December 2017 Release Notes
This month's release notes includes new content releases, newly migrated content, retired content, bug fixes & experience improvements, and performance improvements!
New Content Releases
- Azure Consumption REST API
- Azure Location Services TypeScript SDK
- Dynamics Navision PowerShell
- Dynamics NAV 2017
- Dynamics 365 Accountant
- Office Online Server ITPro
- Office Online Server PowerShell ITPro
- Microsoft Flow
- Microsoft Power BI
- Microsoft Stream
- Microsoft Teams
- Microsoft Teams PowerShell
- Quantum Documentation
- Security Advisories and Bulletins
- SharePoint PowerShell Online, Server, and PnP 2013 and 2016
- SQL Server 2017 Managed Reference
- Visual Studio Team Services CLI
Content Migrated
Per our earlier announcements, we are continuing to migrate content from MSDN and TechNet to docs.microsoft.com. Here are just some of the recent migrations:
- Office - Enterprise
- Office - Enterprise Cloud Adoption
- Office - Enterprise Cloud Solutions
- Office 365 ProPlus
- Project Server 2016
- SharePoint 2010 PowerShell
- Skype for Business
Archived/Retired/Removed Content
Some of our content is now out of support, but still available for customers to download.
Bug Fixes & Experience Improvements
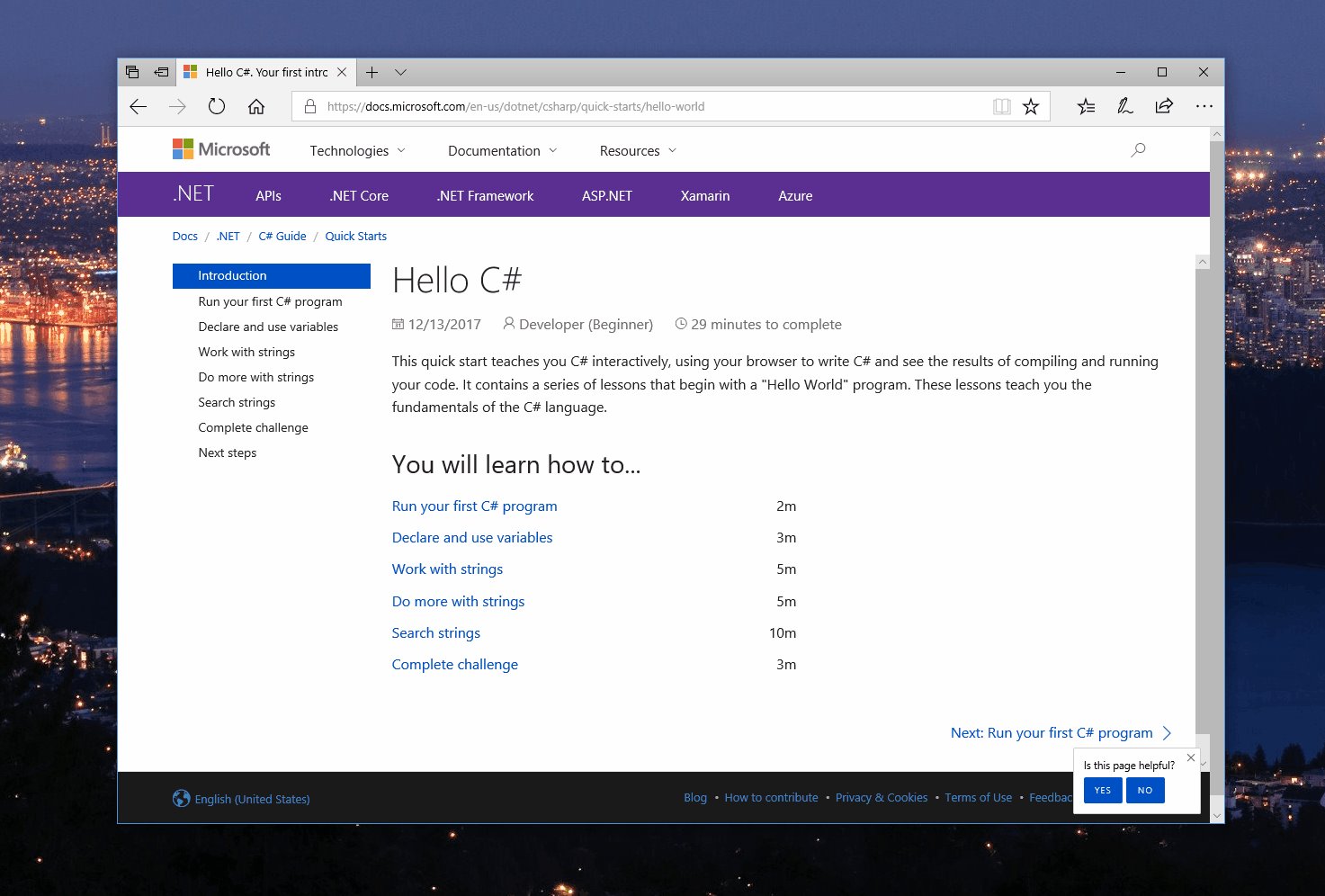
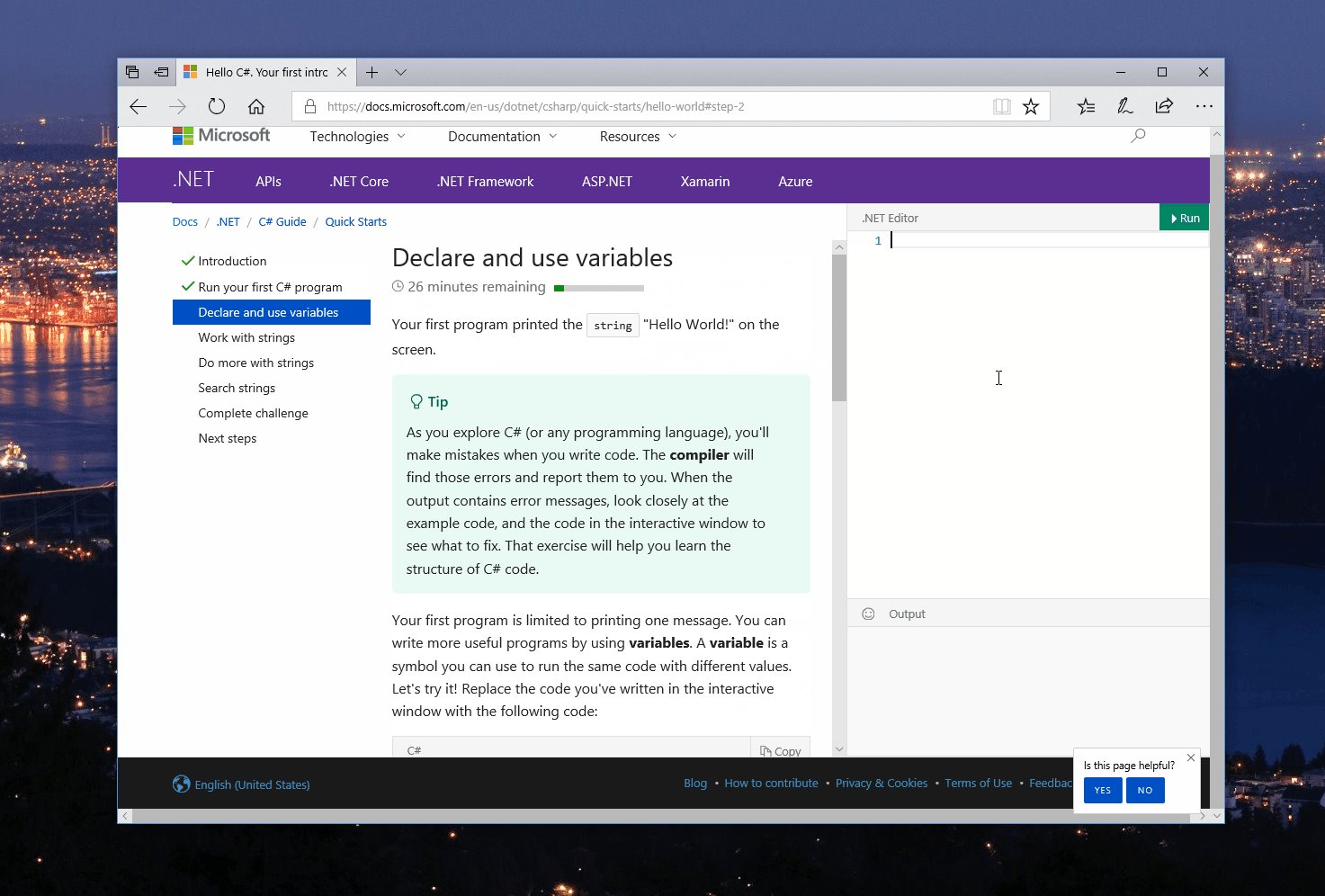
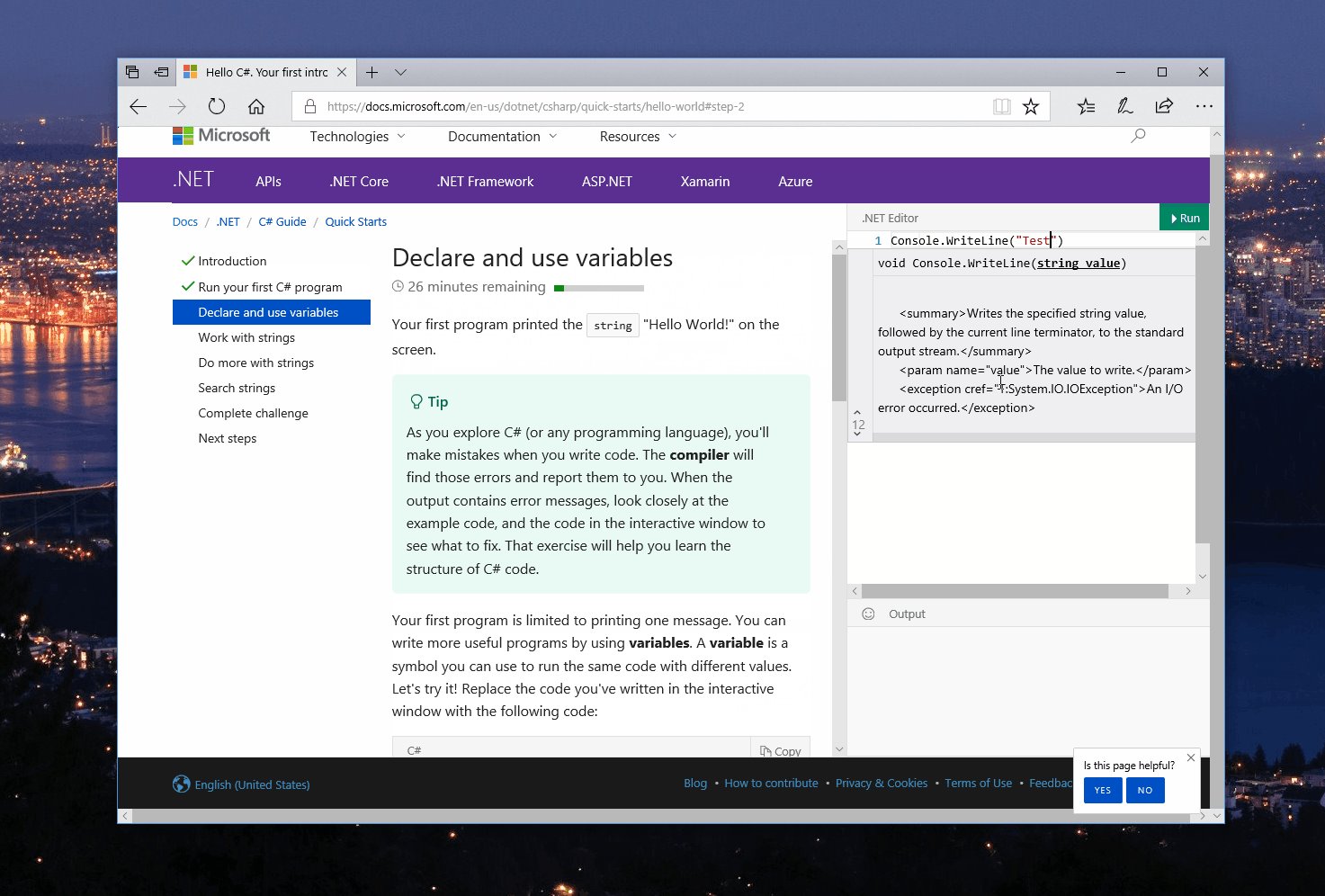
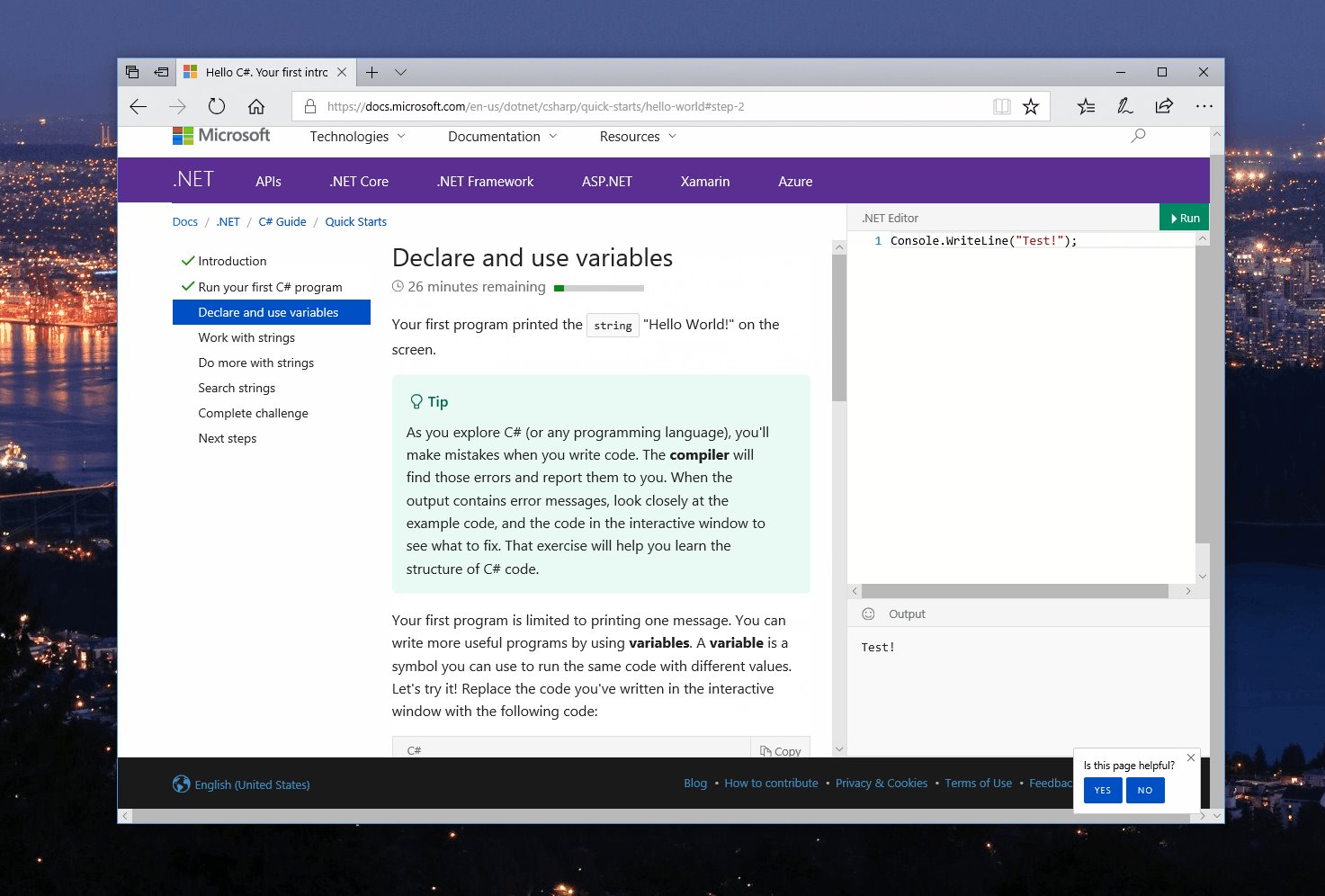
We've continued workin on improving the experience for interactive tutorials - now you have less bugs to worry about as you go through the process of learning a new technology or programming language.

