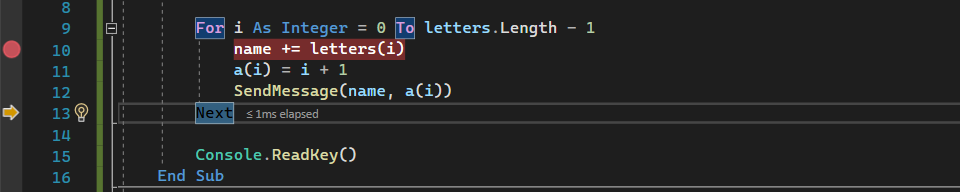
Während die Codeausführung in der
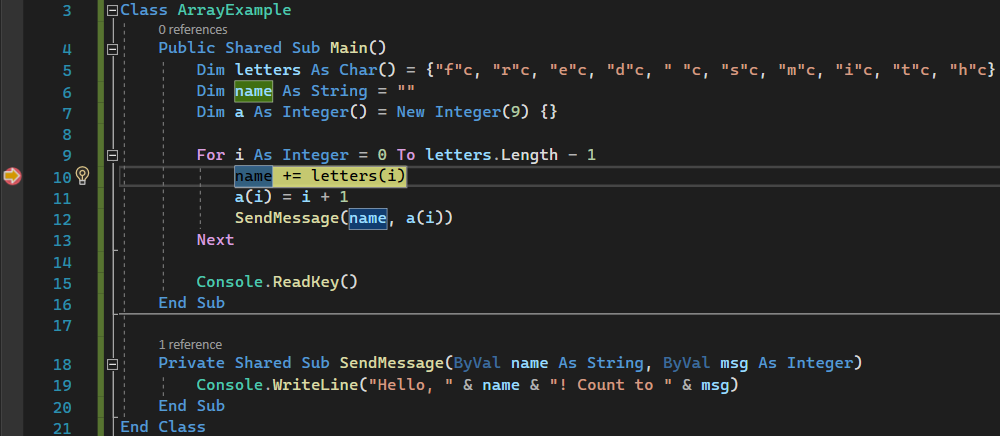
For-Schleife derMain-Methode angehalten ist, drücken Sie zweimal F11 (oder wählen Sie Debuggen > Einzelschritt aus), damit der Debugger beimSendMessage-Methodenaufruf weiter ausgeführt wird.Nachdem Sie zweimal F11 gedrückt haben, sollten Sie sich in dieser Codezeile befinden:
SendMessage(name, a(i))Drücken Sie noch mal F11, um die
SendMessage-Methode schrittweise auszuführen.Daraufhin wechselt der gelbe Zeiger in die
SendMessage-Methode.
Durch Drücken der Taste F11 wird der Befehl Einzelschritt ausgeführt, und die App wird Anweisung für Anweisung ausgeführt. F11 ist eine gute Möglichkeit, den Ausführungsablauf sehr detailliert zu überprüfen. (Wenn Sie den Code schneller durchlaufen möchten, zeigen wir Ihnen auch einige andere Optionen.) Standardmäßig überspringt der Debugger Nichtbenutzercode (weitere Einzelheiten hierzu finden Sie unter Nur eigenen Code).
Nehmen Sie an, dass Sie die Untersuchung der
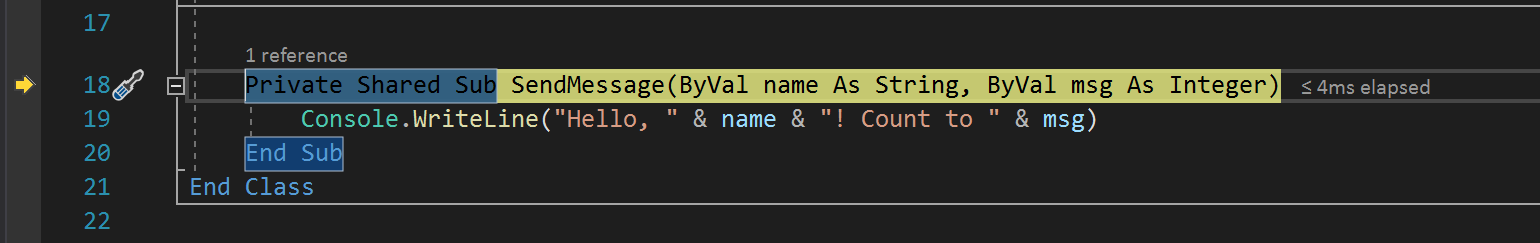
SendMessage-Methode abgeschlossen haben und die Methode beenden möchten, aber nicht den Debugger. Dies ist mit dem Befehl Ausführen bis Rücksprung möglich.Drücken Sie UMSCHALT + F11 (oder klicken Sie auf Debuggen > Ausführen bis Rücksprung).
