Hello @K, Eswara Prabu ,
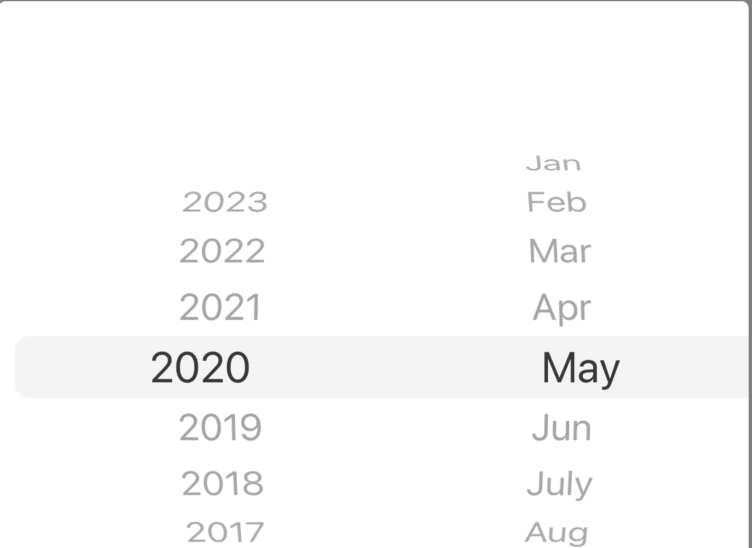
UIDatePickerMode doesn't have the "only Month and Year" mode, you can customize a UIPickerView, please refer to the following code:
CustomYearMonthPicker is derived from UIPickerView
public class CustomYearMonthPicker: UIPickerView
{
public string SelectedYear { get; set; }
public string SelectedMonth { get; set; }
// years and months , the data is original and simple, you can set the DataSource according to your needs
List<string> yearArray = new List<string>()
{
"2010",
"2011",
"2012",
"2013",
"2014",
"2015",
"2016",
"2017",
"2018",
"2019",
"2020",
"2021",
"2022",
"2023",
};
List<string> monthArray = new List<string>()
{
"01",
"02",
"03",
"04",
"05",
"06",
"07",
"08",
"09",
"10",
"11",
"12",
};
public CustomYearMonthPicker()// ctor method
{
this.DataSource = new PickerViewDataSource(yearArray, monthArray);// set the DataSource and Delegate
this.Delegate = new PickerViewDelegate(yearArray, monthArray, (SelectedYear) =>
{
this.SelectedYear = SelectedYear;
}, (SelectedMonth) =>
{
this.SelectedMonth = SelectedMonth;
});
}
}
UIPickerViewDelegate
public class PickerViewDelegate : UIPickerViewDelegate
{
public Action<string>YearAction { get; set; }
public Action<string> MonthAction { get; set; }
public List<string> YearArray { get; set; }
public List<string> MonthArray { get; set; }
public PickerViewDelegate(List<string> yearArray, List<string> monthArray, Action<string> yearAction, Action<string> monthAction)
{
YearArray = yearArray;
MonthArray = monthArray;
YearAction = yearAction;
MonthAction = monthAction;
}
public override string GetTitle(UIPickerView pickerView, nint row, nint component)
{
if(component == 0)
{
return YearArray[(int)row];
}
else
{
return MonthArray[(int)row];
}
}
public override void Selected(UIPickerView pickerView, nint row, nint component)
{
if (component == 0)
{
YearAction(YearArray[(int)row]);// invoke the action to callback the selected year
}
else
{
MonthAction(MonthArray[(int)row]);// invoke the action to callback the selected month
}
}
}
UIPickerViewDataSource
public class PickerViewDataSource : UIPickerViewDataSource
{
public List<string> YearArray { get; set; }
public List<string> MonthArray { get; set; }
public PickerViewDataSource(List<string> YearArray, List<string> MonthArray)
{
this.YearArray= YearArray;
this.MonthArray= MonthArray;
}
public override nint GetComponentCount(UIPickerView pickerView)
{
return 2;
}
public override nint GetRowsInComponent(UIPickerView pickerView, nint component)
{
if(component == 0)
{
return (nint)this.YearArray.Count;
}
else
{
return (nint)this.MonthArray.Count;
}
}
}
Adding the CustomYearMonthPicker view for testing
CustomYearMonthPicker customPicker = new CustomYearMonthPicker();
customPicker.Frame = new CGRect(0, 0, UIScreen.MainScreen.Bounds.Width, 200);
customPicker.BackgroundColor= UIColor.Red;
View.AddSubview(customPicker);// add the customPicker on the view of a UIViewController
clicking a button to get the selected year and month
clickbutton.TouchUpInside += delegate
{
//get the selected year and month
customLabel.Text = customPicker.SelectedYear + customPicker.SelectedMonth;// display the year and month on a label
};
Best Regards,
Wenyan Zhang
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.