Quickstart: Azure Cosmos DB for NoSQL library for Node.js
APPLIES TO:
NoSQL
Get started with the Azure Cosmos DB for NoSQL client library for Node.js to query data in your containers and perform common operations on individual items. Follow these steps to deploy a minimal solution to your environment using the Azure Developer CLI.
API reference documentation | Library source code | Package (npm) | Azure Developer CLI
Prerequisites
- An Azure account with an active subscription. Create an account for free.
- GitHub account
- An Azure account with an active subscription. Create an account for free.
- Azure Developer CLI
- Docker Desktop
Setting up
Deploy this project's development container to your environment. Then, use the Azure Developer CLI (azd) to create an Azure Cosmos DB for NoSQL account and deploy a containerized sample application. The sample application uses the client library to manage, create, read, and query sample data.
Important
GitHub accounts include an entitlement of storage and core hours at no cost. For more information, see included storage and core hours for GitHub accounts.
Open a terminal in the root directory of the project.
Authenticate to the Azure Developer CLI using
azd auth login. Follow the steps specified by the tool to authenticate to the CLI using your preferred Azure credentials.azd auth loginUse
azd initto initialize the project.azd initDuring initialization, configure a unique environment name.
Tip
The environment name will also be used as the target resource group name. For this quickstart, consider using
msdocs-cosmos-db-.Deploy the Azure Cosmos DB account using
azd up. The Bicep templates also deploy a sample web application.azd upDuring the provisioning process, select your subscription and desired location. Wait for the provisioning process to complete. The process can take approximately five minutes.
Once the provisioning of your Azure resources is done, a URL to the running web application is included in the output.
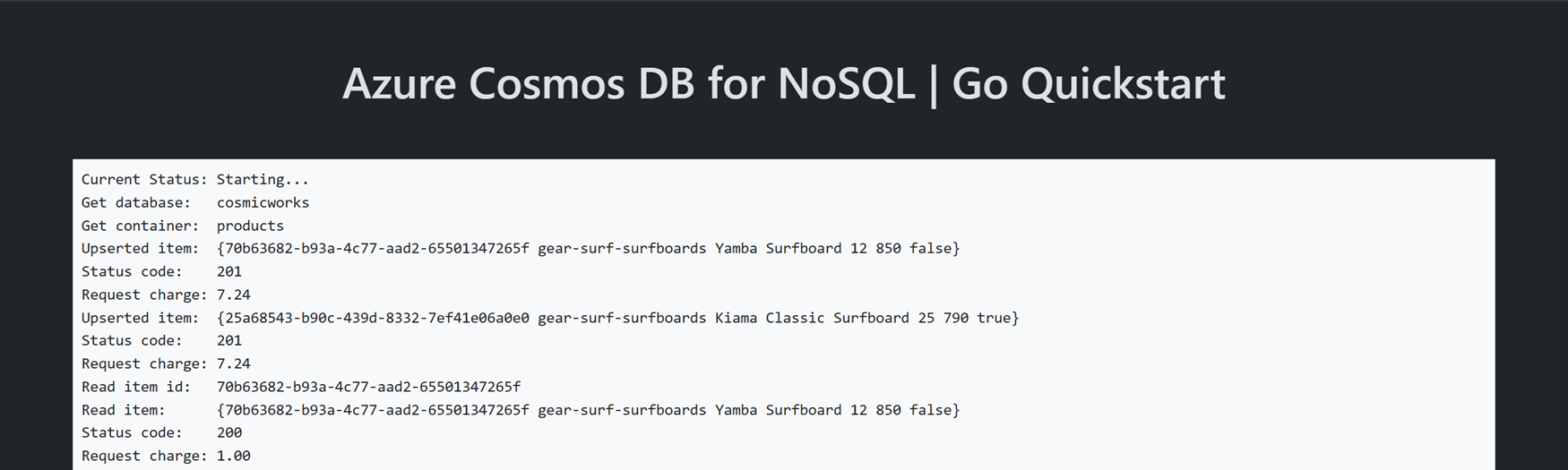
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.Use the URL in the console to navigate to your web application in the browser. Observe the output of the running app.

Install the client library
The client library is available through the Node Package Manager, as the @azure/cosmos package.
Open a terminal and navigate to the
/srcfolder.cd ./srcIf not already installed, install the
@azure/cosmospackage usingnpm install.npm install --save @azure/cosmosAlso, install the
@azure/identitypackage if not already installed.npm install --save @azure/identityOpen and review the src/package.json file to validate that the
azure-cosmosandazure-identityentries both exist.
Object model
| Name | Description |
|---|---|
CosmosClient |
This class is the primary client class and is used to manage account-wide metadata or databases. |
Database |
This class represents a database within the account. |
Container |
This class is primarily used to perform read, update, and delete operations on either the container or the items stored within the container. |
PartitionKey |
This class represents a logical partition key. This class is required for many common operations and queries. |
SqlQuerySpec |
This interface represents a SQL query and any query parameters. |
Code examples
The sample code in the template uses a database named cosmicworks and container named products. The products container contains details such as name, category, quantity, a unique identifier, and a sale flag for each product. The container uses the /category property as a logical partition key.
Authenticate the client
Application requests to most Azure services must be authorized. Use the DefaultAzureCredential type as the preferred way to implement a passwordless connection between your applications and Azure Cosmos DB for NoSQL. DefaultAzureCredential supports multiple authentication methods and determines which method should be used at runtime.
Important
You can also authorize requests to Azure services using passwords, connection strings, or other credentials directly. However, this approach should be used with caution. Developers must be diligent to never expose these secrets in an unsecure location. Anyone who gains access to the password or secret key is able to authenticate to the database service. DefaultAzureCredential offers improved management and security benefits over the account key to allow passwordless authentication without the risk of storing keys.
This sample creates a new instance of the CosmosClient type and authenticates using a DefaultAzureCredential instance.
const credential = new DefaultAzureCredential();
const client = new CosmosClient({
endpoint,
aadCredentials: credential
});
Get a database
Use client.database to retrieve the existing database named cosmicworks.
const database = client.database('cosmicworks');
Get a container
Retrieve the existing products container using database.container.
const container = database.container('products');
Create an item
Build a new object with all of the members you want to serialize into JSON. In this example, the type has a unique identifier, and fields for category, name, quantity, price, and sale. Create an item in the container using container.items.upsert. This method "upserts" the item effectively replacing the item if it already exists.
var item = {
'id': '70b63682-b93a-4c77-aad2-65501347265f',
'category': 'gear-surf-surfboards',
'name': 'Yamba Surfboard',
'quantity': 12,
'price': 850.00,
'clearance': false
};
var response = await container.items.upsert(item);
Read an item
Perform a point read operation by using both the unique identifier (id) and partition key fields. Use container.item to get a pointer to an item and item.read to efficiently retrieve the specific item.
var id = '70b63682-b93a-4c77-aad2-65501347265f';
var partitionKey = 'gear-surf-surfboards';
var response = await container.item(id, partitionKey).read();
var read_item = response.resource;
Query items
Perform a query over multiple items in a container using container.items.query. Find all items within a specified category using this parameterized query:
SELECT * FROM products p WHERE p.category = @category
Fetch all of the results of the query using query.fetchAll. Loop through the results of the query.
const querySpec = {
query: 'SELECT * FROM products p WHERE p.category = @category',
parameters: [
{
name: '@category',
value: 'gear-surf-surfboards'
}
]
};
var response = await container.items.query(querySpec).fetchAll();
for (var item of response.resources) {
}
Related content
Next step
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for