Mit diesem Befehl wird die Ausführung der App so lange fortgesetzt (und der Debugger weiter ausgeführt), bis die aktuelle Methode oder Funktion wieder ausgeführt wird.
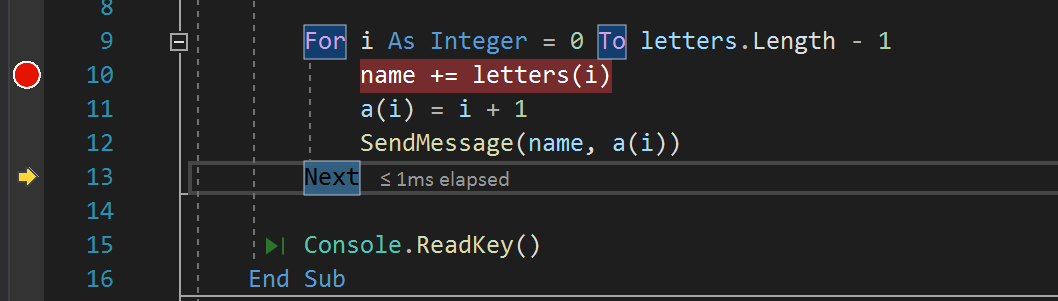
Der Debugger befindet sich nun wieder in der
For-Schleife derMain-Methode und wurde beim Methodenaufruf vonSendMessageangehalten.Drücken Sie mehrmals auf F11, bis Sie noch mal zum Methodenaufruf von
SendMessagegelangen.Während die Codeausführung beim Methodenaufruf angehalten wurde, drücken Sie einmal F10, oder wählen Sie Debuggen > Prozedurschritt aus.

Beachten Sie, dass der Debugger dieses Mal die
SendMessage-Methode nicht schrittweise ausführt. Durch Drücken der Taste F10 fährt der Debugger in Ihrem App-Code fort, ohne dass Funktionen oder Methoden schrittweise ausgeführt werden (der Code wird immer noch ausgeführt). Durch Drücken von F10 imSendMessage-Methodenaufruf (anstelle von F11) wurde der Implementierungscode fürSendMessageübersprungen (der für uns gerade möglicherweise nicht von Interesse ist). Weitere Informationen zu den verschiedenen Möglichkeiten, durch den Code zu navigieren, finden Sie unter Navigieren durch Code mit dem Visual Studio-Debugger.
In diesem Artikel verwenden wir Tastenkombinationen, da auf diese Weise eine schnelle Ausführung Ihrer App im Debugger möglich ist (entsprechende Befehle, wie z. B. Menübefehle, werden in Klammern angezeigt).
Während die Codeausführung in der
For-Schleife derMain-Methode angehalten ist, drücken Sie zweimal F11 (oder wählen Sie Debuggen > Einzelschritt aus), damit der Debugger beimSendMessage-Methodenaufruf weiter ausgeführt wird.Nachdem Sie zweimal F11 gedrückt haben, sollten Sie sich in dieser Codezeile befinden:
SendMessage(name, a(i))Drücken Sie noch mal F11, um die
SendMessage-Methode schrittweise auszuführen.Daraufhin wechselt der gelbe Zeiger in die
SendMessage-Methode.
F11 entspricht dem Befehl Einzelschritt und führt die App Anweisung für Anweisung aus. F11 ist eine gute Möglichkeit, den Ausführungsablauf sehr detailliert zu überprüfen. (Wenn Sie den Code schneller durchlaufen möchten, zeigen wir Ihnen auch einige andere Optionen.) Standardmäßig überspringt der Debugger Nichtbenutzercode (weitere Einzelheiten hierzu finden Sie unter Nur eigenen Code).
Nehmen Sie an, dass Sie die Untersuchung der
SendMessage-Methode abgeschlossen haben und die Methode beenden möchten, aber nicht den Debugger. Dies ist mit dem Befehl Ausführen bis Rücksprung möglich.Drücken Sie UMSCHALT + F11 (oder klicken Sie auf Debuggen > Ausführen bis Rücksprung).
Mit diesem Befehl wird die Ausführung der App so lange fortgesetzt (und der Debugger weiter ausgeführt), bis die aktuelle Methode oder Funktion wieder ausgeführt wird.
Der Debugger befindet sich nun wieder in der
For-Schleife derMain-Methode und wurde beim Methodenaufruf vonSendMessageangehalten.Drücken Sie mehrmals auf F11, bis Sie noch mal zum Methodenaufruf von
SendMessagegelangen.Während die Codeausführung beim Methodenaufruf angehalten wurde, drücken Sie einmal F10, oder wählen Sie Debuggen > Prozedurschritt aus.

