Exercise - Create and adjust UI for a new canvas app
Hopefully, you've been practicing as we've gone along with our Contoso Coffee Machines app. If not, don't worry! In this exercise, we'll make an app to try out all of the new skills we've learned in this learning module.
Go to the Power Apps home page and create a new blank tablet from Canvas app, then follow the steps below:
Insert a Rectangle and resize it to cover the top of your screen with a Height of 80.
Insert an Image and resize it to fit in your rectangle at the top left of your screen.
Change the Image property to:
User().ImageInsert a Text label and position it to the right of the image in the header.
Change the Text property to:
"Welcome, " & User().FullNameResize the Text label to fit the text without multiple lines.
Insert a Text input control into your app. Position it somewhere below the header rectangle.
Insert a Reset Icon into your app. Position it to the right of Text input control.
Change the Reset Icon OnSelect property to:
Reset(TextInput1)Note
The Reset function changes the Text input to whatever is entered in as the Default value, in this case "Text input".
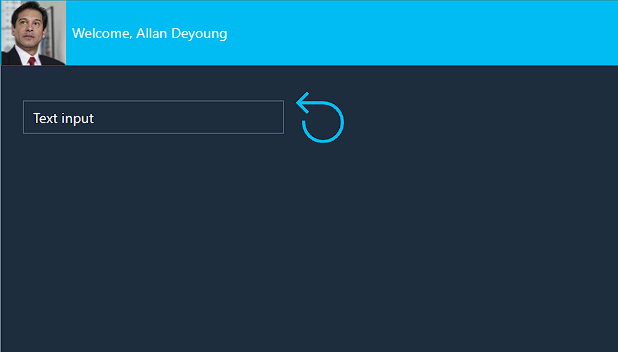
Apply a theme to your app, by selecting App or Screen1 from the Tree view, and then selecting an option from the Theme dropdown menu in the command bar. Your app should now resemble the app below (we chose Dark Blue as the theme).
Now, place your app in preview mode. Type some text into the Text input control, then select the Reset icon. Your text should have returned to "Text input".
Next, try viewing your app as someone would on a Samsung Galaxy Tab A7.
Next, try viewing the app as an iPhone 14, and try switching the orientation.
Congratulations on your new skills!