Events
Mar 17, 9 PM - Mar 21, 10 AM
Join the meetup series to build scalable AI solutions based on real-world use cases with fellow developers and experts.
Register nowThis browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
If you want to add more features to an existing control, you can create a control that inherits from an existing control. The new control contains all of the capabilities and visual aspect of the base control, but gives you opportunity to extend it. For example, if you created a control that inherits Button, your new control would look and act exactly like a button. You could create new methods and properties to customize the behavior of the control. Some controls allow you to override the OnPaint method to change the way the control looks.
After creating a new project, use the Visual Studio templates to create a user control. The following steps demonstrate how to add a user control to your project:
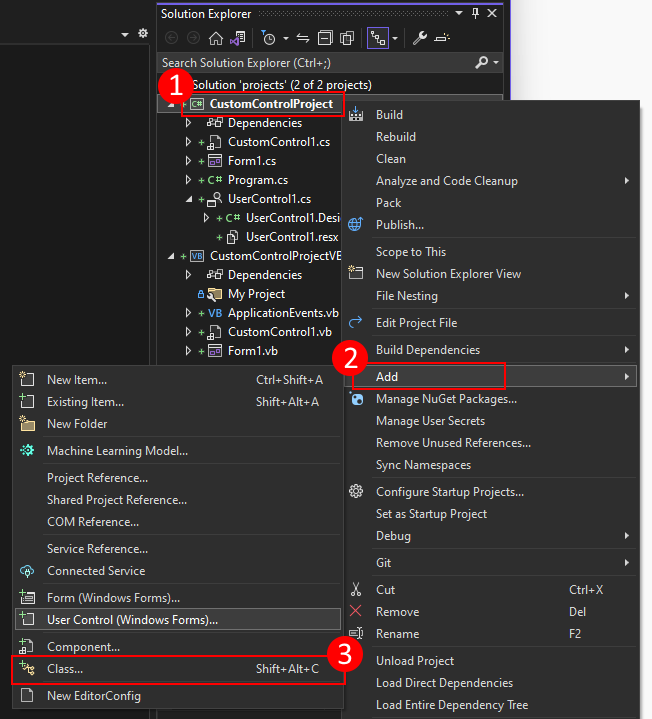
In Visual Studio, find the Project Explorer pane. Right-click on the project and choose Add > Class.

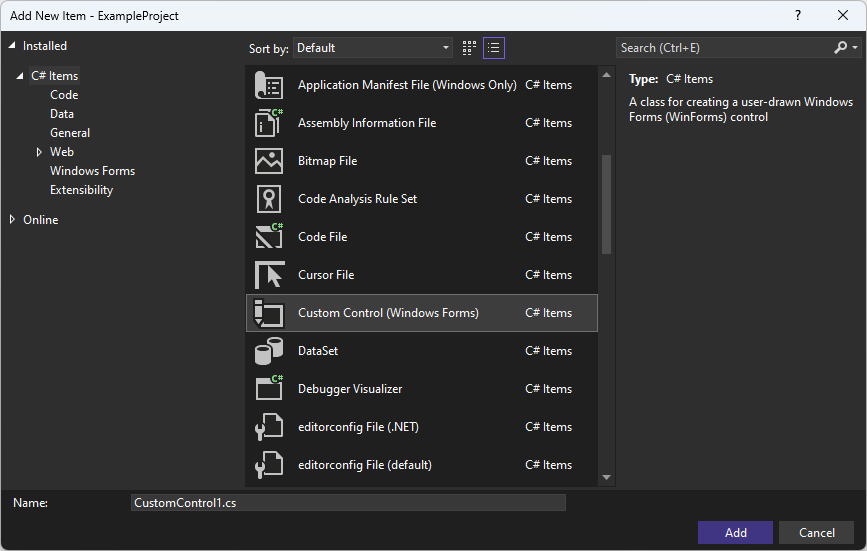
In the Name box, type a name for your user control. Visual Studio provides a default and unique name that you may use. Next, press Add.

In Design mode of the control, press F7 or click the switch to code view link.
Tip
You can also right-click the file in the Solution Explorer window and select View Code.
In this section, you learn how to change a custom control into a button that counts and displays the number of times it's clicked.

