1 - Overview of adding search to a website
In this Azure AI Search tutorial, create a web app that searches through a catalog of books, and then deploy the website to an Azure Static Web Apps resource.
This tutorial is for JavaScript developers who want to create a frontend client app that includes search interactions like faceted navigation, typeahead, and pagination. It also demonstrates the @azure/search-documents library in the Azure SDK for JavaScript for calls to Azure AI Search for indexing and query workflows on the backend.
What does the sample do?
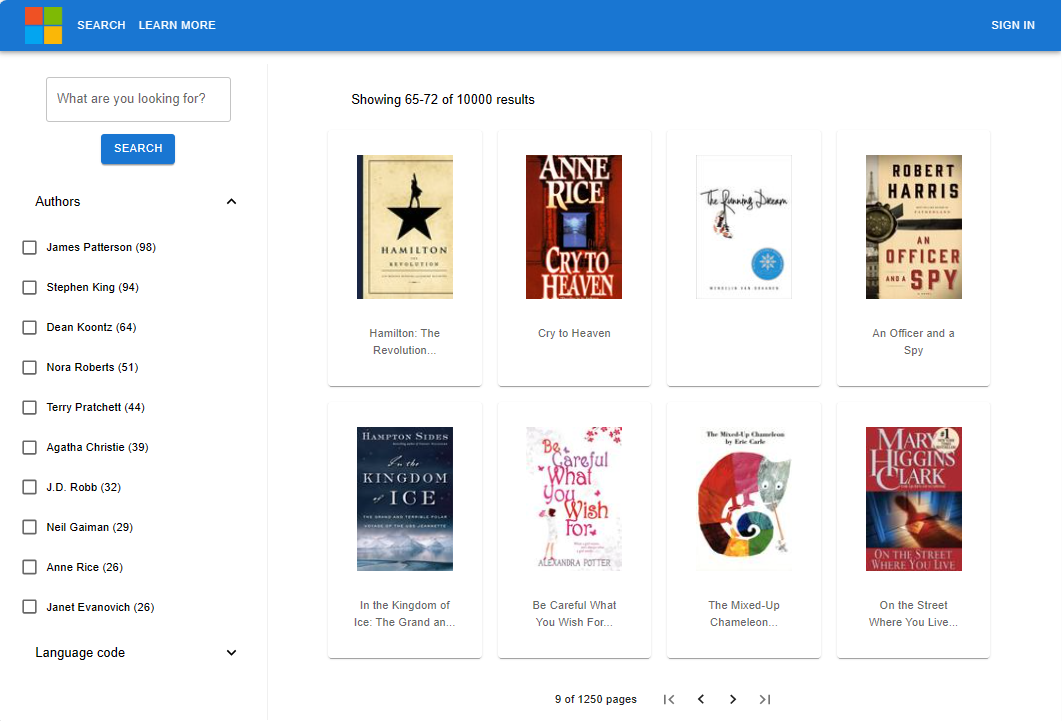
This sample website provides access to a catalog of 10,000 books. A user can search the catalog by entering text in the search bar. While the user enters text, the website uses the search index's suggest feature to complete the text. Once the query finishes, the list of books is displayed with a portion of the details. A user can select a book to see all the details, stored in the search index, of the book.

The search experience includes:
- Search – provides search functionality for the application.
- Suggest – provides suggestions as the user is typing in the search bar.
- Facets and filters - provides a faceted navigation structure that filters by author or language.
- Paginated results - provides paging controls for scrolling through results.
- Document Lookup – looks up a document by ID to retrieve all of its contents for the details page.
How is the sample organized?
The sample code includes the following components:
| App | Purpose | GitHub Repository Location |
|---|---|---|
| Client | React app (presentation layer) to display books, with search. It calls the Azure Function app. | /search-website-functions-v4/client |
| Server | Azure Function app (business layer) - calls the Azure AI Search API using JavaScript SDK | /search-website-functions-v4/api |
| Bulk insert | JavaScript file to create the index and add documents to it. | /search-website-functions-v4/bulk-insert |
Set up your development environment
Install the following software in your local development environment.
-
- Select latest runtime and version from this list of supported language versions.
- If you have a different version of Node.js installed on your local computer, consider using Node Version Manager (
nvm) or a Docker container.
Visual Studio Code and the following extensions
- Azure Static Web App
- Use the integrated terminal for command line operations.
Optional:
- This tutorial doesn't run the Azure Function API locally. If you intend to run it locally, you need to install azure-functions-core-tools globally with the following bash command:
npm install -g azure-functions-core-tools@4
Fork and clone the search sample with git
Forking the sample repository is critical to be able to deploy the Static Web App. The static web app determines the build actions and deployment content based on your own GitHub fork location. Code execution in the Static Web App is remote, with the static web app reading from the code in your forked sample.
On GitHub, fork the sample repository.
Complete the fork process in your web browser with your GitHub account. This tutorial uses your fork as part of the deployment to an Azure Static Web App.
At a bash terminal, download your forked sample application to your local computer.
Replace
YOUR-GITHUB-ALIASwith your GitHub alias.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-javascript-samplesAt the same bash terminal, go into your forked repository for this website search example:
cd azure-search-javascript-samplesUse the Visual Studio Code command,
code .to open your forked repository. The remaining tasks are accomplished from Visual Studio Code, unless specified.code .
Create a resource group for your Azure resources
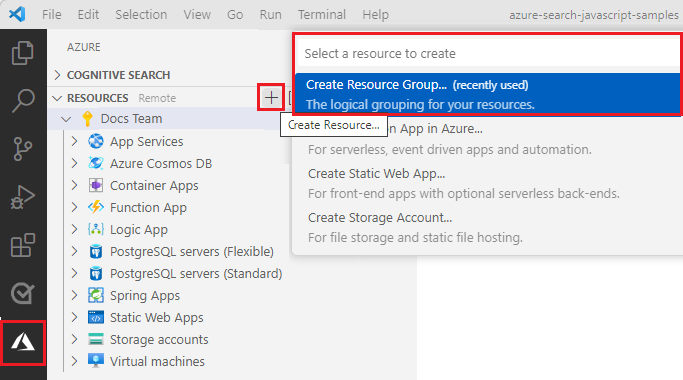
In Visual Studio Code, open the Activity bar, and select the Azure icon.
Sign in to Azure, if you aren't already signed in.
In the Resources section, select Add (+), and then select Create Resource Group.

Enter a resource group name, such as
cognitive-search-demo-rg.Enter a region:
- For Node.js, select
West US 2. This is the recommended region for the Azure Function programming model (PM) v4 preview. - For C# and Python, we recommend the following regions, supported by Azure Static Web Apps as of this writing:
West US 2,East US 2,West Europe,Central US,East Asia
- For Node.js, select
Use this resource group for all resources created during this tutorial. A resource group gives you a logical unit to manage the resources, including deleting them when you're finished.
Next steps
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for