Segundo paso del tutorial: Automatización del cambio de tamaño de las imágenes cargadas mediante Event Grid
En este tutorial, se amplía la información proporcionada en el tutorial Carga de datos de imagen en la nube con Azure Storage para mostrarle cómo utilizar la generación automática de miniaturas sin servidor mediante Azure Event Grid y Azure Functions. Este es el flujo de trabajo de alto nivel:
En este tutorial, realizará los siguientes pasos:
- Creación de una cuenta de Azure Storage
- Creación, configuración e implementación de una aplicación de funciones
- Creación de una suscripción de eventos a eventos de almacenamiento
- Prueba de la aplicación de ejemplo
Requisitos previos
Para completar este tutorial:
- Necesita una suscripción de Azure. Este tutorial no funciona con la suscripción gratuita.
- Debes haber completado el tutorial anterior sobre el almacenamiento de blobs: Carga de datos de imagen en la nube con Azure Storage.
Creación de una cuenta de Azure Storage
Azure Functions necesita una cuenta de almacenamiento general. Además de la cuenta de Blob Storage que creó en el tutorial anterior, cree una cuenta de almacenamiento general independiente en el grupo de recursos. Los nombres de las cuentas de almacenamiento deben tener entre 3 y 24 caracteres, y solo pueden incluir números y letras en minúscula.
Establezca variables para contener el nombre del grupo de recursos que creó en el tutorial anterior, la ubicación de los recursos que se crearán y el nombre de la nueva cuenta de almacenamiento que Azure Functions requiere. Después, cree la cuenta de almacenamiento para la función de Azure.
Use el comando az storage account create.
Nota
Use los siguientes comandos del shell de Bash en Cloud Shell. Use la lista desplegable de la esquina superior izquierda de Cloud Shell para cambiar al shell de Bash si es necesario.
Ejecute los siguientes comandos para crear una cuenta de Azure Storage.
functionstorage="funcstorage$RANDOM"
az storage account create --name $functionstorage --location $region --resource-group $rgName --sku Standard_LRS --kind StorageV2 --allow-blob-public-access true
Creación de una aplicación de función
Debe tener una Function App para hospedar la ejecución de la función. La Function App proporciona un entorno para la ejecución sin servidor de su código de función. En el siguiente comando, proporcione su propio nombre de aplicación de función única. El nombre de la aplicación de función se usa como dominio DNS predeterminado para la aplicación de función y, por ello, el nombre debe ser único en todas las aplicaciones de Azure. Especifique un nombre para la aplicación de funciones que se va a crear y, a continuación, cree la función de Azure.
Cree una Function App con el comando az functionapp create.
functionapp="funcapp$RANDOM"
az functionapp create --name $functionapp --storage-account $functionstorage --resource-group $rgName --consumption-plan-location $region --functions-version 4
Ahora configure la aplicación de funciones para conectarse a la cuenta de Blob Storage que creó en el tutorial anterior.
Configuración de la Function App
La función necesita credenciales para la cuenta de Blob Storage, las cuales se agregan a la configuración de aplicaciones de la aplicación de funcione con el comando az functionapp config appsettings set o Update-AzFunctionAppSetting.
storageConnectionString=$(az storage account show-connection-string --resource-group $rgName --name $blobStorageAccount --query connectionString --output tsv)
az functionapp config appsettings set --name $functionapp --resource-group $rgName --settings AzureWebJobsStorage=$storageConnectionString THUMBNAIL_CONTAINER_NAME=thumbnails THUMBNAIL_WIDTH=100 FUNCTIONS_EXTENSION_VERSION=~2 FUNCTIONS_WORKER_RUNTIME=dotnet
El valor FUNCTIONS_EXTENSION_VERSION=~2 hace que la aplicación de función se ejecute en la versión 2.x del entorno de ejecución de Azure Functions. Ahora puede implementar un proyecto de código de función en esta Function App.
Implementación del código de función
La función de cambio de tamaño de C# de ejemplo está disponible en GitHub. Implemente este proyecto de código en la aplicación de función mediante el comando az functionapp deployment source config.
az functionapp deployment source config --name $functionapp --resource-group $rgName --branch master --manual-integration --repo-url https://github.com/Azure-Samples/function-image-upload-resize
La función de cambio de tamaño de imagen se desencadena mediante solicitudes HTTP que se le envían desde el servicio Event Grid. Indicará a Event Grid que quiere obtener estas notificaciones en la dirección URL de su función mediante la creación de una suscripción a evento. En este tutorial se suscribirá a eventos creados por blob.