Beachten Sie, dass der Debugger dieses Mal die
SendMessage-Methode nicht schrittweise ausführt. Durch Drücken der Taste F10 fährt der Debugger in Ihrem App-Code fort, ohne dass Funktionen oder Methoden schrittweise ausgeführt werden (der Code wird immer noch ausgeführt). Durch Drücken von F10 imSendMessage-Methodenaufruf (anstelle von F11) wurde der Implementierungscode fürSendMessageübersprungen (der für uns gerade möglicherweise nicht von Interesse ist). Weitere Informationen zu den verschiedenen Möglichkeiten, durch den Code zu navigieren, finden Sie unter Navigieren durch Code mit dem Visual Studio-Debugger.
Navigieren durch Code mithilfe von „Ausführung bis Klick“
Drücken Sie F5, um noch mal zum Haltepunkt zu springen.
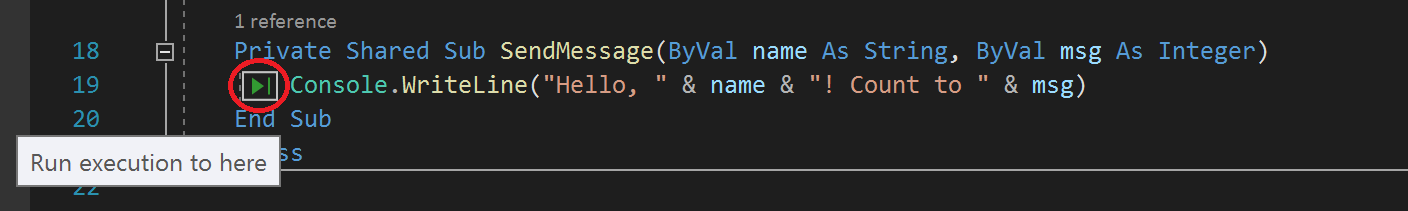
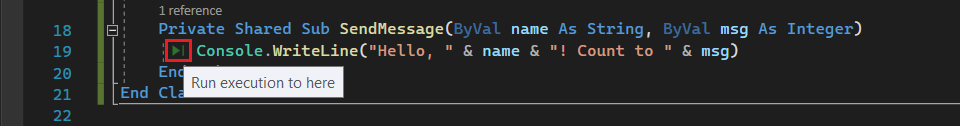
Scrollen Sie im Code-Editor nach unten, und zeigen Sie mit dem Cursor so lange auf die
Console.WriteLine-Methode in derSendMessage-Methode, bis die grüne Schaltfläche Ausführung bis Klick angezeigt wird. Die QuickInfo für die Schaltfläche zeigt „Ausführung bis hier“ an.
Die QuickInfo für die Schaltfläche zeigt „Ausführung bis hier“ an.
Hinweis
Die Schaltfläche Ausführung bis Klick ist neu in Visual Studio 2017. Wenn Ihnen die Schaltfläche mit dem grünen Pfeil nicht angezeigt wird, verwenden Sie in diesem Beispiel stattdessen die Taste F11, damit der Debugger an der richtigen Stelle fortfährt.
Wählen Sie die Schaltfläche Ausführung bis Klick aus.

Daraufhin wechselt der Debugger zur
Console.WriteLine-Methode.Die Verwendung dieser Schaltfläche ist mit dem Festlegen eines temporären Breakpoints vergleichbar. Ausführung bis Klick ist praktisch, um schnell durch einen sichtbaren Bereich des App-Codes zu navigieren. Sie können in eine beliebige geöffnete Datei klicken.
Drücken Sie F5, um noch mal zum Haltepunkt zu springen.
Scrollen Sie im Code-Editor nach unten, und zeigen Sie mit dem Cursor so lange auf die
Console.WriteLine-Methode in derSendMessage-Methode, bis die grüne Schaltfläche Ausführung bis Klick angezeigt wird. Die QuickInfo für die Schaltfläche zeigt „Ausführung bis hier“ an.
Wählen Sie die Schaltfläche Ausführung bis Klick aus.
Daraufhin wechselt der Debugger zur
Console.WriteLine-Methode.Die Verwendung dieser Schaltfläche ist mit dem Festlegen eines temporären Breakpoints vergleichbar. Ausführung bis Klick ist praktisch, um schnell durch einen sichtbaren Bereich des App-Codes zu navigieren. Sie können in eine beliebige geöffnete Datei klicken.