After you add a custom control to your project named CustomControl1, the control designer should be opened. If it's not, double-click on the control in the Solution Explorer. Follow these steps to convert the custom control into a control that inherits from Button and extends it:
With the control designer opened, press F7 or right-click on the designer window and select View Code.
In the code-editor, you should see a class definition:
namespace CustomControlProject
{
public partial class CustomControl2 : Control
{
public CustomControl2()
{
InitializeComponent();
}
protected override void OnPaint(PaintEventArgs pe)
{
base.OnPaint(pe);
}
}
}
Public Class CustomControl2
Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs)
MyBase.OnPaint(e)
'Add your custom paint code here
End Sub
End Class
Change the base class from Control to Button.
Important
If you're using Visual Basic, the base class is defined in the *.designer.vb file of your control. The base class to use in Visual Basic is System.Windows.Forms.Button.
Add a class-scoped variable named _counter.
private int _counter = 0;
Private _counter As Integer = 0
Override the OnPaint method. This method draws the control. The control should draw a string on top of the button, so you must call the base class' OnPaint method first, then draw a string.
protected override void OnPaint(PaintEventArgs pe)
{
// Draw the control
base.OnPaint(pe);
// Paint our string on top of it
pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3));
}
Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs)
' Draw the control
MyBase.OnPaint(e)
' Paint our string on top of it
e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3))
End Sub
Lastly, override the OnClick method. This method is called every time the control is pressed. The code is going to increase the counter, and then call the Invalidate method, which forces the control to redraw itself.
protected override void OnClick(EventArgs e)
{
// Increase the counter and redraw the control
_counter++;
Invalidate();
// Call the base method to invoke the Click event
base.OnClick(e);
}
Protected Overrides Sub OnClick(e As EventArgs)
' Increase the counter and redraw the control
_counter += 1
Invalidate()
' Call the base method to invoke the Click event
MyBase.OnClick(e)
End Sub
The final code should look like the following snippet:
public partial class CustomControl1 : Button
{
private int _counter = 0;
public CustomControl1()
{
InitializeComponent();
}
protected override void OnPaint(PaintEventArgs pe)
{
// Draw the control
base.OnPaint(pe);
// Paint our string on top of it
pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3));
}
protected override void OnClick(EventArgs e)
{
// Increase the counter and redraw the control
_counter++;
Invalidate();
// Call the base method to invoke the Click event
base.OnClick(e);
}
}
Public Class CustomControl1
Private _counter As Integer = 0
Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs)
' Draw the control
MyBase.OnPaint(e)
' Paint our string on top of it
e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3))
End Sub
Protected Overrides Sub OnClick(e As EventArgs)
' Increase the counter and redraw the control
_counter += 1
Invalidate()
' Call the base method to invoke the Click event
MyBase.OnClick(e)
End Sub
End Class
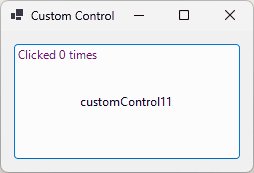
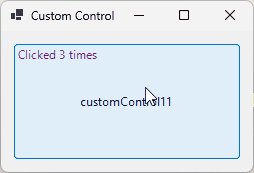
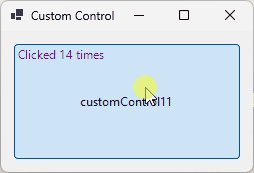
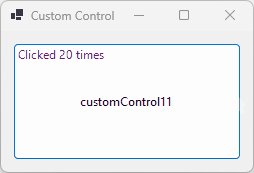
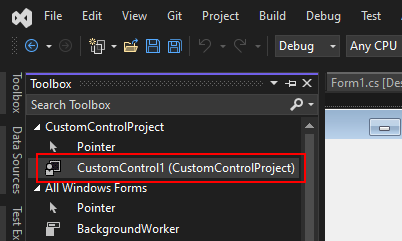
Now that the control is created, compile the project to populate the Toolbox window with the new control. Open a form designer and drag the control to the form. Run the project and press the button. Each press increases the number of clicks by one. The total clicks are printed as text on top of the button.

.NET Desktop feedback feedback
.NET Desktop feedback is an open source project. Select a link to provide feedback:
Events
Mar 17, 9 PM - Mar 21, 10 AM
Join the meetup series to build scalable AI solutions based on real-world use cases with fellow developers and experts.
Register nowTraining
Module
Implement Class Inheritance - Training
Learn how to create a class hierarchy using base and derived classes and how to hide or override members of a derived class by using `new`, `virtual`, `abstract`, and `override` keywords.