
Hi @Sajith Gopalakrishnan Hema ,
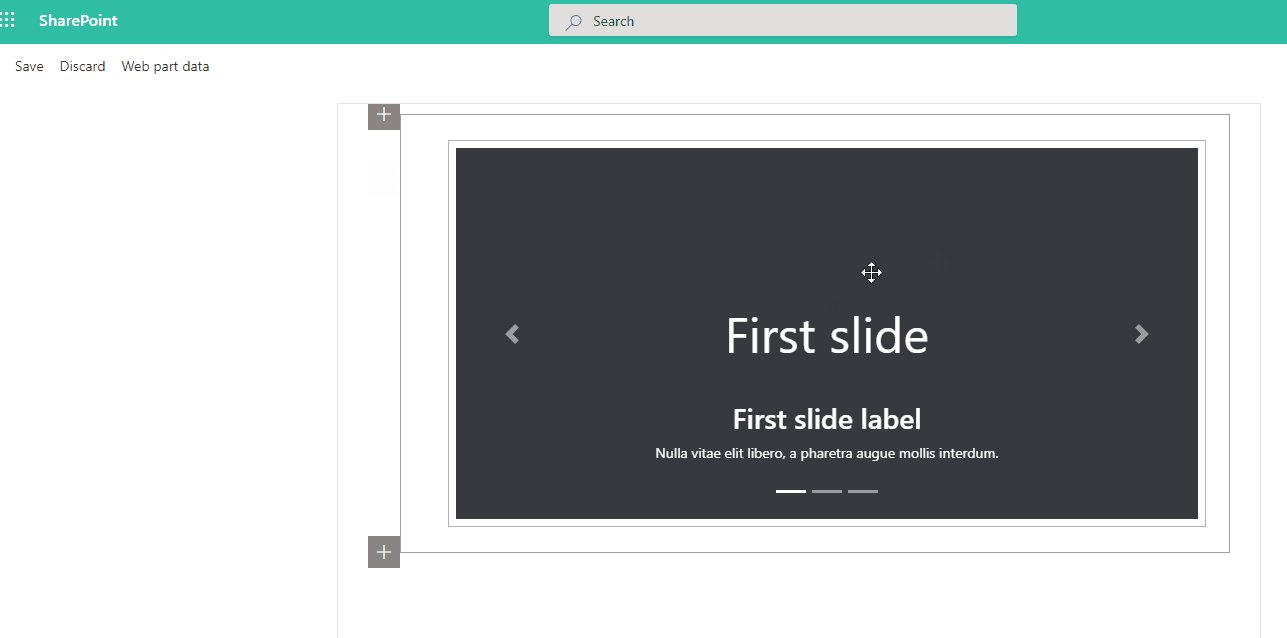
Please take a reference of below demo:
Test result:

Best Regards,
Baker Kong
If an Answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
