Ok,
I'm a donk. I don't want to say something wrong but it works by SetWindowPos.
I positioned it wrong in the message loop. :(
Thanks you!
WinUI Window doesn't resize, if moving to other monitor with different resolution/dpi
youki
996
Reputation points
Hi,
the window doesn't adapt it's size to the other monitor.
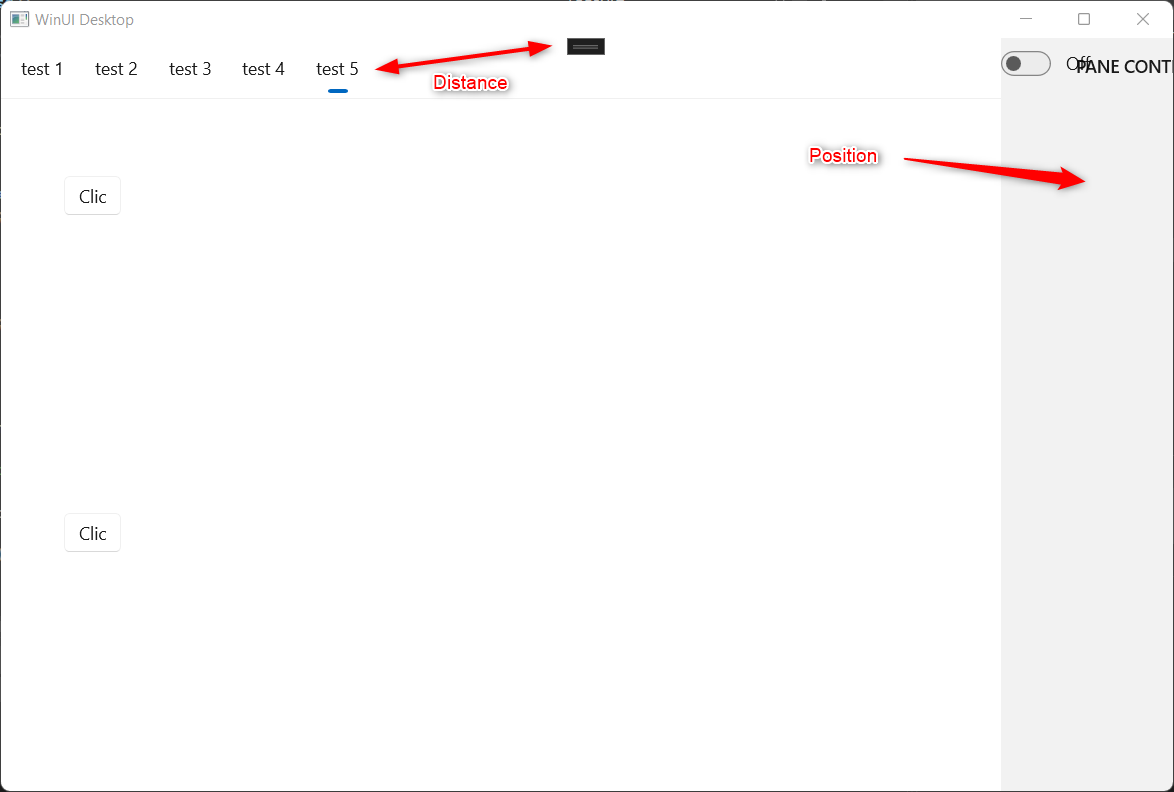
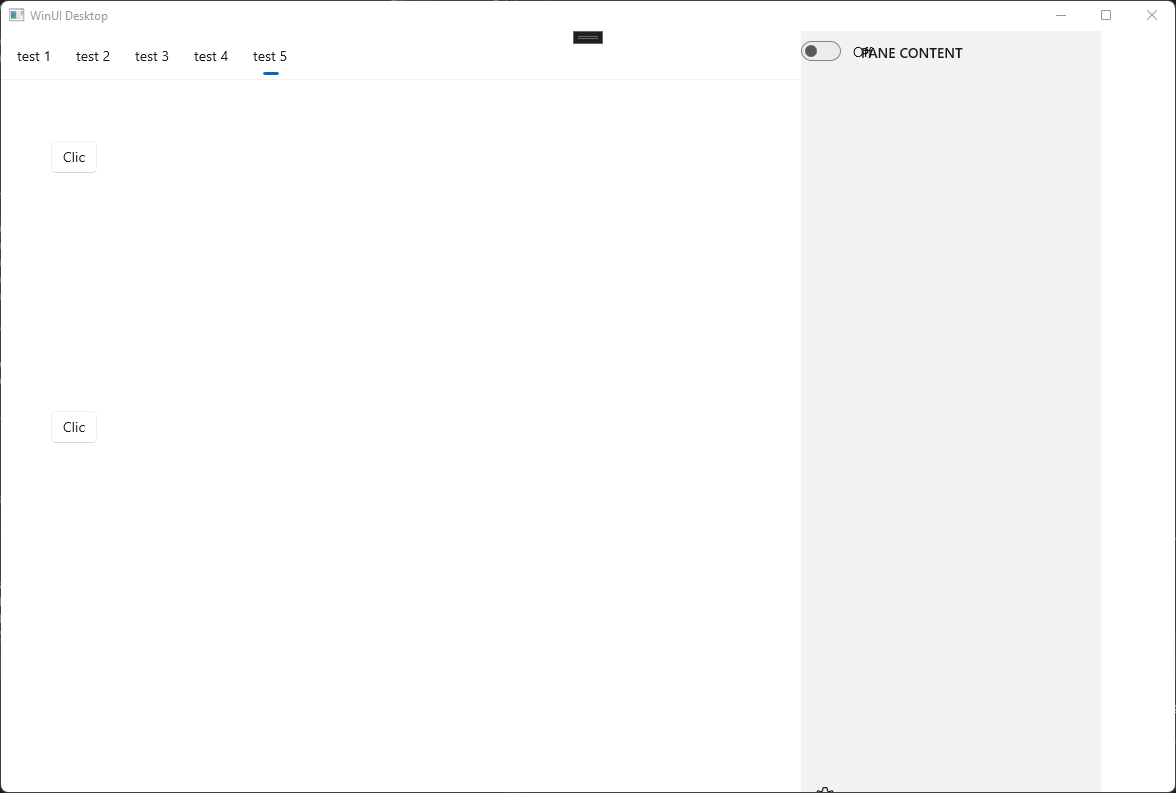
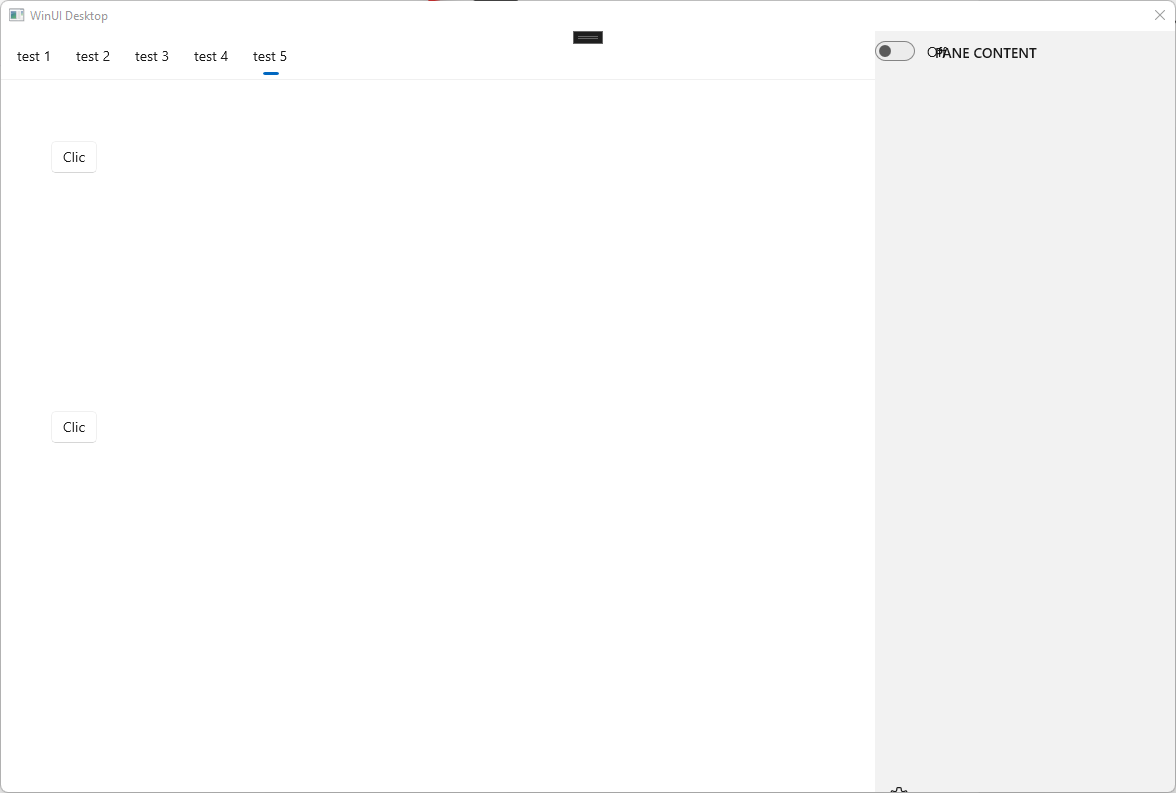
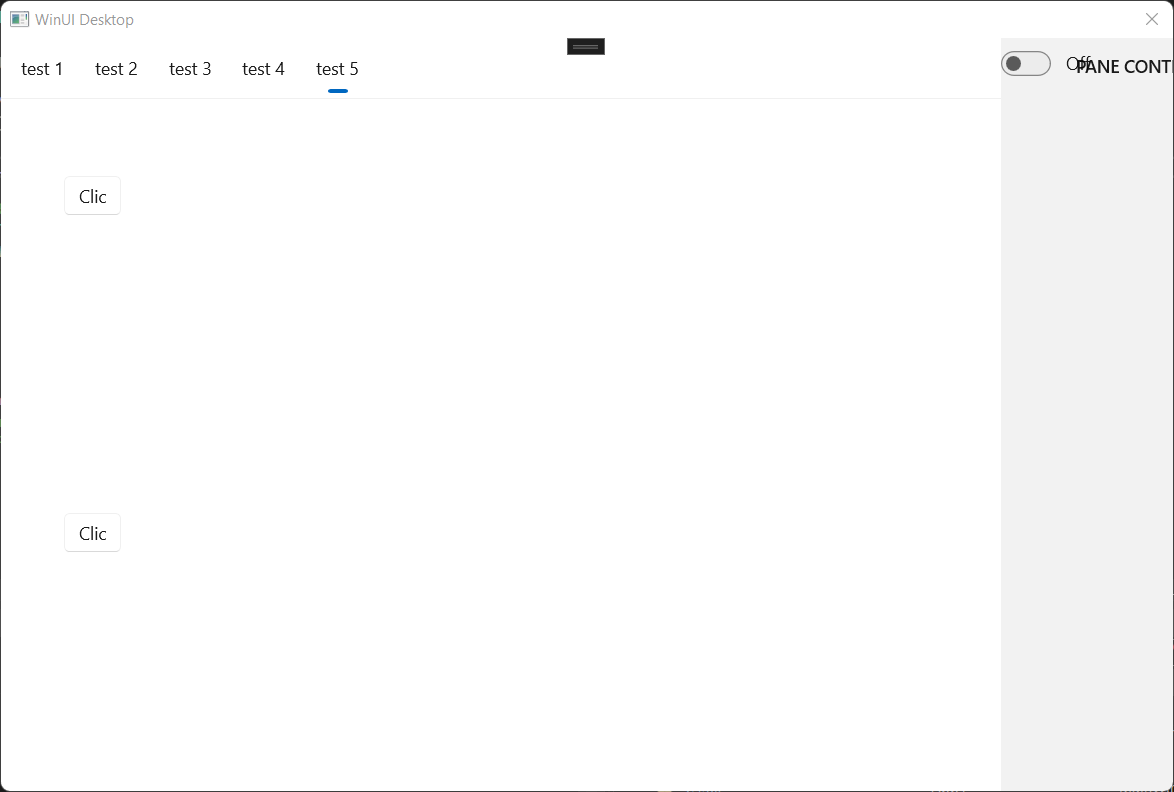
I'm defining the size in the grid within the window and set the size for the window in the MainWindow. See the images and code below:
First monitor:

2nd monitor:

Window:
<Window
x:Class="App1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid HorizontalAlignment="Left"
VerticalAlignment="Top"
Height="610"
MinWidth="1100"
MinHeight="800">
<NavigationView x:Name="nvSample" ItemInvoked="nvSample_ItemInvoked" PaneDisplayMode="Top" IsBackButtonVisible="Collapsed" IsSettingsVisible="False">
