Hi @Enrico Rossini ,
What I like to do is add JavaScript function to extend ChartJs. I don't know how to link a function in the UI side with the JavaScript in the Blazor component.
So, imagine that the code for the function onAnimationComplete is available in a JavaScript in the project where I use the component. The some for ticks or any other property.
How can I tell my Blazor ChartJs component that I want to use that function?
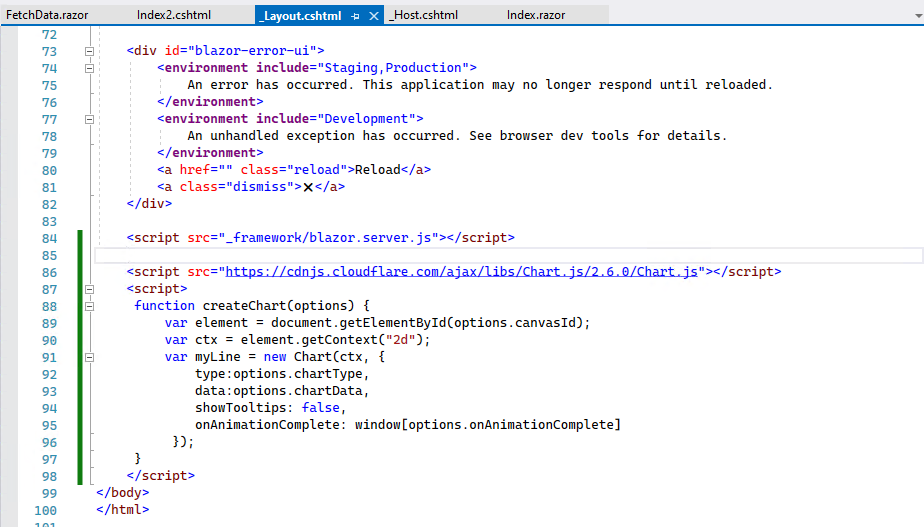
For the JS function, you need to add them inside the closing </body> tag of wwwroot/index.html (Blazor WebAssembly) or Pages/_Layout.cshtml (Blazor Server).

