Hi @alexandre amiel ,
By default, when we use the .NET Core and Angular Individual Account Authentication Template create an application, it will use the Asp.net core Identity provides the user interface (UI) login functionality and manager users and roles. And by default, these pages are in the Identity Razor Class Library (RCL). To see these page or modify the code and change the behavior, you can refer the following steps:
- Using Visual Studio 2019, create a new Asp.net 5 project with the Asp.net Core and Angular template, and select the Individual Account Authentication type.
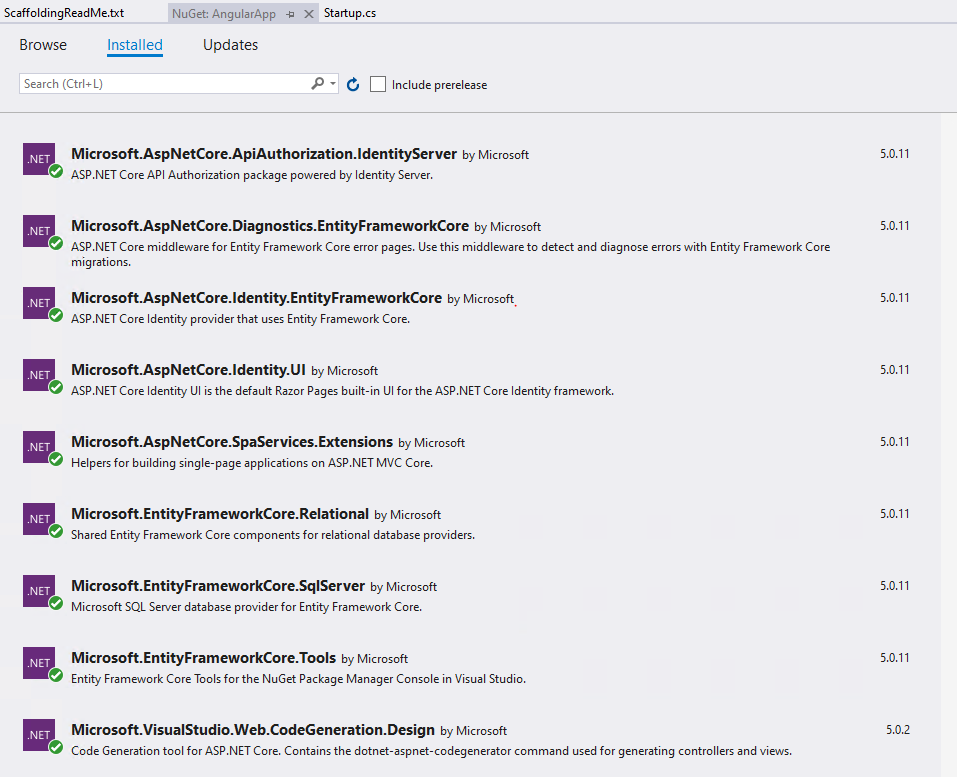
- Open the Nuget and update the relate package to the latest version.

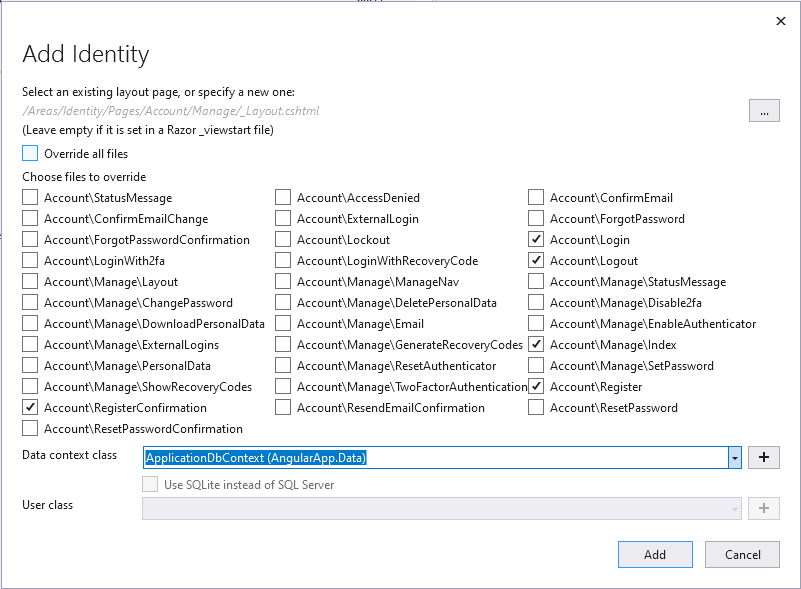
- Right click the Project, click Add => New Scaffolded Item => Identity => Identity => click Add button, then you can select the Identity page and set the Data Context Class
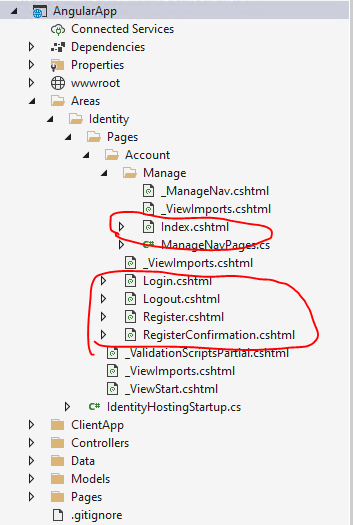
 After click "Add" button, you can see these Identity page from the Areas/Identity/Pages folders, then you can modify the Identity page content:
After click "Add" button, you can see these Identity page from the Areas/Identity/Pages folders, then you can modify the Identity page content: 
More detail information about custom Identity, you can see Scaffold Identity in ASP.NET Core projects and Identity model customization in ASP.NET Core.
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion

