Visual Studio 2022 Preview release notes
Visual Studio 2022 Preview release notes
We're excited to announce the availability of Visual Studio 2022 v17.13. This update focuses stability and security, along with continuous improvements all-around.
Features
All the new features in the latest preview release.
Productivity
Customize file encoding 📣
Specify the default encoding for saving files in Visual Studio.
Developers working in cross-platform environments often need files to be saved with specific file encodings. Changing these encodings can lead to various issues.
Visual Studio now allows you to set the default file encoding for saving files. This feature ensures that your preferred encoding is used whenever possible.
To set the default encoding, navigate to Tools → Options → Environment → Documents. There, you will find an option titled Save files with the following encoding. If this option is unchecked, Visual Studio will manage file encoding using its default behavior. If checked, Visual Studio will use the encoding specified in the adjacent combo box whenever a file is saved.
If Visual Studio cannot save with the specified encoding (e.g., requesting ASCII encoding for a file containing Unicode characters), it will display a dialog informing you of the issue.
📣 See feature ticket to share your feedback and continue the conversation.
Horizontal scrollbar reimagined 📣
The horizontal scrollbar in the editor can now move itself to always be available, even when space is tight.
The editor tray in Visual Studio is a useful place for a great deal of information. You can control your zoom, check the health of your document, see what line you're on and a bunch of additional information.
Unfortunately, sometimes all of that information can crowd out the horizontal scrollbar, making it difficult to scroll around your window. This is particularly true in a side-by-side view where the system tray isn't very wide.
With this latest update, these struggles are in the past. If the scrollbar drops below a usable width, it will pop itself up above the system tray and make sure it's always available. By default, it'll pop back into the editor tray as soon as there's enough room for it again.
While we think this behavior will be ideal for most users, if you're having problems with it, you can control the behavior in Tools → Options. The option lives under Text Editor → Advanced and says Editor horizontal scrollbar location. This will allow you to switch if you want the scrollbar to adjust its position according to the available space, stay in the editor tray or always appear above the editor tray.
📣 See feature ticket to share your feedback and continue the conversation.
Word wrap indentation 📣
You can now specify whether lines that wrap in the editor should be indented.
You now have the ability to control whether wrapped lines are indented or not.
For users who want to change this option, it can be found in Tools → Options → Text Editor → General. The option is called Automatically indent when word wrap is enabled and is enabled by default. If you prefer your wrapped lines not to be indented, you can uncheck this option.
📣 See feature ticket to share your feedback and continue the conversation.
Navigate to recent files in Code Search 📣
In Code Search, you can now easily jump between your recent files.
We're making it even easier to navigate around your codebase.
Now, when you open Code Search without a query, you'll see a list of your recently navigated files. These include the files you opened through Code Search, but also any other files you opened in the solution. This makes it easy to jump back to a file you were recently working on without having to remember or type the file name.
📣 See feature ticket to share your feedback and continue the conversation.
Enhanced line & column navigation 📣
Visual Studio now supports advanced line and column navigation in Code Search.
In Code Search, we've significantly enhanced line navigation capabilities. The following formats are now supported:
:lineto navigate to a specific line in the active document.:line,colto navigate to a specific line and column in the active document.file:lineto navigate to a specific line in a specified file.file:line,colto navigate to a specific line and column in a specified file.file(line)to navigate to a specific line in a specified file.file(line,col)to navigate to a specific line and column in a specified file.
These improvements make it easier to quickly locate and edit code, enhancing your productivity and streamlining your workflow.
📣 See feature ticket to share your feedback and continue the conversation.
GitHub Copilot
Ask Copilot from Feature Search
In Feature Search, you can now Ask Copilot to get detailed responses for your queries.
Ever find yourself needing to find a specific menu item, command, or option in Visual Studio, but you don't know its name or location? Would you benefit from more details on how to use it properly?
Now in Feature Search, you can send your query to GitHub Copilot Chat to get a detailed response. If you're unsure of the specific terminology for a feature, GitHub Copilot Chat can interpret the semantic meaning of your query, consider your Visual Studio version, and provide an answer without having to leave the IDE.
For example, searching for 'prettify file' in Feature Search today won't surface the correct setting 'format document'. But GitHub Copilot Chat can identify and explain the relevant items in Visual Studio.
If your GitHub Copilot subscription is set up in Visual Studio, you can simply start typing your search into Feature Search and then click the Ask Copilot button to send it to chat.
