CollectionView has visibility problems
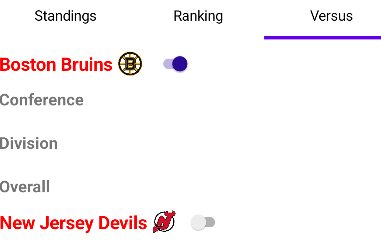
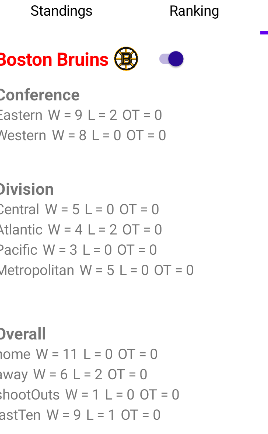
In my app I have several pages/views that are shown. In one the views there is a CollectionView. When the app loads this is shown no problem. When I go to another page and then back to the page with the CollectionView, the CollectionView is no longer shown. As I was going to use the Span property in the CollectionView this is why I am using it but an no longer going to use it.
So I change the CollectionView to ListView (really MS when I forget CellView and get a cast error could you not actually tell what you found wrong???) and then the ListView shows all the time.
Since the Live treeview does not work I have no idea why the CollectionView does not show as the ItemsSource is still valid etc. It seems like a Maui problem.
<CollectionView ItemsSource="{Binding teamStatsVM.teamRecords}">
<CollectionView.ItemTemplate>
<DataTemplate>
<!--<ViewCell>-->
<VerticalStackLayout Margin="0,0,0,1">
<HorizontalStackLayout>
<Label Text="{Binding team.name}" HorizontalTextAlignment="Center" FontSize="18" FontAttributes="Bold" TextColor="Red" Margin="0,0,5,0" VerticalTextAlignment="Center" ></Label>
<Image Source="{Binding team.logo}" HeightRequest="24" Margin="0,0,5,0" VerticalOptions="Center"></Image>
<Switch x:Name="visiblitySwitch" IsToggled="{Binding visibilitySwitch}" VerticalOptions="Center" Scale="0.75" Toggled="switchToggled" ></Switch>
</HorizontalStackLayout>
<!--<VerticalStackLayout IsVisible="{Binding Source={x:Reference visiblitySwitch},Path=IsToggled}">-->
<VerticalStackLayout IsVisible="{Binding visibilitySwitch}">
<Label Text="Conference" FontSize="16" FontAttributes="Bold" IsVisible="{Binding showConferenceVersus}"></Label>
<dxcv:DXCollectionView ItemsSource="{Binding records.conferenceRecords}"
HeightRequest="50"
ItemTemplate="{StaticResource versusDT}"
IsVisible="{Binding showConferenceVersus}">
</dxcv:DXCollectionView>
<Label Text="" FontSize="16" FontAttributes="Bold" IsVisible="{Binding showConferenceVersus}"></Label>
<Label Text="Division" FontSize="16" FontAttributes="Bold" IsVisible="{Binding showDivisionVersus}"></Label>
<dxcv:DXCollectionView ItemsSource="{Binding records.divisionRecords}"
HeightRequest="100"
ItemTemplate="{StaticResource versusDT}"
IsVisible="{Binding showDivisionVersus}">
</dxcv:DXCollectionView>
<Label Text="" FontSize="16" FontAttributes="Bold" IsVisible="{Binding showDivisionVersus}"></Label>
<Label Text="Overall" FontSize="16" FontAttributes="Bold"></Label>
<dxcv:DXCollectionView ItemsSource="{Binding records.overallRecords}" HeightRequest="100" ItemTemplate="{StaticResource versusDT}">
</dxcv:DXCollectionView>
</VerticalStackLayout>
</VerticalStackLayout>
<!--</ViewCell>-->
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>