<NavigationView.MenuItems>
<NavigationViewItem Content="test 1" Tag="SamplePage1" />
<NavigationViewItem Content="test 2" Tag="SamplePage2" />
<NavigationViewItem Content="test 3" Tag="SamplePage3" />
<NavigationViewItem Content="test 4" Tag="SamplePage4" />
<NavigationViewItem Content="test 5" Tag="SamplePage4" />
</NavigationView.MenuItems>
<!--<Frame x:Name="contentFrame"/>-->
</NavigationView>
<Button x:Name="myButton" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="50,110,0,0" Click="myButton_Click" Content="Clic"/>
<Button x:Name="btnClose" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="50,380,0,0" Click="btnClose_Click" Content="Clic"/>
<!--<StackPanel x:Name="pnlSettings" Height="570" Width="190" HorizontalAlignment="Right" VerticalAlignment="Top" Background="Yellow"></StackPanel>-->
<SplitView x:Name="splitView"
IsPaneOpen="False"
OpenPaneLength="300"
CompactPaneLength="48"
DisplayMode="Overlay"
PanePlacement="Right">
<SplitView.Pane>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<ToggleSwitch AutomationProperties.Name="simple ToggleSwitch"/>
<TextBlock Text="PANE CONTENT" x:Name="PaneHeader" Margin="60,12,0,0" Style="{StaticResource BaseTextBlockStyle}"/>
<!--<ListView x:Name="NavLinksList" Margin="0,12,0,0" SelectionMode="Single" Grid.Row="1" VerticalAlignment="Stretch"
ItemClick="NavLinksList_ItemClick" IsItemClickEnabled="True"/>-->
<StackPanel Orientation="Horizontal" Grid.Row="2" Margin="14,24,0,24" >
<SymbolIcon Symbol="Setting" />
<TextBlock Text="Settings" Margin="24,0,0,0" VerticalAlignment="Center"/>
</StackPanel>
</Grid>
</SplitView.Pane>
<!--<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Text="SPLITVIEW CONTENT" Margin="12,12,0,0" Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock x:Name="content" Grid.Row="1" Margin="12,12,0,0" Style="{StaticResource BodyTextBlockStyle}" />
</Grid>-->
</SplitView>
</Grid>
</Window>
MainWindow():
// Retrieve the window handle (HWND) of the current WinUI 3 window.
auto windowNative{ this->try_as<::IWindowNative>() };
winrt::check_bool(windowNative);
HWND hWnd{ 0 };
windowNative->get_WindowHandle(&hWnd);
s_handle = hWnd;
// Make it not resizable.
Microsoft::UI::WindowId windowId = Microsoft::UI::GetWindowIdFromWindow(hWnd); // Retrieve the WindowId that corresponds to hWnd.
Microsoft::UI::Windowing::AppWindow appWindow = Microsoft::UI::Windowing::AppWindow::GetFromWindowId(windowId); // Retrieve the AppWindow for the current (XAML) WinUI 3 window.
Microsoft::UI::Windowing::OverlappedPresenter presenter = appWindow.Presenter().as<Microsoft::UI::Windowing::OverlappedPresenter>();
presenter.IsResizable(false);
// Set window size
winrt::Windows::Graphics::SizeInt32 size{};
size.Height = 800;
size.Width = 1190;
appWindow.Resize(size);
Added 05/24/2022 - 6.20 am


1 answer
Sort by: Most helpful
-
youki 996 Reputation points
2022-05-25T08:04:23.103+00:00