Schnelles Neustarten Ihrer App
Wählen Sie auf der Symbolleiste „Debuggen“ die Schaltfläche Neu starten ( ) aus (STRG + UMSCHALT + FF5).
) aus (STRG + UMSCHALT + FF5).
Durch das Klicken auf Neu starten sparen Sie im Vergleich zum Beenden der App und dem erneuten Starten des Debuggers Zeit. Der Debugger hält am ersten Breakpoint an, der bei der Codeausführung erreicht wird.
Der Debugger hält wieder an dem von Ihnen zuvor in der For-Schleife festgelegten Haltepunkt an.
Drücken Sie zum Starten Ihrer App die Tastenkombination STRG + UMSCHALT + F5 – das geht schneller, als die App anzuhalten und den Debugger neu zu starten. Der Debugger hält am ersten Breakpoint an, der bei der Codeausführung erreicht wird.
Der Debugger hält wieder an dem von Ihnen zuvor in der For-Schleife festgelegten Haltepunkt an.
Untersuchen von Variablen mithilfe von Datentipps
Funktionen, mit denen Sie Variablen untersuchen können, zählen zu den nützlichsten Funktionen des Debuggers. Es gibt verschiedene Möglichkeiten, Variablen zu untersuchen. Beim Debuggen eines Problems wird häufig versucht herauszufinden, ob Variablen die Werte speichern, die diese zu einem bestimmten Zeitpunkt aufweisen sollen.
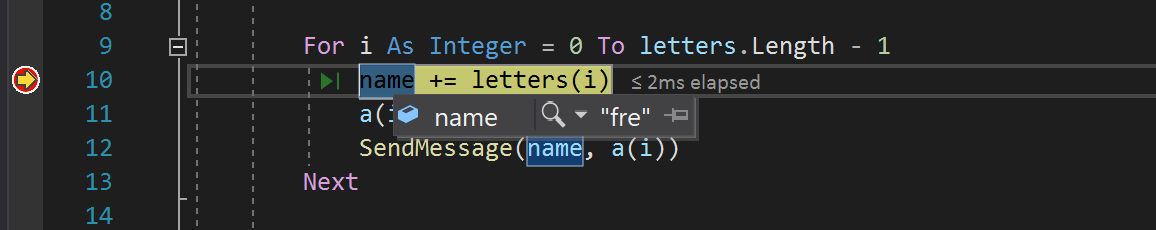
Während die Codeausführung bei der
name += letters[i]-Anweisung angehalten ist, zeigen Sie auf dieletters-Variable. Dadurch wird der Standardwert der Variablen angezeigt, bei dem es sich um den Wert des ersten Elements im Array handelt:"f"c.Zeigen Sie als Nächstes auf die
name-Variable. Daraufhin wird Ihnen der aktuelle Variablenwert angezeigt: eine leere Zeichenfolge.Drücken Sie mehrmals auf F5 (oder Debuggen>Weiter), um mehrmals die
For-Schleife zu durchlaufen. Dabei pausiert der Debugger jedes Mal am Haltepunkt, sodass Sie auf diename-Variable zeigen und ihren Wert überprüfen können.
Der Wert der Variable ändert sich bei jeder Iteration der
For-Schleife, vonfinfrinfreusw.Beim Debuggen sollen Eigenschaftswerte von Variablen schnell überprüft werden können, um herauszufinden, ob sie die vorgesehenen Werte speichern. Die Datentipps sind eine gute Möglichkeit dafür.
Funktionen, mit denen Sie Variablen untersuchen können, zählen zu den nützlichsten Funktionen des Debuggers. Es gibt verschiedene Möglichkeiten, Variablen zu untersuchen. Beim Debuggen eines Problems wird häufig versucht herauszufinden, ob Variablen die Werte speichern, die diese zu einem bestimmten Zeitpunkt aufweisen sollen.
Während die Codeausführung bei der
name += letters[i]-Anweisung angehalten ist, zeigen Sie auf dieletters-Variable. Dadurch wird der Standardwert der Variablen angezeigt, bei dem es sich um den Wert des ersten Elements im Array handelt:"f"c.Zeigen Sie als Nächstes auf die
name-Variable. Daraufhin wird Ihnen der aktuelle Variablenwert angezeigt: eine leere Zeichenfolge.Drücken Sie mehrmals auf F5 (oder Debuggen>Weiter), um mehrmals die
For-Schleife zu durchlaufen. Dabei pausiert der Debugger jedes Mal am Haltepunkt, sodass Sie auf diename-Variable zeigen und ihren Wert überprüfen können.
