Xamarin.Forms Pinsel: Farbverläufe
Die GradientBrush -Klasse wird von der Brush -Klasse abgeleitet und ist eine abstrakte Klasse, die einen Farbverlauf beschreibt, der aus Farbverlaufsstopps besteht. Ein Farbverlaufspinsel zeichnet einen Bereich mit mehreren Farben, die sich auf einer Achse miteinander vermischen. Klassen, die von GradientBrush abgeleitet werden, beschreiben verschiedene Möglichkeiten zum Interpretieren von Farbverlaufsstopps und Xamarin.Forms stellen die folgenden Farbverlaufspinsel bereit:
LinearGradientBrush, das einen Bereich mit einem linearen Farbverlauf zeichnet. Weitere Informationen finden Sie unter Xamarin.Forms Pinsel: Lineare Farbverläufe.RadialGradientBrush, das einen Bereich mit einem radialen Farbverlauf zeichnet. Weitere Informationen finden Sie unter Xamarin.Forms Pinsel: Radiale Farbverläufe.
Die GradientBrush -Klasse definiert die GradientStops -Eigenschaft vom Typ GradientStopsCollection, die die Farbverlaufsstopps des Pinsels darstellt, die jeweils eine Farbe und einen Offset entlang der Farbverlaufsachse des Pinsels angibt. Ein GradientStopsCollection ist ein ObservableCollection von GradientStop -Objekten. Die GradientStops -Eigenschaft wird von einem BindableProperty -Objekt unterstützt, was bedeutet, dass sie das Ziel von Datenbindungen sein und stilisiert werden kann.
Hinweis
Die GradientStops -Eigenschaft ist die ContentProperty der GradientBrush -Klasse und muss daher nicht explizit von XAML festgelegt werden.
Farbverlaufsstopps
Farbverlaufsstopps sind die Bausteine eines Farbverlaufpinsels und geben die Farben im Farbverlauf und deren Position entlang der Farbverlaufsachse an. Farbverlaufsstopps werden mithilfe von GradientStop -Objekten angegeben.
Die GradientStop-Klasse definiert die folgenden Eigenschaften:
Color, vom TypColor, der die Farbe des Farbverlaufsstopps darstellt. Der Standardwert dieser Eigenschaft istColor.Default.Offset, vom Typfloat, der die Position des Farbverlaufsstopps innerhalb des Farbverlaufsvektors darstellt. Der Standardwert dieser Eigenschaft ist 0, und gültige Werte liegen im Bereich von 0,0 bis 1,0. Je näher dieser Wert an 0 liegt, desto näher ist die Farbe am Anfang des Farbverlaufs. Je näher dieser Wert an 1 liegt, desto näher ist die Farbe am Ende des Farbverlaufs.
Diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass sie Ziele von Datenbindungen sein können, und geformt.
Wichtig
Das von Farbverläufen verwendete Koordinatensystem ist relativ zu einem Begrenzungsrahmen für den Ausgabebereich. 0 gibt 0 Prozent, und 1 gibt 100 Prozent des umgebenden Feldes an. Daher beschreibt (0.5,0.5) einen Punkt in der Mitte des Begrenzungsrahmens und (1,1) einen Punkt unten rechts im Begrenzungsrahmen.
Im folgenden XAML-Beispiel wird eine Diagonale LinearGradientBrush mit vier Farben erstellt:
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Yellow"
Offset="0.0" />
<GradientStop Color="Red"
Offset="0.25" />
<GradientStop Color="Blue"
Offset="0.75" />
<GradientStop Color="LimeGreen"
Offset="1.0" />
</LinearGradientBrush>
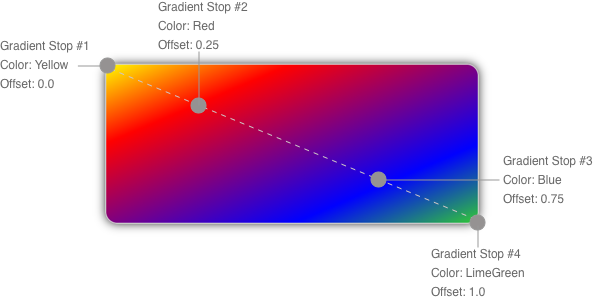
Die Farbe jedes Punkts zwischen Farbverlaufsstopps wird als Kombination der Farbe interpoliert, die von den beiden begrenzungsenden Farbverlaufsstopps angegeben wird. Das folgende Diagramm zeigt die Farbverlaufsstopps aus dem vorherigen Beispiel:

In diesem Diagramm markieren die Kreise die Position der Farbverlaufsstopps, und die gestrichelte Linie zeigt die Farbverlaufsachse. Der erste Farbverlaufsstopp gibt die Farbe Gelb bei einem Offset von 0,0 an. Der zweite Farbverlaufsstopp gibt die Farbe Rot bei einem Offset von 0,25 an. Die Punkte zwischen diesen beiden Farbverlaufsstopps ändern sich allmählich von gelb zu rot, wenn Sie sich entlang der Farbverlaufsachse von links nach rechts bewegen. Der dritte Farbverlaufsstopp gibt die Farbe Blau mit einem Offset von 0,75 an. Die Farbe der Punkte zwischen dem zweiten und dritten Farbverlaufsstopp ändert sich allmählich von Rot zu Blau. Der vierte Farbverlaufsstopp gibt die Farbe kalkgrün bei einem Offset von 1,0 an. Die Farbe der Punkte zwischen dem dritten und vierten Farbverlaufsstopp ändert sich allmählich von Blau zu Gelbgrün.
 Das Beispiel herunterladen
Das Beispiel herunterladen