Los datos pasados a la función desde la notificación de Event Grid incluyen la dirección URL del blob. A su vez, la dirección URL se pasa al enlace de entrada para obtener la imagen cargada desde Blob Storage. La función genera una imagen en miniatura y escribe el flujo resultante en un contenedor independiente de Blob Storage.
Este proyecto usa EventGridTrigger para el tipo de desencadenador. Es recomendable usar el desencadenador de Event Grid antes que desencadenadores HTTP genéricos. Event Grid valida automáticamente los desencadenadores Function de Event Grid. Con desencadenadores HTTP genéricos, debe implementar la respuesta de validación.
Para saber más sobre esta función, consulte los archivos function.json y run.csx.
El código de proyecto de función se implementa directamente desde el repositorio público de ejemplo. Para más información sobre las opciones de implementación de Azure Functions, vea Implementación continua para Azure Functions.
Creación de una suscripción a evento
Una suscripción de eventos indica los eventos generados por el proveedor que se quieren enviar a un punto de conexión determinado. En este caso, el punto de conexión se expone mediante la función. Use los pasos siguientes para crear una suscripción a evento que envíe notificaciones a su función en Azure Portal:
En la parte superior de la página de Azure Portal, busque y seleccione
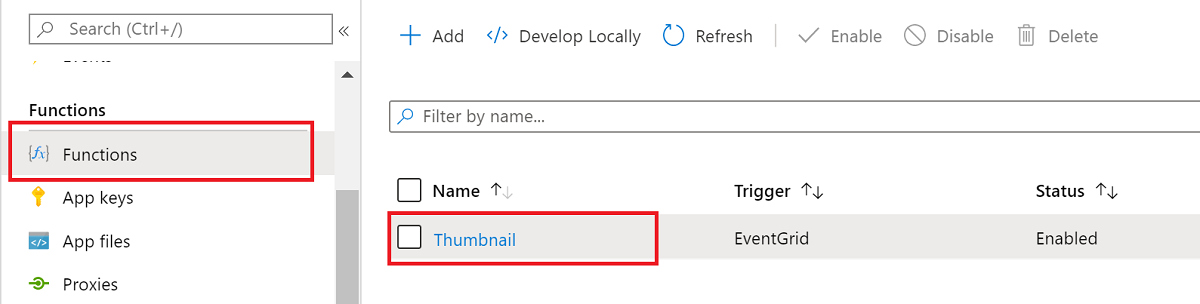
Function App; a continuación, elija la aplicación de función que ha creado. Seleccione Funciones y elija la función Miniatura.
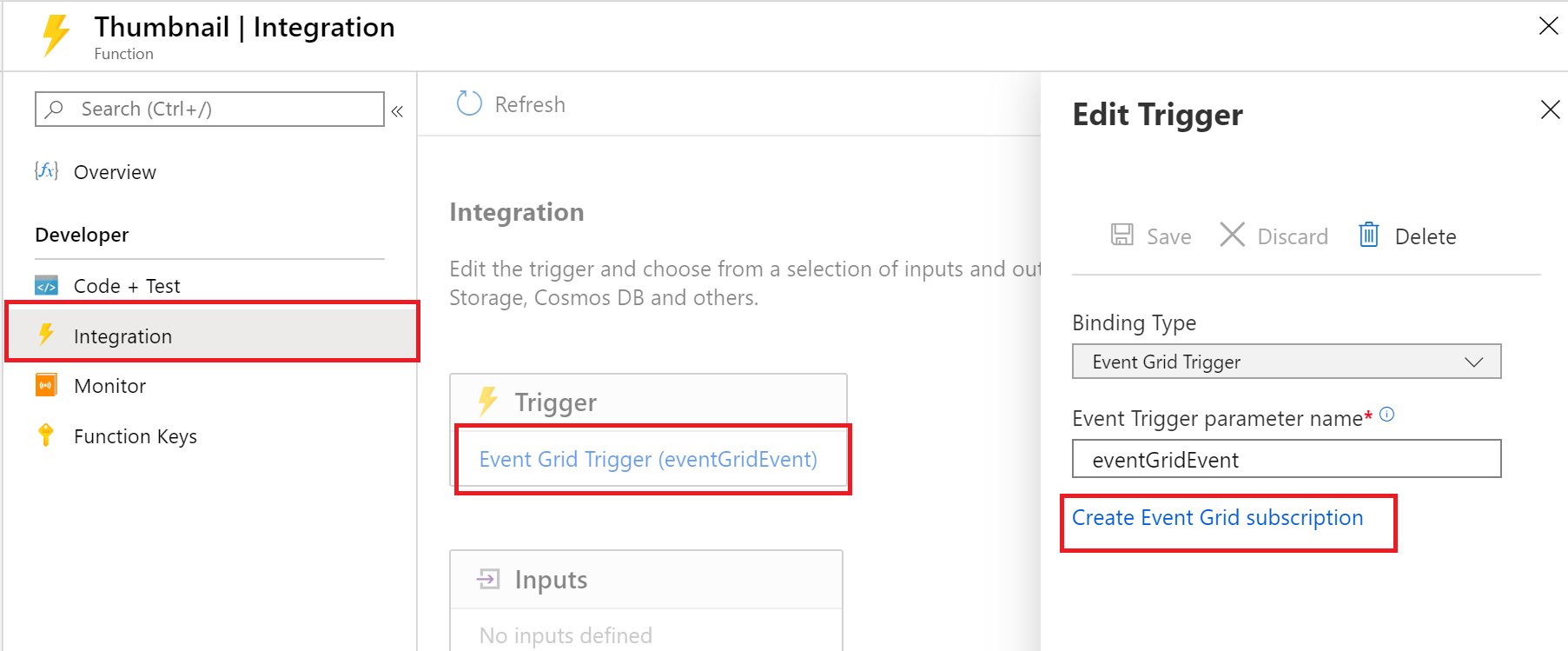
Seleccione Integración, elija el Desencadenador de la cuadrícula de eventos y, después, seleccione Crear suscripción a Event Grid.

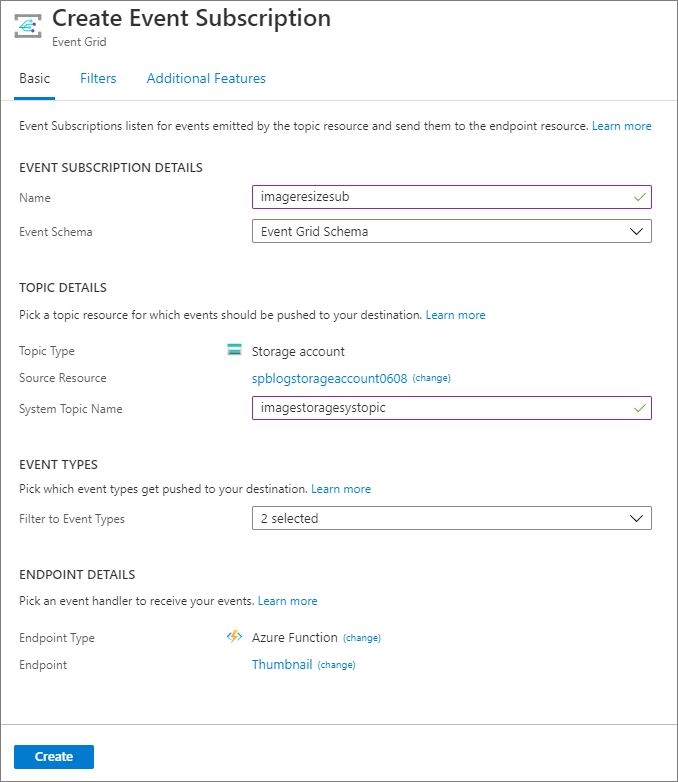
Use la configuración de suscripción de eventos que se especifica en la tabla.