Der Wert der Variable ändert sich bei jeder Iteration der
For-Schleife, vonfinfrinfreusw.Beim Debuggen sollen Eigenschaftswerte von Variablen schnell überprüft werden können, um herauszufinden, ob sie die vorgesehenen Werte speichern. Die Datentipps sind eine gute Möglichkeit dafür.
Untersuchen von Variablen über die Fenster „Auto“ und „Lokal“
Schauen Sie sich das Fenster Auto unten im Code-Editor an.
Falls dieses geschlossen ist, öffnen Sie es, solange die Codeausführung angehalten ist. Wählen Sie hierzu Debuggen>Fenster>Auto aus.
Im Fenster Auto werden Ihnen Variablen und der zugehörige aktuelle Wert angezeigt. Im Auto-Fenster werden alle Variablen angezeigt, die auf der aktuellen Zeile oder der vorangehenden Zeile verwendet werden (lesen Sie dazu die Dokumentation für sprachspezifisches Verhalten).
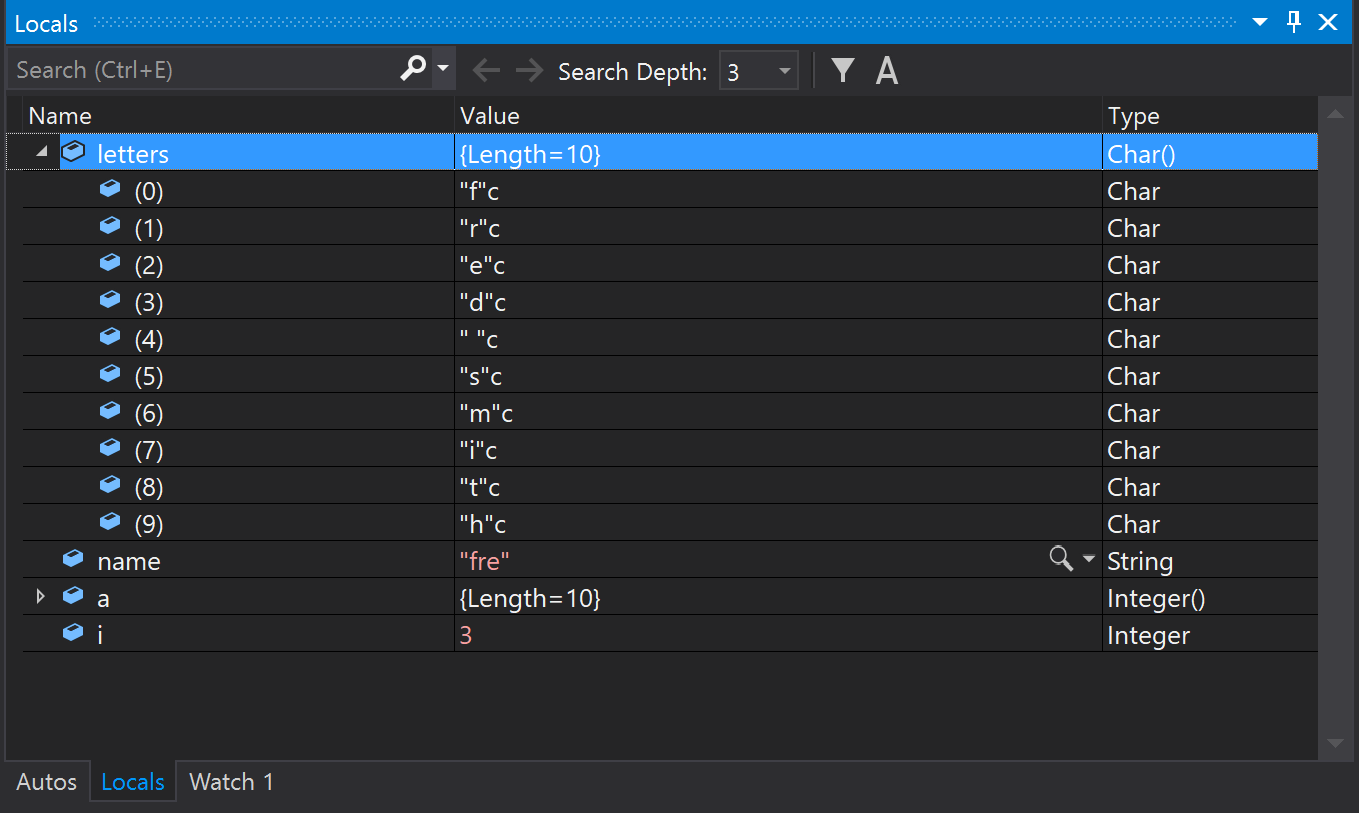
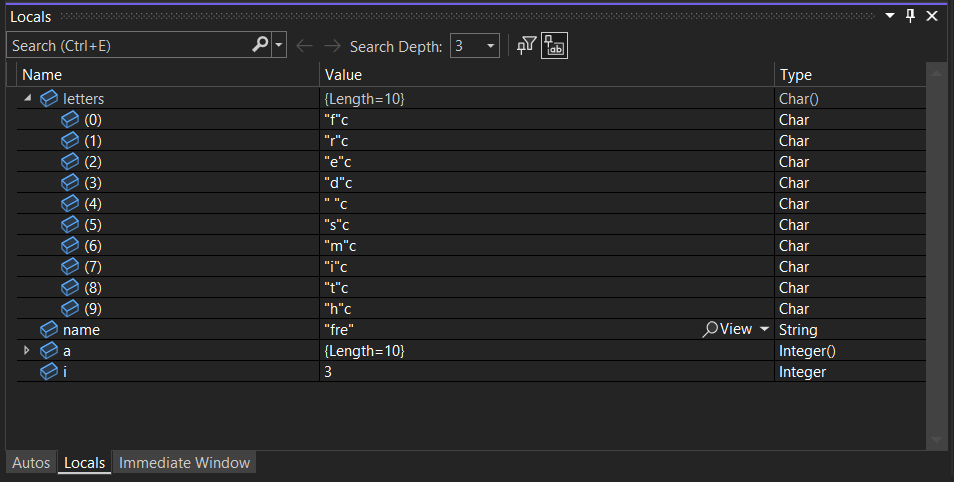
Schauen Sie sich als Nächstes das Fenster Lokal auf einer Registerkarte neben dem Fenster Auto an.
Klappen Sie die
letters-Variable auf, um die darin enthaltenen Elemente anzuzeigen.
Im Fenster Lokal werden Ihnen die Variablen angezeigt, die sich im aktuellen Bereich befinden, also im aktuellen Ausführungskontext.
Schauen Sie sich das Fenster Auto unten im Code-Editor an.
Falls dieses geschlossen ist, öffnen Sie es, solange die Codeausführung angehalten ist. Wählen Sie hierzu Debuggen>Fenster>Auto aus.
Im Fenster Auto werden Ihnen Variablen und der zugehörige aktuelle Wert angezeigt. Im Auto-Fenster werden alle Variablen angezeigt, die auf der aktuellen Zeile oder der vorangehenden Zeile verwendet werden (lesen Sie dazu die Dokumentation für sprachspezifisches Verhalten).