Important
To use this feature, make sure to activate GitHub Copilot
GitHub Copilot shortcuts
New keyboard shortcuts for threads in GitHub Copilot Chat.
This update registers new Commands for GitHub Copilot and binds them to keyboard shortcuts in the Chat window:
- New thread: Ctrl+N
- Previous thread: Ctrl+PgDown
- Next thread: Ctrl+PgUp
- Expand and focus thread drop-down: Ctrl+Shift+T
Next/Previous thread will cycle around when the first/last item are passed.
Because these are registered as VS commands, they can be customized by users in the Keybinding dialog.
Note: These shortcuts will only work if your active focus is in the GitHub Copilot Chat pane. If you're working elsewhere, these shortcuts might have different functions.
Important
To use this feature, make sure to activate GitHub Copilot
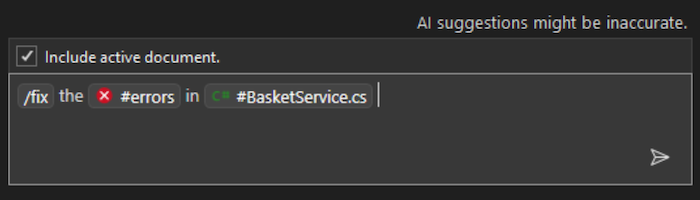
Slash command expansions
Enhanced slash command experience by expanding into natural language.
Users can now enjoy an enhanced slash command experience - slash commands now expand out into their natural language counterparts as the user types, including pulling in any active context they'll use and displaying that in the user's prompt before they send it.
This provides users with
- A better understanding of what will happen once they send their prompt
- An understanding of what context the command can use
- The ability to make modifications to the prompt before sending it.
After the slash command expands:
Important
To use this feature, make sure to activate GitHub Copilot
Debugging & diagnostics
Colorized IEnumerable Visualizer
Enhanced editable expression with syntax highlighting.
Writing LINQ expressions can get tricky, especially as they grow complex. Visual Studio 2022 now introduces syntax highlighting in the IEnumerable Visualizer Editable Expression.
Syntax highlighting applies different colors to specific parts of your queries, such as classes, enums, delegates, structures, and keywords. This makes it simple to spot various components in your LINQ expressions and see the logical flow at a glance, leading to clearer, more maintainable code.
Customizing syntax highlighting
Visual Studio allows you to customize the color scheme to suit your preferences. To personalize your colors:
- Go to Tools → Options → Environment → Fonts and Colors.
- Select Text Editor from the Show settings for dropdown.
- Adjust each User Types item's color to match your coding style.
Targeted instrumentation for native code
Profiler's instrumentation tool now supports targeted instrumentation for native code.
The Visual Studio Profiler's instrumentation tool offers targeted instrumentation for native code, allowing you to select specific classes and functions for detailed analysis.
This feature enhances performance monitoring and helps pinpoint issues more efficiently, streamlining your debugging process.
This precision allows for deeper insights into performance bottlenecks and accelerates your profiling efforts.
Thread summaries in Parallel Stacks
Enhance the debugging process with AI thread summaries in Parallel Stacks.
With GitHub Copilot's Auto-Summarize in Parallel Stacks, you will get clear thread descriptions at a glance, making it simpler to trace issues and understand thread behaviors in complex programs.
If you use GitHub Copilot in Visual Studio, you'll notice a new AI-generated summary row at the top of each thread when you launch a Parallel Stacks window.
This summary provides a quick, readable overview of the thread's current activity.
Craft complex LINQ queries 📣
Enhanced editable expression with GitHub Copilot Inline Chat directly in the IEnumerable Visualizer.
The IEnumerable Visualizer now features inline chat for its editable expression, enabling users to leverage AI directly within the IEnumerable Visualizer to craft complex LINQ queries for the editable expression.
Editable Expression Inline Chat
To bring up the inline chat, simply click the GitHub Copilot sparkle button located in the bottom-right corner of the editable expression text box. This will open a text box above the original editable expression, with a prompt that says Describe how you want to refine your current expression. Enter your request in natural language, and once you're ready, click the Submit button.
GitHub Copilot will generate a LINQ query based on your input and automatically execute it by default. To confirm that the query has been successfully generated and applied, look for the green checkmark, which indicates that the LINQ query generated by GitHub Copilot has been fully executed and applied.