[Note] When create the Chat object, if using your code, it will show the Uncaught TypeError: (intermediate value).Line is not a function error. So I change the code to use the type and data attribute.
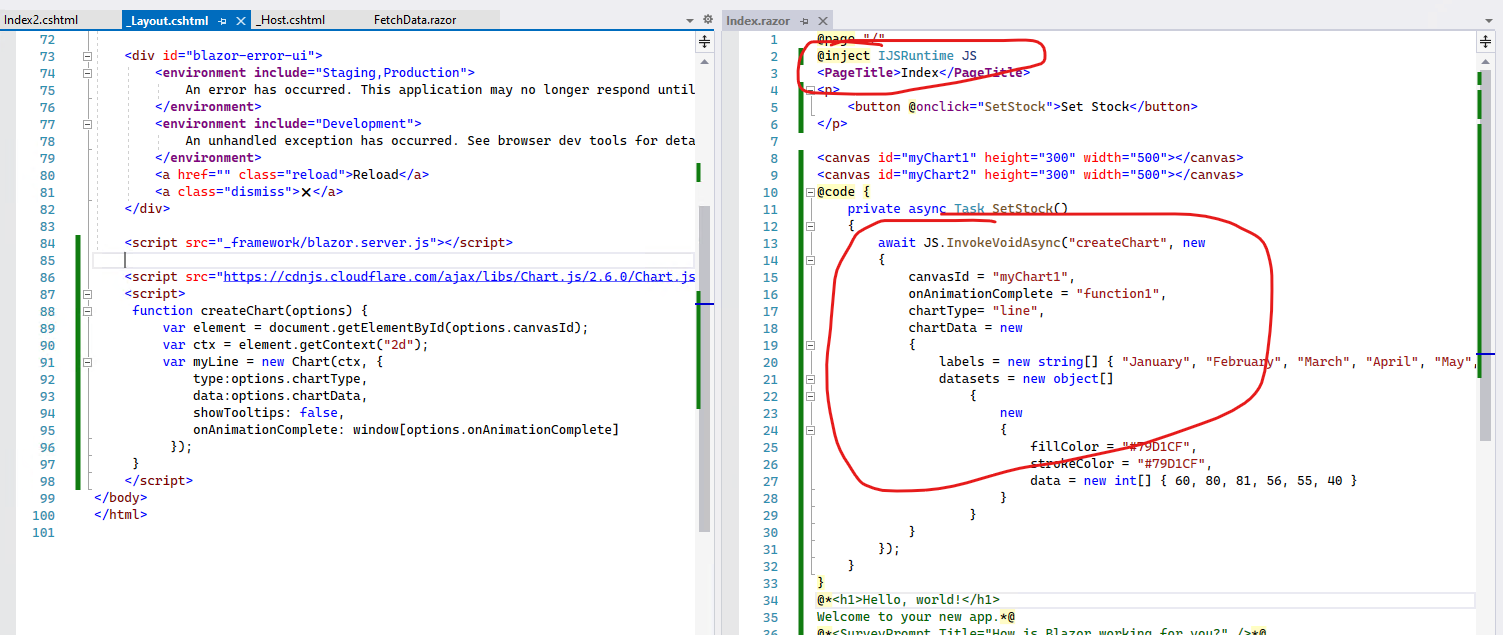
