Envío de medidas de usuarios reales a Azure Traffic Manager mediante páginas web
Para configurar las páginas web para enviar medidas de usuarios reales a Traffic Manager, obtenga una clave de Real User Measurements (RUM) e inserte el código generado en una página web.
Obtención de una clave de Real User Measurements
El servicio identifica las medidas que se realizan y envían a Traffic Manager desde la aplicación cliente mediante una cadena única, llamada clave de Mediciones de usuario reales (RUM) . Puede obtener una clave de RUM mediante Azure Portal, una API REST, PowerShell o la CLI de Azure.
Para obtener la clave RUM con Azure Portal:
En la barra de búsqueda del portal, busque el nombre del perfil de Traffic Manager que desea modificar y selecciónelo en los resultados que se muestran.
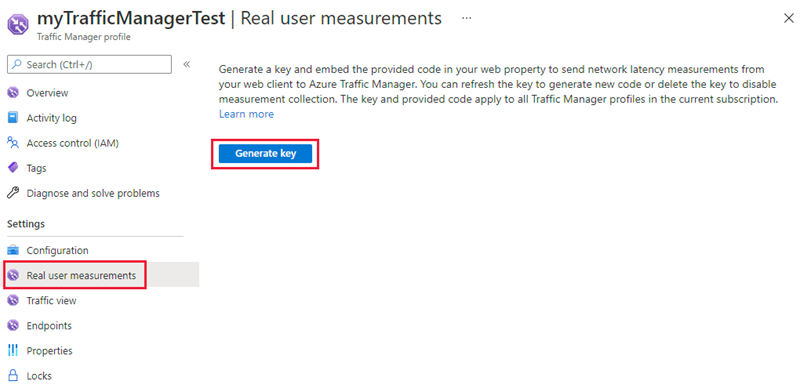
En la página del perfil de Traffic Manager, seleccione Mediciones de usuario reales en Configuración.
Seleccione Generar clave para crear una nueva clave de RUM.

Figura 1: Generación de la clave de Real User Measurements
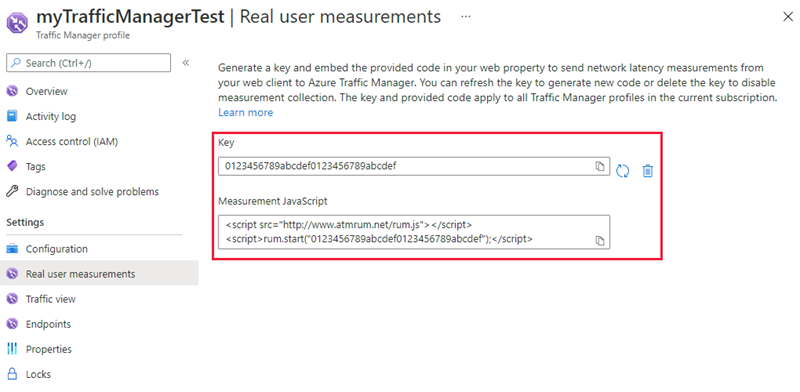
La página muestra ahora la clave de RUM generada y un fragmento de código JavaScript que se debe insertar en la página HTML.

Figura 2: Clave de Real User Measurements y JavaScript de medida
Seleccione el botón Copiar para copiar el código JavaScript.
Importante
Use el código JavaScript generado para que la característica Mediciones de usuario reales funcione correctamente. Los cambios realizados en este script o en los scripts usados por Real User Measurements pueden llevar a comportamientos impredecibles.
Inserción del código en una página web HTML
Después de haber obtenido la clave de RUM, el siguiente paso es insertar este código JavaScript copiado en una página HTML que visiten sus usuarios finales. En este ejemplo se muestra cómo actualizar una página HTML para agregar este script. Puede usarlo como guía y adaptarlo a su flujo de trabajo de administración de código fuente HTML.
Abra la página HTML en un editor de texto.
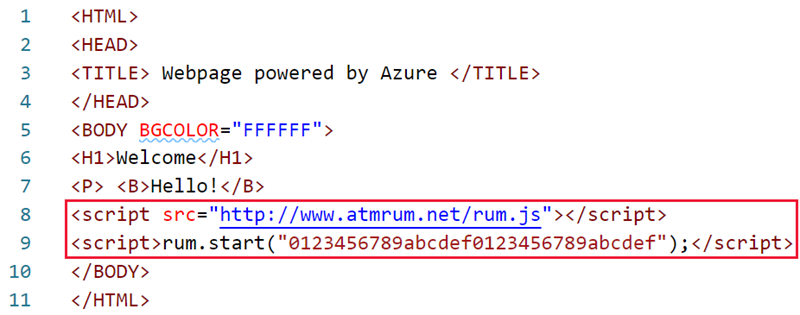
Pegue el código JavaScript que copió en la sección anterior en la sección BODY del código HTML. El código copiado está en las líneas 8 y 9; consulte la figura 3.

Figura 3: HTML simple con JavaScript insertado de Real User Measurements
Guarde el archivo HTML y hospédelo en un servidor web conectado a Internet.
La próxima vez que se represente la página en un explorador web, el código JavaScript al que se hace referencia se descarga y el script ejecutará las operaciones de mediciones e informes.
Pasos siguientes
- Obtenga más información sobre Real User Measurements.
- Aprenda cómo funciona el Administrador de tráfico
- Aprenda más sobre los métodos de enrutamiento de tráfico que admite el Administrador de tráfico.
- Aprenda a crear un perfil del Administrador de tráfico