The certificate is for loading the add in, not the fetch. You fetch code should display some debug info. What was the response code, status text, any payload, response content-type etc.
https://docs.microsoft.com/en-us/answers/questions/530642/office-js-addin-with-webapi-failed-to-fetch.html
My application contains one office-js addin (typescript) project + one Webapi core (c#) project, both communicating through a fetch function when cors is enabled.It works together properly on my local computer.
I published :
- the webapi on azure api management (https://learn.microsoft.com/en-us/azure/app-service/app-service-web-tutorial-rest-api). Test gaves a 200 OK.
- the Office addin on azure. It works properly (as long the fetch function is not involved).
However when used, fetch function raises errors (message = "failed to fetch").The issue may be about proper ssl certificates as described in : https://learn.microsoft.com/en-us/office/dev/add-ins/concepts/requirements-for-running-office-add-ins.
Is it a possible solution ?
I tried with self signed certificate with no success so far. Is there any tutorial explaining how to implement it ?
Any help would be appreciated
3 answers
Sort by: Most helpful
-
-
Bruce (SqlWork.com) 55,601 Reputation points
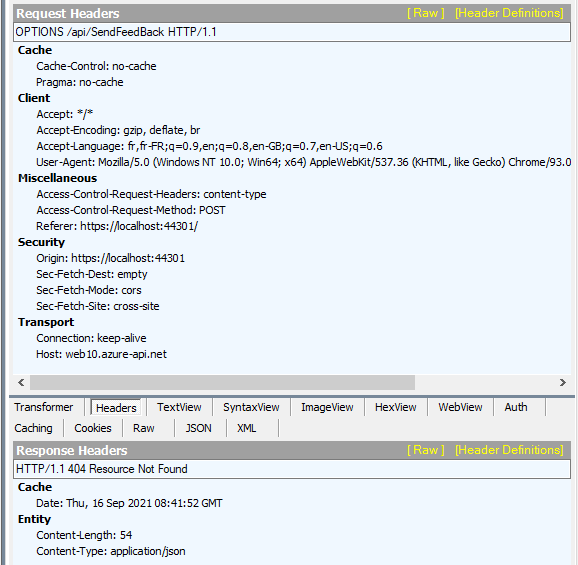
2021-09-16T15:04:49.143+00:00 As the error is 404 (not found), either the url, method or payload is invalid. You should be able to see all this in fiddler.
-
RaoulRSV 31 Reputation points
2021-09-29T16:44:39.067+00:00 Closed. Finally it was about :
- debugging in localhost is not enough. You have to test with Swagger. In my case I had a wrong return with a String[] and the decoration of the controller was not ok
- having a plain Web api application (ie : with a wwwroot)