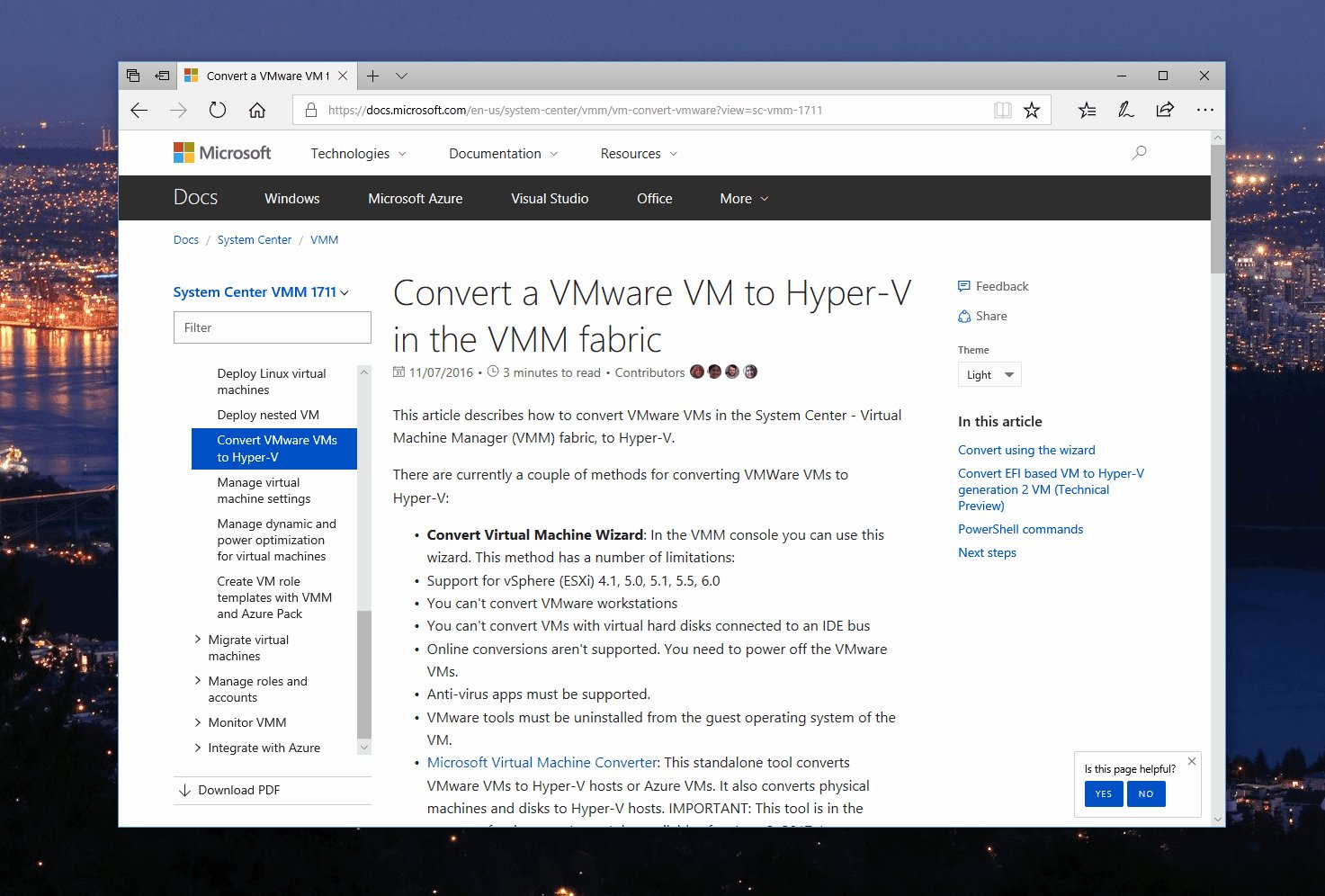
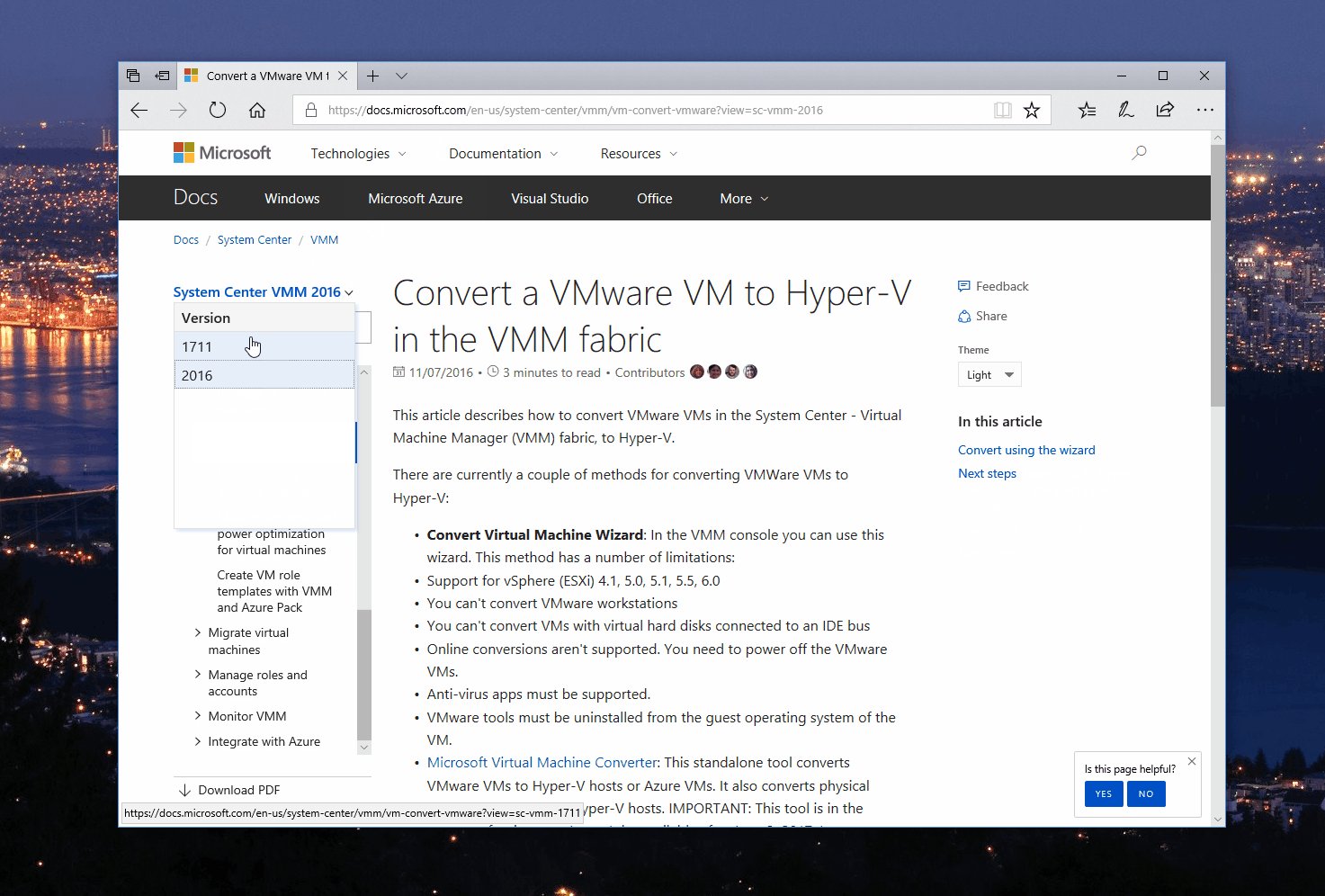
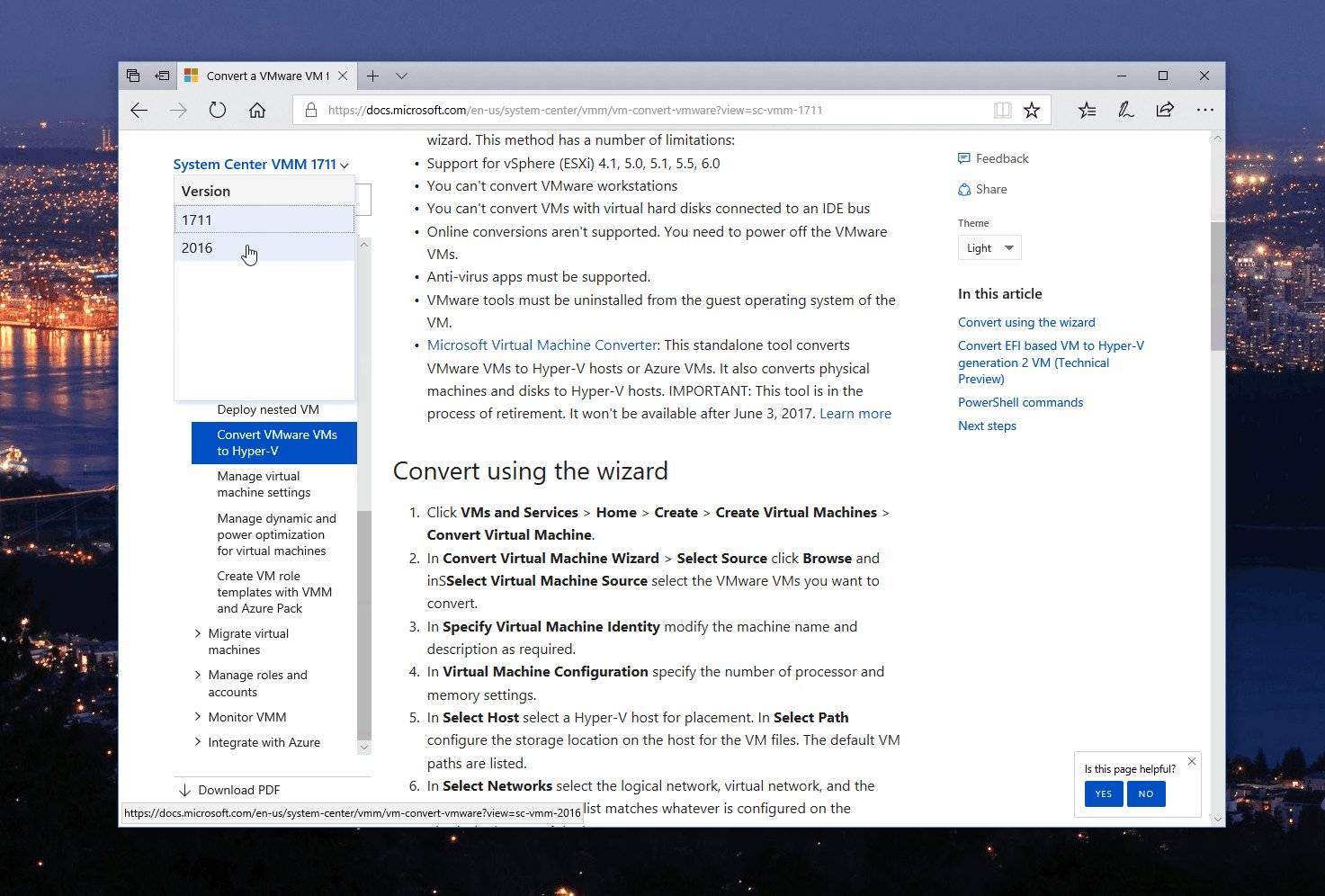
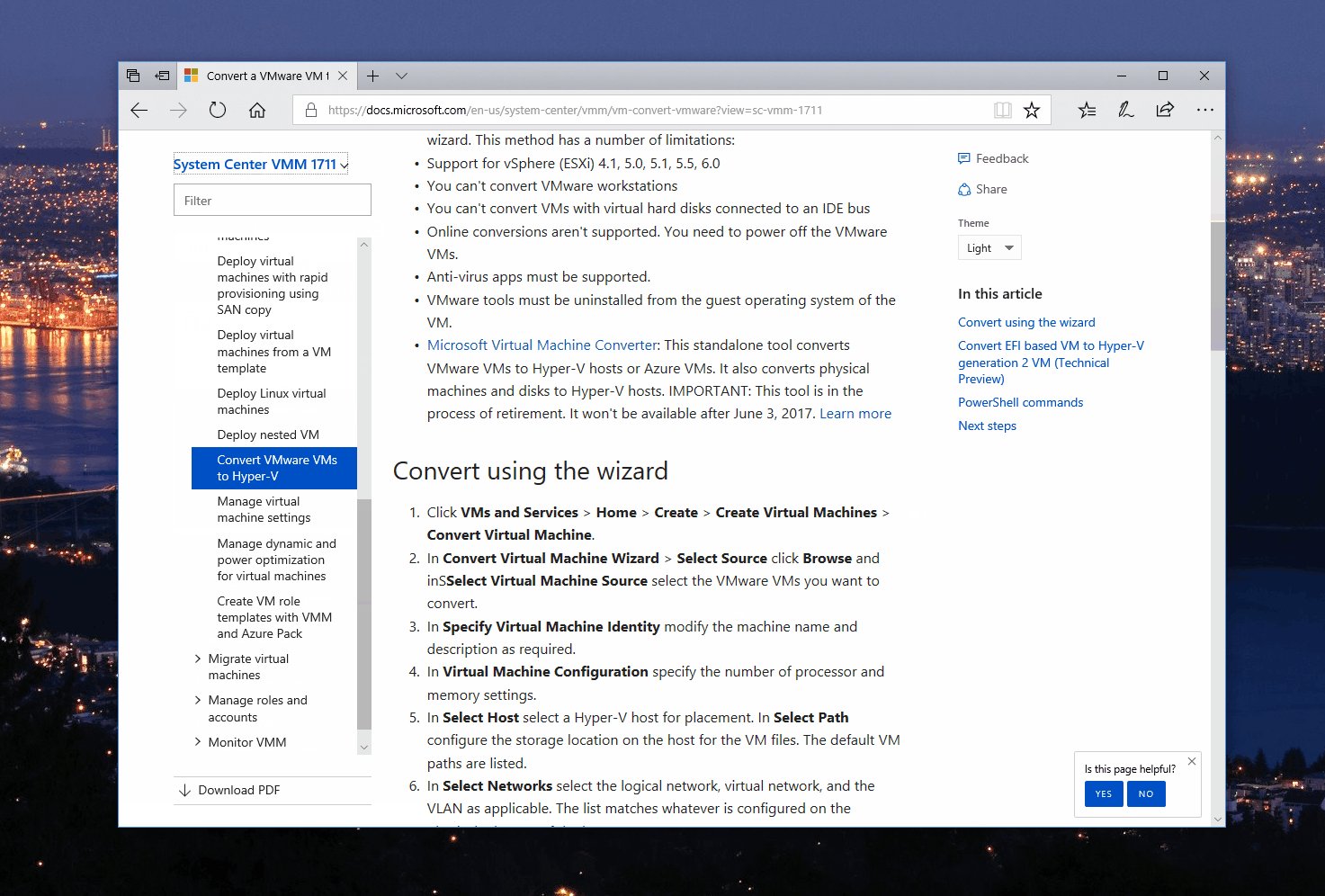
We also introduced versioning for articles - now you can make sure that you're reading documentation for the right version of the target product!

