Create Office Add-in projects with Teams Toolkit
A primary tool for developing Teams Apps is Teams Toolkit. You can create Office Add-ins with Teams Toolkit, with the following restrictions.
Add-ins created with Teams Toolkit use the unified manifest for Microsoft 365.
Only Outlook add-ins can be created at this time. We're working hard to enable support in Teams Toolkit for add-ins to other Office applications and platforms.
Note
Office Add-ins that use the unified manifest for Microsoft 365 are directly supported in Office on the web, in new Outlook on Windows, and in Office on Windows connected to a Microsoft 365 subscription, Version 2304 (Build 16320.00000) or later.
When the app package that contains the unified manifest is deployed in AppSource or the Microsoft 365 Admin Center then, if the manifest has a valid "alternateIcons" property, an add-in only manifest is generated from the unified manifest and stored. This add-in only manifest enables the add-in to be installed on platforms that don't directly support the unified manifest, including Office on Mac, Office on mobile, subscription versions of Office on Windows earlier than 2304 (Build 16320.00000), and perpetual versions of Office on Windows.
Install the latest version of Teams Toolkit into Visual Studio Code as described in Install Teams Toolkit.
Create an Outlook Add-in project
Open Visual Studio Code and select Teams Toolkit icon in the Activity Bar.

Select Create a new app.
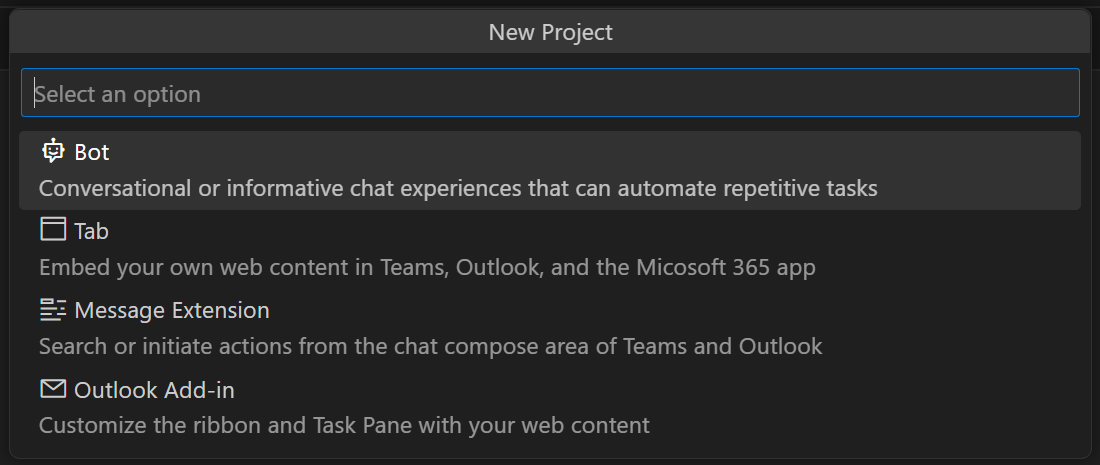
In the New Project drop down, select Outlook add-in.

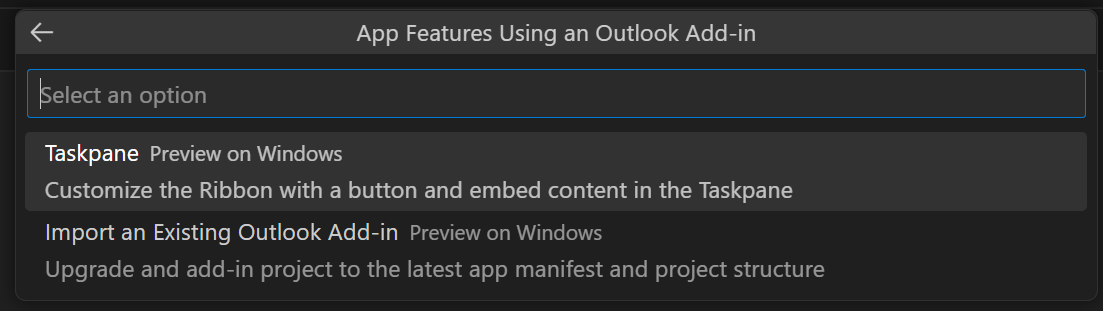
In the App Features Using an Outlook Add-in drop down, select Taskpane.

In the Workspace folder dialog that opens, select the folder where you want to create the project.
Give a name to the project (with no spaces) when prompted. Teams Toolkit will create the project with basic files and scaffolding. It will then open the project in a second Visual Studio Code window. Close the original Visual Studio Code window.
In the Visual Studio Code TERMINAL navigate to the root of the project and run
npm install.Before you make changes to the project, verify that you can sideload your Outlook add-in from Visual Studio Code. Use the following steps:
- Ensure that your account in your Microsoft 365 developer tenancy is also an email account in desktop Outlook. If it isn't, follow the guidance in Add an email account to Outlook.
- Close Outlook desktop.
- In Visual Studio Code, open Teams Toolkit.
- In the ACCOUNTS section, verify that you're signed into Microsoft 365.
- Select View | Run in Visual Studio Code. In the RUN AND DEBUG drop down menu, select the option, Outlook Desktop (Edge Chromium), and then press F5. The project builds and a Node dev-server window opens. This process may take a couple of minutes. Eventually, Outlook desktop will open.
- Open the Inbox of your Microsoft 365 account identity and open any message. A Contoso Add-in tab with two buttons will appear on the Home ribbon (or the Message ribbon, if you have opened the message in its own window).
- Click the Show Taskpane button and a task pane opens. Click the Perform an action button and a small notification appears near the top of the message.
- To stop debugging and uninstall the add-in, select Run | Stop Debugging in Visual Studio Code.
Now you can change and develop the project. In places where the guidance in the Office Add-ins documentation branches depending on what type of manifest is being used, be sure to follow the guidance for the unified manifest.
Office Add-ins