Create a canvas app from Figma
[This article is pre-release documentation and is subject to change.]
In this article, you'll learn about creating canvas apps using your existing Figma design. Figma is a graphics editor and a design tool that you can use to create prototypes for your intended software design. After the design has been finalized, use the Figma to app feature to generate apps directly from the layout and design that you defined in your Figma file.
Prerequisites
- You must have access to a Figma design file that you want to use and create an app from.
- The Figma file must be designed using the Create Apps from Figma UI Kit.
Note
- If you're using the UI kit for the first time, familiarize yourself with the feature overview, the UI kit capabilities, and its components.
- Power Apps doesn't persist the Figma files that you provide. The Figma files are only processed in-memory to generate the app.
Create an app
Sign in to Power Apps.
Under Start from, select Figma.

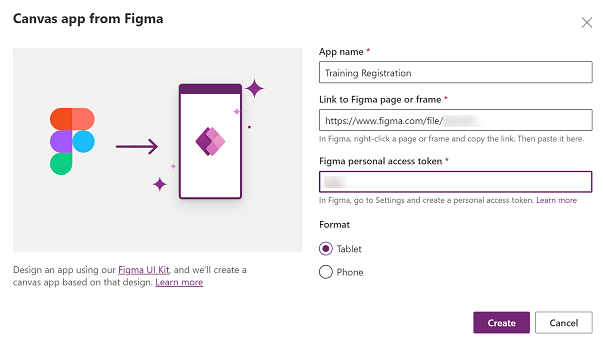
Enter an app name.
Enter the Figma file URL. More information: Share files and prototypes
Enter the Figma personal access token. More information: Create a new personal access token

Note
Power Apps uses your personal access token to connect to your Figma page or frame with Can view (read-only) access, and doesn't make any changes inside Figma.
Select Create.
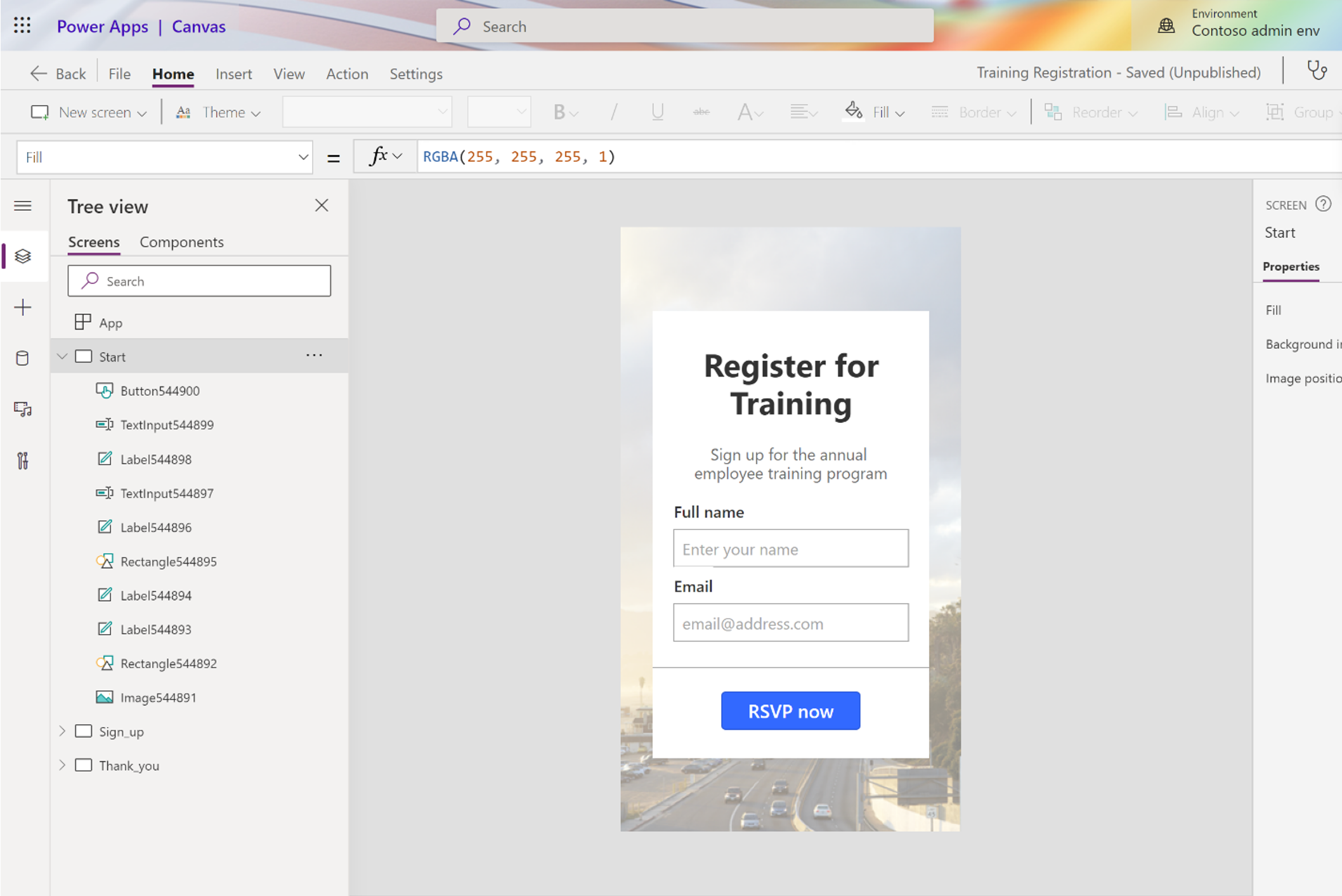
Once the app is created, your new app will open up in Power Apps Studio so you can continue building and customizing your app.

Extend this app by connecting to data, adding app logic, and adding more screens and controls as necessary.
Save, publish, and share the app.
See also
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for