Performance Improvements to docs.microsoft.com
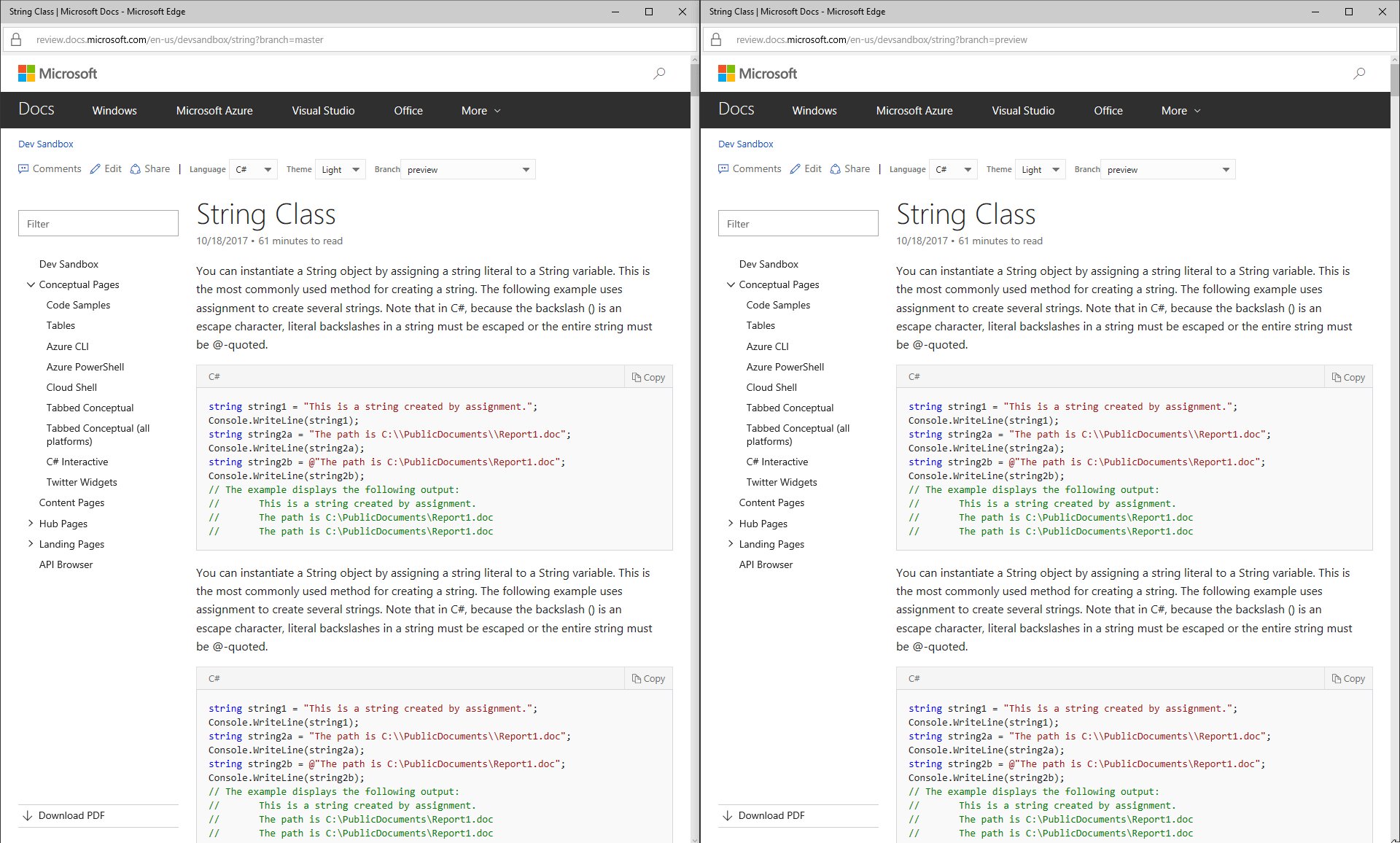
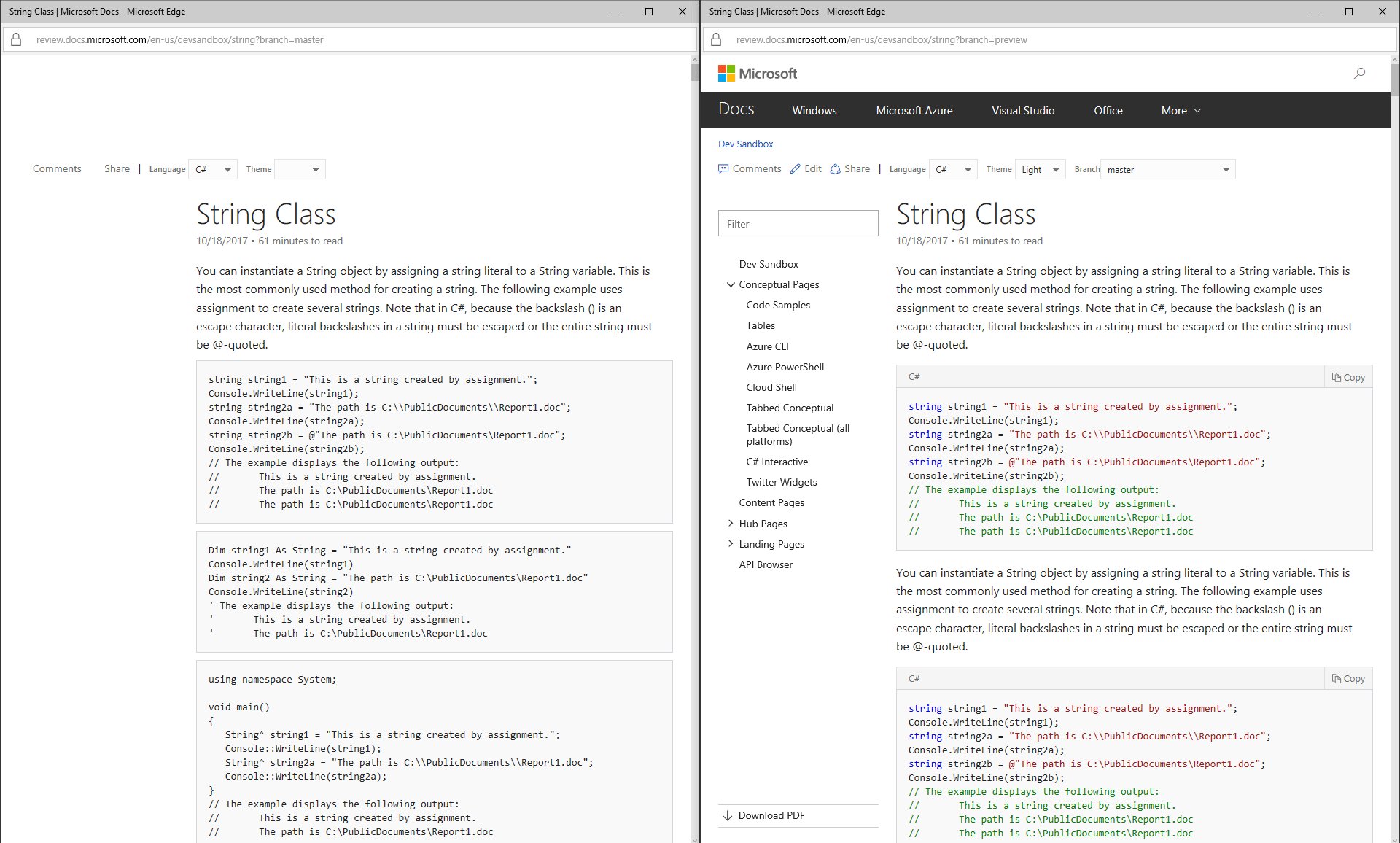
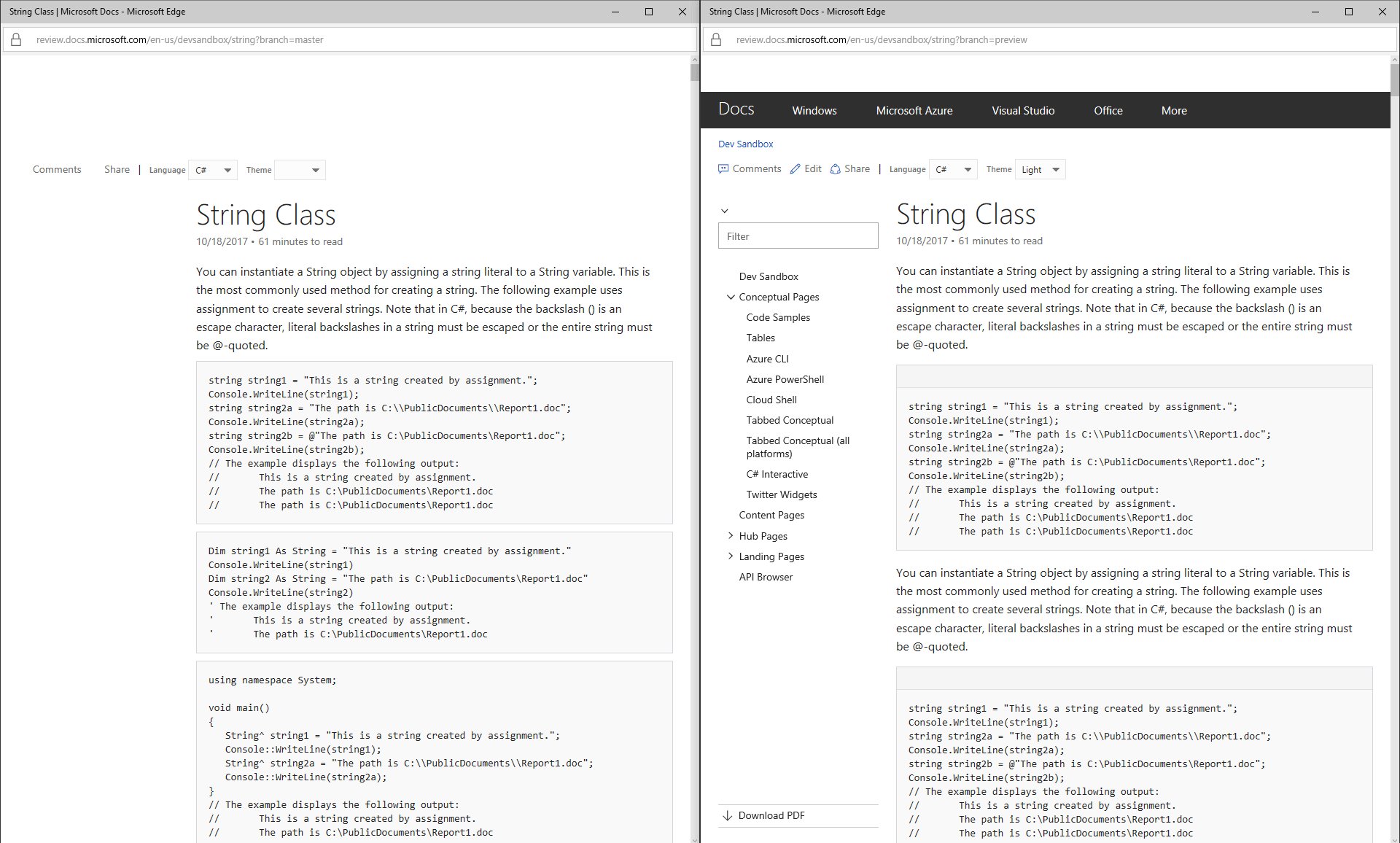
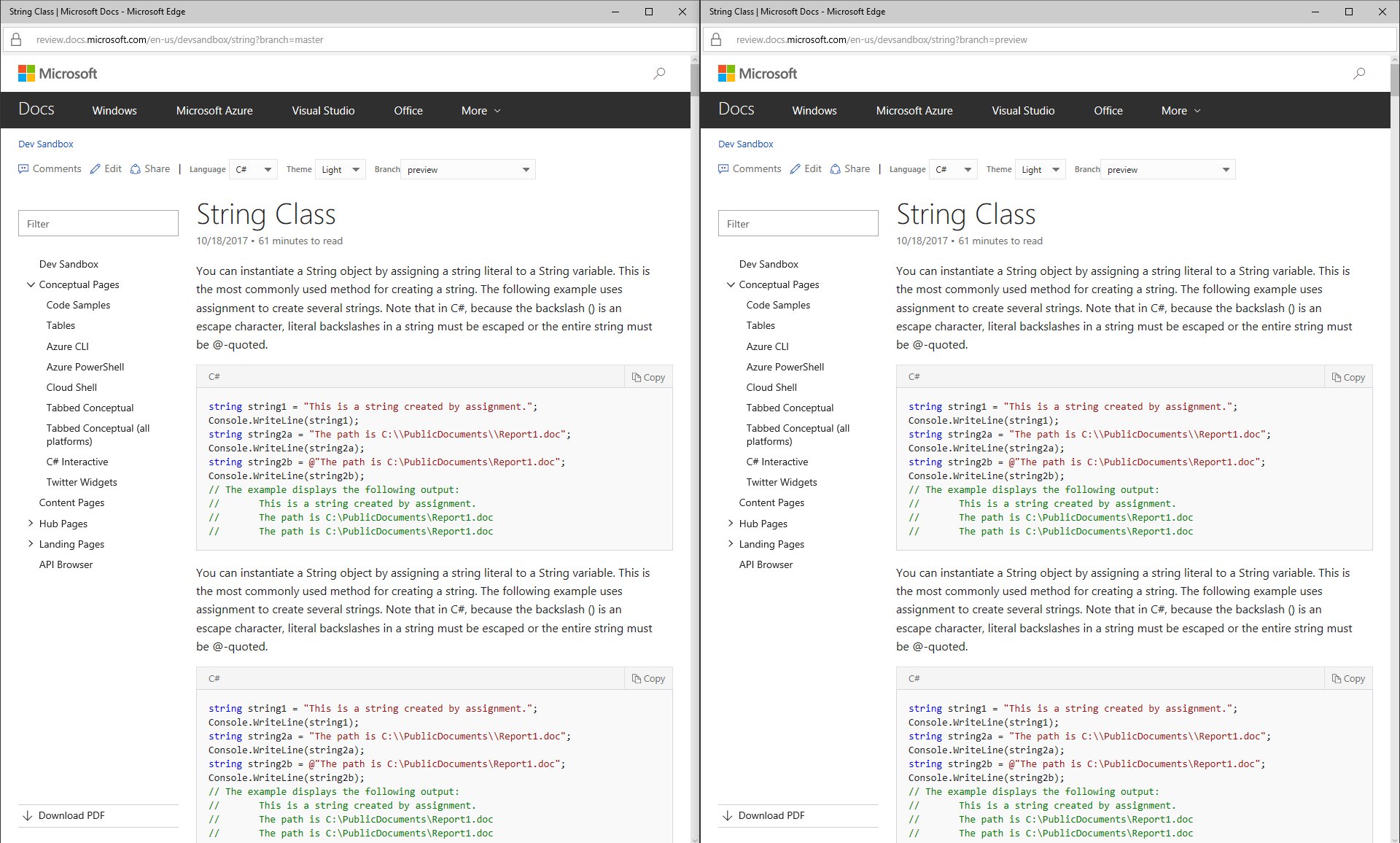
While we're often working on new features or UX enhancements to docs.microsoft.com, our team also has a strong commitment to consistently improving fundamentals, such as accessibility, global-readiness, security, and performance. In our most recent site update, we launched some core improvements to rendering performance that we thought would be interesting to share with you. In particular, we overhauled the way we highlight and render code samples. See the difference in render time for yourself:

On the left you see the rendering performance prior to our update. On the right - the improved experience.
How did we accomplish this?
The first step we took was to make sure that we were only highlighting code and rendering headers for samples that you would actually see. So, if you had selected C# as your language, there was no need to highlight the C++ samples that weren't being viewed. This was relatively straight forward and attained a solid reduction in memory, render time and the number of HTML elements in the DOM.
However, we felt we could take this even further. From a processing standpoint, we were able to offload both instruction parsing and HTML construction to a background worker. We were then able to use a data URI to load the syntax highlighting worker, resulting in reduced round-trips in cold-cache scenarios.
Together, depending on which browser was used, we saw up to 88% reduction in render time, 90% reduction in memory usage and 66% reduction in DOM element count. These performance changes have a big impact in mobile device scenarios or on desktop scenarios when pages have many code samples (System.String as an example).
Feedback
We hope you've enjoyed hearing about some of our work on site fundamentals in this post. If you have any thoughts, ideas or comments regarding the content or experiences on docs.microsoft.com, or let us know via Twitter.