Continue to GitHub Copilot Chat
The feature also includes a Continue in Chat button after at least one LINQ query has been generated by GitHub Copilot, conveniently located at the top-right corner of the text box.
Clicking this button opens a dedicated GitHub Copilot Chat window where you can refine your query, ask follow-up questions, or explore alternative approaches in more detail. This integration ensures you maintain control and flexibility while leveraging the full capabilities of GitHub Copilot.
When you're ready to return to the visualizer, simply click the Show in Visualizer button. This allows you to seamlessly transition back to the visualizer environment, where you can view or apply the changes generated during your chat session.
This feature provides a fluid workflow between the visualizer and GitHub Copilot chat. The visualizer inline chat is optimized for quick edits and small adjustments, while the GitHub Copilot chat excels at handling more detailed refinements and iterative improvements, both of which aim to make generating LINQ queries for editable expression easier and more efficient.
📣 See feature ticket to share your feedback and continue the conversation.
Unified Async Stacks in profiler
VS Profiler unifies async stacks for streamline .NET profiling.
The Visual Studio Profiler now enhances debugging for .NET applications by displaying stitched async stacks in both the summary detail's call tree view.
This feature provides a clearer, more cohesive view of asynchronous operations, allowing developers to trace the full execution flow, including asynchronous method calls, all within a single, unified stack trace.
By eliminating the need to manually piece together separate async call paths, this improvement can help you quickly identify performance bottlenecks and troubleshoot issues more efficiently.
Color-coded swim lanes for CPU profiling
VS Profiler enables multiprocess CPU analysis with color-coded graphs and filtering.
The Visual Studio profiler's CPU Usage tool now supports multiprocess analysis, displaying performance graphs with distinct color coding for each process in swim lane.
The graphs will be displayed as stacked area charts. You will also have the option to filter processes using a dropdown on top left, enabling focused analysis.
This improvement enables you to easily distinguish and analyze CPU utilization across processes within a single session. By providing clearer insights into resource consumption, this enhances profiling efficiency and streamlines performance optimization for multiprocess applications.
Git tooling
Add Comments on Pull Requests 📣
Review pull requests in Visual Studio by adding new comments to the pull request files on the checked-out branch.
With the latest update, you can now add new comments to pull request files on the checked-out branch. This was a top request for the pull request experience and is the latest in a series of improvements to the pull request experience in Visual Studio.
Get Started
Enable the feature flags Pull Request Comments and Pull Request Add Comment, check out any branch with an active pull request, and click on Show comments in files in the InfoBar. This will activate the pull request comments experience in the editor.
To add a new comment to a file, click on the Add Comment icon in the margin, or right-click the line you'd like to add a comment on and choose Git → Add Comment from the context menu.
Note: The icon will only show in files that are part of the pull request. For GitHub pull requests, you'll only be able to comment on lines surrounding and including the lines that have been changed.
📣 See feature ticket to share your feedback and continue the conversation. And take this survey to help make the feature even better.
Note
This feature must be enabled under Tools → Manage Preview Features
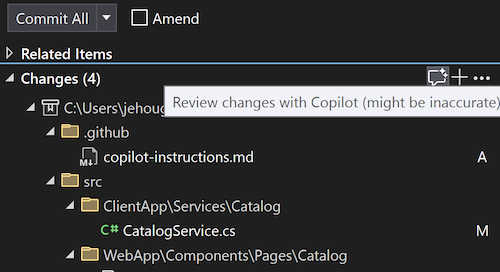
Catch Issues at Commit Time 📣
Get GitHub Copilot-powered suggestions for your code changes to help you catch potential issues early and improve your code quality.
Now, you can get a GitHub Copilot code review on your local changes before you even commit! With your GitHub Copilot subscription enabled in Visual Studio and the following feature flags enabled, you can see the new sparkle comment button in the Git Changes window. When clicked, GitHub Copilot will examine your sets of changes and propose some suggestions inline in your editor.
The model can point out critical issues such as potential performance and security problems that, when caught early, help reduce your risk of pushing issues into your remote code base.
Ensure you have both of the following feature flags enabled:
- Tools → Options → Preview Features → Pull Request Comments
- Tools → Options → GitHub → Copilot → Source Control Integration → Enable Git preview features.
📣 See feature ticket to share your feedback and continue the conversation. And take this survey to help make the feature even better.
Note
This feature must be enabled under Tools → Manage Preview Features
View and manage Git tags 📣
Navigate and push Git tags seamlessly from Visual Studio.
You'll be able to view Git tags for a repository directly in the Git Repository window, you can navigate to the commit the tag corresponds to and bring up a context menu with actions you can take on the tag. You can continue to stay within the context of the IDE to perform actions on git tags.
📣 See feature ticket to share your feedback and continue the conversation.
IDE
Preserve font across theme changes 📣
Changing themes will now remember your font and font size preferences.
We understand that the fonts developers select when coding is a personal choice, influenced by preferences for readability, accessibility, or aesthetics. Visual Studio themes primarily focus on presentation colors and are independent of your preferred fonts.
With this update, we've introduced functionality to retain your font face and size choices when switching themes. You can now set your font preferences once and switch themes in Visual Studio without needing to reconfigure your font settings every time. Note that the colors of your fonts remain linked to the theme, as that is the purpose of themes, but your font selections will be preserved.
This feature will be enabled by default for all users. If you prefer the previous behavior, go to Tools > Manage Preview Features and find the option Separate font settings from color theme selection. If this option is checked, your font preferences will be maintained regardless of theme changes. Uncheck the box to reinstate the previous behavior which ties font choices to theme.
📣 See feature ticket to share your feedback and continue the conversation.
Note
This feature must be enabled under Tools → Manage Preview Features
GitHub account onboarding
Add GitHub accounts from the first launch wizard or the Visual Studio shell.
Do you need to work with GitHub resources? Adding your GitHub account is now easier than ever!
New ways to sign in with your GitHub account
You are now able to sign in with your GitHub account during the first launch configuration dialog:
If you decide to skip the first launch account setting, you can also sign in straight from the VS shell without the need to first add a Microsoft account.
Please note that you won't be able to sync your settings until you add a Microsoft (work or school or personal) account to Visual Studio.
Multiple GitHub accounts 📣
You can now add multiple GitHub accounts and set an active account to drive GitHub features like GitHub Copilot and Version Control.
Do you need to use different GitHub accounts for your development scenarios? Visual Studio now allows you to have multiple GitHub accounts at the same time!
Adding Multiple GitHub accounts
Adding multiple accounts is easy! Simply open the profile card, click on Add another account, sign in to your GitHub account and repeat as needed!
You can also add your accounts from the Account Settings dialog under File → Account Settings...
Setting a GitHub active account
If you add multiple GitHub accounts, Visual Studio will default to the one marked as active for GitHub aware features such as version control and GitHub Copilot.
To switch the active account, simply access the account options and click on the Set as active account button.
Impact to GitHub Copilot
GitHub Copilot activates automatically when the active GitHub account is subscribed to either GitHub Copilot for Individuals or GitHub Copilot for Business.
Impact to Version Control
When working on GitHub pull requests or issues, you'll get a prompt to set your GitHub account. We'll remember your preferences whenever you work on a particular repository, so when you change repositories, you won't have to worry about switching your accounts for your regular Git operations like push, pull, and fetch. You'll also get prompted to update your active account if there's ever a mismatch to avoid using the wrong account.
📣 See feature ticket to share your feedback and continue the conversation.
Add new markdown file 📣
Adding a new markdown file just got easier with the new template available in the Add New Item dialog.
When you add a new item to your project, you can now select the Markdown file template to create a new markdown file. This template provides a starting point for your markdown content.
To add a new markdown file to your project, follow these steps:
- In Solution Explorer, right-click the project or folder where you want to add the markdown file.
- Select Add → New Item.
- In the Add New Item dialog, select Markdown file.
- Enter a name for the file and click Add.
📣 See feature ticket to share your feedback and continue the conversation.
Cloud
.NET Aspire and Azure Functions
Azure Functions can now use .NET Aspire to integrate serverless technology into .NET Aspire.
With this release of Visual Studio, Azure Functions developers can now leverage .NET Aspire orchestration when creating a new Azure Functions project. By selecting this option, an App Host and a Service Defaults project will be included in your solution when the Functions project is created.
If you have an existing Azure Functions project, such as one integrated with an ASP.NET Core Blazor front-end web app, you can add .NET Aspire support to it, just as you could with ASP.NET Core apps prior to this release.
Additionally, running or debugging an Azure Functions project with .NET Aspire support will launch the .NET Aspire dashboard in your browser. This allows you to monitor the execution of your Azure Functions in real-time. You can observe how the .NET Aspire orchestrator manages the execution of your Azure Functions and even pause and resume their execution from the dashboard.
