Universal Windows Platform (UWP)
A Microsoft platform for building and publishing apps for Windows desktop devices.
2,794 questions
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
What are the default properties (including colour and offsets) used for drop shadows in the Microsoft Store? My current code keep showing shadows from the side for some reason.
<controls:DropShadowPanel BlurRadius="4.0" ShadowOpacity="0.70" OffsetX="5.0" OffsetY="5.0" Color="Black"/>
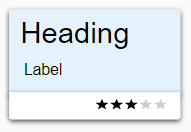
Expected result

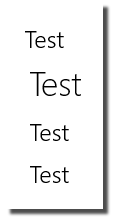
Current result


Could be similar to this
<controls:DropShadowPanel BlurRadius="10" ShadowOpacity="2" OffsetX="0" OffsetY="3" Color="DimGray">
you have to play with these properties