Then, in the Blazor component, you need to inject the IJSRuntime and call one of the following methods:
- IJSRuntime.InvokeAsync
- JSRuntimeExtensions.InvokeAsync
- JSRuntimeExtensions.InvokeVoidAsync
Code like this:

You can view the source code from here: 203008-code.txt
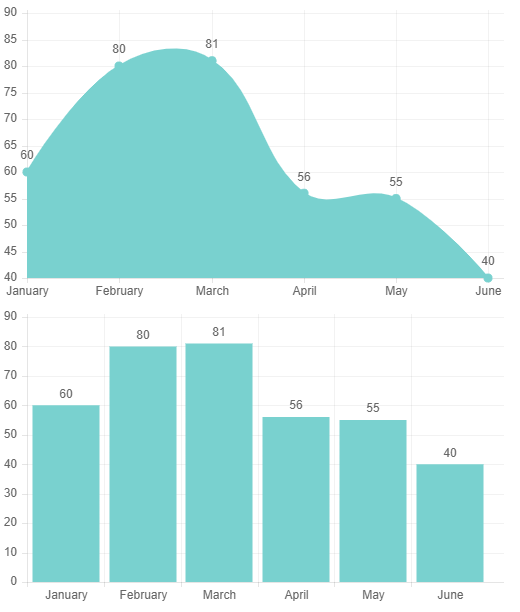
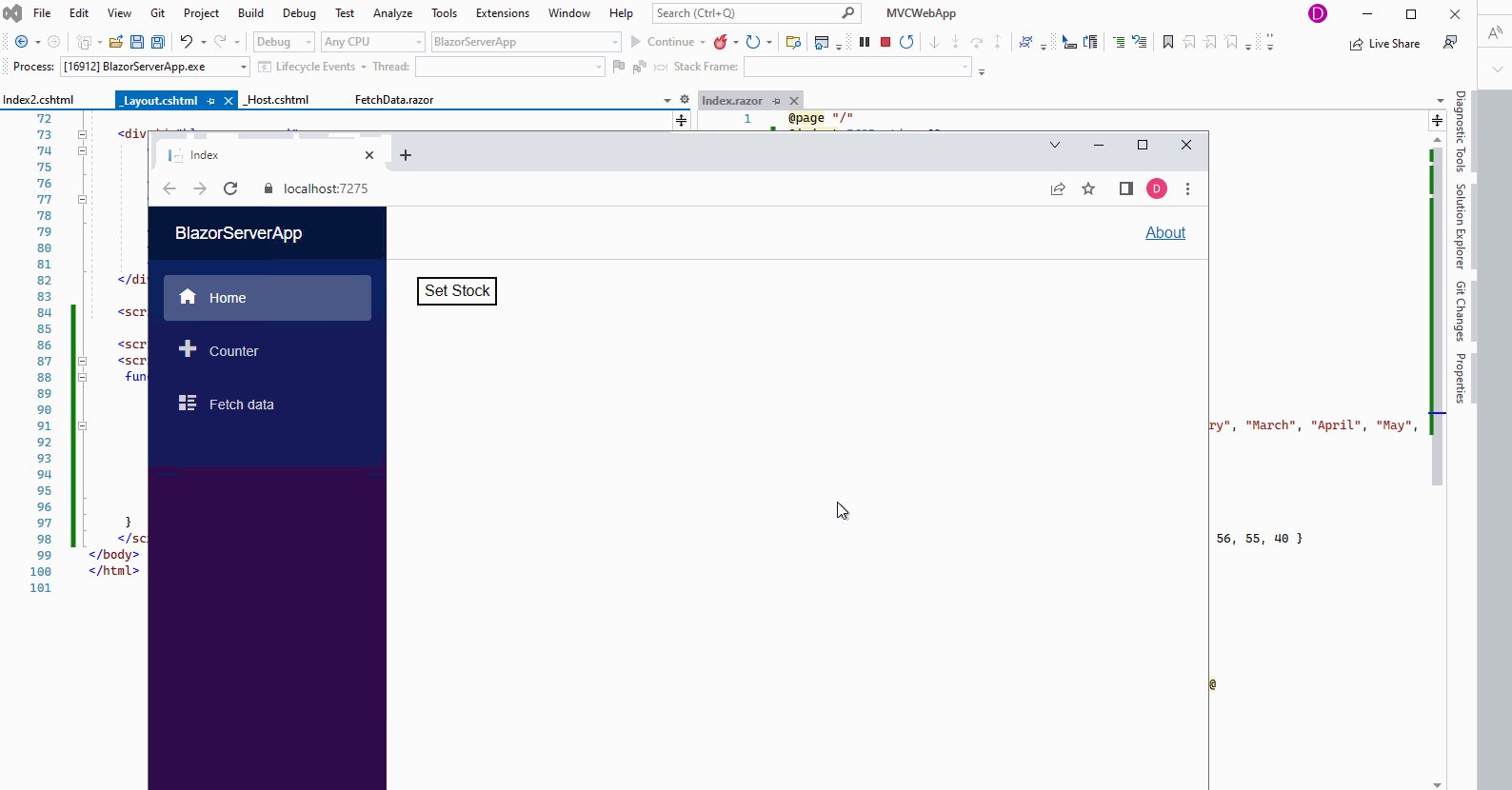
