GridView の最初に画像などを挿入するには - How to insert XAML / images first in GridView
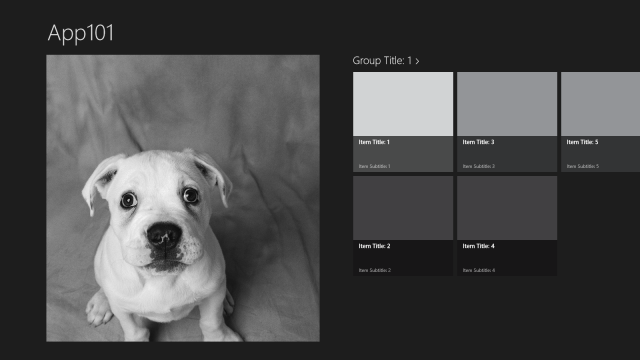
C# + XAML で GridView を使っているとき、最初に画像などを張り付けたい場合があります。例えばこんな感じで。
(画像は Office.com から取ってきました。)
このような配置を簡単に実現するには、GridView の Header を使えば簡単に実現可能です。
<GridView
x:Name="itemGridView"
AutomationProperties.AutomationId="ItemGridView"
AutomationProperties.Name="Grouped Items"
Grid.RowSpan="2"
Padding="116,137,40,46"
ItemsSource="{Binding Source={StaticResource groupedItemsViewSource}}"
ItemTemplate="{StaticResource Standard250x250ItemTemplate}"
SelectionMode="None"
IsSwipeEnabled="false"
IsItemClickEnabled="True"
ItemClick="ItemView_ItemClick">
<GridView.Header>
<StackPanel>
<Image Source="xxx" />
</StackPanel>
</GridView.Header>
...
と、GridView.Header の中に XAML を書いていくだけで、最初に画像を置くような、先ほどの配置が可能になります。
大きなニュースなどを最初に置きたい場合は、このように Header を使えば簡単に実現できます。
こんな感じで Tips 記事を連載していければなと思っています。