I want to inject some CSS to my SharePoint page, so I follow those steps @ https://tahoeninjas.blog/2018/05/08/inject-custom-css-on-sharepoint-modern-pages-using-spfx-extensions/ to create SPFX Application customizer extension, where i did the following:-
md app-extension
cd app-extension
yo @microsoft/sharepoint
What is your solution name?: app-extension
Which baseline packages do you want to target for your component(s)? SharePoint Online only (latest)
Which type of client-side component to create?: Extension
What is your Application Customizer name? HelloWorld
What is your Application Customizer description? HelloWorld description
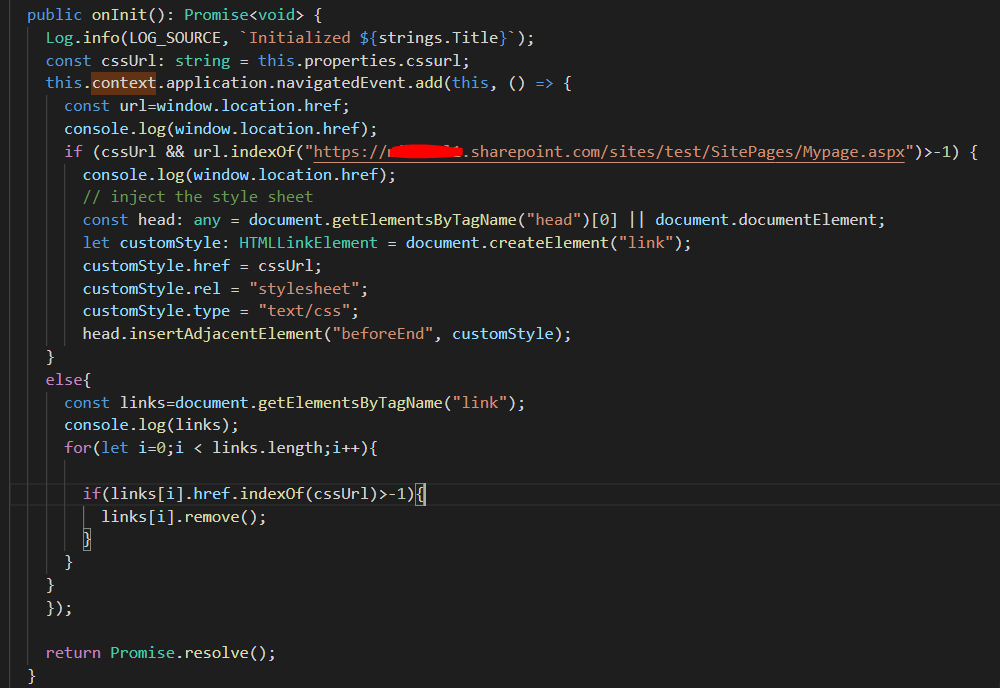
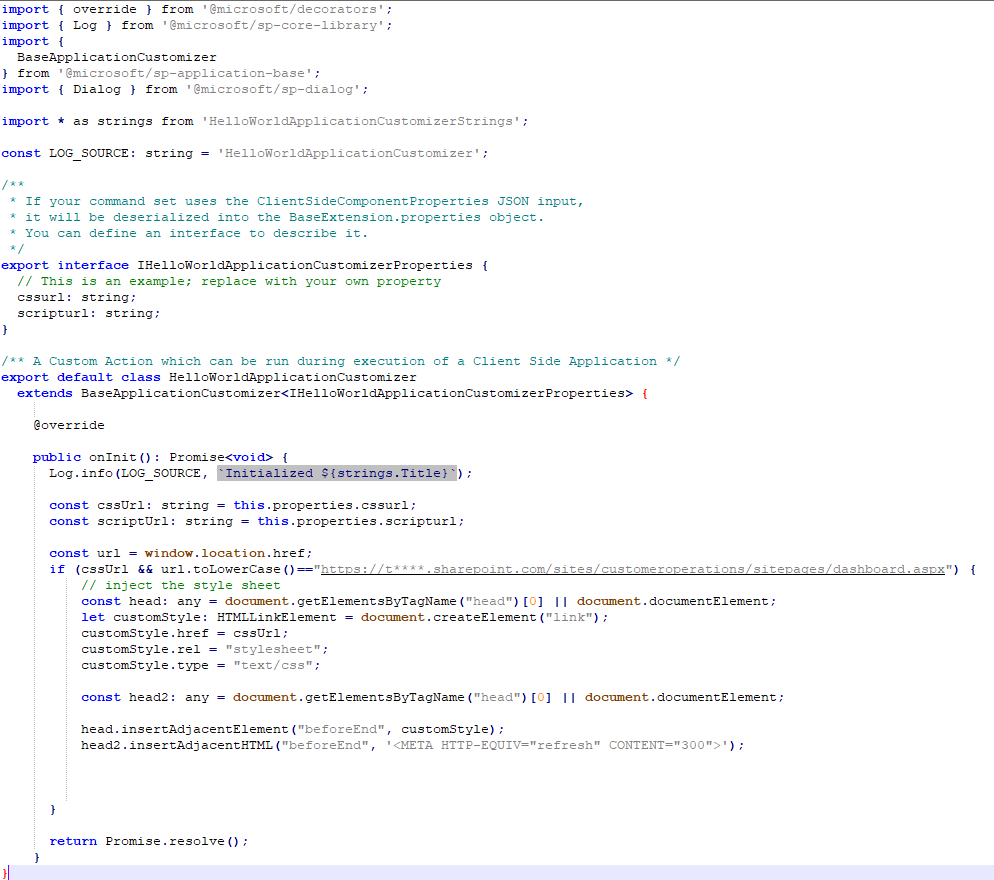
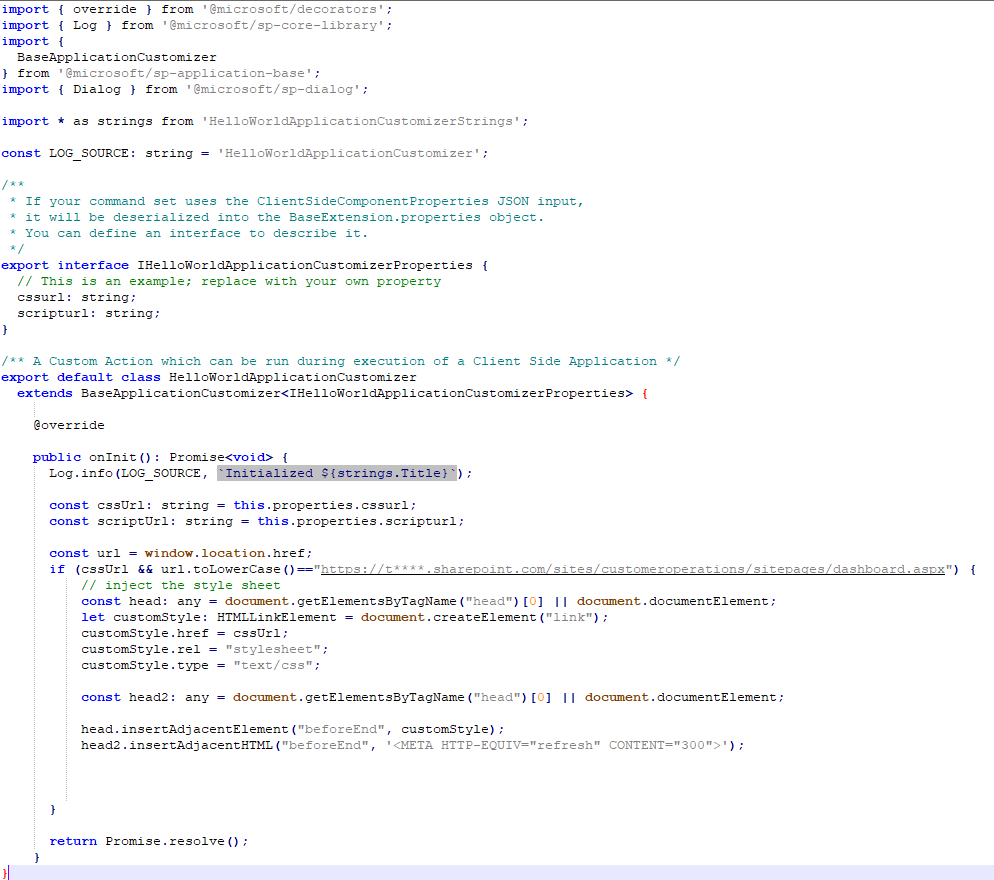
then i added the following code inside the .ts:-

So as shown in the above code I am specifying to only attach the custom css if the window.location.href = the url of the home page which is https://t****.sharepoint.com/sites/customeroperations/sitepages/dashboard.aspx in our case. now the above is working on most cases but is failing on the following cases:-
1) let say i am inside the Pages library >> then I click on the "Home" link to open the home page, as follow:-

this will do a partial update to the page and will load the home page content without causing the whole page to load >> where in this cases the SPFX extension will not run.
2) second case>> if I am inside the home page and the SPFX has loaded the custom css file correctly >>then i click on a page inside the news web part >> this will open the news page without refreshing the page >> which will cause the SPFX to run on the news page (which is not the home page)...
so my question is how I can force the SPFX extension to run on partial updates to check the page url, to avoid the above 2 issues?
Thanks in advance for any help.
Regards