Schauen Sie sich als Nächstes das Fenster Lokal auf einer Registerkarte neben dem Fenster Auto an.
Klappen Sie die
letters-Variable auf, um die darin enthaltenen Elemente anzuzeigen.
Im Fenster Lokal werden Ihnen die Variablen angezeigt, die sich im aktuellen Bereich befinden, also im aktuellen Ausführungskontext.
Festlegen von Überwachung
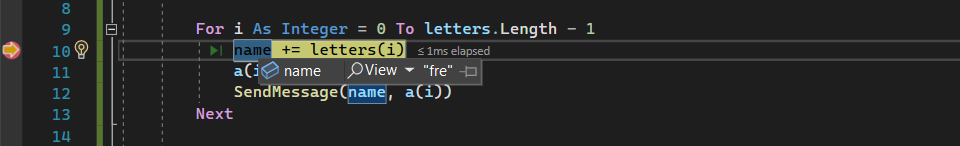
Klicken Sie im Hauptfenster des Code-Editors mit der rechten Maustaste auf die name-Variable, und wählen Sie Überwachung hinzufügen aus.
Das Fenster Überwachung wird unten im Code-Editor geöffnet. Sie können über das Fenster Überwachung eine Variable (oder einen Ausdruck) angeben, die Sie im Auge behalten möchten.
Nun haben Sie festgelegt, dass die name-Variable überwacht werden soll, und Sie können seine Wertänderung sehen, wenn Sie durch den Debugger navigieren. Im Gegensatz zu den anderen Variablenfenstern werden im Fenster Überwachung immer die Variablen angezeigt, die von Ihnen überwacht werden (wenn sie außerhalb des gültigen Bereichs liegen, sind sie ausgegraut).
Sie können Variablen oder Ausdrücke angeben, die Sie beim schrittweisen Ausführen des Codes im Auge behalten möchten, indem Sie sie dem Überwachungsfenster hinzufügen.
Während der Debugger angehalten ist, klicken Sie mit der rechten Maustaste auf die Variable
name, und wählen Sie Überwachung hinzufügen aus.Das Fenster Überwachen wird im unteren Bereich des Code-Editors geöffnet.
