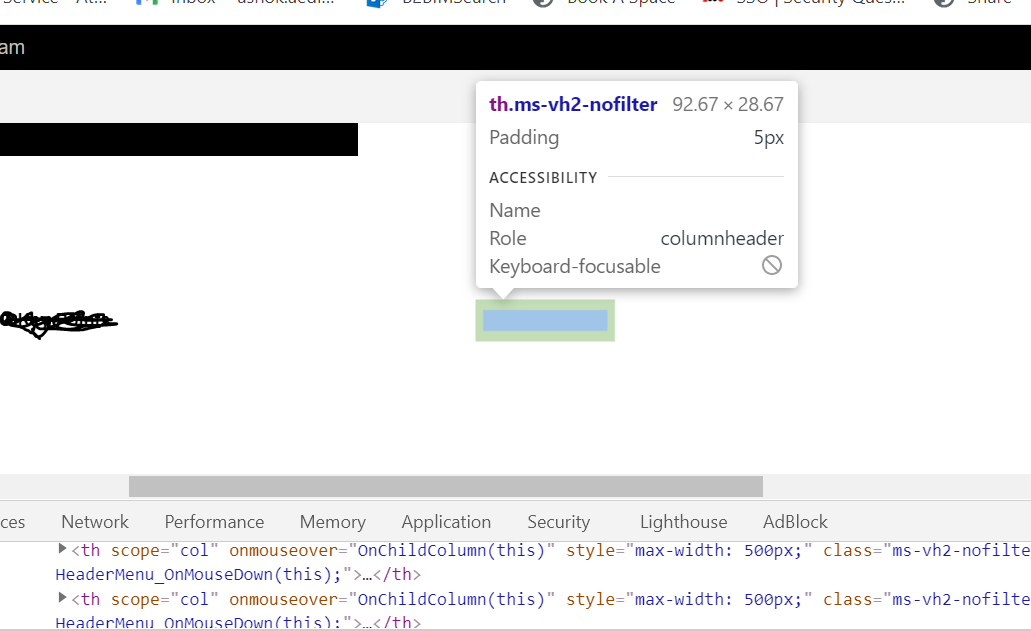
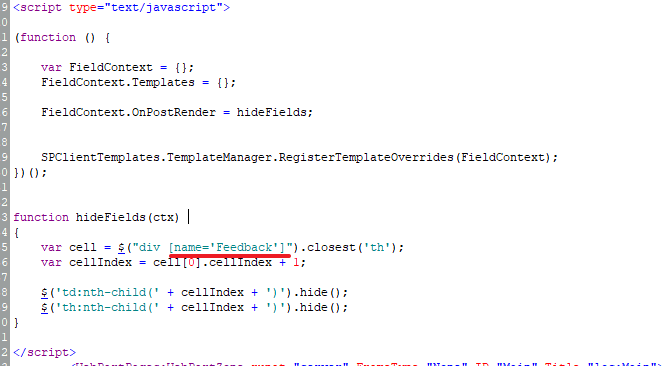
Please use the JsLink code in attachment file to hide specific column in list view web part, it will hide column and won't leave the extra space:
Remember to change the field name in the code (red line) below with yours so that it will work as expected:

Thanks
Best Regards
If an Answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.