Deploy Nuxt 3 sites with universal rendering on Azure Static Web Apps
In this tutorial, you learn to deploy a Nuxt 3 application to Azure Static Web Apps. Nuxt 3 supports universal (client-side and server-side) rendering, including server and API routes. Without extra configuration, you can deploy Nuxt 3 apps with universal rendering to Azure Static Web Apps. When the app is built in the Static Web Apps GitHub Action or Azure Pipelines task, Nuxt 3 automatically converts it into static assets and an Azure Functions app that are compatible with Azure Static Web Apps.
Prerequisites
- An Azure account with an active subscription. Create an account for free.
- A GitHub account. Create an account for free.
- Node.js 16 or later installed.
Set up a Nuxt 3 app
You can set up a new Nuxt project using npx nuxi init nuxt-app. Instead of using a new project, this tutorial uses an existing repository set up to demonstrate how to deploy a Nuxt 3 site with universal rendering on Azure Static Web Apps.
Navigate to http://github.com/staticwebdev/nuxt-3-starter/generate.
Name the repository nuxt-3-starter.
Next, clone the new repo to your machine. Make sure to replace <YOUR_GITHUB_ACCOUNT_NAME> with your account name.
git clone http://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/nuxt-3-starterNavigate to the newly cloned Nuxt.js app:
cd nuxt-3-starterInstall dependencies:
npm installStart Nuxt.js app in development:
npm run dev -- -o
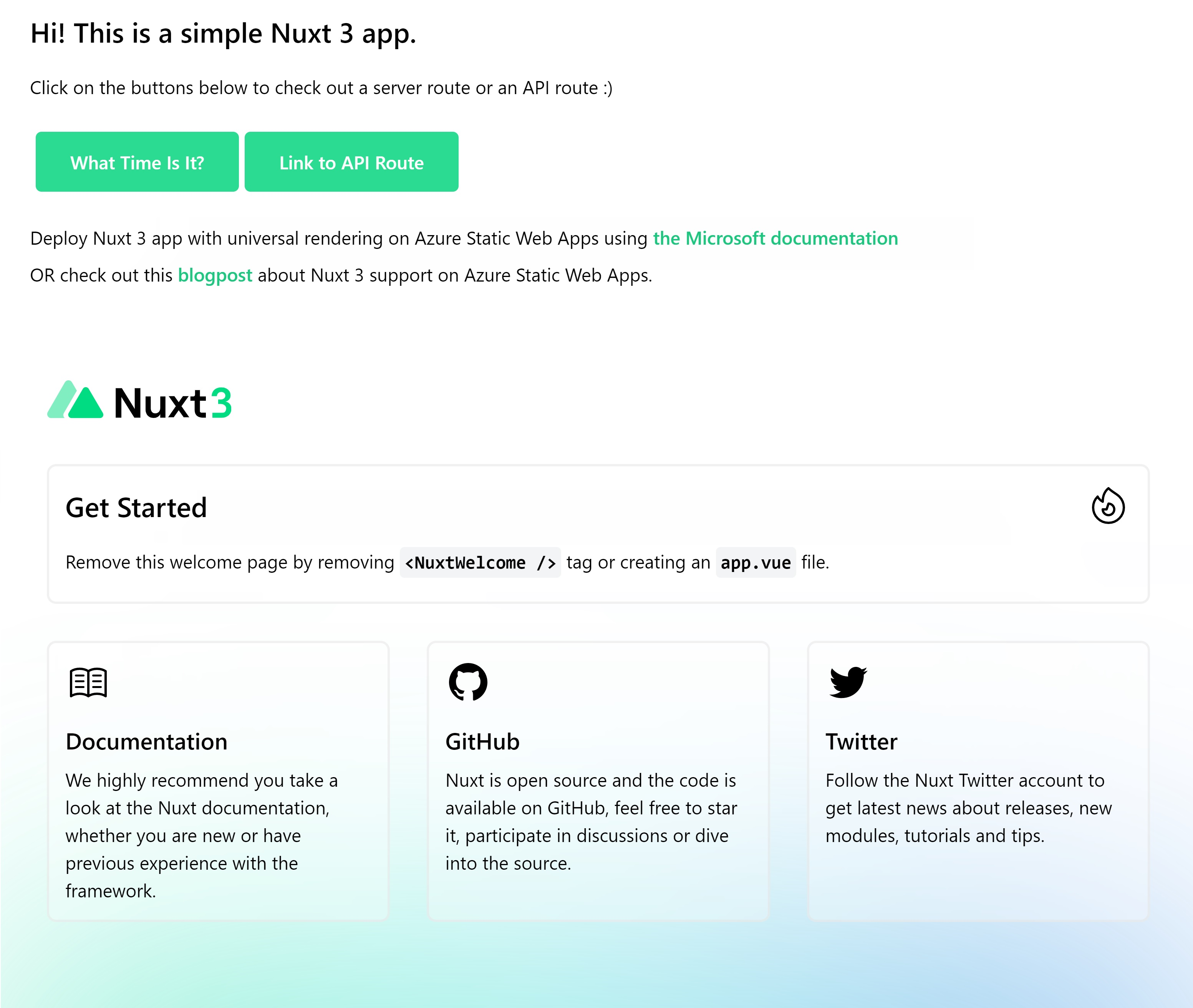
Navigate to http://localhost:3000 to open the app, where you should see the following website open in your preferred browser. Select the buttons to invoke server and API routes.

Deploy your Nuxt 3 site
The following steps show how to create an Azure Static Web Apps resource and configure it to deploy your app from GitHub.
Create an Azure Static Web Apps resource
Navigate to the Azure portal.
Select Create a Resource.
Search for Static Web Apps.
Select Static Web Apps.
Select Create.
On the Basics tab, enter the following values.
Property Value Subscription Your Azure subscription name. Resource group my-nuxtjs-group Name my-nuxt3-app Plan type Free Region for Azure Functions API and staging environments Select a region closest to you. Source GitHub Select Sign in with GitHub and authenticate with GitHub.
Enter the following GitHub values.
Property Value Organization Select your desired GitHub organization. Repository Select the repository you created earlier. Branch Select main. In the Build Details section, select Custom from the Build Presets drop-down and keep the default values.
In the App location, enter / in the box.
In the Api location, enter .output/server in the box.
In the Output location, enter .output/public in the box.
Review and create
Select Review + Create to verify the details are all correct.
Select Create to start the creation of the static web app and provision a GitHub Actions for deployment.
Once the deployment completes, select Go to resource.
On the Overview window, select the URL link to open your deployed application.
If the website does not immediately load, then the background GitHub Actions workflow is still running. Once the workflow is complete you can then refresh the browser to view your web app.
You can check the status of the Actions workflows by navigating to the Actions for your repository:
https://github.com/<YOUR_GITHUB_USERNAME>/nuxt-3-starter/actions
Synchronize changes
When you created the app, Azure Static Web Apps created a GitHub Actions workflow file in your repository. Return to the terminal and run the following command to pull the commit containing the new file.
git pull
Make changes to the app by updating the code and pushing it to GitHub. GitHub Actions automatically builds and deploys the app.
For more information, see the Azure Static Web Apps Nuxt 3 deployment preset documentation.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for