Nachdem Sie eine Überwachung für die Variable
namefestgelegt haben, können Sie den Code schrittweise ausführen, um zu beobachten, wie sich der Wert der Variablennamebei jeder Iteration derfor-Schleife ändert.Im Gegensatz zu den anderen Variablenfenstern zeigt das Fenster Überwachung immer die Variablen an, die Sie überwachen. Variablen, die außerhalb des gültigen Bereichs liegen, werden als nicht verfügbar angezeigt.
Weitere Informationen zum Fenster Überwachen finden Sie unter Überwachen von Variablen mit Überwachungsfenstern.
Überprüfen der Aufrufliste
Wählen Sie, während die Codeausführung in der
For-Schleife angehalten ist, das Fenster Aufrufliste aus. Dieses Fenster ist standardmäßig im unteren rechten Bereich geöffnet.Falls dieses geschlossen ist, öffnen Sie es, solange die Codeausführung angehalten ist. Wählen Sie hierzu Debuggen>Fenster>Aufrufliste aus.
Drücken Sie einige Male die Taste F11, bis der Debugger bei der Methode
SendMessageanhält. Schauen Sie sich das Fenster Aufrufliste an.
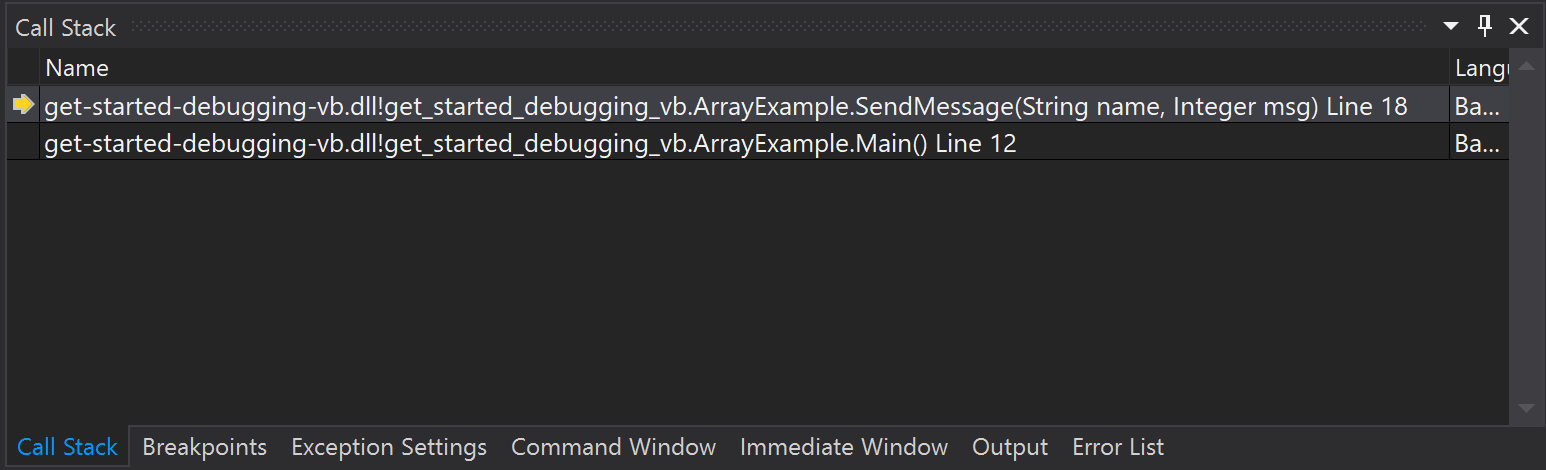
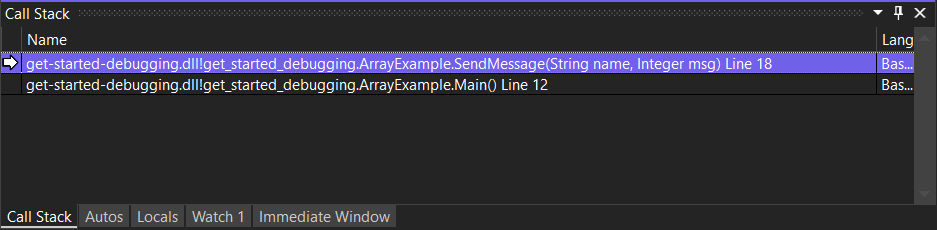
Im Fenster Aufrufliste wird die Reihenfolge angezeigt, in der Methoden und Funktionen aufgerufen werden. In der obersten Zeile wird die aktuelle Funktion (in dieser App die
SendMessage-Methode) angezeigt. In der zweiten Zeile wird angezeigt, dassSendMessageüber dieMain-Methode aufgerufen wurde usw.Hinweis
Das Fenster Aufrufliste ist mit der Debugperspektive in einigen IDEs wie Eclipse vergleichbar.
