Training
Learning path
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Smart events track key user actions on your mobile app, making it easy and fast for you to view the data that matters. Clarity automatically defines smart events for you, and you can customize them or define new events - all code-free.
You can find the automatically generated smart events in the dashboard. Select the recordings or heatmaps icon to view the filtered data.

Smart events are highlighted on playback controls and are available in Recordings -> More details -> Events.

Important
Only admins of a project can edit smart events.
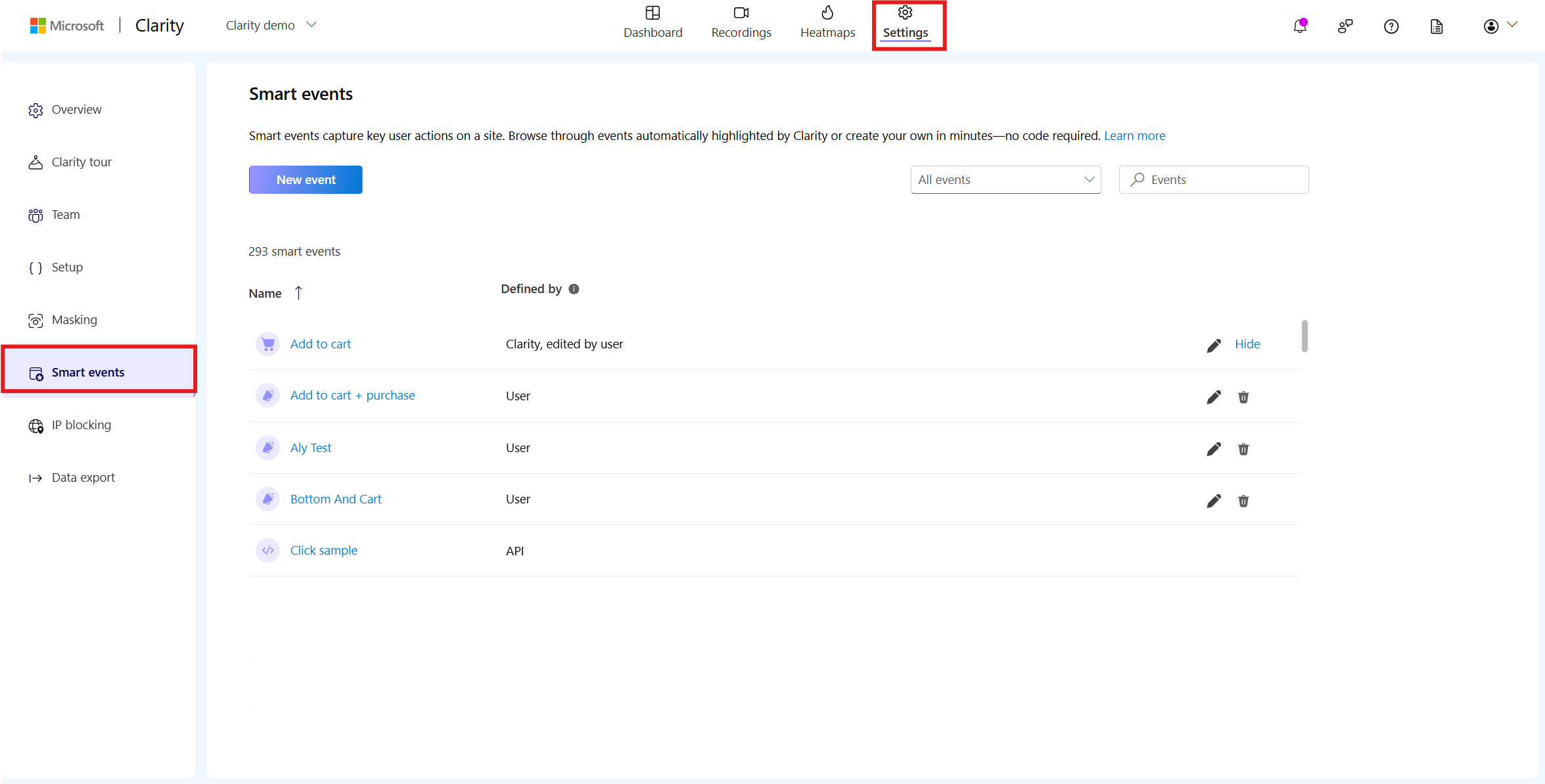
You can edit smart events from the Settings vertical, based on how the smart event was defined.

Both Clarity-defined smart events and user-defined events can be edited no-code via your Clarity project. API events are instrumented by code and must be edited through code.
You can also filter your view of smart events by how they were defined:

Clarity automatically detects and groups user actions on your app into known events and are listed in the Smart events as "Defined by Clarity". You can customize these auto events. Clarity currently supports nine auto event types:
Select Edit icon or Edit event to start editing. Choose from Button taps, API events, or Screen visits. Select Save to finish editing. Once auto events are edited, they're categorized as "Clarity defined, edited" in the Settings -> Smart events page.

Events that are created by your project admin are surfaced in the Smart Events Settings as Defined by User. Select Edit icon or the event to start editing. Choose from Button taps, API events, Auto events, or Screen visits. Select Save to finish editing.

Important
Only admins of a project can create smart events.
You can create new smart events completely code-free via Settings -> Smart events -> New event. You can either begin with Clarity's automatic events or start from scratch. To create new events using code, refer API events.
Once you create a new smart event, it starts showing up on the dashboard after an app user engages in that defined action.
Clarity automatically surfaces any detected smart events that you can select to start creating with. As you select an auto event, select the Next. Choose a category from Button taps, API events, or Screen visits to add more events. Select Next to enter a name for the event and Save the event.

If you choose Start from scratch, select Next to continue. Choose a category from Button taps, API events, Auto events, or Screen visits to add more events. Select Next to enter a name for the event and Save the event.

Once you create new smart events, they're shown up in Settings -> Smart events page as Defined by the user.
Important
Go to Settings -> Smart events. Hide an auto event by selecting Hide, which prevents it from appearing on your dashboard and recordings. Re-enable it later by selecting Unhide. Hidden events are greyed out in the Smart Events list on the Settings page.
Note
A hidden auto event can still be used to create new events.

Go to Settings -> Smart events. Delete a user-defined event to permanently remove it. This action is irreversible, and the deleted event is unrecoverable. Select the Delete icon and confirm Delete on the pop-up window.

For more answers, refer to FAQ.
Training
Learning path
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization