You defined too many columns, try to put only 2 ColumnDefinitions
GridLength.Star Not Working For HorizontalAlignment="Center"
I have a Grid as follows:
<Grid Grid.Row="3" HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.RowDefinitions><RowDefinition Height=""/><RowDefinition Height=""/></Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
</Grid.ColumnDefinitions>
<Border Padding="5" BorderBrush="Black" BorderThickness="1,1,0.5,1"><Path HorizontalAlignment="Center" VerticalAlignment="Center" StrokeThickness="0" Fill="Green" Data="M10 20H0L19.5 0L40 20H29V26.5H10Z"/></Border>
<Border Grid.Column="1" Padding="5" BorderBrush="Black" BorderThickness="0.5,1,0.5,0.5"><TextBlock FontFamily="Arial" FontSize="32" Foreground="Black" TextAlignment="Center" OpticalMarginAlignment="TrimSideBearings" TextLineBounds="Tight" Text="2" VerticalAlignment="Center"/></Border>
</Grid>
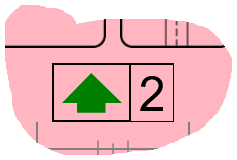
Note that all ColumnDefinition(s) have Width="*", which I would expect to make all columns the same width. However, this is giving me the following:

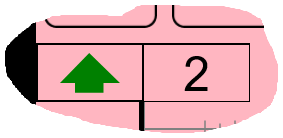
But if I change the Grid to HorizontalAlignment="Stretch" (instead of Center), I get the following:

Is there any way to center the Grid without wrapping it in another element (such as another Grid)? Thanks.