Die Aufrufliste bietet eine nützliche Möglichkeit zum Untersuchen und Verstehen des Ausführungsablaufs einer App.
Sie können auf eine Codezeile doppelklicken, um den Quellcode anzuzeigen. Dadurch wird auch der aktuelle Bereich geändert, der vom Debugger untersucht wird. Durch diese Aktion wird der Debugger nicht weiter ausgeführt.
Sie können auch über die Kontextmenüs im Fenster Aufrufliste weitere Aktionen ausführen. So können Sie beispielsweise Haltepunkte in bestimmte Funktionen einfügen, den Debugger über Ausführen bis Cursor weiter ausführen und Quellcode untersuchen. Weitere Informationen finden Sie unter View the call stack and use the Call Stack window in the debugger Examine the Call Stack (Vorgehensweise: Untersuchen der Aufrufliste).
Wählen Sie, während die Codeausführung in der
For-Schleife angehalten ist, das Fenster Aufrufliste aus. Dieses Fenster ist standardmäßig im unteren rechten Bereich geöffnet.Falls dieses geschlossen ist, öffnen Sie es, solange die Codeausführung angehalten ist. Wählen Sie hierzu Debuggen>Fenster>Aufrufliste aus.
Drücken Sie einige Male die Taste F11, bis der Debugger bei der Methode
SendMessageanhält. Schauen Sie sich das Fenster Aufrufliste an.
Im Fenster Aufrufliste wird die Reihenfolge angezeigt, in der Methoden und Funktionen aufgerufen werden. In der obersten Zeile wird die aktuelle Funktion (in dieser App die
SendMessage-Methode) angezeigt. In der zweiten Zeile wird angezeigt, dassSendMessageüber dieMain-Methode aufgerufen wurde usw.Hinweis
Das Fenster Aufrufliste ist mit der Debugperspektive in einigen IDEs wie Eclipse vergleichbar.
Die Aufrufliste bietet eine nützliche Möglichkeit zum Untersuchen und Verstehen des Ausführungsablaufs einer App.
Sie können auf eine Codezeile doppelklicken, um den Quellcode anzuzeigen. Dadurch wird auch der aktuelle Bereich geändert, der vom Debugger untersucht wird. Durch diese Aktion wird der Debugger nicht weiter ausgeführt.
Sie können auch über die Kontextmenüs im Fenster Aufrufliste weitere Aktionen ausführen. So können Sie beispielsweise Haltepunkte in bestimmte Funktionen einfügen, den Debugger über Ausführen bis Cursor weiter ausführen und Quellcode untersuchen. Weitere Informationen finden Sie unter View the call stack and use the Call Stack window in the debugger Examine the Call Stack (Vorgehensweise: Untersuchen der Aufrufliste).
Ändern des Ausführungsablaufs
Drücken Sie zweimal auf F11, um die
Console.WriteLine-Methode auszuführen.Wenn der Debugger im
SendMessage-Methodenaufruf angehalten wurde, verwenden Sie die Maus, um den gelben Pfeil oder Ausführungszeiger (am linken Rand) auszuwählen, und ziehen Sie den Mauszeiger um eine Zeile nach oben in dieConsole.WriteLine-Anweisung.Drücken Sie die Taste F11.
Der Debugger führt die
Console.WriteLine-Methode erneut aus. Diese Aktion wird Ihnen in der Ausgabe im Konsolenfenster angezeigt.Durch Ändern des Ausführungsablaufs können Sie Aktionen ausführen wie das Testen verschiedener Pfade für die Codeausführung oder das erneute Ausführen von Code ohne Neustarten des Debuggers.
Warnung
Bei dieser Funktion müssen Sie häufig vorsichtig vorgehen. Sie werden durch eine Warnung in der QuickInfo auf Probleme aufmerksam gemacht. Möglicherweise werden Ihnen auch andere Warnungen angezeigt. Durch das Verschieben des Zeigers können Sie Ihre Anwendung nicht auf einen früheren App-Status zurücksetzen.
Drücken Sie die Taste F5, um die Ausführung der App fortzusetzen.
Damit haben Sie das Tutorial erfolgreich abgeschlossen.
Nächste Schritte
In diesem Tutorial haben Sie gelernt, wie Sie den Debugger starten, Code schrittweise durchlaufen und Variablen untersuchen. Über die Links zu weiteren Informationen können Sie sich einen allgemeinen Überblick über die Debuggerfeatures verschaffen.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für