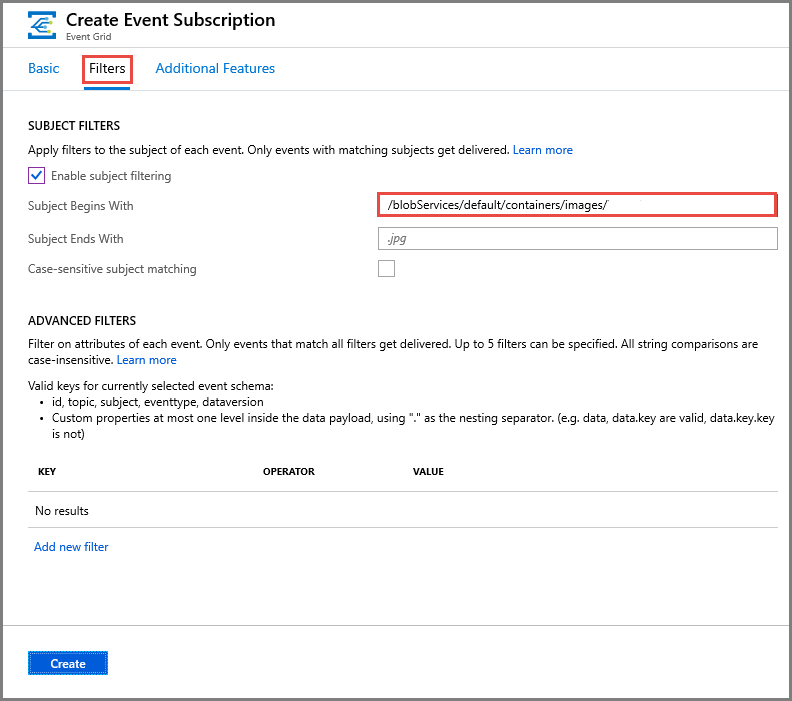
Configuración Valor sugerido Descripción Nombre imageresizersub Nombre que identifica a la nueva suscripción de eventos. Tipo de tema Cuentas de almacenamiento Elija el proveedor de eventos de las cuentas de almacenamiento. Suscripción Su suscripción de Azure De forma predeterminada, se selecciona la suscripción de Azure actual. Grupos de recursos myResourceGroup Seleccione Usar existente y elija el grupo de recursos que se ha venido usando en este tutorial. Recurso La cuenta de Blob Storage Elija la cuenta de Blob Storage donde se almacenan las imágenes, no la que usa la aplicación de funciones de Azure. Nombre del tema del sistema imagestoragesystopic Especifique un nombre para el tema del sistema. Para obtener información acerca de los temas del sistema, consulte Introducción a los temas del sistema. Tipos de evento Blob creado Desactive todos los tipos que no sean Blob creado. Solo los tipos de evento de Microsoft.Storage.BlobCreatedse pasan a la función.Tipo de punto de conexión generado automáticamente Definido previamente como instancia de Azure Functions. Punto de conexión generado automáticamente El nombre de la función. En este caso, es Thumbnail. Cambie a la pestaña Filtros y realice las siguientes acciones:
Seleccione la opción Habilitar el filtrado del asunto.
En El asunto comienza por, escriba este valor: /blobServices/default/containers/images/.

Seleccione Crear para crear una suscripción de eventos que desencadene la función
Thumbnailcuando se agregue un blob al contenedorimages. La función cambia el tamaño de las imágenes y las agrega al contenedorthumbnails.
Ahora que se han configurado los servicios back-end, pruebe la funcionalidad de cambio de tamaño de imagen en la aplicación web de ejemplo.
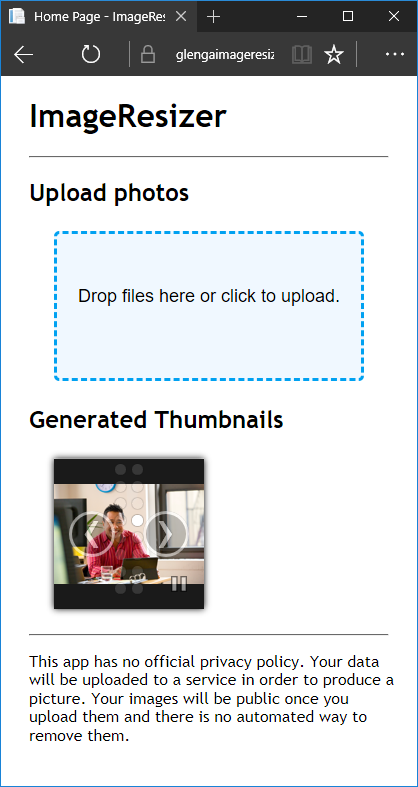
Prueba de la aplicación de ejemplo
Para probar el cambio de tamaño de imagen en la aplicación web, vaya a la dirección URL de la aplicación publicada. La dirección URL predeterminada de la aplicación web es https://<web_app>.azurewebsites.net.
Seleccione Cargar fotos para seleccionar y cargar un archivo. También puede arrastrar una foto a esta región.
Observe que después de que la imagen cargada desaparezca, se muestra una copia de ella en el carrusel Miniaturas generadas. La función ha cambiado el tamaño de la imagen, la imagen se ha agregado al contenedor thumbnails y el cliente web la ha descargado.

Pasos siguientes
Vea otros tutoriales en la sección Tutoriales de la tabla de contenidos (TDC).