We are excited about this integration and look forward to seeing how you will incorporate Azure Functions into your .NET Aspire projects.
Docker launch configuration 📣
Enable depends_on support with DependencyAwareStart launch config option.
We've introduced a new launch configuration option called
DependencyAwareStartthat, when set toTrue, changes how Docker Compose projects are launched and enables the use ofdepends_onin your Compose configuration.
This feature ensures that specified containers are started in the correct order, adhering to the dependency requirements defined in your Docker Compose file. Additionally, it enhances the robustness and reliability of multi-container applications by managing dependencies more effectively.
📣 See feature ticket to share your feedback and continue the conversation.
Docker Compose scale 📣
The scale property in compose is now honored.
You can now add
scaleto your Compose service configuration to debug with a specific number of replicas running. For example, the below configuration will run two instances of thewebapiservice when launched.
This enhancement allows for more effective load testing and debugging of your applications by simulating a production-like environment. It also streamlines your workflow by making it easier to manage multiple instances directly from your Compose file.
📣 See feature ticket to share your feedback and continue the conversation.
Web
Extract HTML to Razor Component 📣
You can now extract HTML to a Razor component in Visual Studio via code action.
Have you ever found yourself adding too much code to a .razor file and wanted an easy way to move it to its own reusable component? When working with HTML in a Razor file, you can now use CTRL+. or right-click and select Quick Actions and Refactorings to automatically extract your selected HTML markup to a new Razor component in Visual Studio!
In this first iteration, Extract element to new component is only supported with HTML markup selections.
📣 See feature ticket to share your feedback and continue the conversation.
Disable format on paste for Razor 📣
You can now disable the format on paste feature for Razor files in the VS Settings.
Do you find the Format on paste feature in Razor files to be more of a hindrance than a help? You can now disable automatic formatting when pasting code in Razor files.
Disable the setting by navigating to Tools → Options → Text Editor → Razor (ASP.NET Core) → Advanced and unchecking Format on paste.
📣 See feature ticket to share your feedback and continue the conversation.
Data
SDK-style SQL projects in SSDT 📣
You can now use the SDK-style project file format in your SQL Server Data Tools projects with the SQL debugger and schema compare.
This update adds schema compare and SQL debugging to SDK-style SQL Server Data Tools (preview) in Visual Studio 17.13. SDK-style SSDT SQL projects are based on the Microsoft.Build.Sql SDK, which brings cross-platform support and improved CI/CD capabilities to SQL Server Data Tools (SSDT) projects.
Schema compare in 17.13 preview 2 is limited to database and .dacpac comparisons, SQL project comparison is not yet available. The SQL debugger in 17.13 preview 2 is limited to debugging from the Solution Explorer. Table designer and other script options have been improved in the SQL Server Object Explorer.
With less verbose project files and database references to NuGet packages, teams can more efficiently collaborate on large databases in a single project or compile multiple sets of objects from several projects. Database deployments from a Microsoft.Build.Sql project can be automated in Windows and Linux environments where the Microsoft.SqlPackage dotnet tool publishes the build artifact (.dacpac) from the SQL project. Learn more about SDK-style SQL projects and DevOps for SQL.
Make sure to install the latest SSDT preview component in the Visual Studio installer to use the SDK-style SQL projects in your solution.
📣 See feature ticket to share your feedback and continue the conversation.
Top user-reported bug fixes
- Cannot add Apple Account (VS 2022, Enterprise account)
- /scanDependencies does not take into account macros exported by header units
- Screen Flickering in Git Compare
- Cannot select row via keyboard in new resource explorer
- Github Copilot with .razor pages duplicating characters
- Unable to Sign in with account that is both an MSA (Personal) and WSA (Work or school account)
- Adding resource for C++ application crashes Visual Studio
📣 See the full list of all the user-reported bug fixes that made it into this release.
Important
A breaking change has been made to Domain-Specific Language model serialization. Developers using the default serialization mechanism for their models that contain custom property types will need to add TypeConverters for those custom property types. For an example of how to do this, see Customizing File Storage and XML Serialization.
From all of us on the team, thank you for choosing Visual Studio. If you have any questions, please reach us on Twitter or Developer Community.
Happy coding!
The Visual Studio team
Note
This update may include new Microsoft or third-party software that is licensed separately, as set out in the 3rd Party Notices or in its accompanying license.