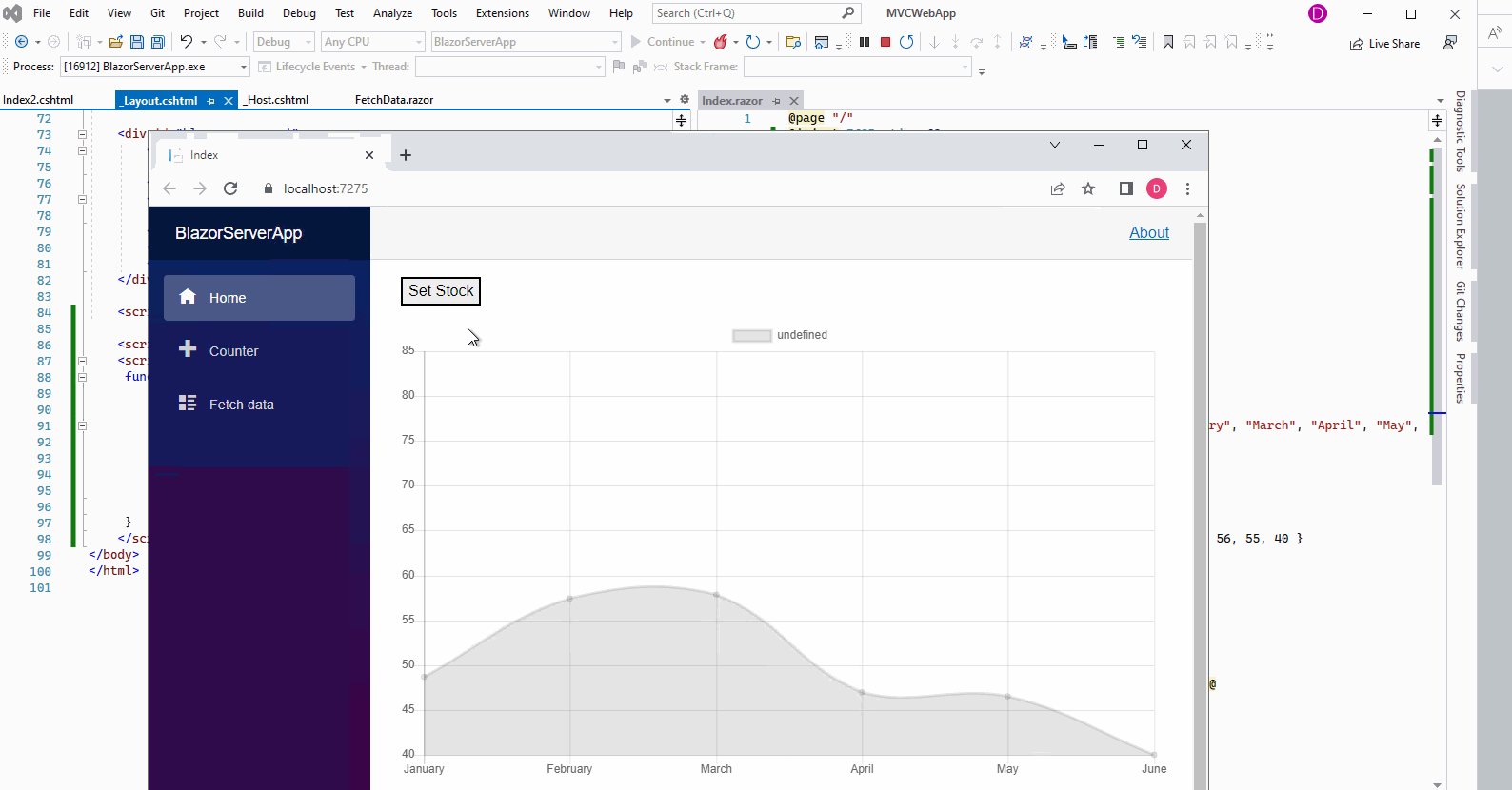
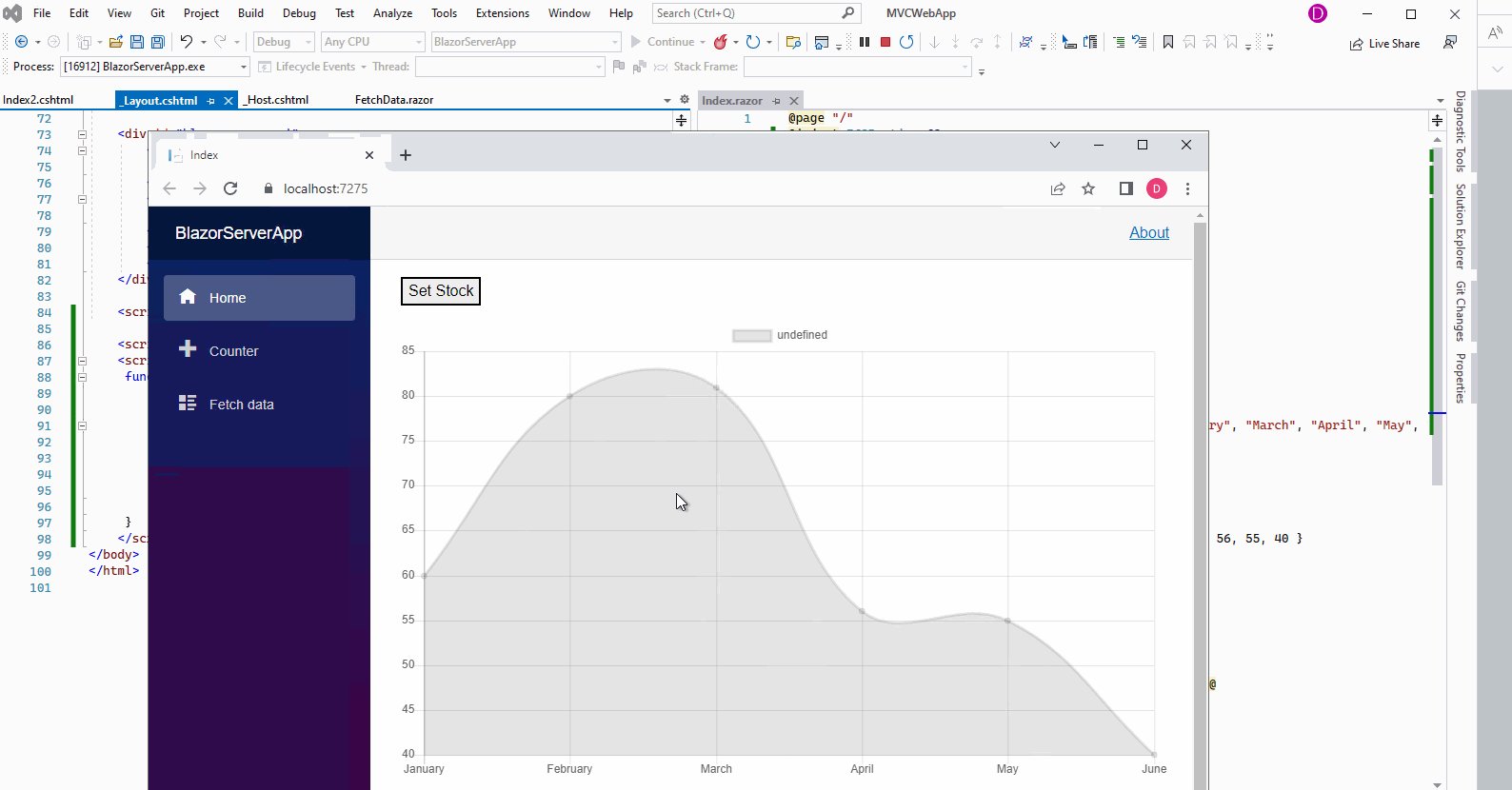
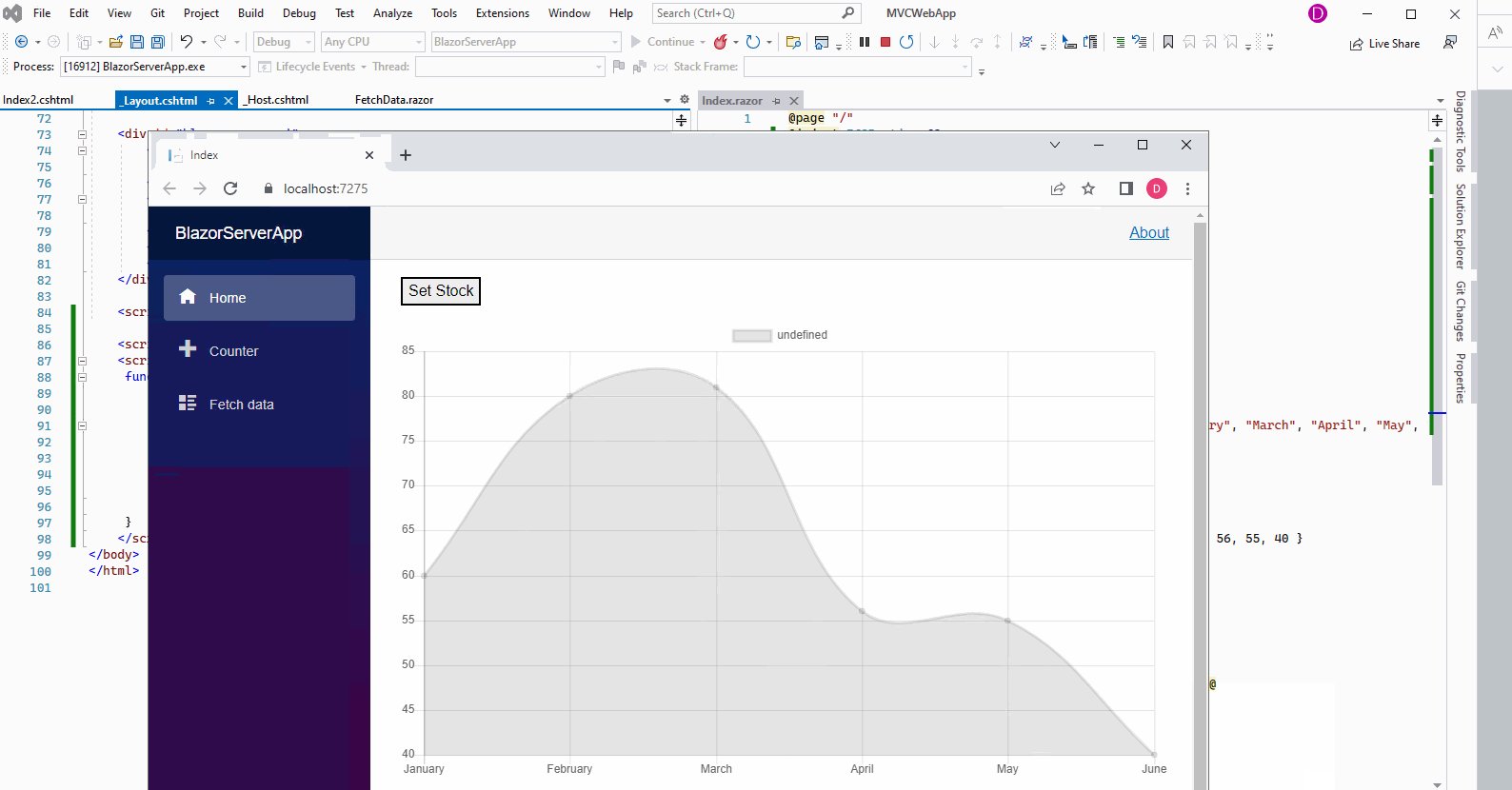
Then, the result like this:

More detail information see Call JavaScript functions from .NET methods in ASP.NET Core Blazor
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion