Visual Studio LightSwitch 2011 ラウンチ!! (20110727)
みなさんこんにちは。
暫く Blog 投稿をお休みしてしまい、すいません。
期の変わり目でバタバタしている中で、いくつか新しい担当を持つことになりました。
新しい担当の中の一つに本日リリースされました LightSwitch も含まれます。
これから、LightSwitch についてアレコレ紹介していきたいと思います。
LighSwitch とは
今回は、この LightSwich がどのようなツールであるかという概要を紹介したいと思います。

まず、この “LightSwitch” という名前ですが、想像できるでしょうか?
アプリケーションをライト (Light) のスイッチ (Switch) を入れるように簡単に作成できる、という意味でつけられています。
これは裏話ですが、開発時は “KittyHawk” というコードネームが付けられていて、日本のチームではよく “キティちゃん” という呼び名で呼んだりしてました。
さて、ここからが本題です。
この LightSwitch ですが、どういったツールか簡単に言うと、既存のデータソースや新たに設定したデータ定義に基づいて画面を生成して Silverlight のアプリケーションを生成するツールです。
ほとんどの場合で、アプリケーションを完成させるのに一行もコードを書く必要がありません。
それでは、一番シンプルな方法でどのようにアプリケーションを作成するかを紹介します。
ソリューションの作成
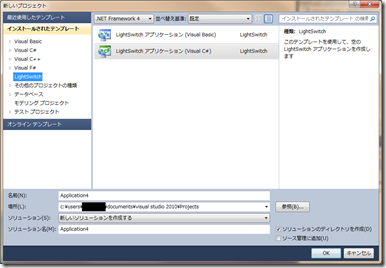
まずは Visual Studio (LightSwitch) を起動して、新しい Solution を作成します。LightSwitch をインストールすると “インストールされたテンプレート” にLightSwitch が表示されるのでそこからソリューションを作成してください。

ちなみに、ここでは Visual Studio 2010 に機能追加する形で環境を作っていますが、Visual Studio 2010 が無い状態でも Stand Alone としてインストールすることが出来ます。
データの定義
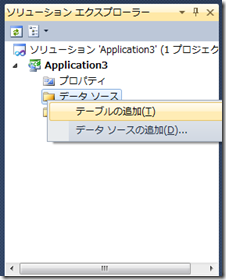
ソリューションが作成されたら、ソリューション エクスプローラーの “データソース” を右クリックしてテーブルの追加をクリックします。

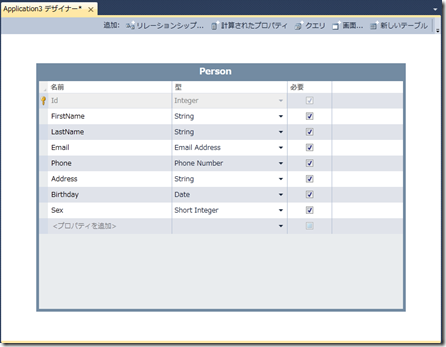
データ定義の画面が開くので、ここで扱いたいデータの定義を行います。
ここでは Person というデータを定義しました。細かい設定内容は別途ご紹介しますが、データベースのテーブルを定義していくイメージを持っていただければと思います。

画面の生成
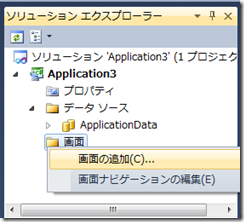
それではこのデータを元に画面を生成したいと思います。まずはソリューション エクスプローラーの “画面” を右クリックして画面を追加します。

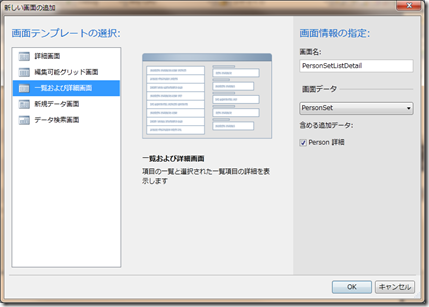
表示された画面で画面のレイアウトと表示データを選択します。今回は “一覧および詳細画面” を選択して、画面データには先ほど作った Person データのテーブル PersonSet というデータ (Person の集合データを表しています) を選択します。

実行
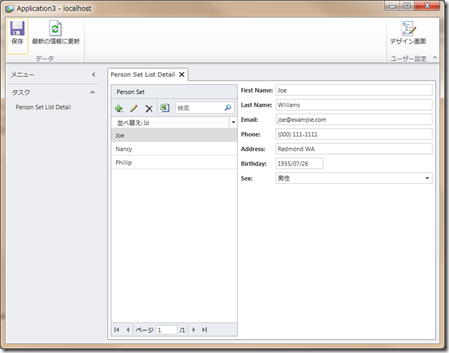
はい、これでアプリケーションが完成しました。本当にこれだけです。
それでは F5 を押してアプリケーションを実行してみましょう。
(スクリーンショットではデータを3件入力した例です。)
これで、データの参照、追加、変更、削除ができるようになります。また、Excel へのエクスポートも標準で使うことが出来ます。

まとめ
このように Silverlight アプリケーションがこんなに簡単に作ることが出来ます
今回は、こんなに簡単に Silverlight アプリケーションを作ることが出来るというのがお分かり頂けたかと思います。もちろん、他にもデータや画面を追加したり、いろんなカスタマイズを行っていくことが出来ます。
次回以降、LightSwitch の様々な使い方を紹介していきたいと思います。
製品情報はこちらから:https://www.microsoft.com/japan/visualstudio/lightswitch
技術情報はこちらから:https://msdn.microsoft.com/ja-jp/lightswitch